2017-05-06 04:17:30 -04:00
< br / >
2017-10-10 10:26:58 -04:00
< div align = "center" >
< img width = "380px" src = "https://raw.githubusercontent.com/viatsko/awesome-vscode/master/awesome-vscode-logo.png" >
< / div >
2017-05-06 04:17:30 -04:00
< br / >
2017-10-10 10:26:58 -04:00
< div align = "center" >
2016-02-07 18:03:31 -05:00
2016-02-12 03:57:34 -05:00
A curated list of delightful [Visual Studio Code ](https://code.visualstudio.com/ ) packages and resources. For more awesomeness, check out [awesome ](https://github.com/sindresorhus/awesome ).
2016-02-07 18:05:36 -05:00
2017-10-10 10:26:58 -04:00
[](https://github.com/sindresorhus/awesome) [](https://travis-ci.org/viatsko/awesome-vscode)
< / div >
< br / >
2017-05-06 04:21:02 -04:00
2017-10-27 05:31:08 -04:00
# Table of Contents
2016-02-07 18:05:36 -05:00
2016-02-12 04:00:43 -05:00
- [Official ](#official )
2018-10-09 07:49:44 -04:00
- [Syntax ](#syntax )
2018-10-08 10:14:06 -04:00
- [Migrating from other editors ](#migrating-from-other-editors )
- [Migrating from Vim ](#migrating-from-vim )
2017-08-15 09:17:41 -04:00
- [Migrating from Atom ](#migrating-from-atom )
- [Migrating from Sublime Text ](#migrating-from-sublime-text )
- [Migrating from Visual Studio ](#migrating-from-visual-studio )
2018-03-12 23:39:01 -04:00
- [Migrating from Intellij IDEA ](#migrating-from-intellij-idea )
2019-01-03 03:29:18 -05:00
- [Using VS Code with particular technologies ](#using-vs-code-with-particular-technologies )
2016-02-08 02:08:25 -05:00
- [Lint and IntelliSense ](#lint-and-intellisense )
2017-10-06 15:23:38 -04:00
- [1C ](#1c )
2018-10-08 03:07:55 -04:00
- [Bash ](#bash )
2018-10-23 12:25:09 -04:00
- [Bash IDE ](#bash-ide )
- [Bash Debug ](#bash-debug )
2017-07-21 03:17:46 -04:00
- [C++ ](#c )
2018-02-09 08:01:38 -05:00
- [C# ](#c )
2018-10-15 01:37:43 -04:00
- [Clojure ](#clojure )
2017-07-21 03:17:46 -04:00
- [CSS ](#css )
- [Go ](#go )
2017-11-16 04:29:12 -05:00
- [Haskell ](#haskell )
2018-10-07 22:23:36 -04:00
- [Shell ](#shell )
2018-03-18 16:16:06 -04:00
- [Java ](#java )
2017-07-21 03:17:46 -04:00
- [JavaScript ](#javascript )
- [Typescript ](#typescript )
- [Markdown ](#markdown )
2018-10-16 11:39:34 -04:00
- [markdownlint ](#markdownlint )
- [Markdown All in one ](#markdown-all-in-one )
2017-11-16 04:29:12 -05:00
- [PHP ](#php )
2018-07-06 01:04:20 -04:00
- [IntelliSense ](#intellisense )
- [Laravel ](#laravel )
- [Twig ](#twig )
- [Other extensions ](#other-extensions )
- [Read more ](#read-more )
2017-07-21 03:17:46 -04:00
- [Python ](#python )
2018-10-14 13:32:07 -04:00
- [TensorFlow ](#tensorflow )
2018-10-06 10:43:36 -04:00
- [ReasonML ](#reasonml )
2017-07-21 03:17:46 -04:00
- [Rust ](#rust )
2018-10-10 00:32:08 -04:00
- [Terraform ](#terraform )
2016-10-24 16:58:55 -04:00
- [Productivity ](#productivity )
2018-10-06 02:36:28 -04:00
- [Azure Cosmos DB ](#azure-cosmos-db )
2017-07-21 03:17:46 -04:00
- [Azure IoT Toolkit ](#azure-iot-toolkit )
- [Bookmarks ](#bookmarks )
2019-03-02 07:17:41 -05:00
- [Color Tabs ](#color-tabs )
2018-07-30 08:40:42 -04:00
- [Create tests ](#create-tests )
2017-08-15 17:51:39 -04:00
- [Deploy ](#deploy )
2018-10-11 00:33:51 -04:00
- [Duplicate Action ](#duplicate-action )
2018-10-08 00:37:28 -04:00
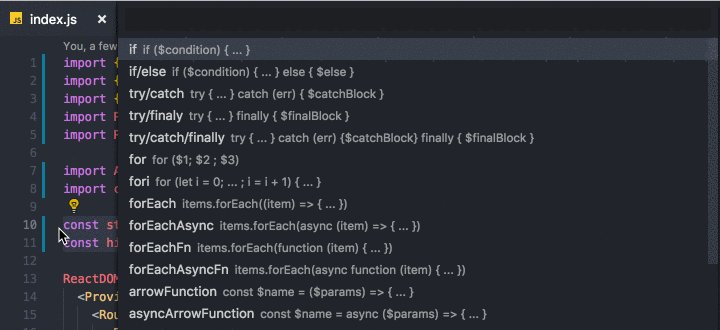
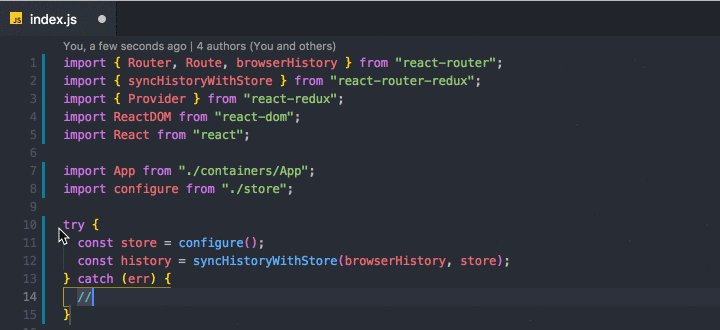
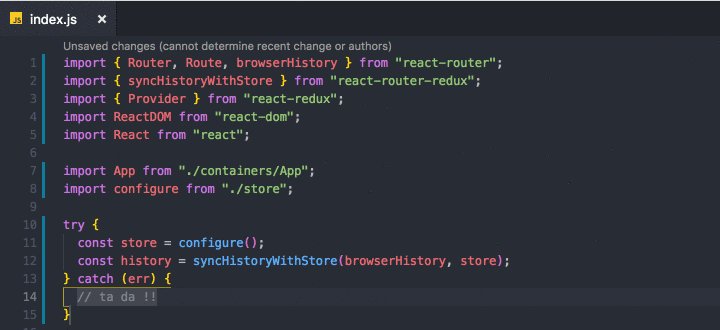
- [ES7 React/Redux/GraphQL/React-Native snippets ](#es7-reactreduxgraphqlreact-native-snippets )
2017-07-21 03:17:46 -04:00
- [Gi ](#gi )
- [Git History ](#git-history )
- [Git Project Manager ](#git-project-manager )
- [GitLink ](#gitlink )
- [GitLens ](#gitlens )
2018-07-05 08:53:21 -04:00
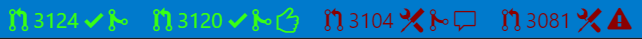
- [Git Indicators ](#git-indicators )
2017-09-26 16:06:56 -04:00
- [GitHub ](#github )
2018-05-06 05:41:12 -04:00
- [GitHub Pull Request Monitor ](#github-pull-request-monitor )
2017-07-21 03:17:46 -04:00
- [Icon Fonts ](#icon-fonts )
2018-10-09 23:08:03 -04:00
- [Import Cost ](#import-cost )
2018-08-25 09:53:55 -04:00
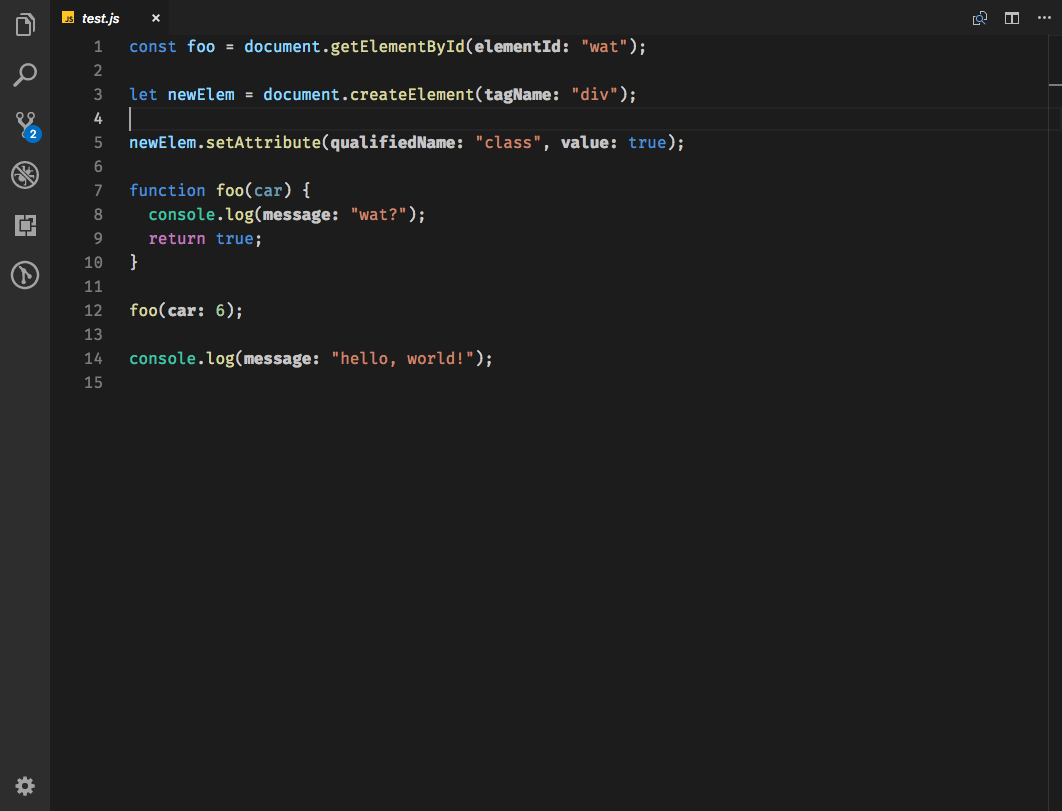
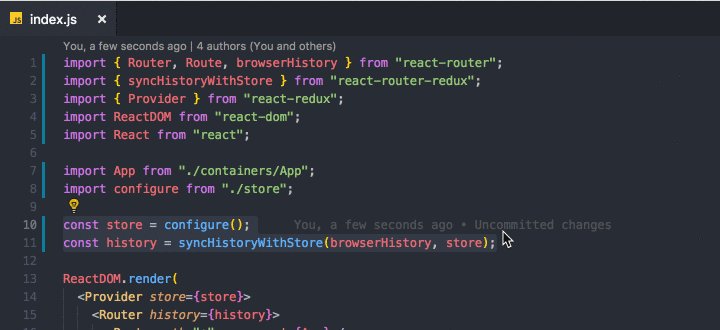
- [JS Parameter Annotations ](#js-parameter-annotations )
2018-10-13 04:09:35 -04:00
- [Jumpy ](#jumpy )
2018-06-09 14:59:35 -04:00
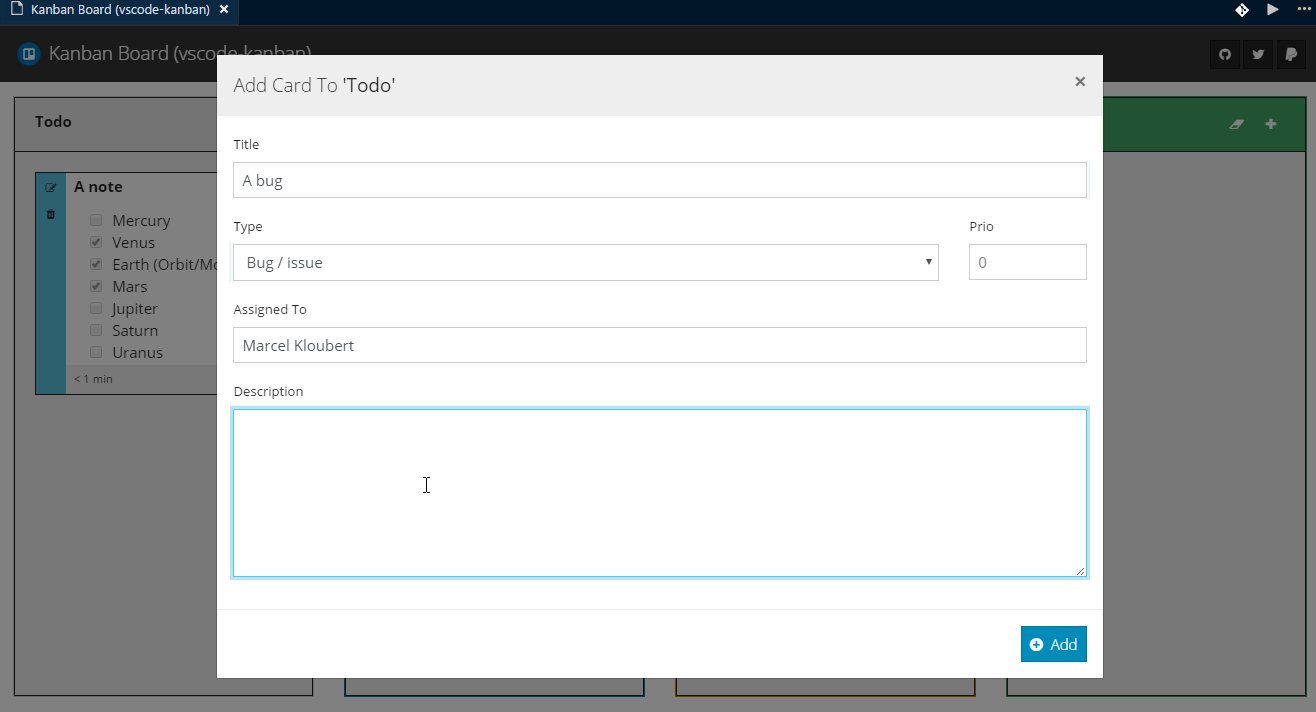
- [Kanban ](#kanban )
2017-10-24 03:42:13 -04:00
- [Live Server ](#live-server )
2017-07-21 03:17:46 -04:00
- [Multiple clipboards ](#multiple-clipboards )
2018-10-03 00:07:47 -04:00
- [Dotnet Core Test Explorer ](#dotnet-core-test-explorer )
2018-10-09 23:04:10 -04:00
- [Instant Markdown ](#instant-markdown )
2017-08-15 09:17:41 -04:00
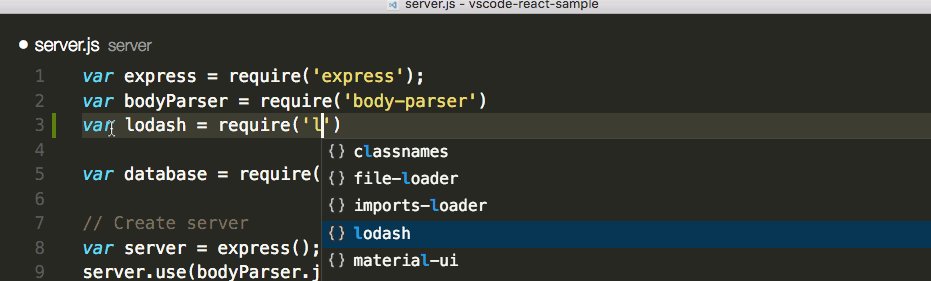
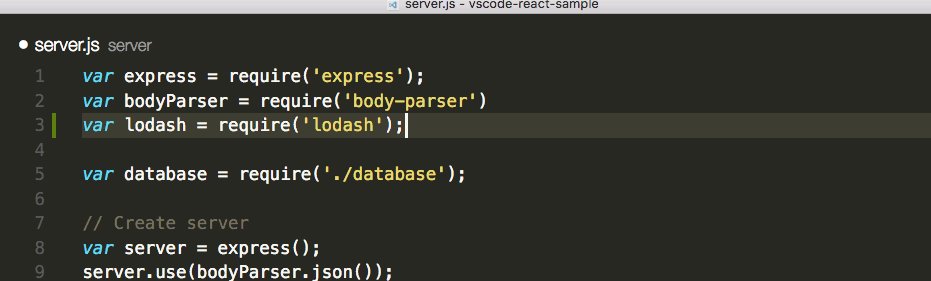
- [npm Intellisense ](#npm-intellisense )
2017-08-13 02:31:38 -04:00
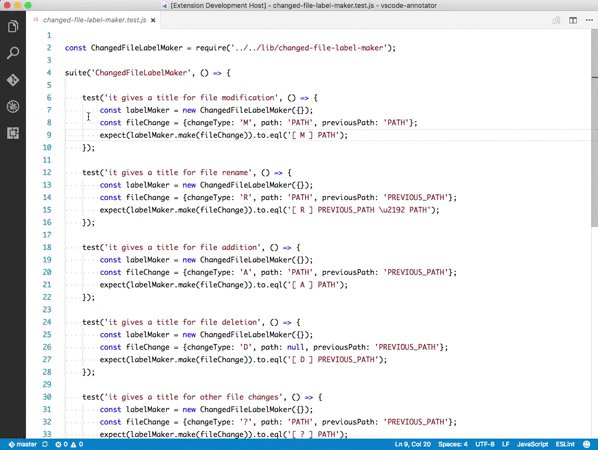
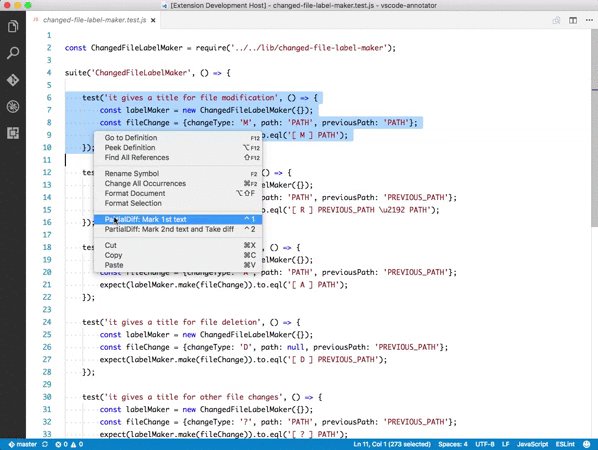
- [Partial Diff ](#partial-diff )
2018-01-10 14:48:23 -05:00
- [Paste JSON as Code ](#paste-json-as-code )
2017-07-21 03:17:46 -04:00
- [Path IntelliSense ](#path-intellisense )
2019-01-11 17:41:39 -05:00
- [Power Tools ](#power-tools )
2017-07-21 03:17:46 -04:00
- [Project Manager ](#project-manager )
- [REST Client ](#rest-client )
2018-10-13 00:00:18 -04:00
- [Remote VSCode ](#remote-vscode )
2017-07-21 03:17:46 -04:00
- [Settings Sync ](#settings-sync )
2018-10-06 02:36:28 -04:00
- [Todo Tree ](#todo-tree )
2018-10-04 09:29:53 -04:00
- [Toggle Quotes ](#toggle-quotes )
2018-10-10 02:25:55 -04:00
- [WakaTime ](#wakatime )
2017-07-21 03:17:46 -04:00
- [Yo ](#yo )
2017-07-07 15:07:13 -04:00
- [Formatting/Beautification ](#formatting--beautification )
2017-10-28 01:01:00 -04:00
- [Better Align ](#better-align )
2017-07-21 03:17:46 -04:00
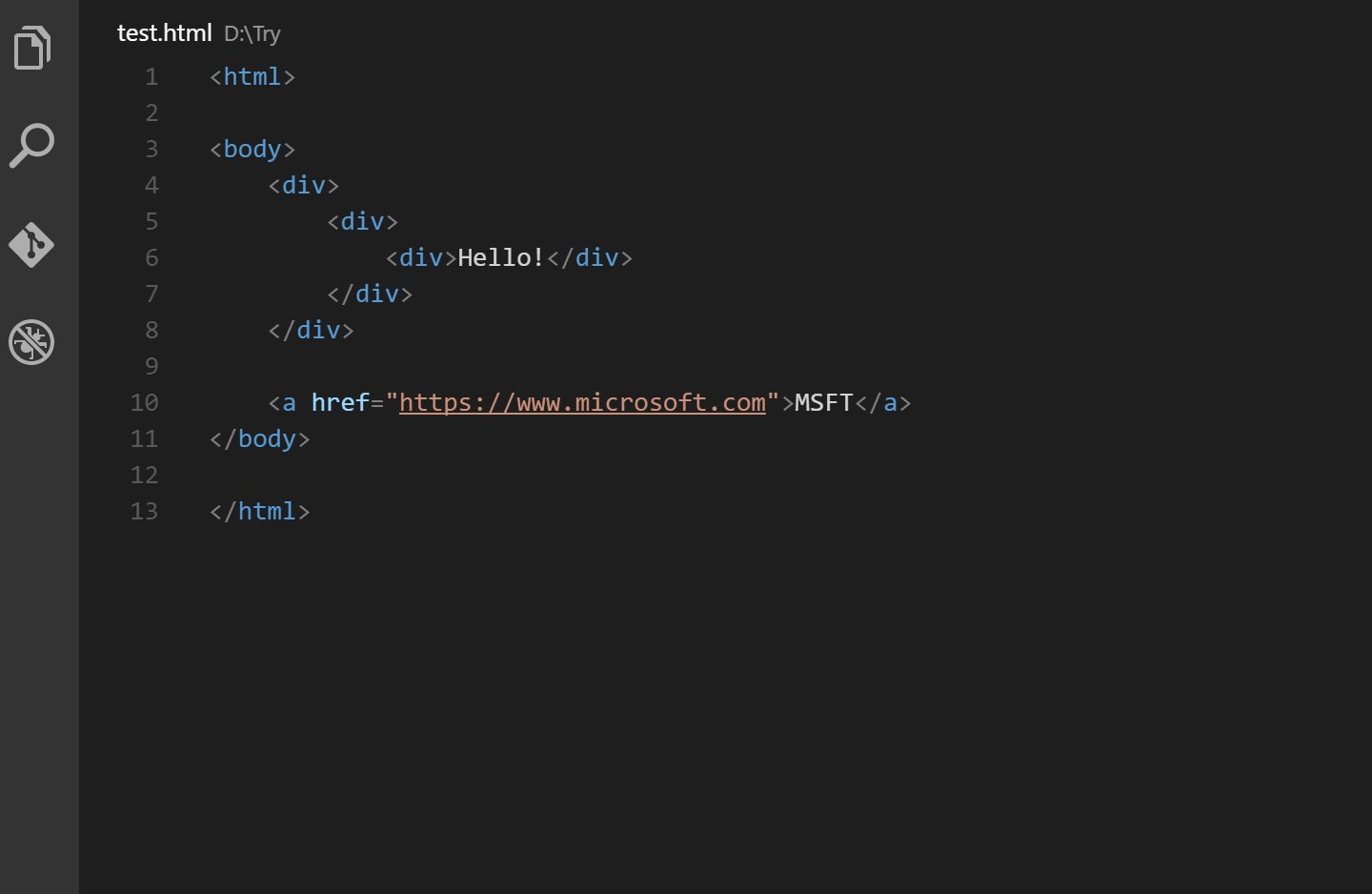
- [Auto Close Tag ](#auto-close-tag )
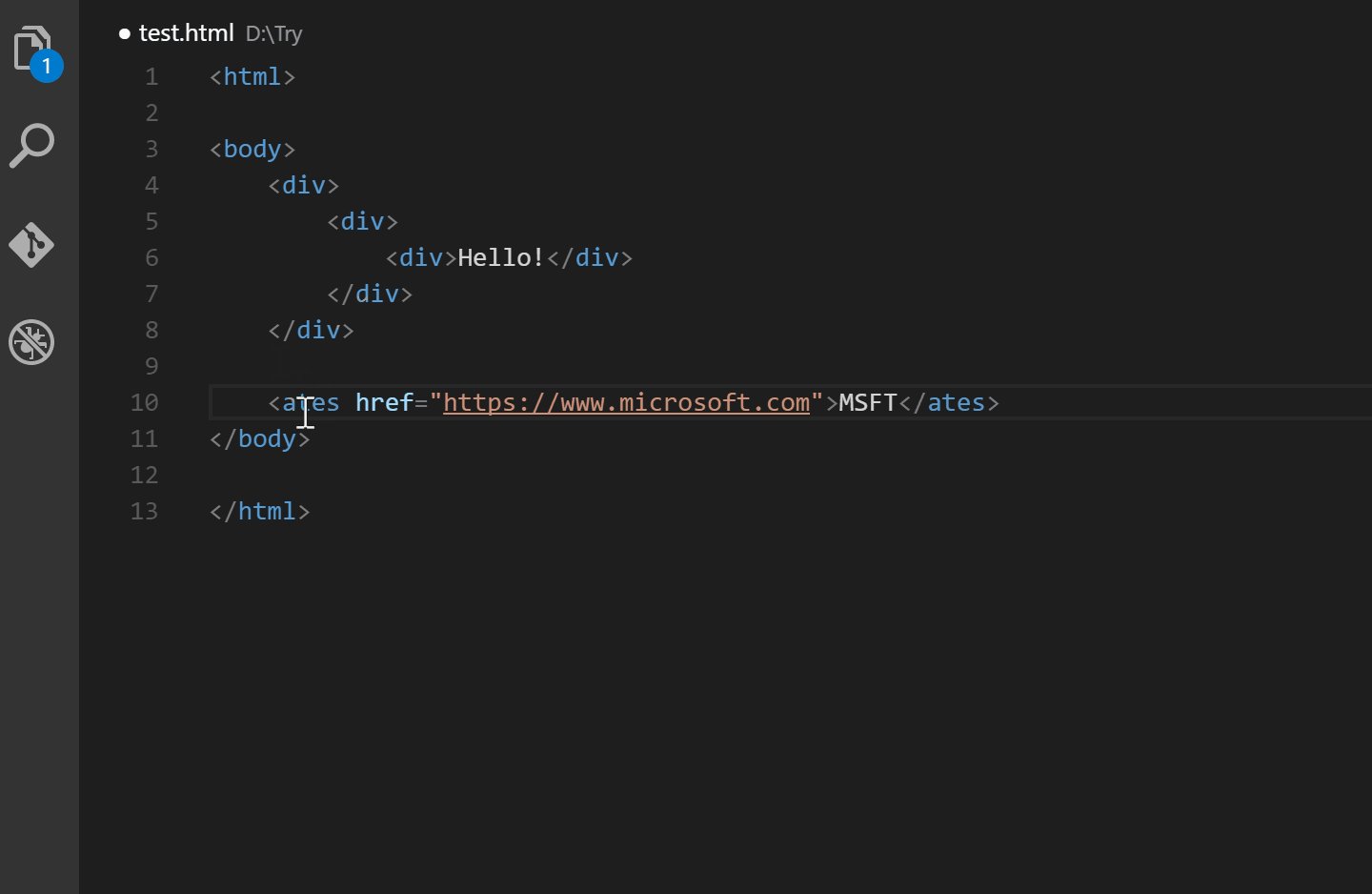
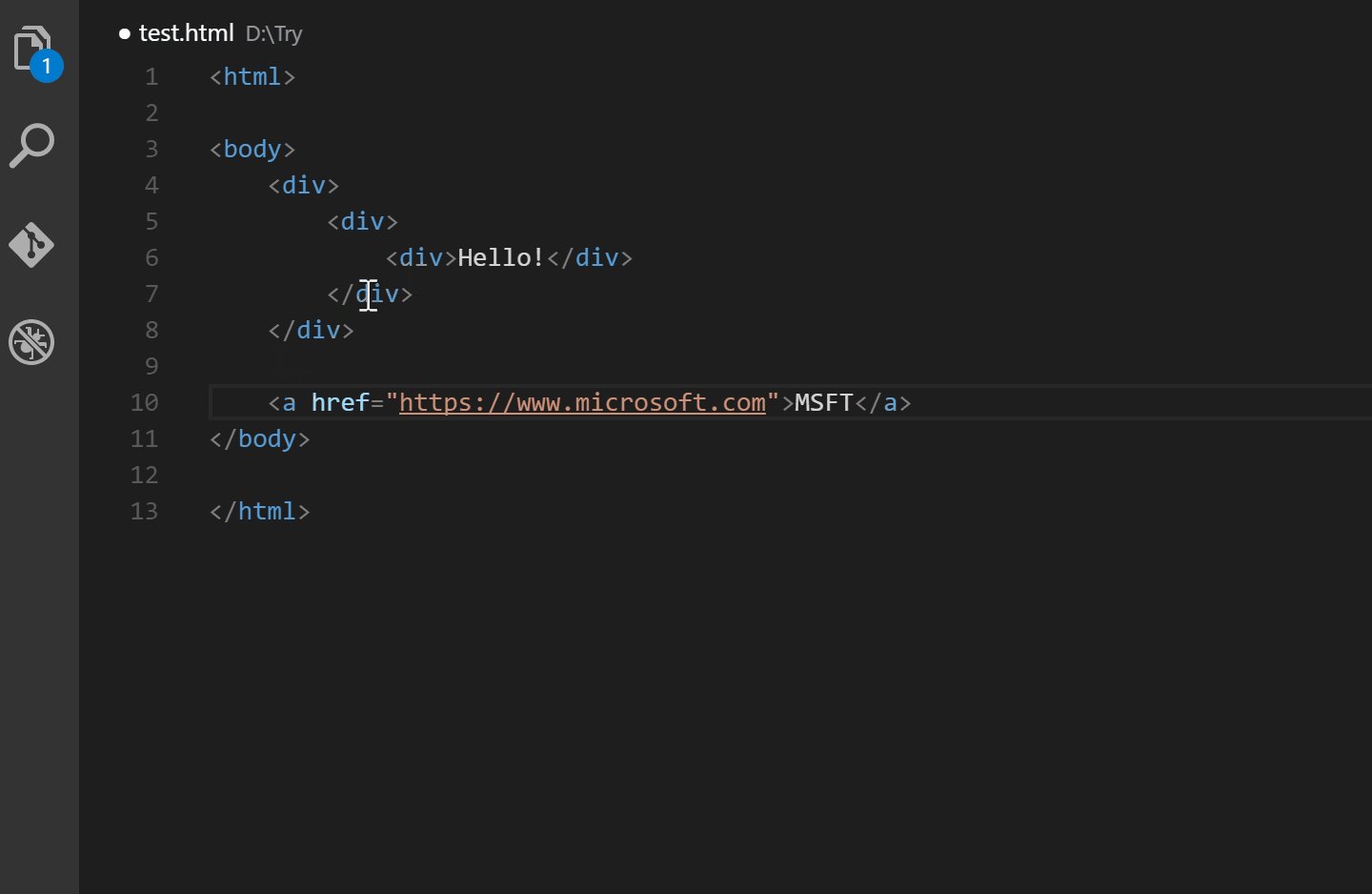
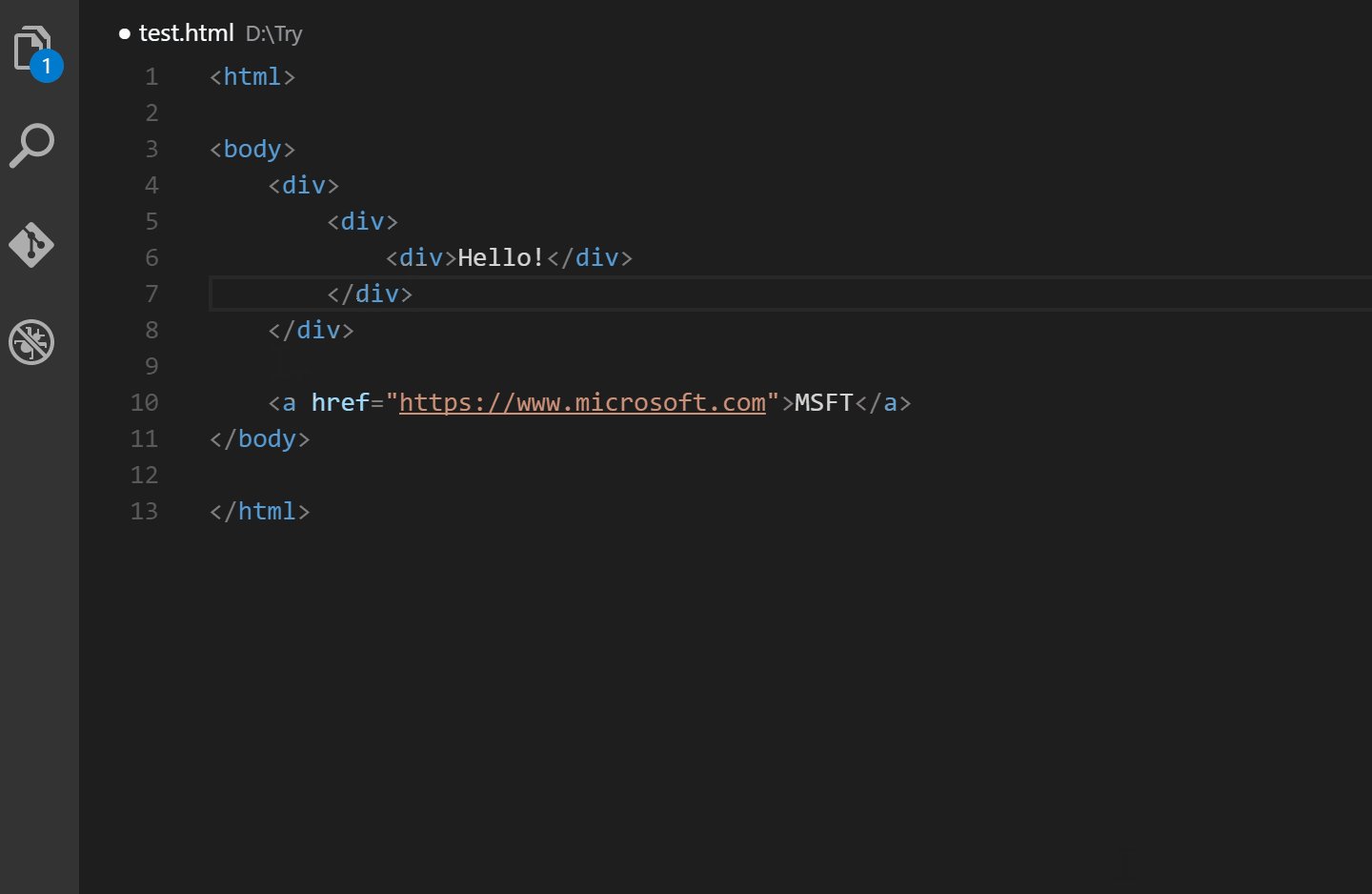
- [Auto Rename Tag ](#auto-rename-tag )
- [beautify ](#beautify )
2018-10-06 02:36:28 -04:00
- [html2pug ](#html2pug )
2017-07-21 03:17:46 -04:00
- [ECMAScript Quotes Transformer ](#ecmascript-quotes-transformer )
- [Paste and Indent ](#paste-and-indent )
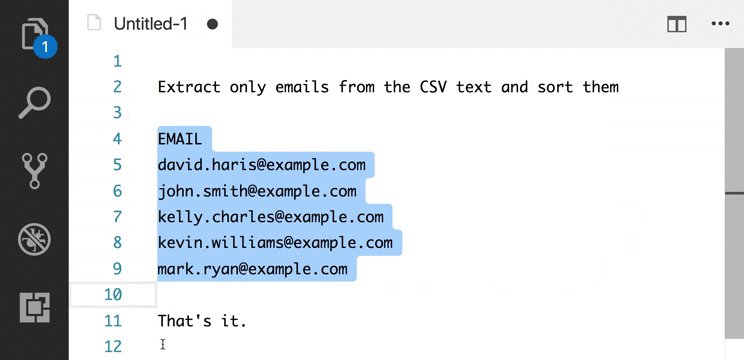
- [Sort Lines ](#sort-lines )
2018-06-17 14:30:22 -04:00
- [Surround ](#surround )
2017-11-22 15:04:21 -05:00
- [Wrap Selection ](#wrap-selection )
2018-10-06 02:36:28 -04:00
- [Formatting Toggle ](#formatting-toggle )
2018-08-30 12:57:27 -04:00
- [Bracket Pair Colorizer ](#bracket-pair-colorizer )
2018-10-06 02:36:28 -04:00
- [Auto Import ](#auto-import )
2018-11-28 05:05:00 -05:00
- [shell-format ](#shell-format )
2018-11-27 04:12:04 -05:00
- [Vscode Google Translate ](#vscode-google-translate )
2017-08-15 09:17:41 -04:00
- [Explorer Icons ](#explorer-icons )
2018-10-02 04:33:26 -04:00
- [City Lights Icons ](#city-lights-icons )
2017-08-15 09:17:41 -04:00
- [VSCode Icons ](#vscode-icons )
- [Seti-UI ](#seti-icons )
2018-10-05 01:17:16 -04:00
- [Material-Icon-Theme ](#material-icon-theme )
2016-10-24 16:58:55 -04:00
- [Uncategorized ](#uncategorized )
2019-01-26 03:59:41 -05:00
- [Browser Preview ](#browser-preview )
2018-10-09 10:50:22 -04:00
- [Carbon-now-sh ](#carbon-now-sh )
2017-07-21 03:17:46 -04:00
- [Code Runner ](#code-runner )
- [Color Highlight ](#color-highlight )
- [Output Colorizer ](#output-colorizer )
- [Dash ](#dash )
- [Debugger for Chrome ](#debugger-for-chrome )
- [ECMAScript Quotes Transformer ](#ecmascript-quotes-transformer )
2017-08-13 05:20:38 -04:00
- [Edit with Shell Command ](#edit-with-shell-command )
2017-07-21 03:17:46 -04:00
- [Editor Config for VS Code ](#editor-config-for-vs-code )
- [ftp-sync ](#ftp-sync )
2018-10-05 14:54:32 -04:00
- [Highlight JSX/HTML tags ](#highlight-jsxhtml-tags )
2019-03-14 14:12:13 -04:00
- [Indent Rainbow ](#indent-rainbow )
2017-07-21 03:17:46 -04:00
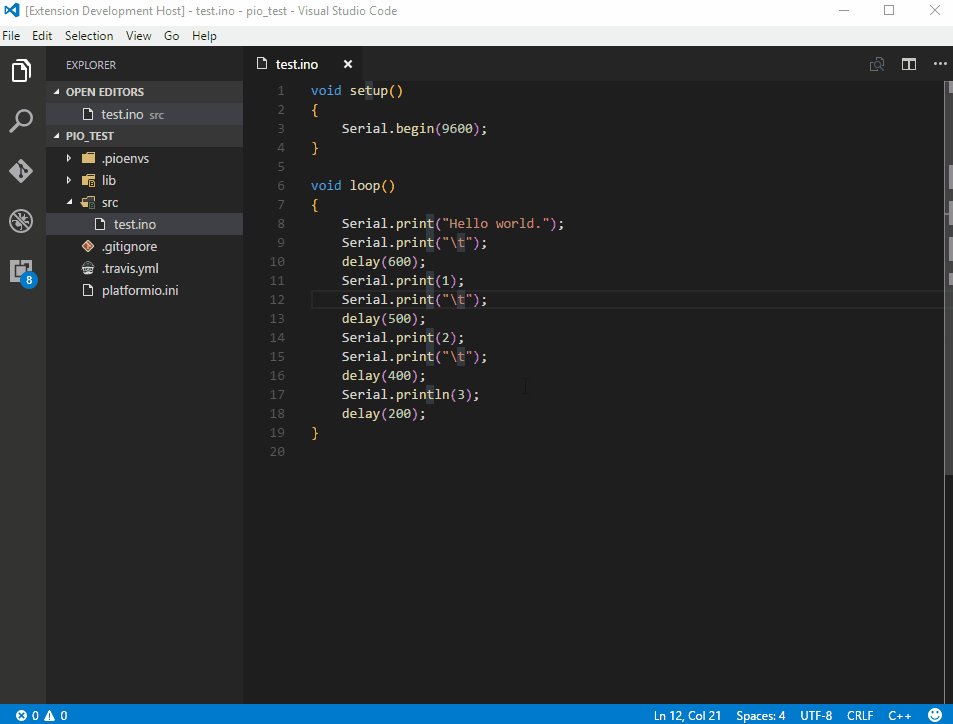
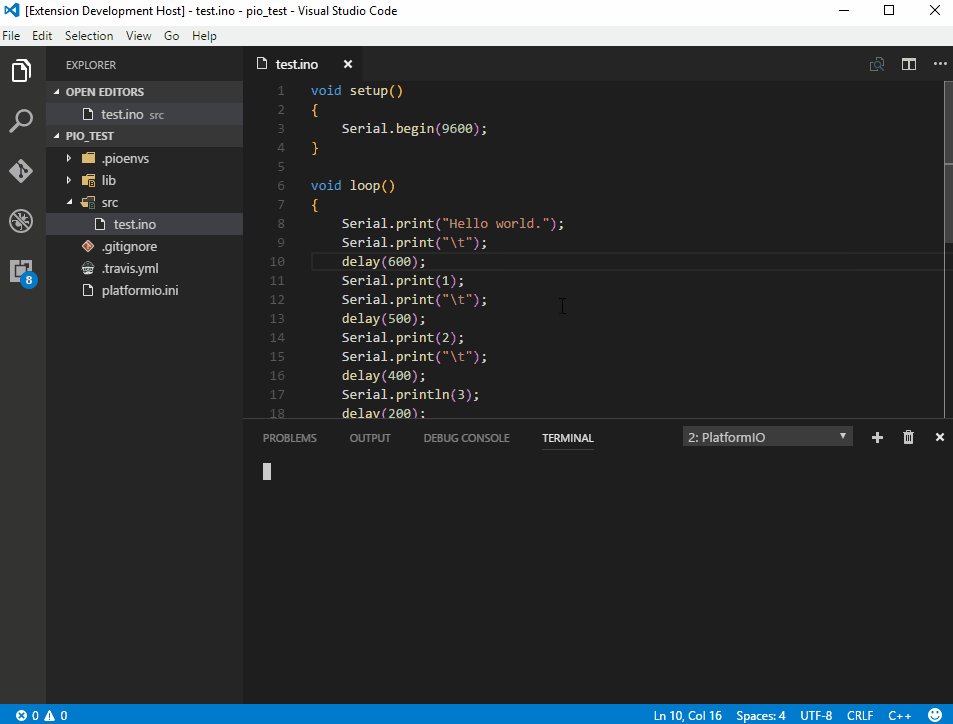
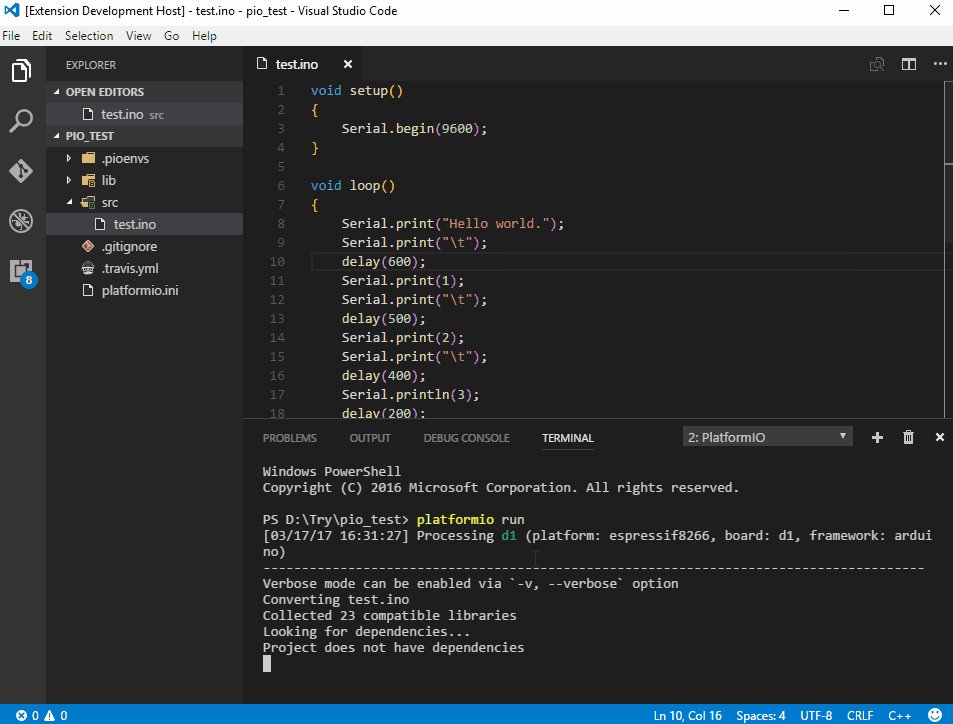
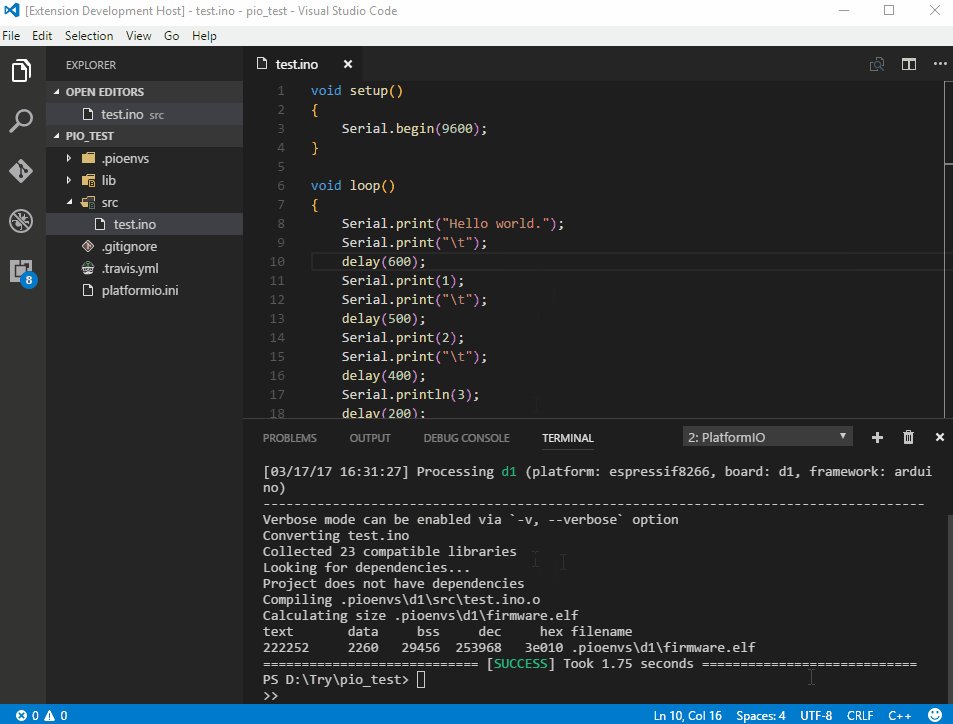
- [PlatformIO ](#platformio )
2018-10-06 02:36:28 -04:00
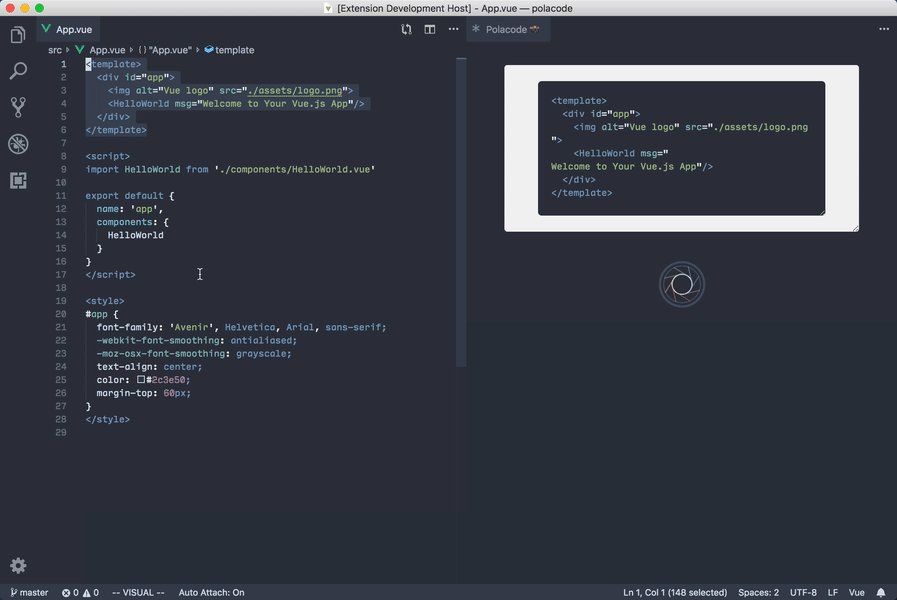
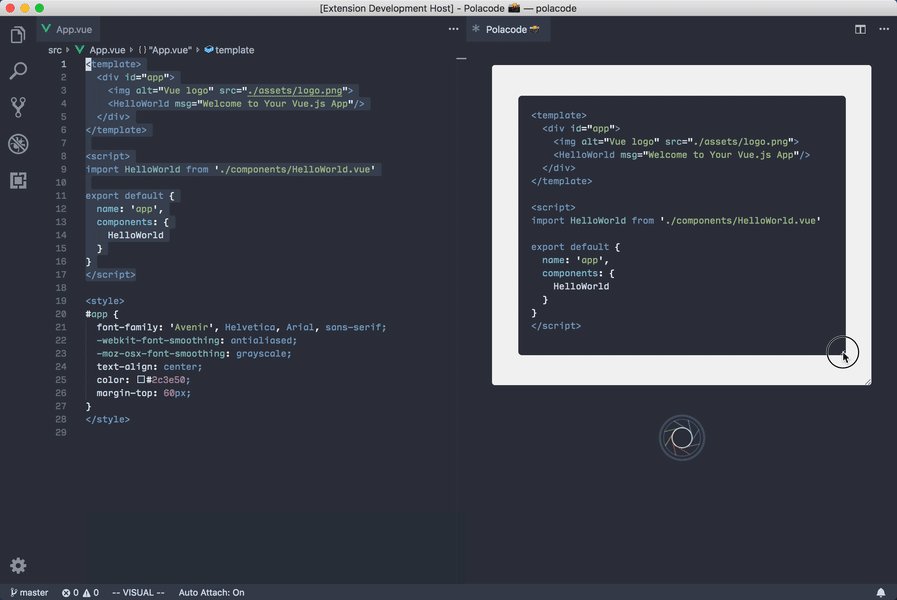
- [Polacode ](#polacode )
2017-07-21 03:17:46 -04:00
- [Quokka ](#quokka )
2018-08-06 15:47:46 -04:00
- [Remote Workspace ](#remote-workspace )
2017-07-21 03:17:46 -04:00
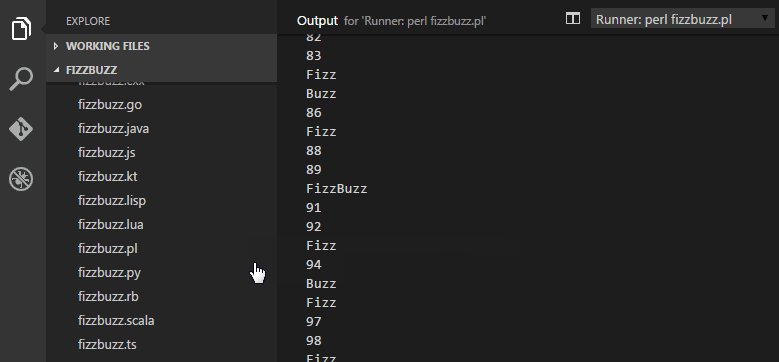
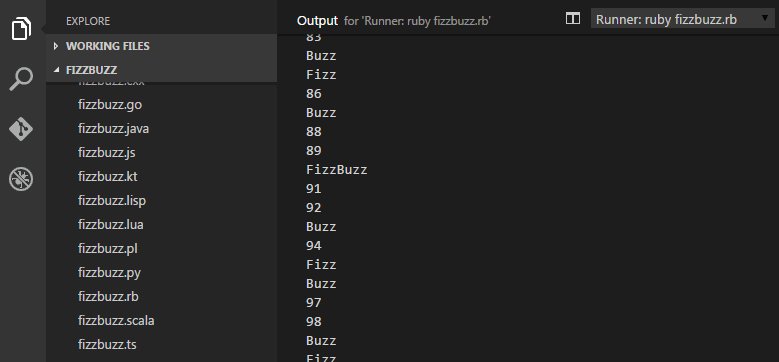
- [Runner ](#runner )
- [Slack ](#slack )
2018-10-09 00:41:31 -04:00
- [SmoothType ](#smoothtype )
2017-10-04 16:46:58 -04:00
- [Spotify ](#spotify )
2018-10-11 00:12:51 -04:00
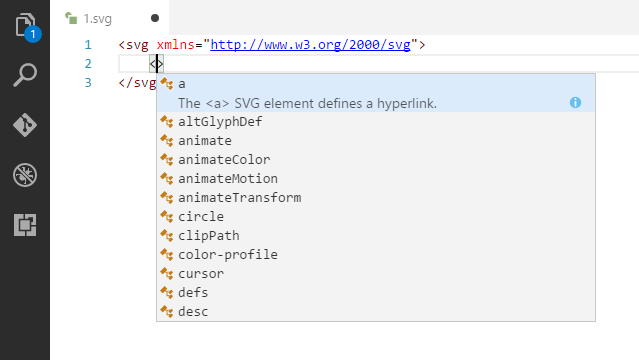
- [SVG ](#svg )
2017-07-21 03:17:46 -04:00
- [SVG Viewer ](#svg-viewer )
2017-08-13 05:06:19 -04:00
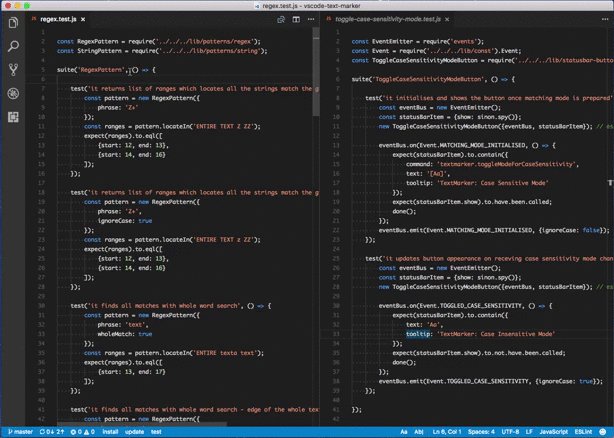
- [Text Marker (Highlighter) ](#text-marker-highlighter )
2019-02-04 06:03:52 -05:00
- [ESDOC MDN ](#esdoc-mdn )
2019-03-06 15:05:35 -05:00
- [Interface generator ](#interface-generator )
2018-03-18 16:05:11 -04:00
- [Themes ](#themes )
2018-07-24 23:45:41 -04:00
- [An Old Hope Theme by Dustin Sanders ](#an-old-hope-theme-by-dustin-sanders )
- [Ariake Dark by wart ](#ariake-dark-by-wart )
- [Atom One Dark Theme by Mahmoud Ali ](#atom-one-dark-theme-by-mahmoud-ali )
- [Ayu by teabyii ](#ayu-by-teabyii )
- [Captain Sweetheart by ultradracula ](#captain-sweetheart-by-ultradracula )
2018-10-02 03:44:29 -04:00
- [City Lights Theme by Yummygum ](#city-lights-by-yummygum )
2018-07-24 23:45:41 -04:00
- [Cobalt2 Theme Official by Wes Bos ](#cobalt2-theme-official-by-wes-bos )
- [Dracula Official by Dracula Theme ](#dracula-official-by-dracula-theme )
2018-10-06 11:26:20 -04:00
- [Edge by Bogdan Lazar ](#edge-by-bogdan-lazar )
2018-07-24 23:45:41 -04:00
- [Eva Theme by fisheva ](#eva-theme-by-fisheva )
2018-10-06 13:01:49 -04:00
- [Fairyfloss by nopjmp and sailorhg ](#fairy-floss-by-nopjmp-and-sailorhg )
2018-10-04 20:08:48 -04:00
- [GitHub Theme by Thomas Pink ](#github-theme-by-thomas-pink )
2018-07-24 23:45:41 -04:00
- [Material Palenight Theme by whizkydee ](#material-palenight-theme-by-whizkydee )
- [Material Theme by Mattia Astorino ](#material-theme-by-mattia-astorino )
2018-10-07 15:12:10 -04:00
- [Mno by u29dc ](#mno-by-u29dc )
2018-10-18 13:01:03 -04:00
- [Monokai Oblique ](#monokai-oblique-by-pushqrdx )
2018-10-15 11:46:51 -04:00
- [Monokai Pro by monokai (commercial) ](#monokai-pro-by-monokai-commercial )
2018-10-04 14:24:19 -04:00
- [Night Owl by Sarah Drasner ](#night-owl-by-sarah-drasner )
2018-07-24 23:45:41 -04:00
- [Plastic by Will Stone ](#plastic-by-will-stone )
- [Nord by arcticicestudio ](#nord-by-arcticicestudio )
2018-10-31 13:57:56 -04:00
- [Rainglow by Dayle Rees ](#rainglow-by-dayle-rees )
2019-02-21 17:24:58 -05:00
- [Relaxed Theme by Michael Kühnel ](#relaxed-theme-by-michael-kühnel )
2018-07-24 23:45:41 -04:00
- [Shades of Purple by Ahmad Awais ](#shades-of-purple-by-ahmad-awais )
2018-10-12 11:02:08 -04:00
- [Slime Theme by smlombardi ](#slime-theme-by-smlombardi )
2018-11-23 21:27:17 -05:00
- [People to Follow ](#people-to-follow )
2016-02-08 03:34:13 -05:00
- [Resources for extension developers ](#resources-for-extension-developers )
2017-07-21 03:17:46 -04:00
- [Documentation ](#documentation )
- [Libraries ](#libraries )
- [Tools ](#tools )
2019-01-03 02:19:58 -05:00
- [Online Courses ](#online-courses )
- [Visual Studio Code Power User Course (commercial) ](#visual-studio-code-power-user-course-commercial )
2016-02-07 19:26:07 -05:00
- [Contribute ](#contribute )
- [License ](#license )
2016-02-07 18:05:36 -05:00
2018-03-19 03:16:36 -04:00
# Official
2016-02-12 04:00:43 -05:00
- [Official website ](https://code.visualstudio.com/ )
- [Source code ](https://github.com/microsoft/vscode ) on GitHub
2017-05-06 04:01:34 -04:00
- [Releases (stable channel) ](https://code.visualstudio.com/download )
- [Releases (insiders channel) ](https://code.visualstudio.com/insiders )
2016-02-12 04:00:43 -05:00
- [Monthly iteration plans ](https://github.com/Microsoft/vscode/issues?utf8=%E2%9C%93&q=label%3Aiteration-plan+ )
2016-02-08 02:42:38 -05:00
2018-03-19 03:16:36 -04:00
# Syntax
2016-02-07 18:05:36 -05:00
2016-02-07 18:08:42 -05:00
Language packages extend the editor with syntax highlighting and/or snippets for a specific language or file format.
2017-10-04 22:14:56 -04:00
- [Arduino ](https://marketplace.visualstudio.com/items?itemName=vsciot-vscode.vscode-arduino )
2018-10-08 13:26:59 -04:00
- [Befunge ](https://marketplace.visualstudio.com/items?itemName=kagof.befunge )
2017-11-18 05:48:40 -05:00
- [Blink ](https://marketplace.visualstudio.com/items?itemName=melmass.blink )
2018-08-01 16:42:01 -04:00
- [Bolt ](https://marketplace.visualstudio.com/items?itemName=smkamranqadri.vscode-bolt-language )
2018-10-06 18:47:11 -04:00
- [Bond ](https://marketplace.visualstudio.com/items?itemName=vicey.vscode-bond )
2016-02-11 02:44:27 -05:00
- [CMake ](https://marketplace.visualstudio.com/items?itemName=twxs.cmake )
2018-02-09 14:56:02 -05:00
- [Dart ](https://marketplace.visualstudio.com/items?itemName=Dart-Code.dart-code )
2016-02-07 18:08:42 -05:00
- [Dockerfile ](https://marketplace.visualstudio.com/items?itemName=PeterJausovec.vscode-docker )
2016-02-11 02:42:56 -05:00
- [EJS ](https://marketplace.visualstudio.com/items?itemName=QassimFarid.ejs-language-support )
2016-02-07 18:45:51 -05:00
- [Elixir ](https://marketplace.visualstudio.com/items?itemName=mjmcloug.vscode-elixir )
2016-02-11 02:38:12 -05:00
- [Elm ](https://marketplace.visualstudio.com/items?itemName=sbrink.elm )
2016-02-11 02:42:56 -05:00
- [Erlang ](https://marketplace.visualstudio.com/items?itemName=pgourlain.erlang )
2016-02-07 19:47:13 -05:00
- [F# ](https://marketplace.visualstudio.com/items?itemName=Ionide.Ionide-fsharp )
2018-10-06 13:39:39 -04:00
- [Flatbuffers ](https://marketplace.visualstudio.com/items?itemName=gaborv.flatbuffers )
2016-02-11 02:42:56 -05:00
- [Fortran ](https://marketplace.visualstudio.com/items?itemName=Gimly81.fortran )
2018-03-18 16:31:18 -04:00
- [Hack(HHVM) ](https://marketplace.visualstudio.com/items?itemName=pranayagarwal.vscode-hack )
2016-02-11 02:38:12 -05:00
- [Handlebars ](https://marketplace.visualstudio.com/items?itemName=andrejunges.Handlebars )
2018-10-02 17:44:02 -04:00
- [Hive SQL ](https://marketplace.visualstudio.com/items?itemName=josephtbradley.hive-sql )
2017-11-07 07:56:16 -05:00
- [KL ](https://marketplace.visualstudio.com/items?itemName=melmass.kl )
2017-10-27 05:31:08 -04:00
- [Kotlin ](https://marketplace.visualstudio.com/items?itemName=mathiasfrohlich.Kotlin )
2018-01-09 06:01:19 -05:00
- [LaTeX ](https://marketplace.visualstudio.com/items?itemName=torn4dom4n.latex-support )
2016-02-12 17:09:42 -05:00
- [Mason ](https://marketplace.visualstudio.com/items?itemName=viatsko.html-mason )
2018-01-11 06:03:46 -05:00
- [openHAB ](https://marketplace.visualstudio.com/items?itemName=openhab.openhab )
2016-02-11 02:38:12 -05:00
- [Parser 3 ](https://marketplace.visualstudio.com/items?itemName=viatsko.parser3 )
2016-02-11 02:44:27 -05:00
- [Pascal ](https://marketplace.visualstudio.com/items?itemName=alefragnani.pascal ), or [OmniPascal ](https://marketplace.visualstudio.com/items?itemName=Wosi.omnipascal ) (only for Windows)
2016-02-11 02:38:12 -05:00
- [Perl HTML-Template ](https://marketplace.visualstudio.com/items?itemName=viatsko.perl-html-template )
2016-02-11 02:42:56 -05:00
- [Protobuf ](https://marketplace.visualstudio.com/items?itemName=peterj.proto )
- [Ruby ](https://marketplace.visualstudio.com/items?itemName=groksrc.ruby )
2016-02-11 02:38:12 -05:00
- [Scala ](https://marketplace.visualstudio.com/items?itemName=itryapitsin.Scala )
2017-05-06 04:01:48 -04:00
- [Stylus ](https://marketplace.visualstudio.com/items?itemName=sysoev.language-stylus )
2016-02-11 02:38:12 -05:00
- [Swift ](https://marketplace.visualstudio.com/items?itemName=Kasik96.swift )
2017-11-07 07:56:16 -05:00
- [VEX ](https://marketplace.visualstudio.com/items?itemName=melmass.vex )
2017-12-24 10:12:08 -05:00
- [Zephir ](https://marketplace.visualstudio.com/items?itemName=zephir-lang.zephir )
2016-02-07 18:08:42 -05:00
2018-10-08 10:14:06 -04:00
# Migrating from other editors
2017-08-15 09:17:41 -04:00
The VSCode team provides keymaps from popular editors, making the transition to VSCode almost seamless and easy.
2018-10-08 10:14:06 -04:00
## [Migrating from Vim](https://marketplace.visualstudio.com/items?itemName=vscodevim.vim)
2019-01-05 10:59:40 -05:00
> **Vim Mode** - Relatively new, but promising extension implementing Vim features in VSCode
2018-10-08 10:14:06 -04:00
2018-03-19 03:16:36 -04:00
## [Migrating from Atom](https://marketplace.visualstudio.com/items?itemName=ms-vscode.atom-keybindings)
2017-08-15 09:17:41 -04:00
> Popular Atom keybindings for Visual Studio Code
2018-03-19 03:16:36 -04:00
## [Migrating from Sublime Text](https://marketplace.visualstudio.com/items?itemName=ms-vscode.sublime-keybindings)
2017-08-15 09:17:41 -04:00
> Popular Sublime Text keybindings for VS Code.
2018-03-19 03:16:36 -04:00
## [Migrating from Visual Studio](https://marketplace.visualstudio.com/items?itemName=ms-vscode.vs-keybindings)
2017-08-15 09:17:41 -04:00
> Popular Visual Studio keybindings for VS Code.
2018-03-19 03:16:36 -04:00
## [Migrating from Intellij IDEA](https://marketplace.visualstudio.com/items?itemName=k--kato.intellij-idea-keybindings)
2017-09-21 01:53:56 -04:00
> Popular Intellij IDEA keybindings for VS Code.
2019-01-03 03:28:34 -05:00
# Using VS Code with particular technologies
Microsoft created a collection of recipes for using VS Code with particular technologies (mostly Web).
Make sure to visit it at [Microsoft/vscode-recipes ](https://github.com/Microsoft/vscode-recipes )
2018-03-19 03:16:36 -04:00
# Lint and IntelliSense
2016-02-07 18:17:23 -05:00
In case the awesome nirvana that is linting has not yet been unleashed upon you:
> lint was the name originally given to a particular program that flagged some suspicious and non-portable constructs (likely to be bugs) in C language source code. The term is now applied generically to tools that flag suspicious usage in software written in any computer language.
Unlike some other editors, VS Code supports IntelliSense, linting, outline out-of-the-box and doesn't require any separate extension to run linter packages. Some linters are already integrated in VS Code, you can find the full list in the official documentation, [Languages ](https://code.visualstudio.com/Docs/languages/overview ) section.
2018-10-06 02:36:28 -04:00
## 1C
2017-10-06 14:49:02 -04:00
2017-10-06 14:57:02 -04:00
- [1C/OScript ](https://marketplace.visualstudio.com/items?itemName=xDrivenDevelopment.language-1c-bsl ) - rich 1С *.bsl и * .os files in VSC, add IntelliSense and syntax helper for 1С
2018-10-06 10:01:13 -04:00
2018-10-08 03:07:55 -04:00
## Bash
2018-10-23 12:25:09 -04:00
### [Bash IDE](https://marketplace.visualstudio.com/items?itemName=mads-hartmann.bash-ide-vscode)
> A language server for Bash
### [Bash Debug](https://marketplace.visualstudio.com/items?itemName=rogalmic.bash-debug)
> A debugger extension for Bash scripts based on `bashdb`

2018-10-08 03:07:55 -04:00
2018-03-19 03:16:36 -04:00
## C++
2016-02-08 02:42:38 -05:00
2017-05-06 04:06:39 -04:00
- [C/C++ ](https://marketplace.visualstudio.com/items?itemName=ms-vscode.cpptools ) - Preview C/C++ extension by [Microsoft ](https://www.microsoft.com ), read [official blog post ](https://blogs.msdn.microsoft.com/vcblog/2016/03/31/cc-extension-for-visual-studio-code/ ) for the details
2016-02-08 02:42:38 -05:00
- [gnu-global-tags ](https://marketplace.visualstudio.com/items?itemName=austin.code-gnu-global ) - Provide Intellisense for C/C++ with the help of the GNU Global tool.
2019-03-06 01:35:43 -05:00
- [YouCompleteMe ](https://marketplace.visualstudio.com/items?itemName=RichardHe.you-complete-me ) - Provides semantic completions for C/C++ (and TypeScript, JavaScript, Objective-C, Golang, Rust) using [YouCompleteMe ](https://valloric.github.io/YouCompleteMe/ ).
2017-05-21 07:38:53 -04:00
- [C/C++ Clang Command Adapter ](https://github.com/mitaki28/vscode-clang ) - Completion and Diagnostic for C/C++/Objective-C using Clang command.
2018-10-30 04:23:43 -04:00
- [CQuery ](https://github.com/cquery-project/vscode-cquery ) - [C/C++ language server ](https://github.com/cquery-project/cquery ) supporting multi-million line code base, powered by libclang. Cross references, completion, diagnostics, semantic highlighting and more.
2016-02-08 02:42:38 -05:00
2018-10-06 10:01:13 -04:00
## C\#
2018-02-09 08:01:38 -05:00
2018-10-17 03:38:50 -04:00
- [C# ](https://marketplace.visualstudio.com/items?itemName=ms-vscode.csharp ) - C# extension by [Microsoft ](https://www.microsoft.com ), read [official documentation ](https://code.visualstudio.com/docs/languages/csharp ) for the details
2018-02-09 08:01:38 -05:00
2018-03-27 14:47:34 -04:00
- [C# FixFormat ](https://marketplace.visualstudio.com/items?itemName=Leopotam.csharpfixformat ) - Fix format of usings / indents / braces / empty lines
- [C# Extensions ](https://marketplace.visualstudio.com/items?itemName=jchannon.csharpextensions ) - Provides extensions to the IDE that will speed up your development workflow.
2018-10-06 10:01:13 -04:00
2018-03-27 23:27:26 -04:00

2018-03-27 14:47:34 -04:00
2019-01-03 02:19:58 -05:00
- [MSBuild Project Tools ](https://marketplace.visualstudio.com/items?itemName=tintoy.msbuild-project-tools )

2018-10-15 01:37:43 -04:00
## Clojure
### [Calva](https://marketplace.visualstudio.com/items?itemName=cospaia.clojure4vscode)
> Integrated REPL, linting, inline eval, test runner, and more. Powered by Cider & nRepl.
2018-10-15 01:38:39 -04:00
2018-10-15 01:37:43 -04:00

2018-03-19 03:16:36 -04:00
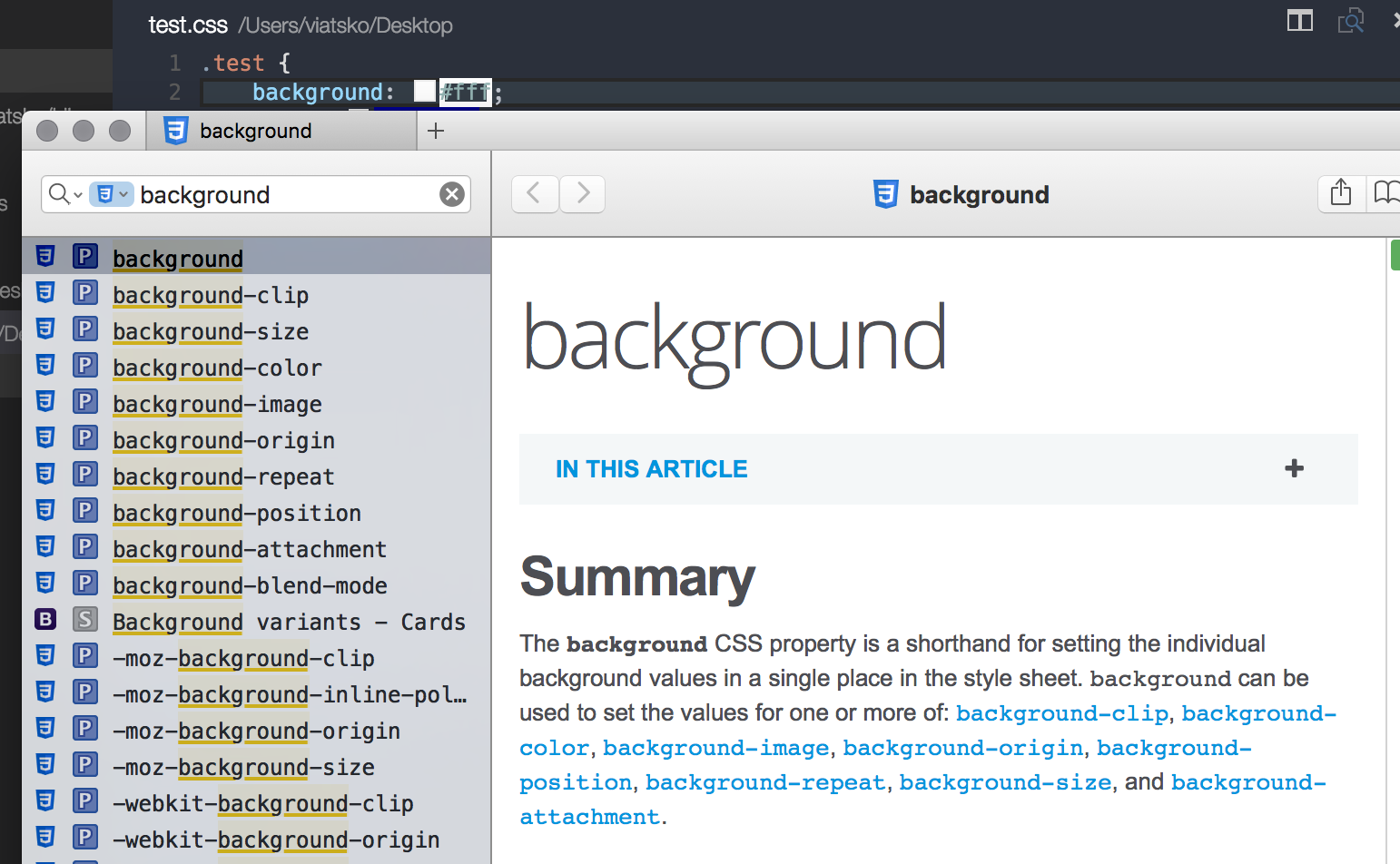
## CSS
2016-02-08 02:42:38 -05:00
2018-10-06 10:01:13 -04:00
### [CSS Peek](https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek)
2018-03-07 22:51:51 -05:00
> Peek or Jump to a CSS definition directly from HTML, just like in Brackets!

2016-02-08 02:42:38 -05:00
- [stylelint ](https://marketplace.visualstudio.com/items?itemName=shinnn.stylelint ) - Lint CSS/SCSS.
2017-01-20 14:51:52 -05:00
- [Autoprefixer ](https://marketplace.visualstudio.com/items?itemName=mrmlnc.vscode-autoprefixer )
2017-01-20 14:52:24 -05:00
Parse CSS,SCSS, LESS and add vendor prefixes automatically.
2017-01-20 14:51:52 -05:00

2016-02-08 02:42:38 -05:00
2017-08-15 09:17:41 -04:00
- [Intellisense for CSS class names ](https://marketplace.visualstudio.com/items?itemName=Zignd.html-css-class-completion ) - Provides CSS class name completion for the HTML class attribute based on the CSS files in your workspace. Also supports React's className attribute.
2018-08-30 14:48:12 -04:00

2017-08-15 09:17:41 -04:00
2018-03-19 03:16:36 -04:00
## Go
2016-02-08 02:42:38 -05:00
2018-06-08 13:09:23 -04:00
- [Go ](https://marketplace.visualstudio.com/items?itemName=ms-vscode.Go ) - Rich language support for the Go language.
2016-02-08 02:42:38 -05:00
2018-03-19 03:16:36 -04:00
## Haskell
2016-02-11 02:39:17 -05:00
- [haskell-linter ](https://marketplace.visualstudio.com/items?itemName=hoovercj.haskell-linter )
2018-10-30 04:23:43 -04:00
- [Haskell IDE engine ](https://marketplace.visualstudio.com/items?itemName=alanz.vscode-hie-server ) - provides [language server ](https://github.com/haskell/haskell-ide-engine ) for stack and cabal projects.
2018-10-07 22:25:26 -04:00
## Shell
- [autocomplate-shell ](https://marketplace.visualstudio.com/items?itemName=truman.autocomplate-shell )
2016-02-11 02:39:17 -05:00
2018-03-19 03:16:36 -04:00
## Java
2016-02-07 18:05:36 -05:00
2018-03-18 16:16:06 -04:00
- [Language Support for Java(TM) by Red Hat ](https://marketplace.visualstudio.com/items?itemName=redhat.java )
2018-05-22 04:12:20 -04:00
- [Debugger for Java ](https://marketplace.visualstudio.com/items?itemName=vscjava.vscode-java-debug )
2018-03-18 16:19:27 -04:00
- [Maven for Java ](https://marketplace.visualstudio.com/items?itemName=vscjava.vscode-maven )
2016-02-07 18:05:36 -05:00
2018-03-18 16:42:25 -04:00
- [Lombok ](https://marketplace.visualstudio.com/items?itemName=GabrielBB.vscode-lombok )
2017-02-06 08:35:53 -05:00
2018-03-19 03:16:36 -04:00
## JavaScript
2017-02-06 08:35:53 -05:00
2018-03-18 16:26:34 -04:00
- [Babel JavaScript ](https://marketplace.visualstudio.com/items?itemName=mgmcdermott.vscode-language-babel )
- [Sublime Babel ](https://marketplace.visualstudio.com/items?itemName=joshpeng.sublime-babel-vscode#overview ) - Babel extension ported from Sublime Text
2016-02-07 18:05:36 -05:00
2018-03-18 16:26:34 -04:00
See the difference between these two [here ](https://github.com/michaelgmcd/vscode-language-babel/issues/1 )
2017-10-13 06:46:22 -04:00
2017-10-24 03:42:13 -04:00
- [tslint ](https://marketplace.visualstudio.com/items?itemName=eg2.tslint ) - TSLint for Visual Studio Code (with `"tslint.jsEnable": true` ).
2017-08-25 02:31:06 -04:00
- [eslint ](https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint ) - Linter for [eslint ](https://eslint.org/ ).
2018-02-25 15:11:59 -05:00
- [XO ](https://marketplace.visualstudio.com/items?itemName=samverschueren.linter-xo ) - Linter for [XO ](https://github.com/xojs/xo ).
2017-05-06 04:02:38 -04:00
- [AVA ](https://marketplace.visualstudio.com/items?itemName=samverschueren.ava ) - Snippets for [AVA ](https://github.com/avajs/ava ).
2017-08-13 02:55:32 -04:00
- [Prettier ](https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode ) - Linter, Formatter and Pretty printer for [Prettier ](https://github.com/prettier/prettier-vscode ).
2018-10-18 08:38:14 -04:00
- [Schema.org Snippets ](https://marketplace.visualstudio.com/items?itemName=austinleegordon.vscode-schema-dot-org ) - Snippets for [Schema.org ](https://schema.org/ ).
2017-06-27 09:23:19 -04:00
2018-03-19 03:16:36 -04:00
### [Debugger for Chrome](https://marketplace.visualstudio.com/items?itemName=msjsdiag.debugger-for-chrome)
2017-06-27 09:23:19 -04:00
2018-03-18 17:38:07 -04:00
> A VS Code extension to debug your JavaScript code in the Chrome browser, or other targets that support the Chrome Debugging Protocol.
2017-06-27 09:23:19 -04:00
2018-10-06 10:01:13 -04:00

2016-02-07 18:30:23 -05:00
2018-03-19 03:16:36 -04:00
## TypeScript
2017-08-30 02:53:34 -04:00
2017-07-21 03:14:27 -04:00
- [tslint ](https://marketplace.visualstudio.com/items?itemName=eg2.tslint ) - TSLint for Visual Studio Code
2019-01-09 02:19:46 -05:00
- [TypeScript Hero ](https://marketplace.visualstudio.com/items?itemName=rbbit.typescript-hero ) - Code outline view of your open TS, sort and organize your imports.
2017-08-30 02:53:34 -04:00
2018-03-19 03:16:36 -04:00
## Markdown
2016-02-07 18:30:23 -05:00
2018-10-16 11:39:34 -04:00
### [markdownlint](https://marketplace.visualstudio.com/items?itemName=DavidAnson.vscode-markdownlint)
2016-02-07 18:33:53 -05:00
2018-10-16 11:39:34 -04:00
> Linter for [markdownlint](https://github.com/DavidAnson/markdownlint).
### [Markdown All in One](https://marketplace.visualstudio.com/items?itemName=yzhang.markdown-all-in-one)
> All-in-one markdown plugin (keyboard shortcuts, table of contents, auto preview, list editing and more)
2018-10-16 11:20:38 -04:00

2018-03-19 03:16:36 -04:00
## PHP
2016-02-07 18:33:53 -05:00
2018-03-19 03:16:36 -04:00
### IntelliSense
2018-02-26 21:58:00 -05:00
2018-03-18 16:00:16 -04:00
These extensions provide slightly different sets of features. While the first one offers better autocompletion support, the second one seems to have more features overall.
2018-02-26 21:58:00 -05:00
2018-03-18 16:00:16 -04:00
- [PHP Intelephense ](https://marketplace.visualstudio.com/items?itemName=bmewburn.vscode-intelephense-client )
- [PHP IntelliSense ](https://marketplace.visualstudio.com/items?itemName=felixfbecker.php-intellisense )
2016-02-07 18:44:40 -05:00
2018-07-06 00:48:54 -04:00
### Laravel
2018-10-06 10:01:13 -04:00
2018-07-06 02:49:17 -04:00
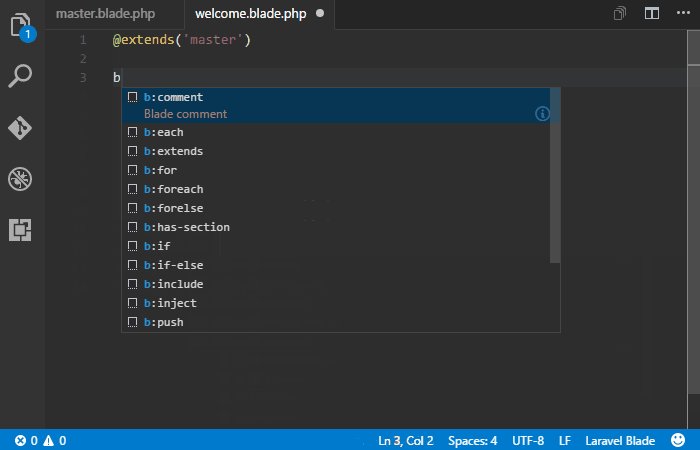
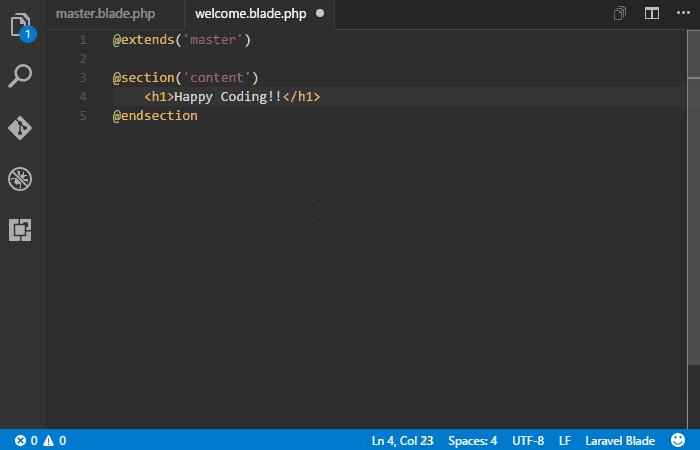
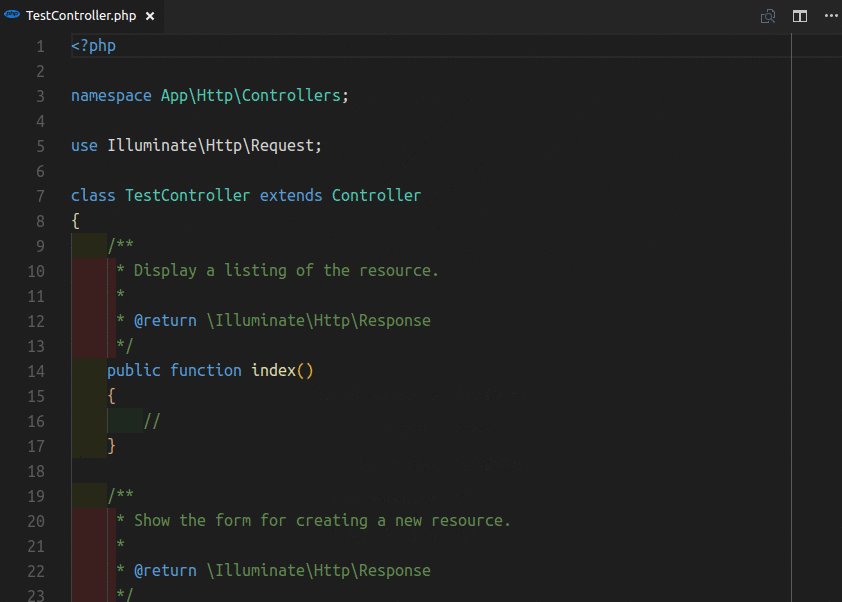
- [Laravel 5 Snippets ](https://marketplace.visualstudio.com/items?itemName=onecentlin.laravel5-snippets ) - Laravel 5 snippets for Visual Studio Code
- [Laravel Blade Snippets ](https://marketplace.visualstudio.com/items?itemName=onecentlin.laravel-blade ) - Laravel blade snippets and syntax highlight support
2018-10-06 10:01:13 -04:00

2018-10-04 22:25:19 -04:00
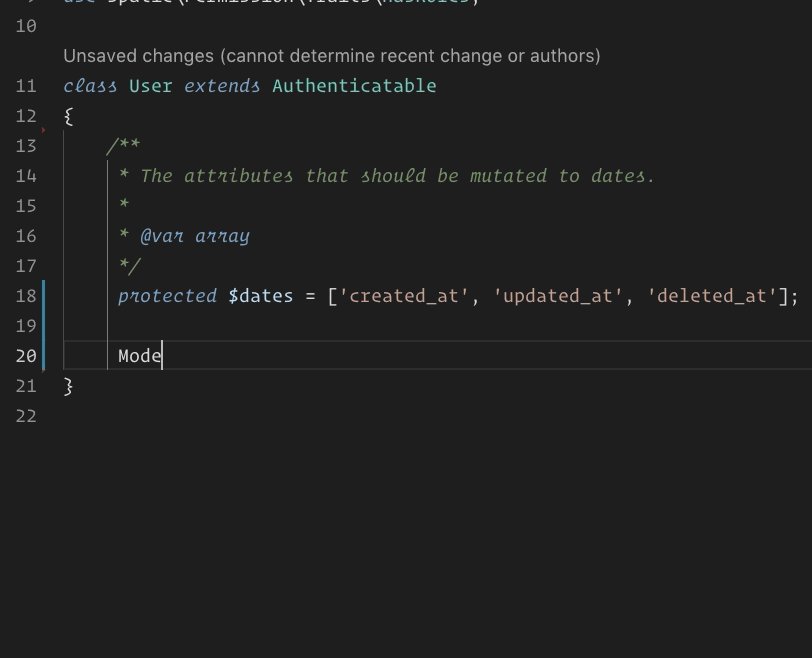
- [Laravel Model Snippets ](https://marketplace.visualstudio.com/items?itemName=ahinkle.laravel-model-snippets ) - Quickly get models up and running with Laravel Model Snippets.
2018-10-06 10:01:13 -04:00

2018-07-06 00:48:54 -04:00
- [Laravel Artisan ](https://marketplace.visualstudio.com/items?itemName=ryannaddy.laravel-artisan ) - Laravel Artisan commands within Visual Studio Code
2018-10-06 10:01:13 -04:00

2018-07-06 00:48:54 -04:00
- [DotENV ](https://marketplace.visualstudio.com/items?itemName=mikestead.dotenv ) - Support for dotenv file syntax
2018-10-06 10:01:13 -04:00

2018-07-06 00:48:54 -04:00
2018-03-19 03:16:36 -04:00
### Twig
2016-02-07 18:44:40 -05:00
2018-03-18 17:39:51 -04:00
- [Twig Language 2 ](https://marketplace.visualstudio.com/items?itemName=mblode.twig-language-2 )
2016-04-23 03:34:58 -04:00
2018-03-18 17:39:51 -04:00
To enable Emmet support in .twig files, you'll need to have the following in your settings:
2016-04-23 03:34:58 -04:00
2018-03-18 17:39:51 -04:00
```json
{
"emmet.includeLanguages": {
"twig": "html"
}
}
```
2016-10-02 21:53:07 -04:00
2018-03-19 03:16:36 -04:00
### Other extensions
2016-04-23 03:34:58 -04:00
2019-01-09 02:19:46 -05:00
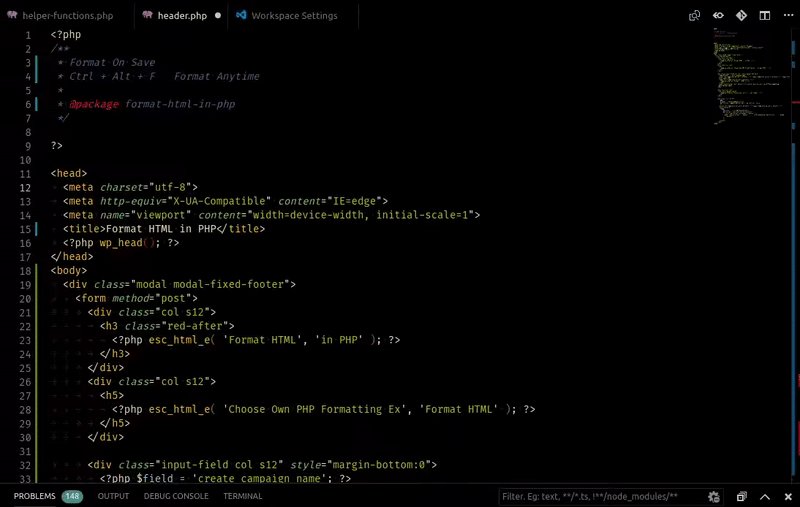
- [Format HTML in PHP ](https://marketplace.visualstudio.com/items?itemName=rifi2k.format-html-in-php ) - Formatting for the HTML in PHP files. Runs before the save action so you can still have a PHP formatter.

2018-03-18 17:38:07 -04:00
- [Composer ](https://marketplace.visualstudio.com/items?itemName=ikappas.composer )
- [PHP Debug ](https://marketplace.visualstudio.com/items?itemName=felixfbecker.php-debug ) - XDebug extension for Visual Studio Code
2018-03-18 16:22:27 -04:00
- [PHP DocBlocker ](https://marketplace.visualstudio.com/items?itemName=neilbrayfield.php-docblocker )
2018-07-06 00:48:54 -04:00
- [php cs fixer ](https://marketplace.visualstudio.com/items?itemName=junstyle.php-cs-fixer ) - PHP CS Fixer extension for VS Code, php formatter, php code beautify tool
2016-02-11 02:42:56 -05:00
- [phpcs ](https://marketplace.visualstudio.com/items?itemName=ikappas.phpcs ) - PHP CodeSniffer for Visual Studio Code
2017-12-01 08:48:43 -05:00
- [phpfmt ](https://marketplace.visualstudio.com/items?itemName=kokororin.vscode-phpfmt ) - phpfmt for Visual Studio Code
2016-10-02 21:53:07 -04:00
2018-03-19 03:16:36 -04:00
### Read more
2017-08-14 00:06:49 -04:00
2018-03-18 17:41:24 -04:00
- [Configuring Visual Studio Code for Drupal ](https://www.drupal.org/docs/develop/development-tools/configuring-visual-studio-code )
2017-08-25 10:51:24 -04:00
2018-03-19 03:16:36 -04:00
## Python
2017-08-25 10:51:24 -04:00
2017-11-13 07:35:35 -05:00
- [Python ](https://marketplace.visualstudio.com/items?itemName=ms-python.python ) - Linting, Debugging (multi threaded, web apps), Intellisense, auto-completion, code formatting, snippets, unit testing, and more.
2017-08-25 10:51:24 -04:00
2018-10-14 13:32:07 -04:00
### TensorFlow
- [TensorFlow Snippets ](https://marketplace.visualstudio.com/items?itemName=vahidk.tensorflow-snippets ) - This extension includes a set of useful code snippets for developing TensorFlow models in Visual Studio Code.

2018-10-06 10:43:36 -04:00
## ReasonML
- [ReasonML ](https://marketplace.visualstudio.com/items?itemName=jaredly.reason-vscode ) - Intellisense, code formatting, refactoring, code lens and more
2018-03-19 03:16:36 -04:00
## Rust
2017-08-14 00:06:49 -04:00
2017-03-13 05:03:51 -04:00
- [Rust ](https://marketplace.visualstudio.com/items?itemName=kalitaalexey.vscode-rust ) - Linting, auto-completion, code formatting, snippets and more
2016-10-02 21:53:07 -04:00
2018-10-10 00:32:08 -04:00
## Terraform
- [Terraform ](https://marketplace.visualstudio.com/items?itemName=mauve.terraform ) - Syntax highlighting, linting, formatting, and validation for Hashicorp's Terraform
2018-03-19 03:16:36 -04:00
# Productivity
2016-02-07 18:36:21 -05:00
2018-03-19 03:16:36 -04:00
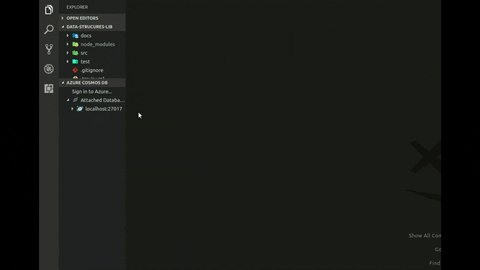
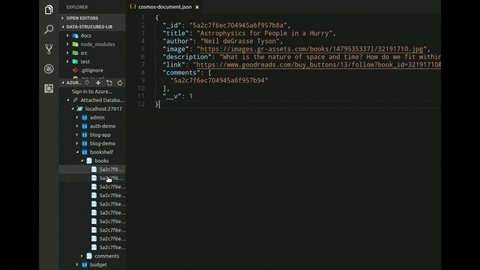
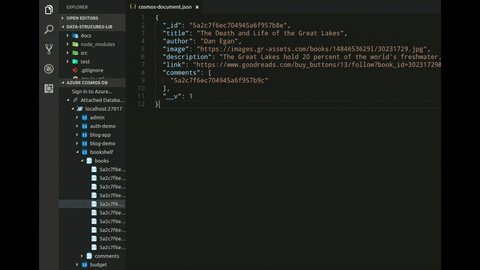
## [Azure Cosmos DB](https://marketplace.visualstudio.com/items?itemName=ms-azuretools.vscode-cosmosdb)
2018-02-25 14:09:10 -05:00
2018-02-25 14:12:39 -05:00
> Browse your database inside the vs code editor
2018-02-25 14:09:10 -05:00
2018-10-06 10:01:13 -04:00

2018-02-25 14:09:10 -05:00
2018-03-19 03:16:36 -04:00
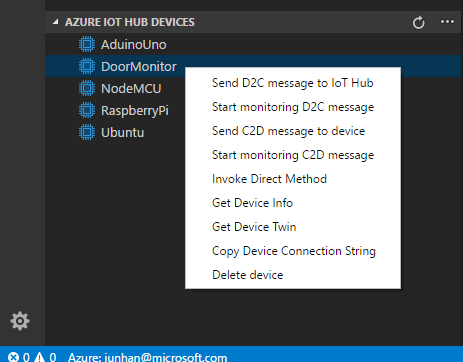
## [Azure IoT Toolkit](https://marketplace.visualstudio.com/items?itemName=vsciot-vscode.azure-iot-toolkit)
2016-11-19 23:13:14 -05:00
2017-08-25 02:13:59 -04:00
> Everything you need for the Azure IoT development: Interact with Azure IoT Hub, manage devices connected to Azure IoT Hub, and develop with code snippets for Azure IoT Hub
2016-11-19 23:13:14 -05:00
2018-10-06 10:01:13 -04:00

2016-11-19 23:13:14 -05:00
2018-03-19 03:16:36 -04:00
## [Bookmarks](https://marketplace.visualstudio.com/items?itemName=alefragnani.Bookmarks)
2016-02-07 18:59:14 -05:00
2016-10-24 16:58:55 -04:00
> Mark lines and jump to them
2016-02-07 18:59:14 -05:00
2018-10-06 10:01:13 -04:00

2016-02-08 03:14:23 -05:00
2018-10-06 10:01:13 -04:00

2016-02-07 18:59:14 -05:00
2019-03-02 07:17:41 -05:00
## [Color Tabs](https://marketplace.visualstudio.com/items?itemName=orepor.color-tabs-vscode-ext)
> An extension for big projects or monorepos that colors your tab/titlebar based on the current package

2018-07-30 08:40:42 -04:00
## [Create tests](https://marketplace.visualstudio.com/items?itemName=hardikmodha.create-tests)
> An extension to quickly generate test files.
2018-10-06 10:01:13 -04:00

2018-07-30 08:40:42 -04:00
2018-03-19 03:16:36 -04:00
## [Deploy](https://marketplace.visualstudio.com/items?itemName=mkloubert.vs-deploy)
2017-05-27 15:07:54 -04:00
> Commands for upload or copy files of a workspace to a destination.
2018-10-06 10:01:13 -04:00

2017-05-27 15:07:54 -04:00
2018-10-11 00:33:51 -04:00
## [Duplicate Action](https://marketplace.visualstudio.com/items?itemName=mrmlnc.vscode-duplicate)
> Ability to duplicate files and directories.
2018-10-08 00:37:28 -04:00
## [ES7 React/Redux/GraphQL/React-Native snippets](https://marketplace.visualstudio.com/items?itemName=dsznajder.es7-react-js-snippets)
2018-10-07 02:46:19 -04:00
2018-10-07 09:56:04 -04:00
> Provides Javascript and React/Redux snippets in ES7
2018-10-07 02:46:19 -04:00
2018-10-10 14:33:39 -04:00

2018-10-08 00:37:28 -04:00
2018-03-19 03:16:36 -04:00
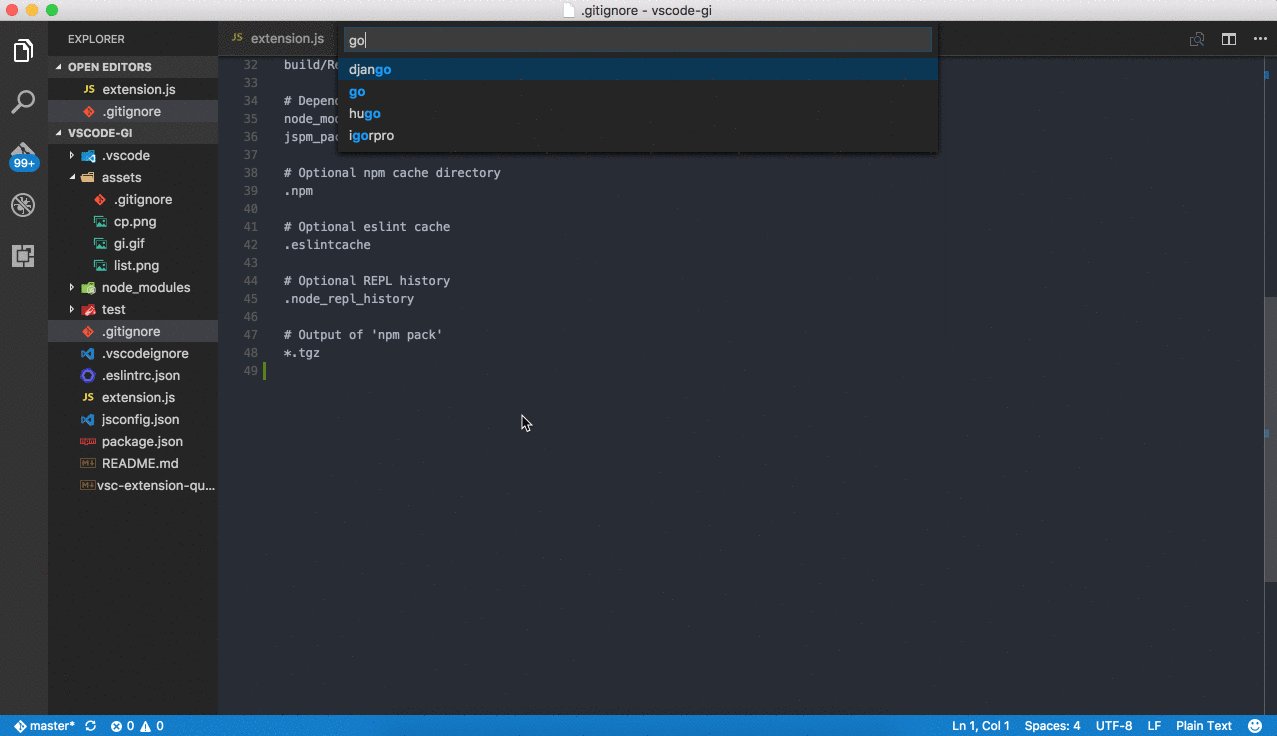
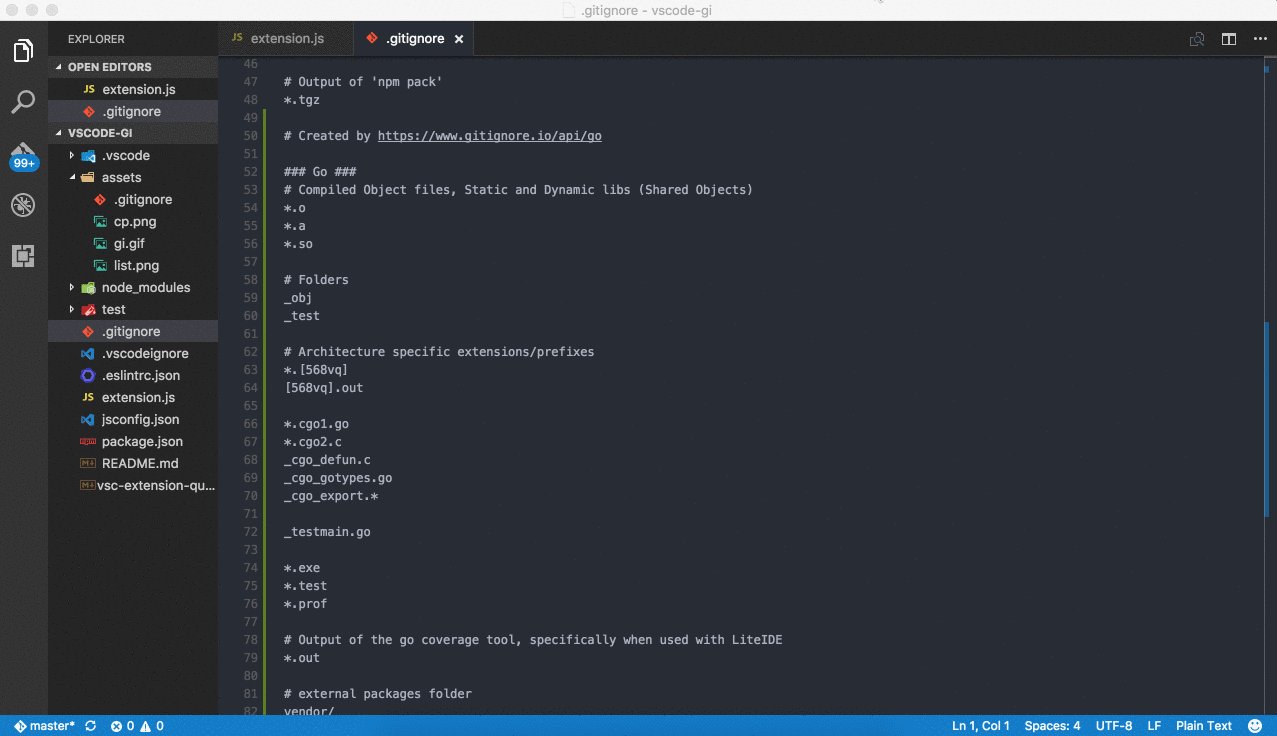
### [Gi](https://marketplace.visualstudio.com/items?itemName=rubbersheep.gi)
2016-11-03 10:06:08 -04:00
> Generating .gitignore files made easy.
2018-10-06 10:01:13 -04:00

2016-11-03 10:06:08 -04:00
2018-03-19 03:16:36 -04:00
## [Git History](https://marketplace.visualstudio.com/items?itemName=donjayamanne.githistory)
2016-02-07 19:00:29 -05:00
2016-10-24 16:58:55 -04:00
> View git log, file or line History
2016-02-07 19:00:29 -05:00
2018-10-06 10:01:13 -04:00

2016-02-07 19:00:29 -05:00
2018-03-19 03:16:36 -04:00
## [Git Project Manager](https://marketplace.visualstudio.com/items?itemName=felipecaputo.git-project-manager)
2016-02-07 19:16:16 -05:00
2016-10-24 16:58:55 -04:00
> Automatically indexes your git projects and lets you easily toggle between them
2016-02-07 19:16:16 -05:00
2018-03-19 03:16:36 -04:00
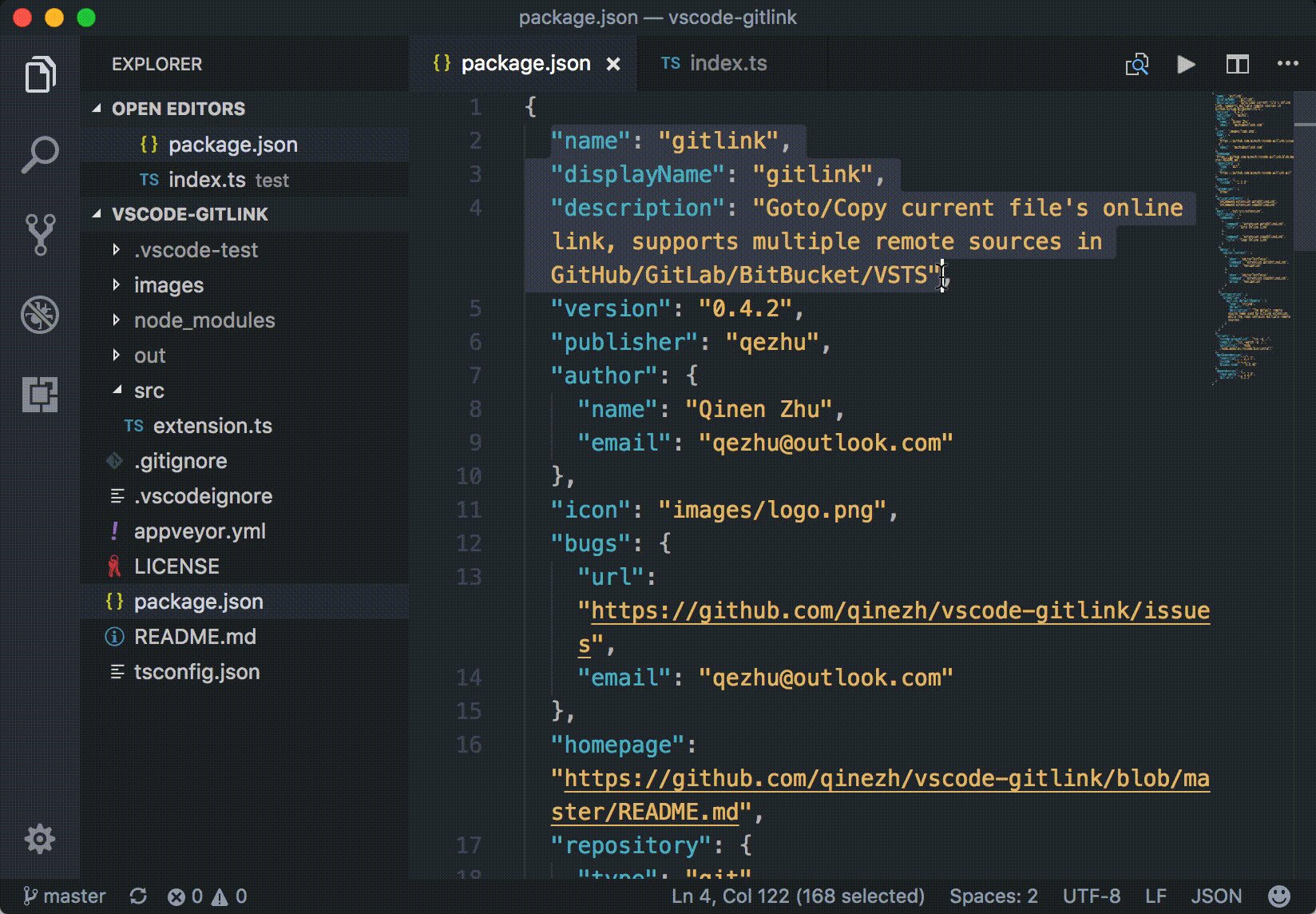
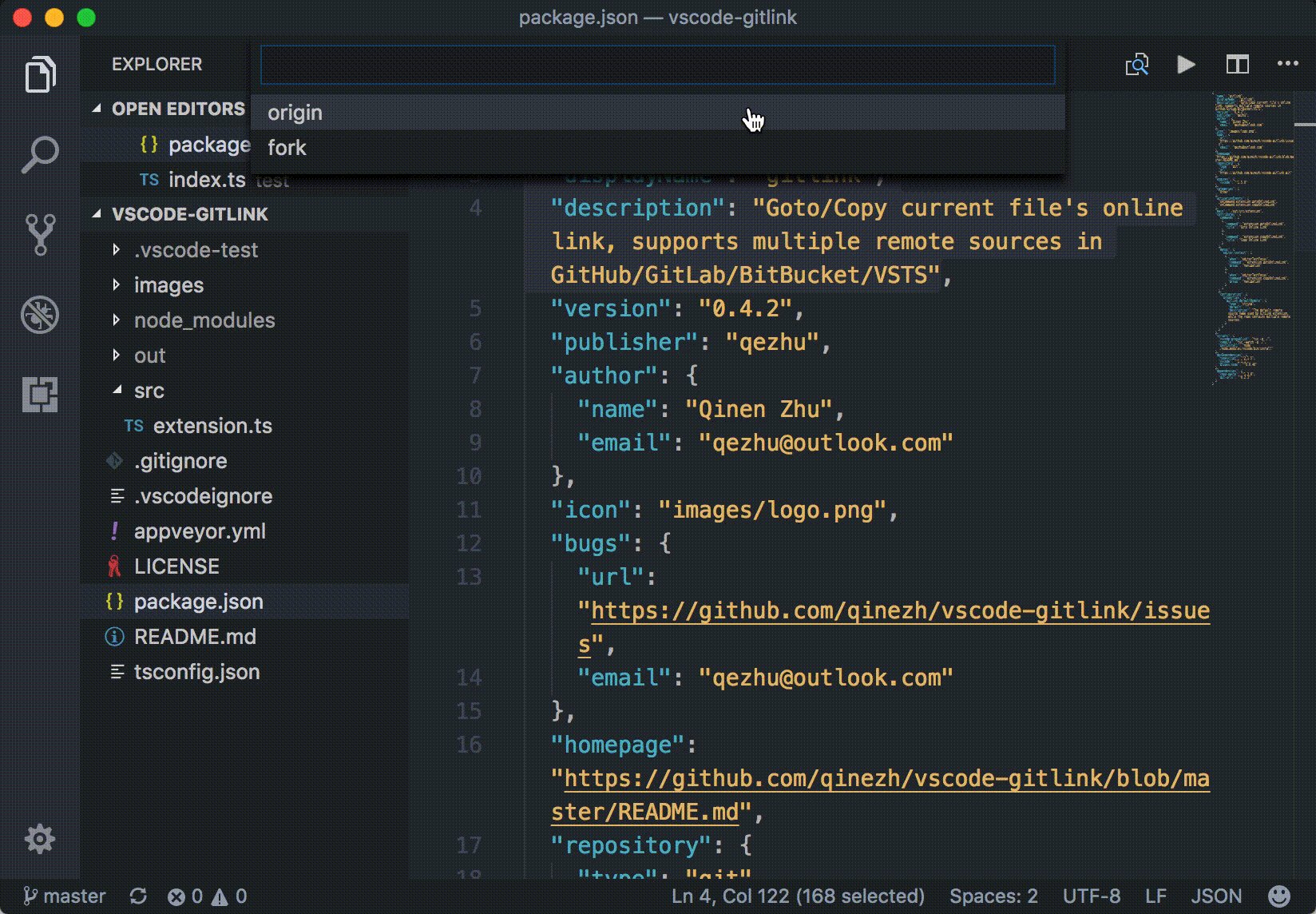
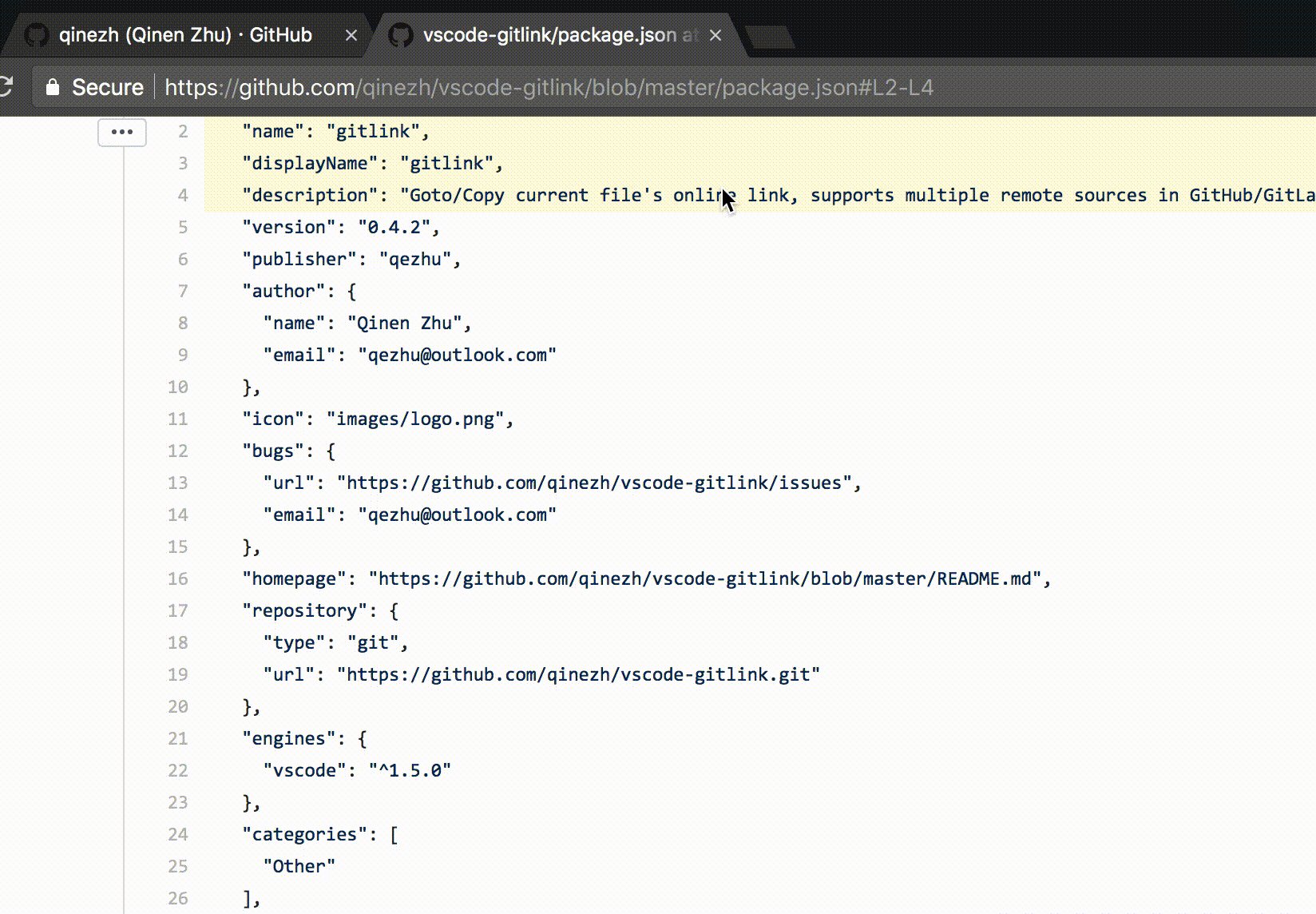
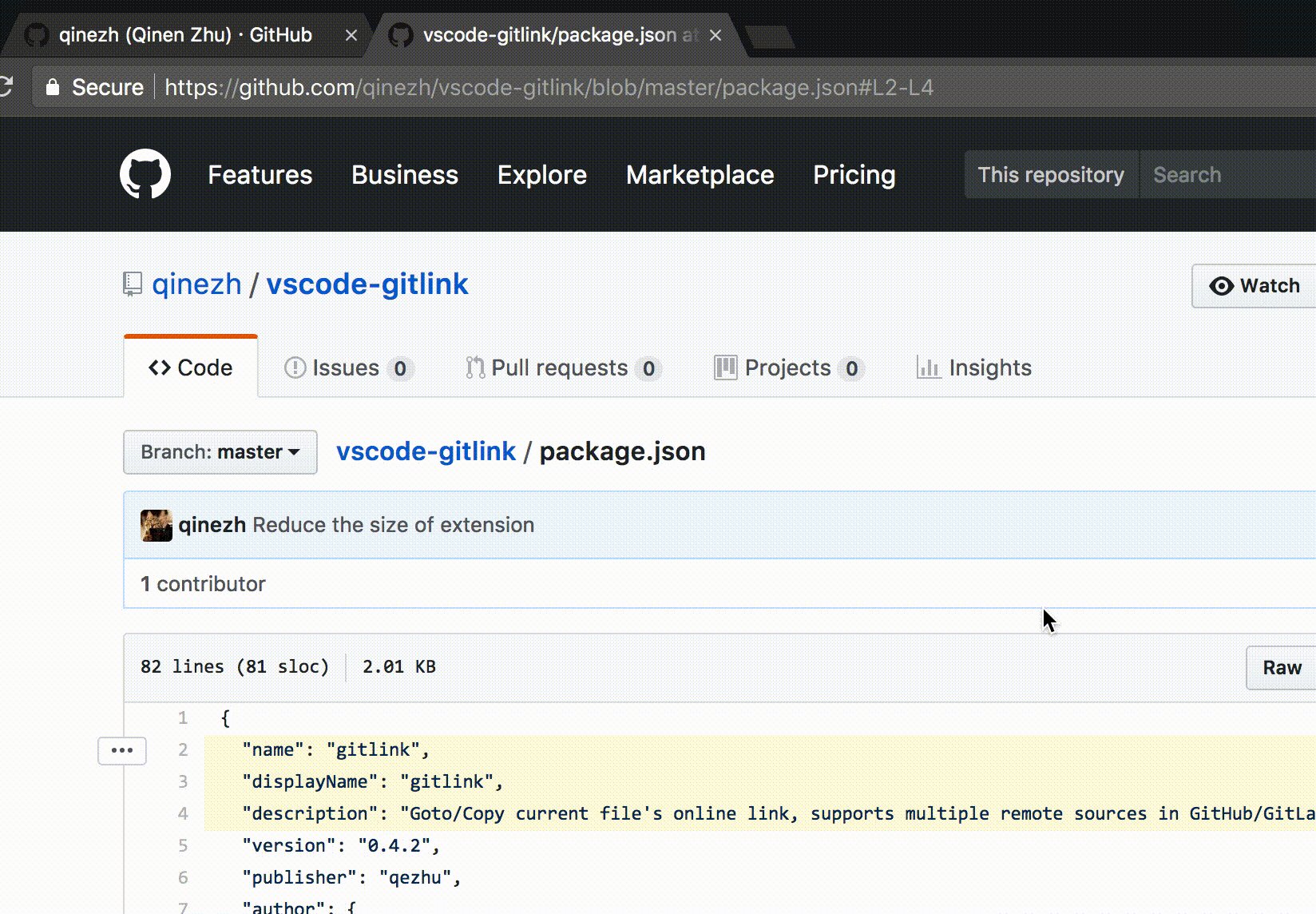
## [GitLink](https://marketplace.visualstudio.com/items?itemName=qezhu.gitlink)
2016-12-08 07:23:25 -05:00
> GoTo current file's online link in browser and Copy the link in clipboard.
2018-10-06 10:01:13 -04:00

2016-12-08 07:23:25 -05:00
2018-03-19 03:16:36 -04:00
## [GitLens](https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens)
2017-01-09 15:45:03 -05:00
> Provides Git CodeLens information (most recent commit, # of authors), on-demand inline blame annotations, status bar blame information, file and blame history explorers, and commands to compare changes with the working tree or previous versions.
2019-01-03 02:19:58 -05:00

2017-01-09 15:45:03 -05:00
2018-03-19 03:16:36 -04:00
## [Git Indicators](https://marketplace.visualstudio.com/items?itemName=lamartire.git-indicators)
2017-05-18 02:48:20 -04:00
2018-10-13 10:35:45 -04:00
> Atom-like git indicators on active panel
2017-05-18 02:48:20 -04:00
2018-10-06 10:01:13 -04:00



2017-10-10 10:01:28 -04:00
2018-03-19 03:16:36 -04:00
## [GitHub](https://marketplace.visualstudio.com/items?itemName=KnisterPeter.vscode-github)
2017-09-26 14:29:53 -04:00
> Provides GitHub workflow support. For example browse project, issues, file (the current line), create and manage pull request. Support for other providers (e.g. gitlab or bitbucket) is planned.
2017-09-26 16:06:56 -04:00
> Have a look at the [README.md](https://github.com/KnisterPeter/vscode-github/blob/master/README.md) on how to get started with the setup for this extension.
2018-05-06 05:41:12 -04:00
## [GitHub Pull Request Monitor](https://marketplace.visualstudio.com/items?itemName=erichbehrens.pull-request-monitor)
> This extension uses the GitHub api to monitor the state of your pull requests and let you know when it's time to merge or if someone requested changes.

2018-03-19 03:16:36 -04:00
## [Icon Fonts](https://marketplace.visualstudio.com/items?itemName=idleberg.icon-fonts)
2016-02-07 19:16:16 -05:00
2016-10-24 16:58:55 -04:00
> Snippets for popular icon fonts such as Font Awesome, Ionicons, Glyphicons, Octicons, Material Design Icons and many more!
2016-02-07 19:17:31 -05:00
2018-10-09 23:08:03 -04:00
## [Import Cost](https://marketplace.visualstudio.com/items?itemName=wix.vscode-import-cost)
> This extension will display inline in the editor the size of the imported package. The extension utilizes webpack with babili-webpack-plugin in order to detect the imported size.

2018-08-25 09:53:55 -04:00
## [JS Parameter Annotations](https://marketplace.visualstudio.com/items?itemName=lannonbr.vscode-js-annotations)
> Provides annotations on function calls in JS/TS files to provide parameter names to arguments.

2018-10-13 04:09:35 -04:00
## [Jumpy](https://marketplace.visualstudio.com/items?itemName=wmaurer.vscode-jumpy)
> Provides fast cursor movement, inspired by Atom's package of the same name.

2018-06-09 14:59:35 -04:00
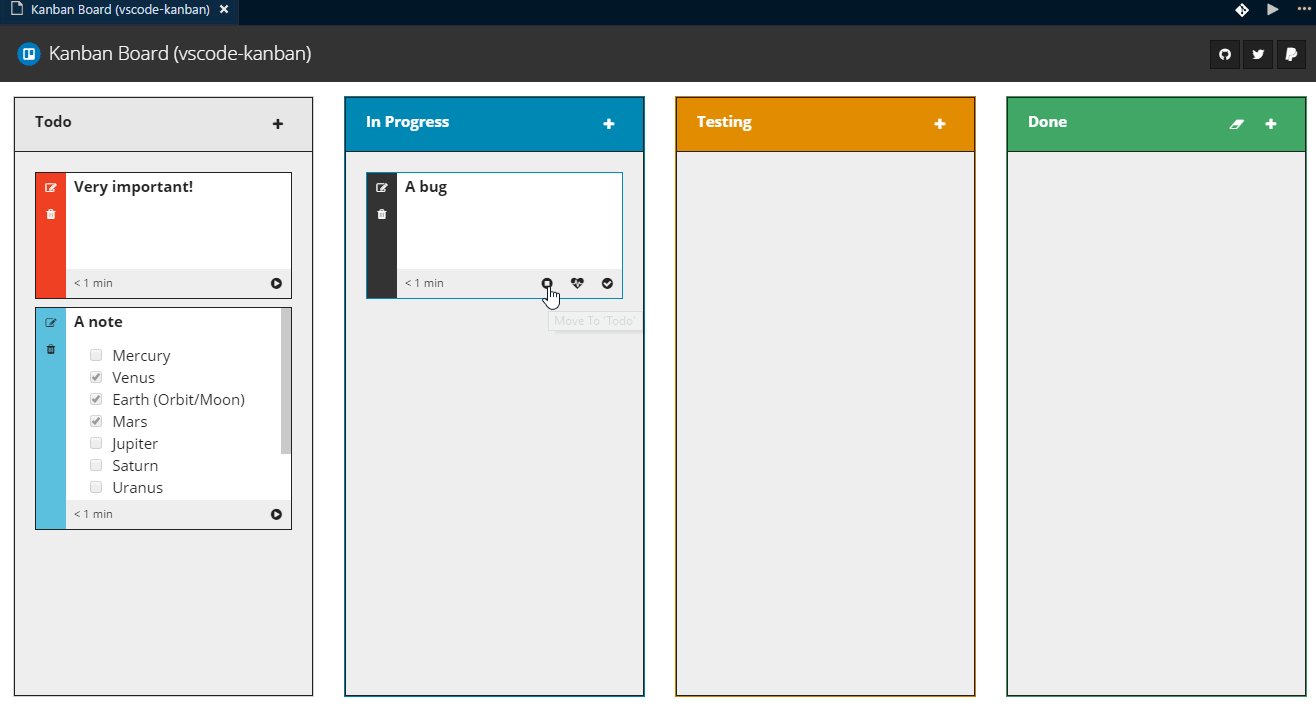
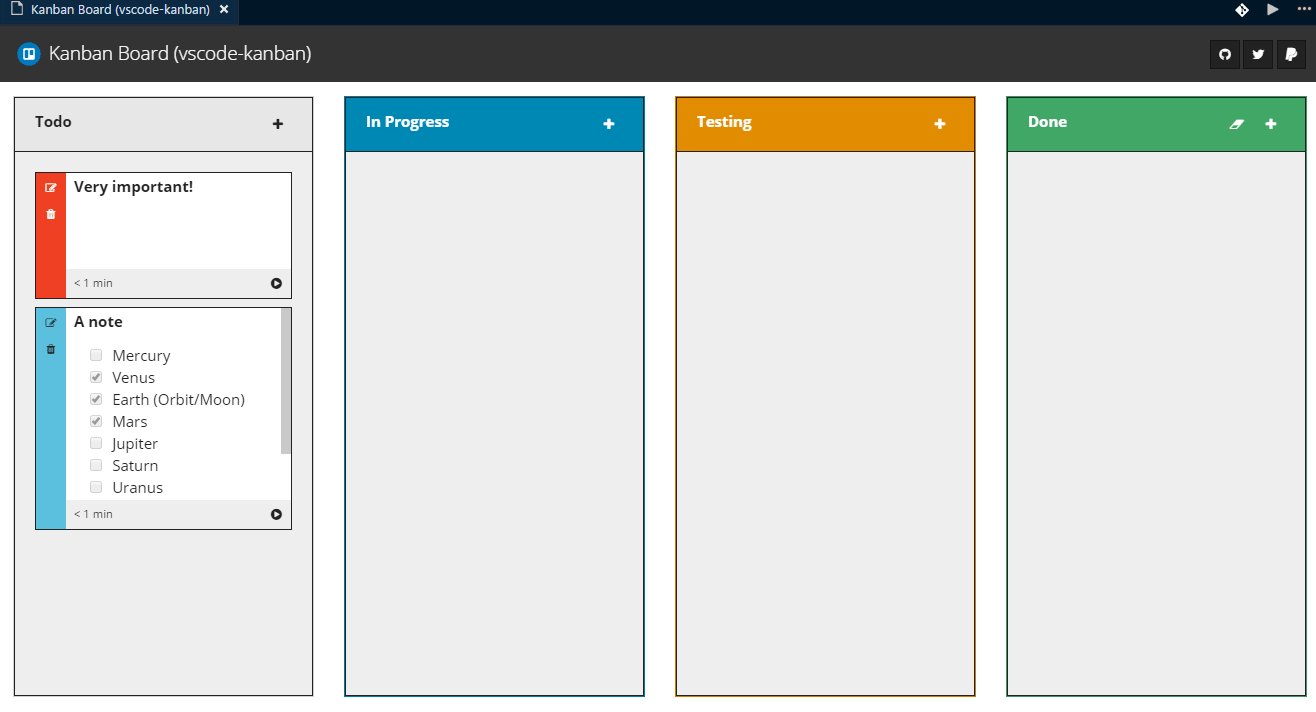
## [Kanban](https://marketplace.visualstudio.com/items?itemName=mkloubert.vscode-kanban)

> Simple Kanban board for use in Visual Studio Code, with time tracking and Markdown support.
2018-03-19 03:16:36 -04:00
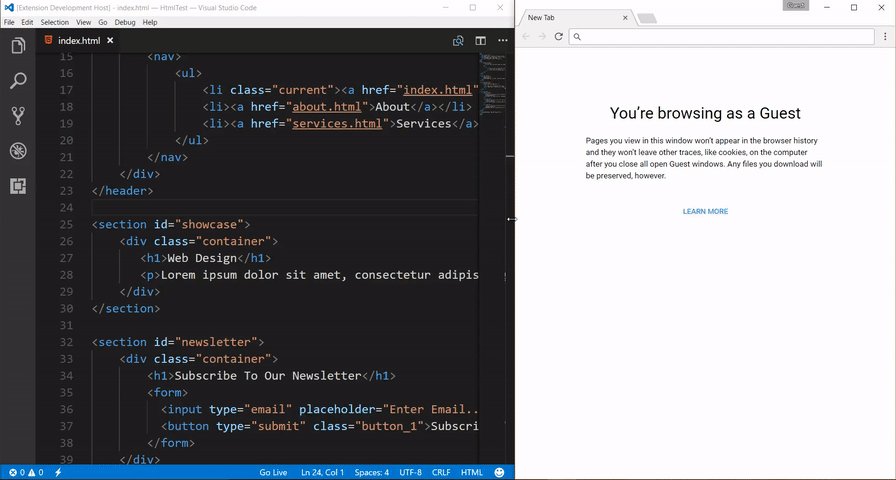
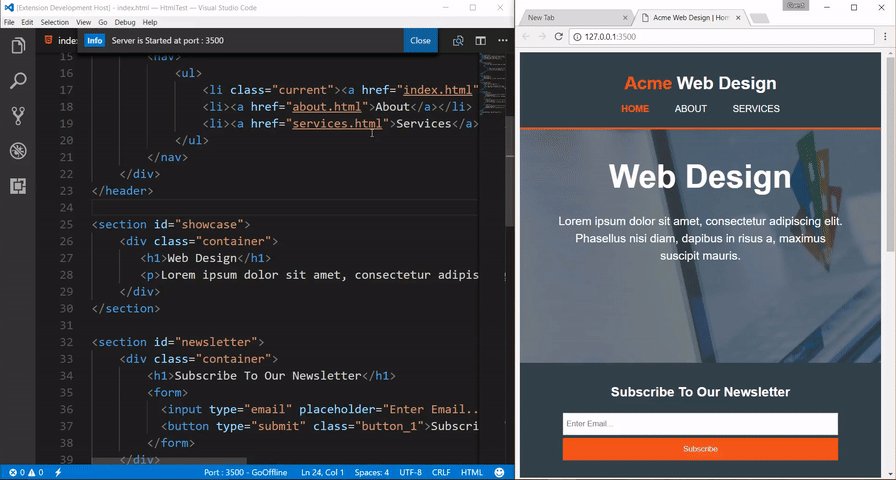
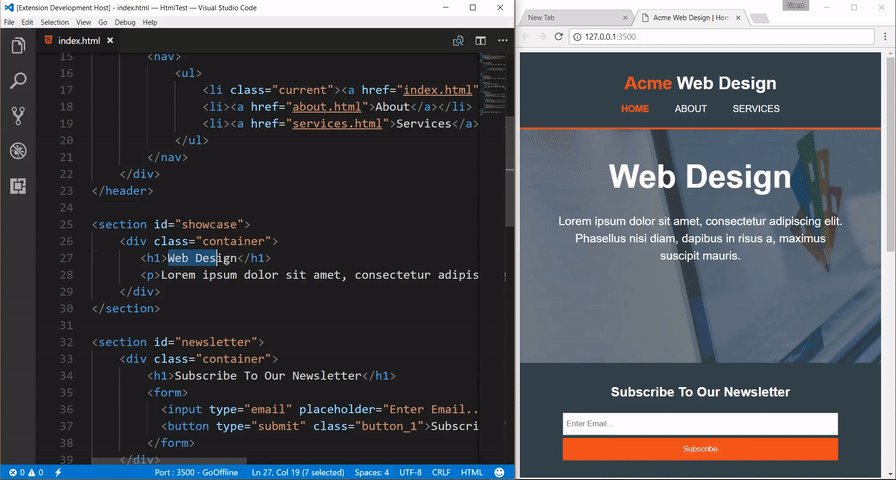
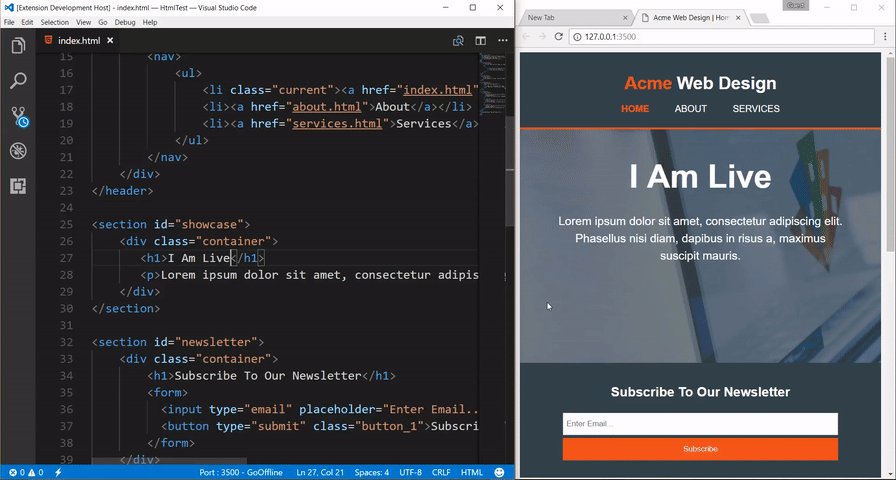
## [Live Server](https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer)
2017-10-24 03:42:13 -04:00
> Launch a development local Server with live reload feature for static & dynamic pages.

2018-03-19 03:16:36 -04:00
## [Multiple clipboards](https://marketplace.visualstudio.com/items?itemName=slevesque.vscode-multiclip)
2016-02-07 19:17:31 -05:00
2016-10-24 16:58:55 -04:00
> Override the regular Copy and Cut commands to keep selections in a clipboard ring
2016-02-08 03:12:32 -05:00
2018-10-03 00:06:59 -04:00
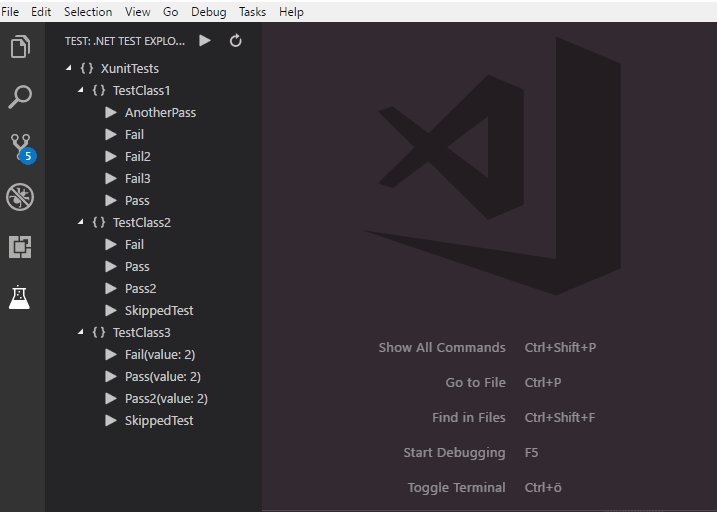
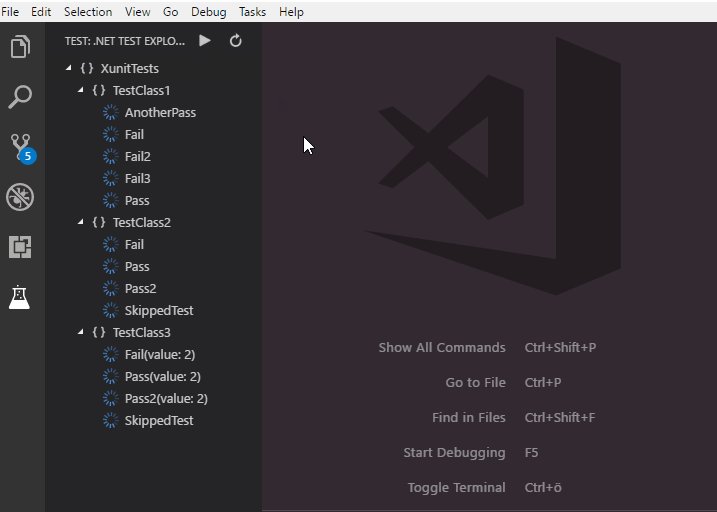
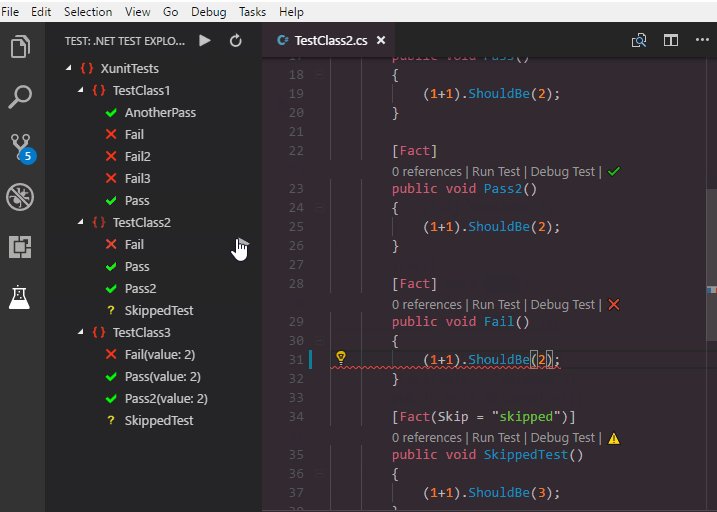
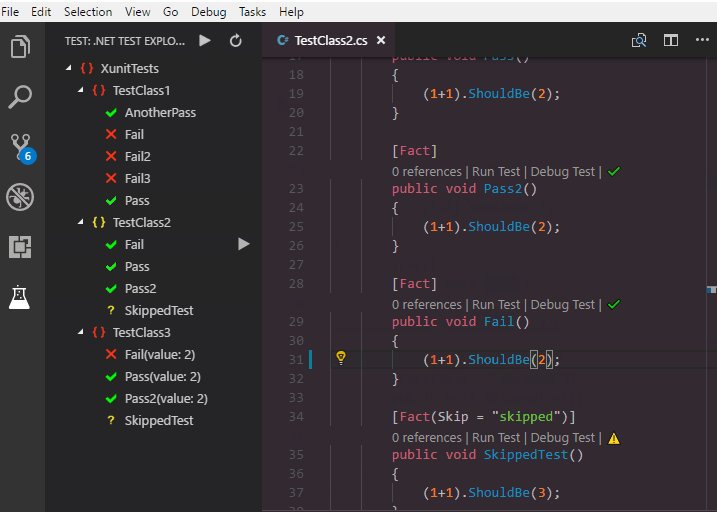
## [Dotnet Core Test Explorer](https://marketplace.visualstudio.com/items?itemName=formulahendry.dotnet-test-explorer)
2018-10-03 00:00:26 -04:00
> View and run your .NET Core tests directly in the editor.
2018-10-06 10:01:13 -04:00

2018-10-03 00:00:26 -04:00
2019-03-14 14:12:13 -04:00
2018-10-09 23:04:10 -04:00
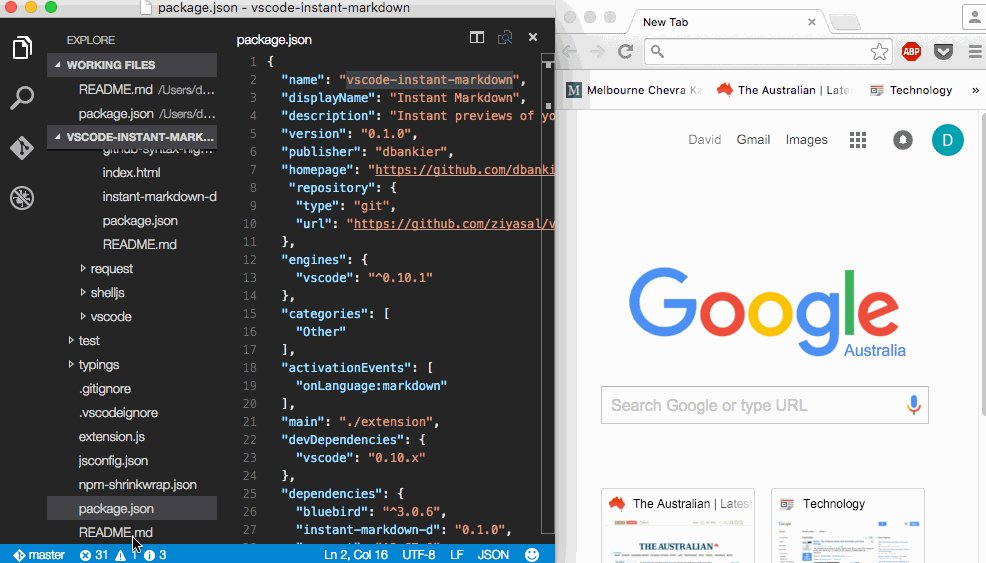
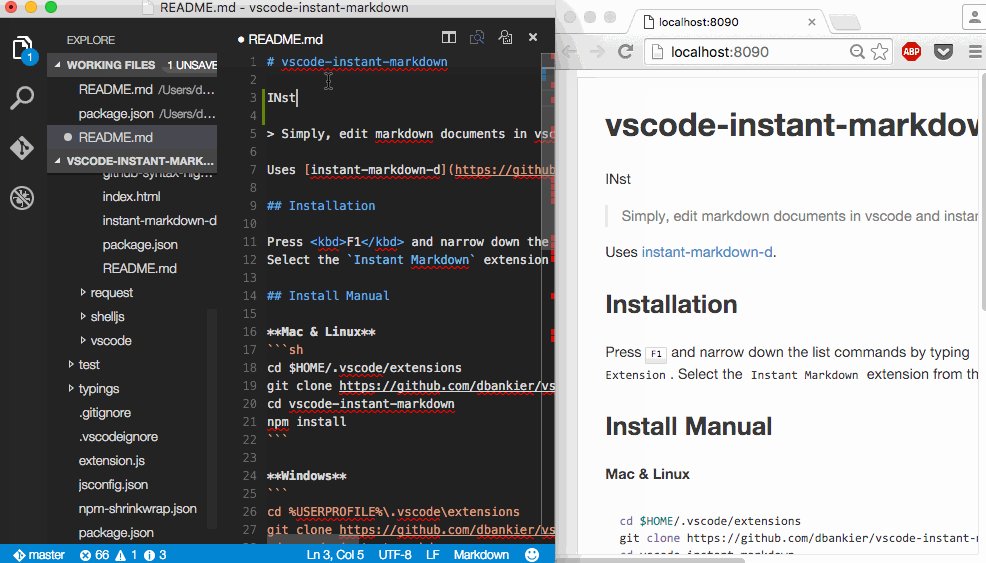
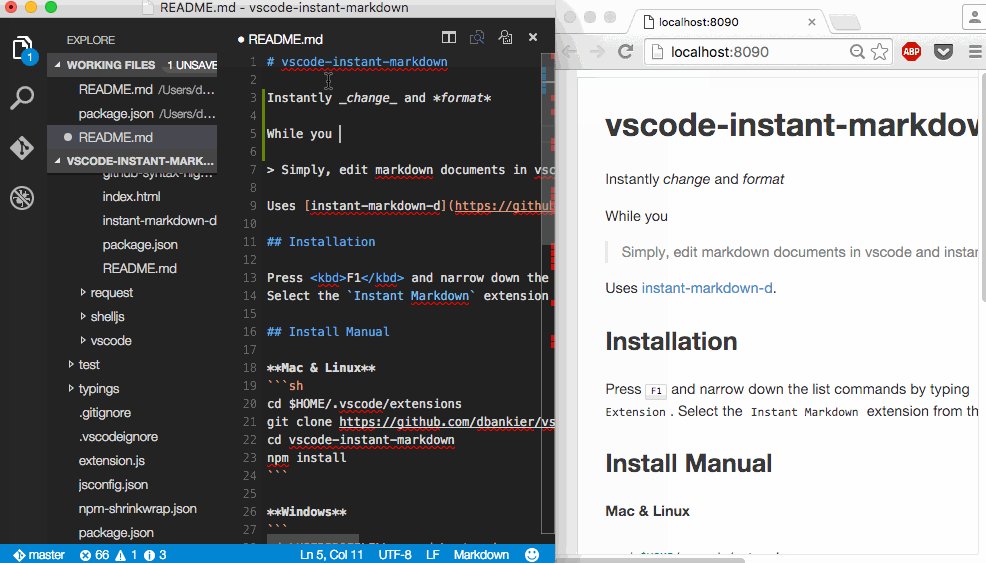
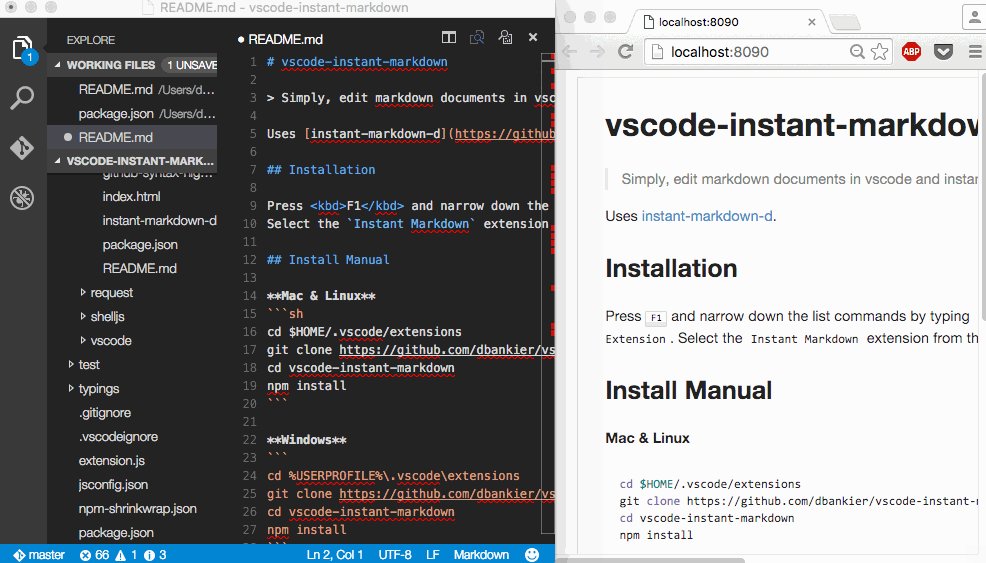
## [Instant Markdown](https://marketplace.visualstudio.com/items?itemName=dbankier.vscode-instant-markdown)
>Simply, edit markdown documents in vscode and instantly preview it in your browser as you type.

2018-03-19 03:16:36 -04:00
## [npm Intellisense](https://marketplace.visualstudio.com/items?itemName=christian-kohler.npm-intellisense)
2017-08-15 09:17:41 -04:00
> Visual Studio Code plugin that autocompletes npm modules in import statements.

2018-03-19 03:16:36 -04:00
## [Partial Diff](https://marketplace.visualstudio.com/items?itemName=ryu1kn.partial-diff)
2017-08-13 02:31:38 -04:00
> Compare (diff) text selections within a file, across different files, or to the clipboard

2018-03-19 03:16:36 -04:00
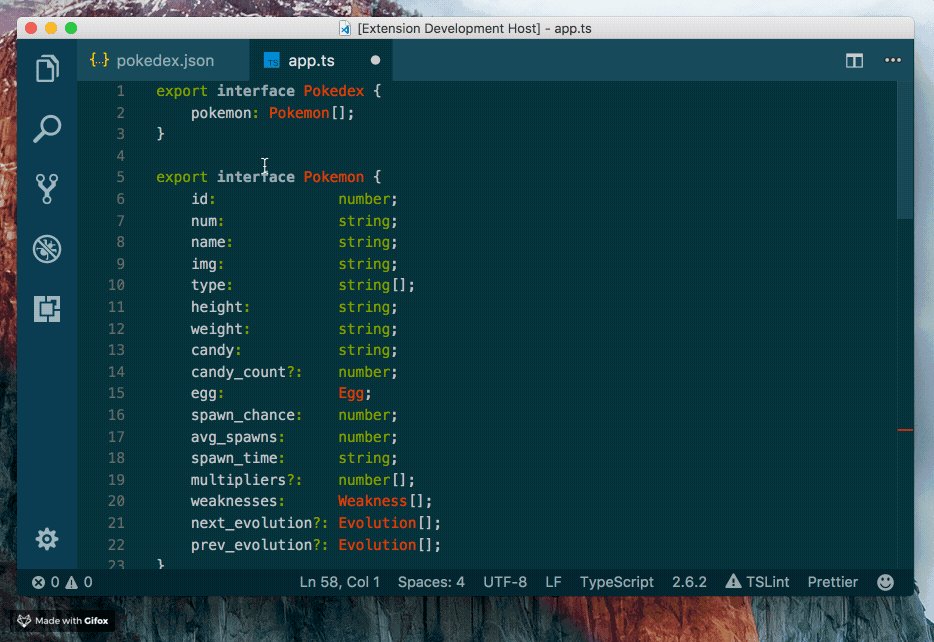
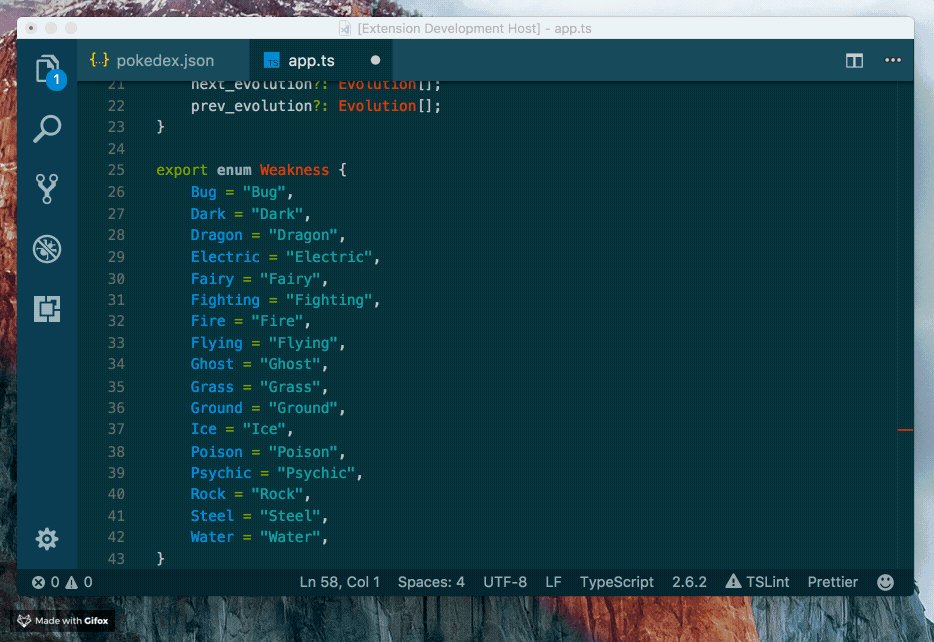
### [Paste JSON as Code](https://marketplace.visualstudio.com/items?itemName=quicktype.quicktype)
2018-01-10 14:48:23 -05:00
> Infer the structure of JSON and paste is as types in many programming languages

2018-10-06 02:36:28 -04:00
## [Path IntelliSense](https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense)
2016-02-07 18:36:21 -05:00
2016-10-24 16:58:55 -04:00
> Visual Studio Code plugin that autocompletes filenames
2016-02-07 18:36:21 -05:00
2018-10-06 10:01:13 -04:00

2016-02-07 18:39:43 -05:00
2019-01-11 17:41:39 -05:00
## [Power Tools](https://marketplace.visualstudio.com/items?itemName=ego-digital.vscode-powertools)
2019-01-11 17:47:17 -05:00
> Extends Visual Studio Code via things like Node.js based scripts or shell commands, without writing separate extensions
2019-01-11 17:41:39 -05:00

2018-03-19 03:16:36 -04:00
## [Project Manager](https://marketplace.visualstudio.com/items?itemName=alefragnani.project-manager)
2016-02-07 19:32:31 -05:00
2017-01-24 10:35:18 -05:00
> Easily switch between projects.
2016-02-07 19:32:31 -05:00
2018-10-06 10:01:13 -04:00

2016-02-07 19:32:31 -05:00
2018-10-13 00:00:18 -04:00
## [Remote VSCode](https://marketplace.visualstudio.com/items?itemName=rafaelmaiolla.remote-vscode)
> Allow user to edit files from Remote server in Visual Studio Code directly.
2018-03-19 03:16:36 -04:00
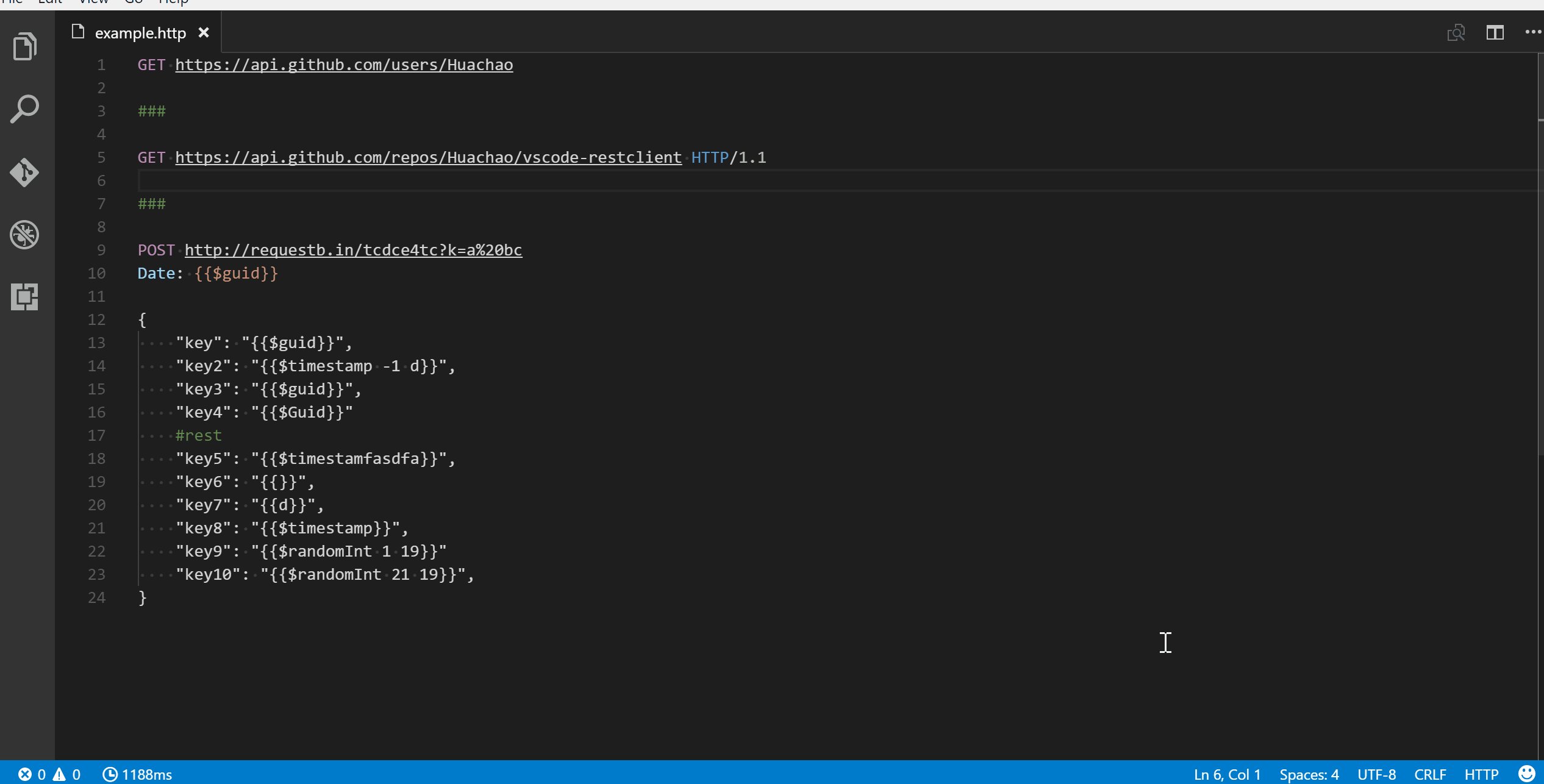
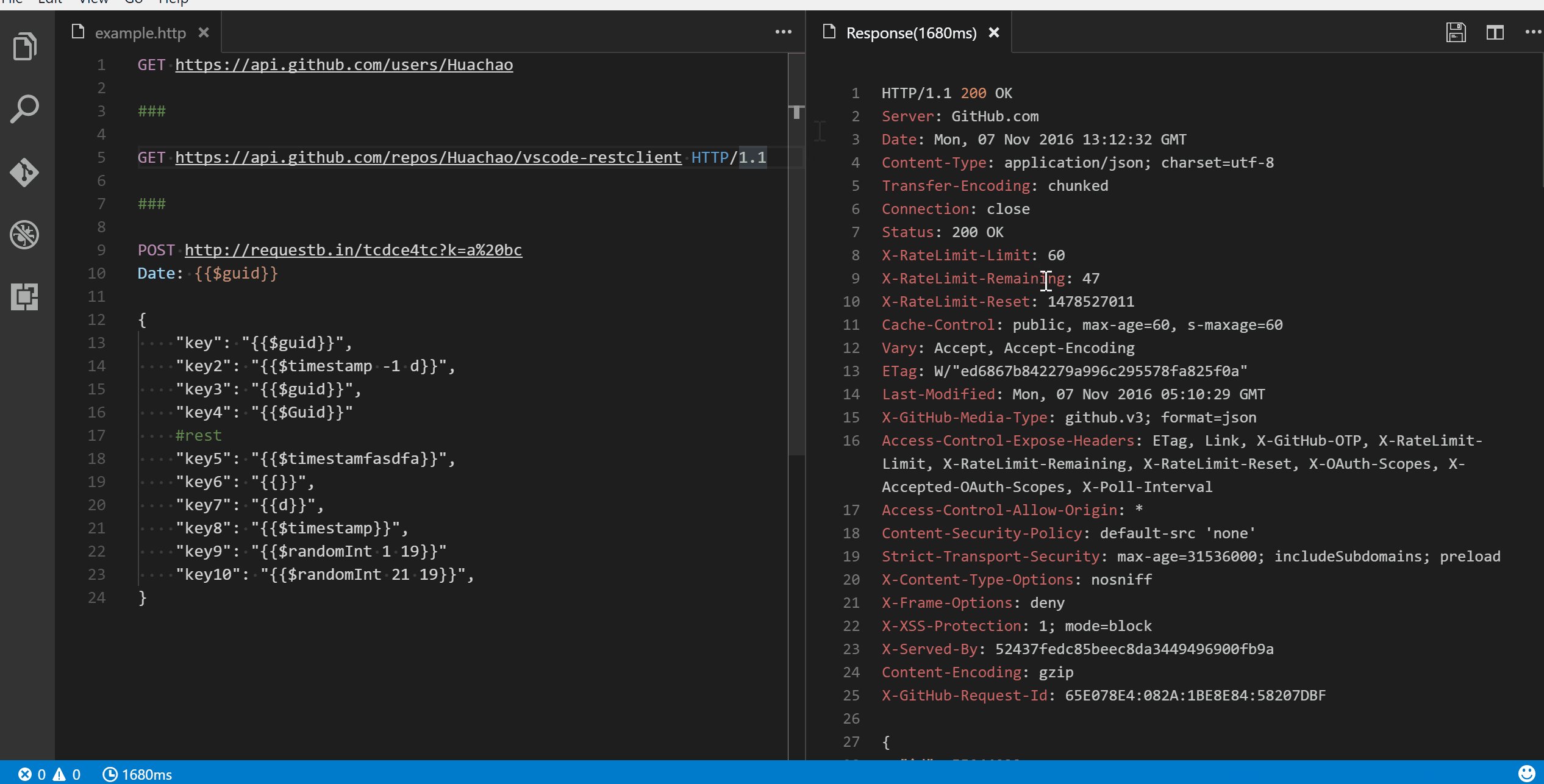
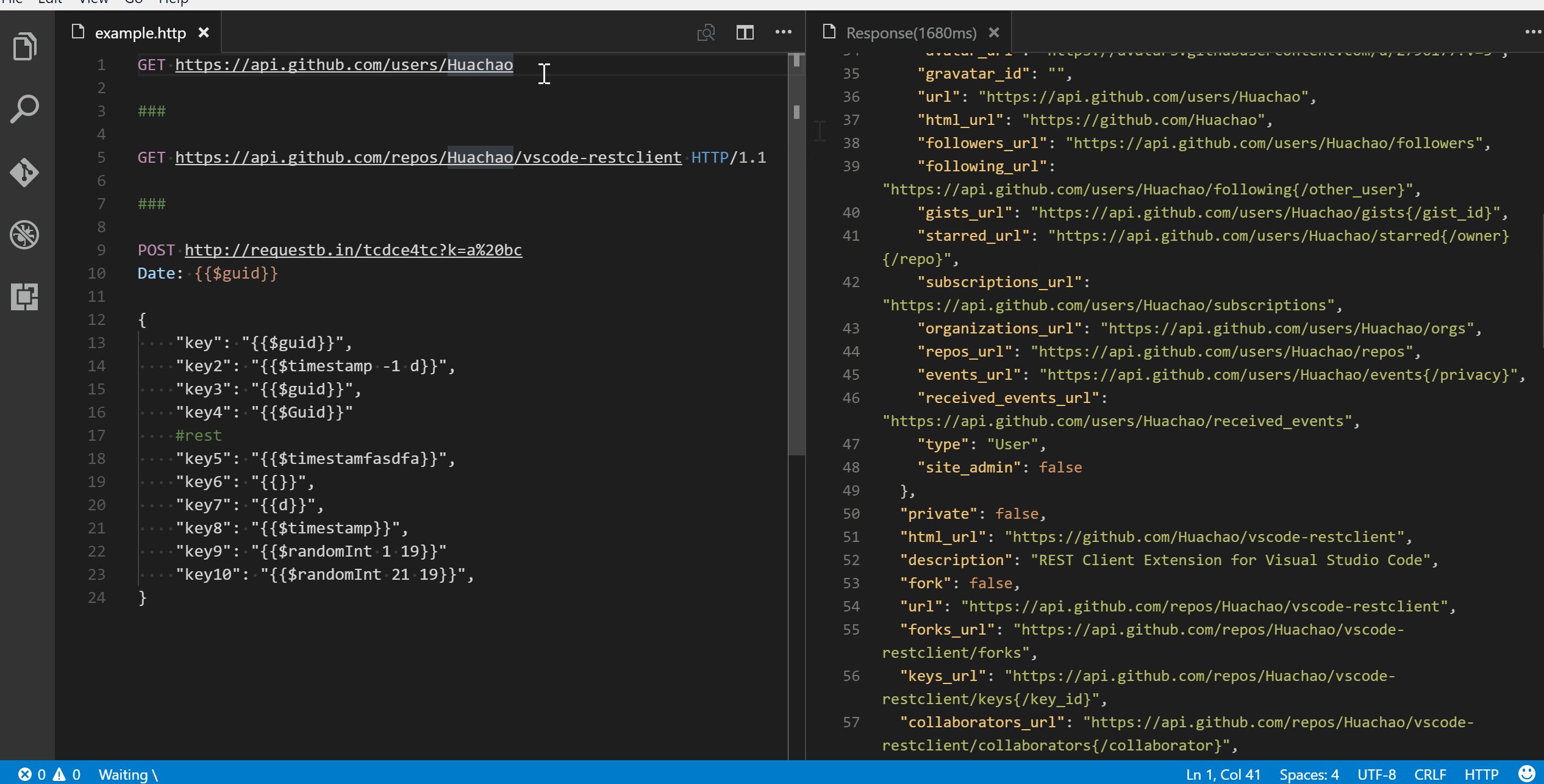
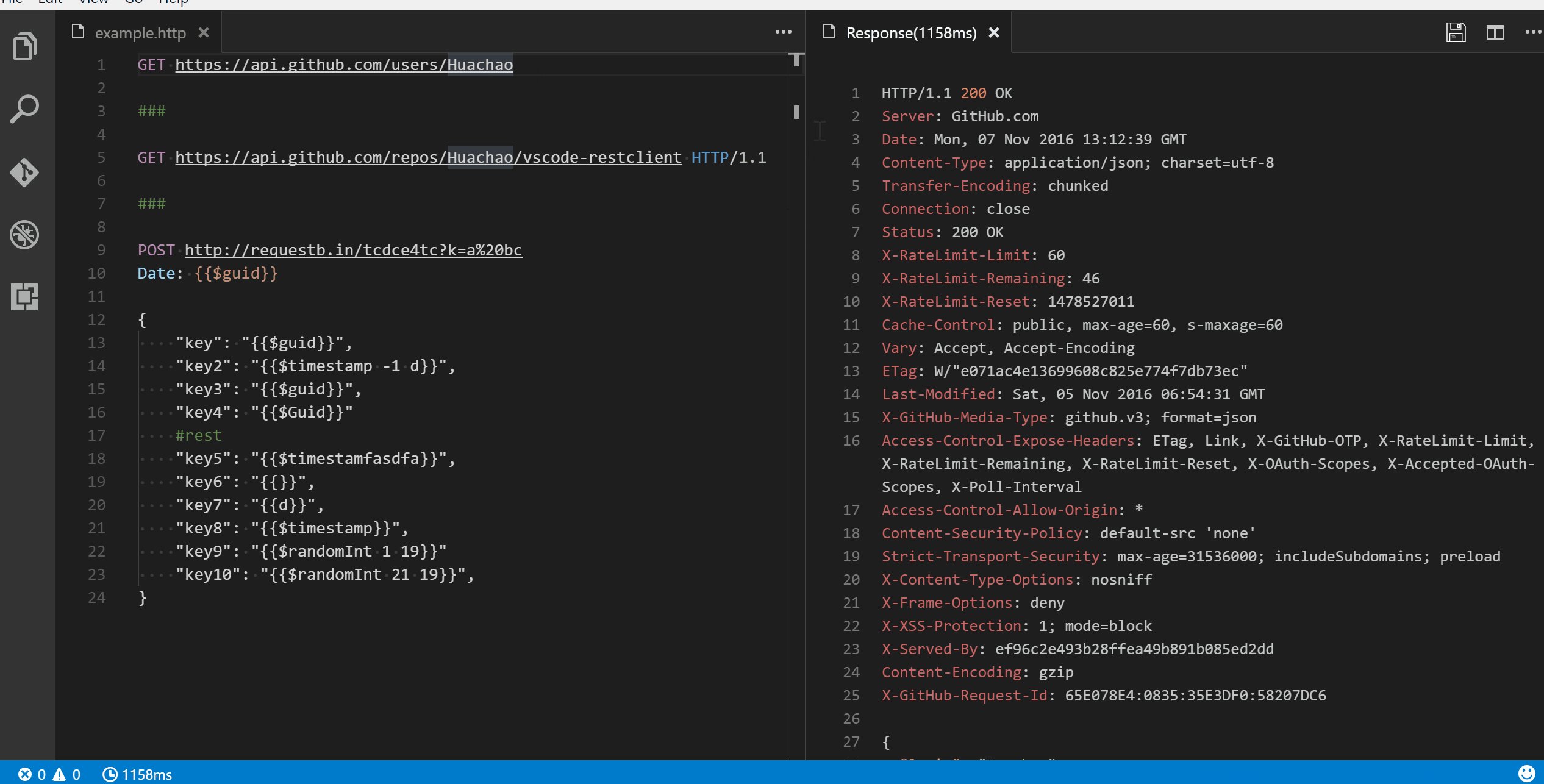
## [REST Client](https://marketplace.visualstudio.com/items?itemName=humao.rest-client)
2016-11-21 04:28:19 -05:00
> Allows you to send HTTP request and view the response in Visual Studio Code directly.
2018-10-06 10:01:13 -04:00

2016-11-21 04:28:19 -05:00
2018-03-19 03:16:36 -04:00
## [Settings Sync](https://marketplace.visualstudio.com/items?itemName=Shan.code-settings-sync)
2017-05-06 23:58:31 -04:00
2018-10-04 20:08:48 -04:00
> Synchronize settings, snippets, themes, file icons, launch, keybindings, workspaces and extensions across multiple machines using GitHub Gist
2017-05-06 23:58:31 -04:00
2018-08-30 14:48:12 -04:00

2017-05-06 23:58:31 -04:00
2018-09-26 18:52:18 -04:00
## [Todo Tree](https://marketplace.visualstudio.com/items?itemName=Gruntfuggly.todo-tree)
> Custom keywords, highlighting, and colors for TODO comments. As well as a sidebar to view all your current tags.

2018-10-04 09:29:53 -04:00
## [Toggle Quotes](https://marketplace.visualstudio.com/items?itemName=BriteSnow.vscode-toggle-quotes)
> Cycle between single, double and backtick quotes

2018-10-10 02:25:55 -04:00
## [WakaTime](https://marketplace.visualstudio.com/items?itemName=WakaTime.vscode-wakatime)
> Automatic time tracker and productivity dashboard showing how long you coded in each project, file, branch, and language.
2018-03-19 03:16:36 -04:00
## [Yo](https://marketplace.visualstudio.com/items?itemName=samverschueren.yo)
2016-02-07 19:29:22 -05:00
2019-01-03 02:19:58 -05:00
> Scaffold projects using [Yeoman](https://yeoman.io/)
2016-02-07 19:29:22 -05:00
2018-10-06 10:01:13 -04:00

2016-02-07 19:01:41 -05:00
2018-03-19 03:16:36 -04:00
# Formatting & Beautification
2016-02-07 19:01:41 -05:00
2018-03-19 03:16:36 -04:00
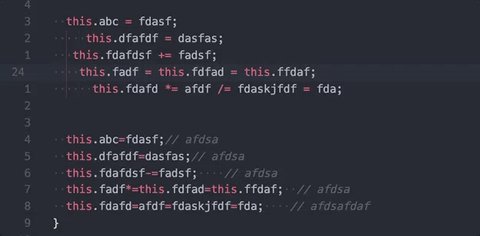
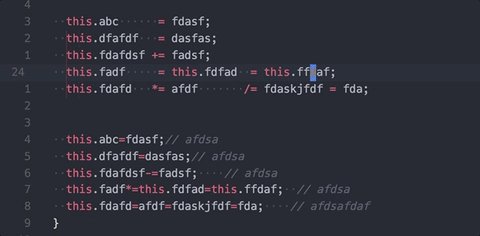
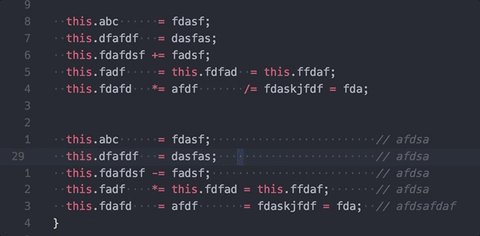
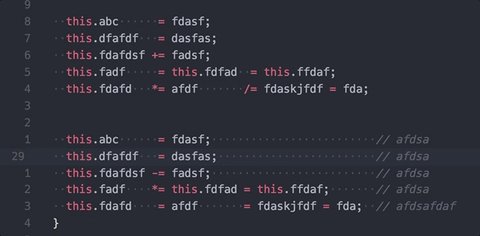
## [Better Align](https://marketplace.visualstudio.com/items?itemName=wwm.better-align)
2016-02-07 19:12:34 -05:00
2017-10-28 01:01:00 -04:00
> Align your code by colon(:), assignment(=,+=,-=,*=,/=) and arrow(=>). It has additional support for comma-first coding style and trailing comment.
>
> And it doesn't require you to select what to be aligned, the extension will figure it out by itself.
2016-02-07 19:12:34 -05:00
2017-10-28 01:01:00 -04:00

2016-02-07 18:39:43 -05:00
2018-03-19 03:16:36 -04:00
## [Auto Close Tag](https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-close-tag)
2016-11-19 23:13:14 -05:00
> Automatically add HTML/XML close tag, same as Visual Studio IDE or Sublime Text
2018-10-06 10:01:13 -04:00

2016-11-19 23:13:14 -05:00
2018-03-19 03:16:36 -04:00
## [Auto Rename Tag](https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag)
2016-10-24 17:00:29 -04:00
> Auto rename paired HTML/XML tags
2018-10-06 10:01:13 -04:00

2016-11-19 23:13:14 -05:00
2018-03-19 03:16:36 -04:00
## [beautify](https://marketplace.visualstudio.com/items?itemName=HookyQR.beautify)
2016-02-07 18:39:43 -05:00
2016-10-24 16:58:55 -04:00
> Beautify code in place for VS Code
2016-02-07 19:03:48 -05:00
2018-10-06 02:36:28 -04:00
### [html2pug](https://marketplace.visualstudio.com/items?itemName=dbalas.vscode-html2pug)
> Transform html to pug inside your Visual Studio Code, forget about using an external page anymore.
2018-03-19 03:16:36 -04:00
## [ECMAScript Quotes Transformer](https://marketplace.visualstudio.com/items?itemName=vilicvane.es-quotes)
2016-02-07 19:13:53 -05:00
2016-10-24 16:58:55 -04:00
> Transform quotes of ECMAScript string literals
2016-02-07 19:13:53 -05:00
2018-10-06 10:01:13 -04:00

2016-10-24 16:58:55 -04:00
2018-03-19 03:16:36 -04:00
## [Paste and Indent](https://marketplace.visualstudio.com/items?itemName=Rubymaniac.vscode-paste-and-indent)
2017-03-27 08:00:07 -04:00
> Paste code with "correct" indentation
2018-10-06 10:01:13 -04:00

2017-03-27 08:00:07 -04:00
2018-03-19 03:16:36 -04:00
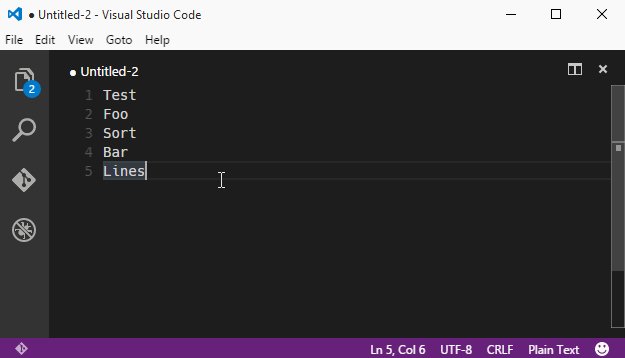
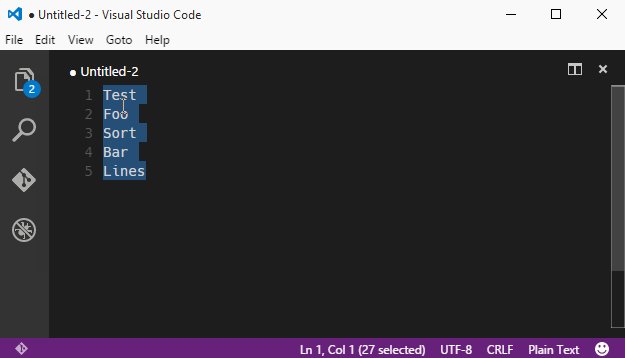
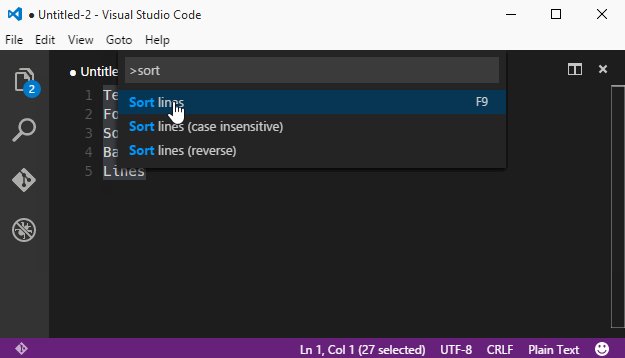
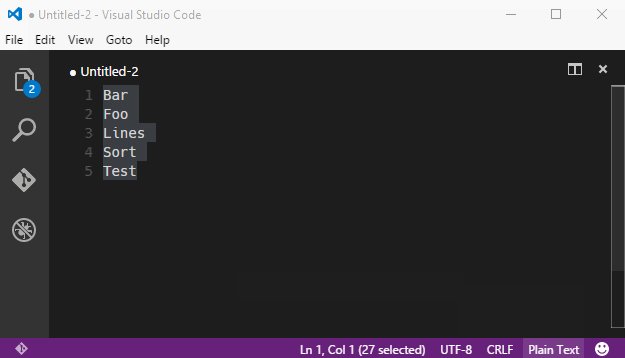
## [Sort Lines](https://marketplace.visualstudio.com/items?itemName=Tyriar.sort-lines)
2016-02-07 19:03:48 -05:00
> Sorts lines of text in specific order
2018-10-06 10:01:13 -04:00

2016-02-07 19:25:38 -05:00
2018-06-17 14:30:22 -04:00
## [Surround](https://marketplace.visualstudio.com/items?itemName=yatki.vscode-surround)
> A simple yet powerful extension to add wrapper templates around your code blocks.
2018-10-06 10:01:13 -04:00

2018-06-17 14:30:22 -04:00
2018-03-19 03:16:36 -04:00
## [Wrap Selection](https://marketplace.visualstudio.com/items?itemName=konstantin.wrapSelection)
2017-11-22 15:04:21 -05:00
> Wraps selection or multiple selections with symbol or multiple symbols
2018-10-06 10:01:13 -04:00

2017-11-22 15:04:21 -05:00
2018-03-05 06:00:37 -05:00
## [Formatting Toggle](https://marketplace.visualstudio.com/items?itemName=tombonnike.vscode-status-bar-format-toggle)
> Allows you to toggle your formatter on and off with a simple click
2018-08-30 12:54:05 -04:00
## [Bracket Pair Colorizer](https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer)
> This extension allows matching brackets to be identified with colours. The user can define which characters to match, and which colours to use.
2018-08-30 14:50:02 -04:00

2018-08-30 12:54:05 -04:00
2018-09-25 04:15:05 -04:00
## [Auto Import](https://marketplace.visualstudio.com/items?itemName=steoates.autoimport)
> Automatically finds, parses and provides code actions and code completion for all available imports. Works with Typescript and TSX.
2018-11-05 12:00:09 -05:00

2018-09-25 04:15:05 -04:00
2018-11-28 05:05:00 -05:00
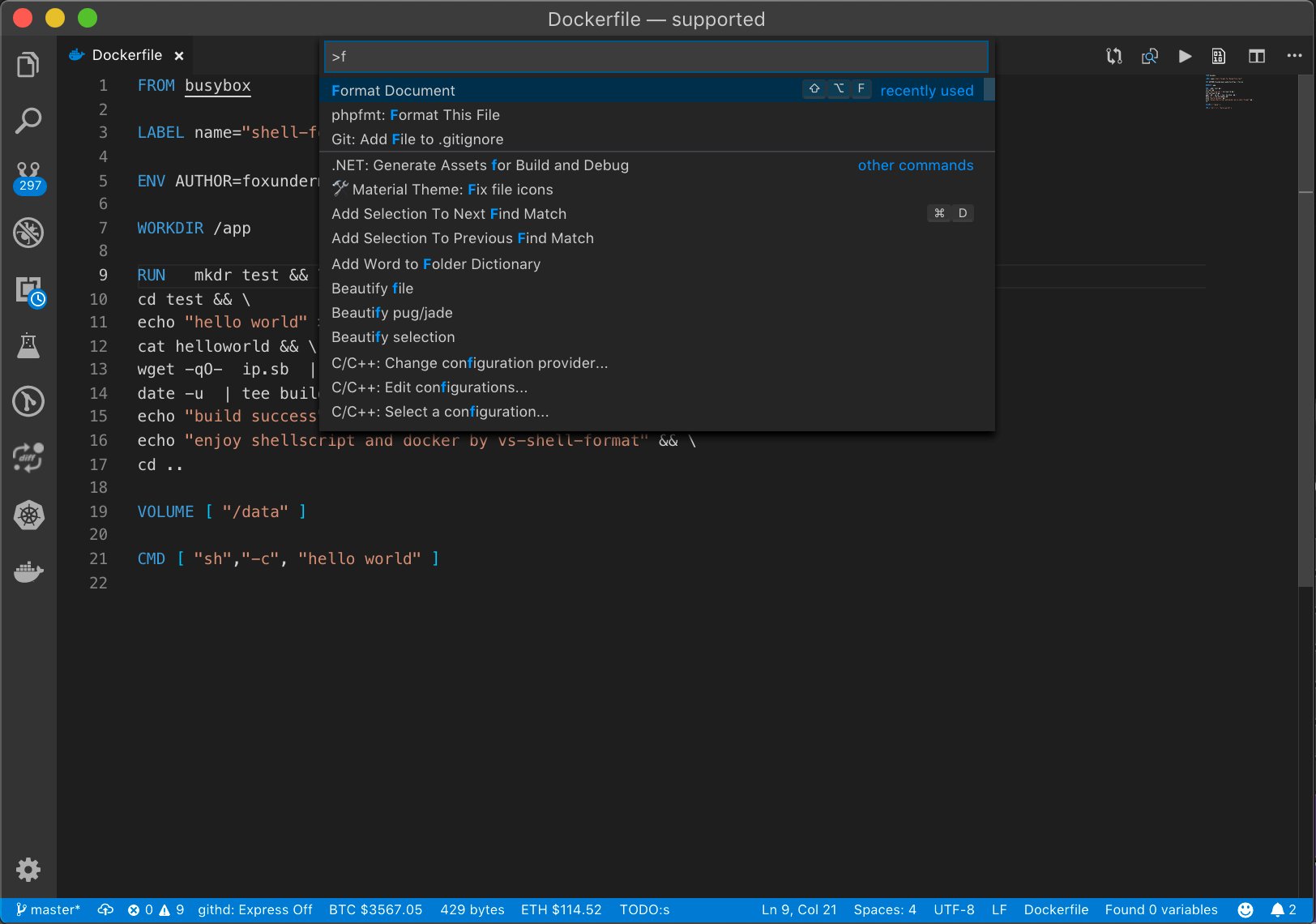
## [shell-format](https://github.com/foxundermoon/vs-shell-format)
> shell script & Dockerfile & dotenv format

2018-11-27 04:12:04 -05:00
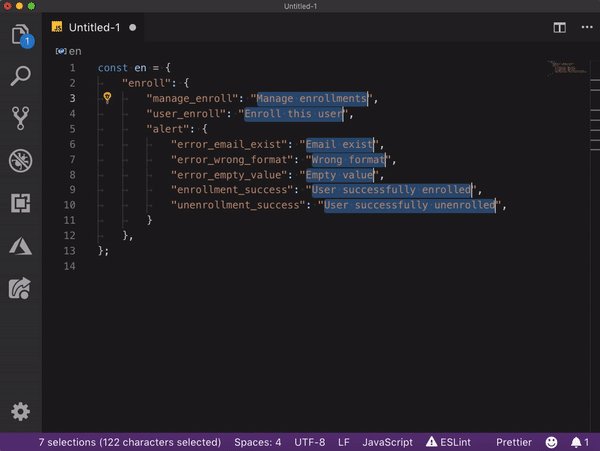
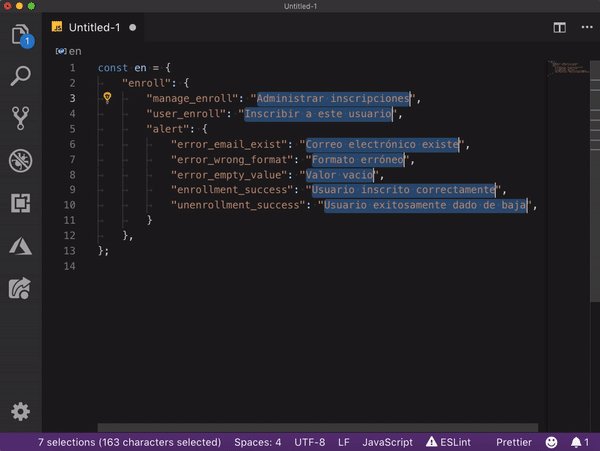
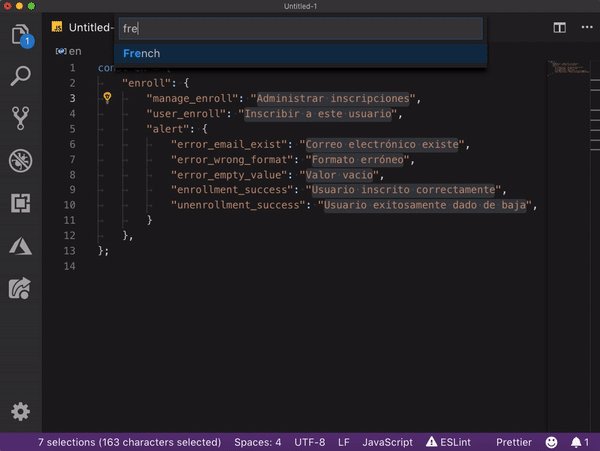
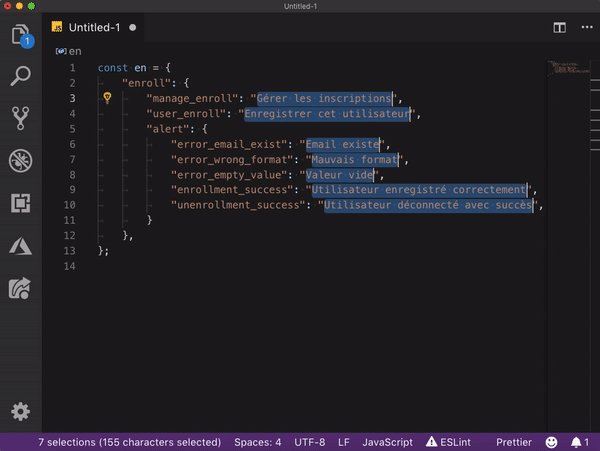
## [Vscode Google Translate](https://marketplace.visualstudio.com/items?itemName=funkyremi.vscode-google-translate)
> Quickly translate selected text right in your code
2018-11-27 04:22:54 -05:00

2018-11-27 04:12:04 -05:00
2017-08-15 09:17:41 -04:00
## Explorer Icons
2018-10-05 15:39:07 -04:00
### [City Lights Icons](https://marketplace.visualstudio.com/items?itemName=Yummygum.city-lights-icon-vsc)
2018-10-02 04:33:26 -04:00

2018-10-05 15:39:07 -04:00
### [VSCode Icons](https://marketplace.visualstudio.com/items?itemName=robertohuertasm.vscode-icons)
2017-08-15 09:17:41 -04:00

2018-10-05 15:39:07 -04:00
### [Seti Icons](https://marketplace.visualstudio.com/items?itemName=qinjia.seti-icons)
2017-08-15 09:17:41 -04:00

2018-10-05 15:39:07 -04:00
### [Material Icon Theme](https://marketplace.visualstudio.com/items?itemName=PKief.material-icon-theme)
2018-10-05 01:06:25 -04:00

2018-03-19 03:16:36 -04:00
# Uncategorized
2016-08-13 13:38:17 -04:00
2019-01-26 03:59:41 -05:00
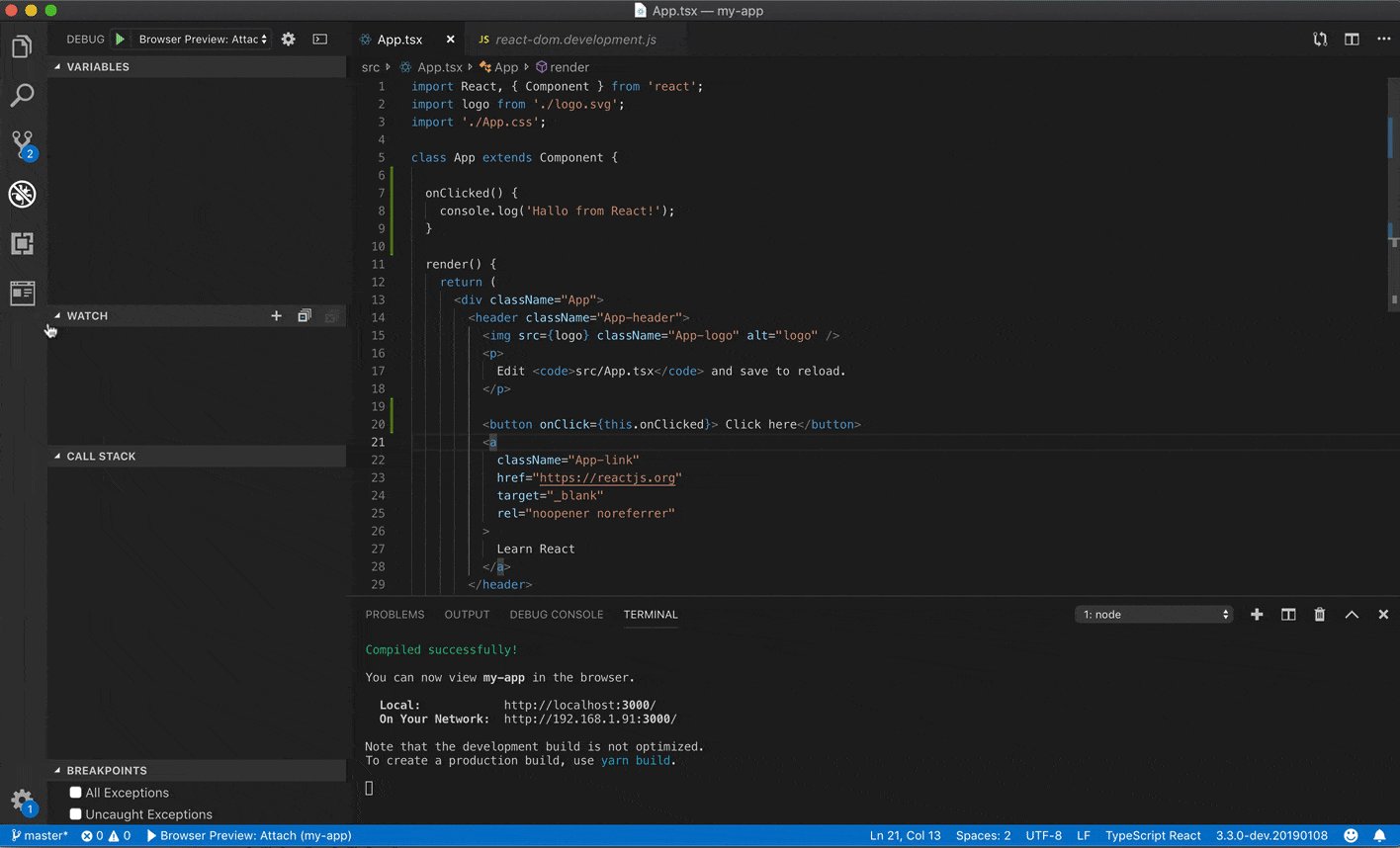
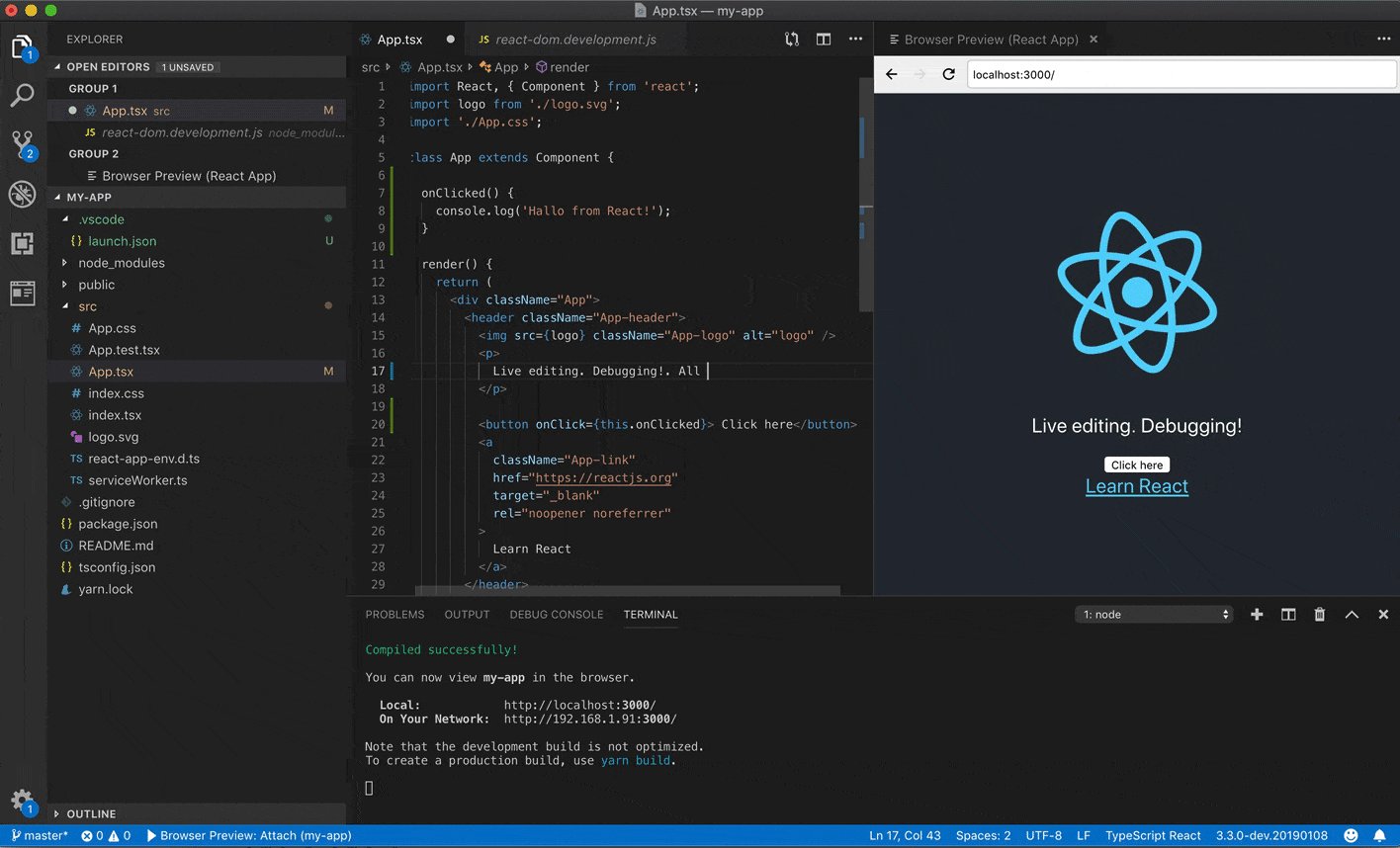
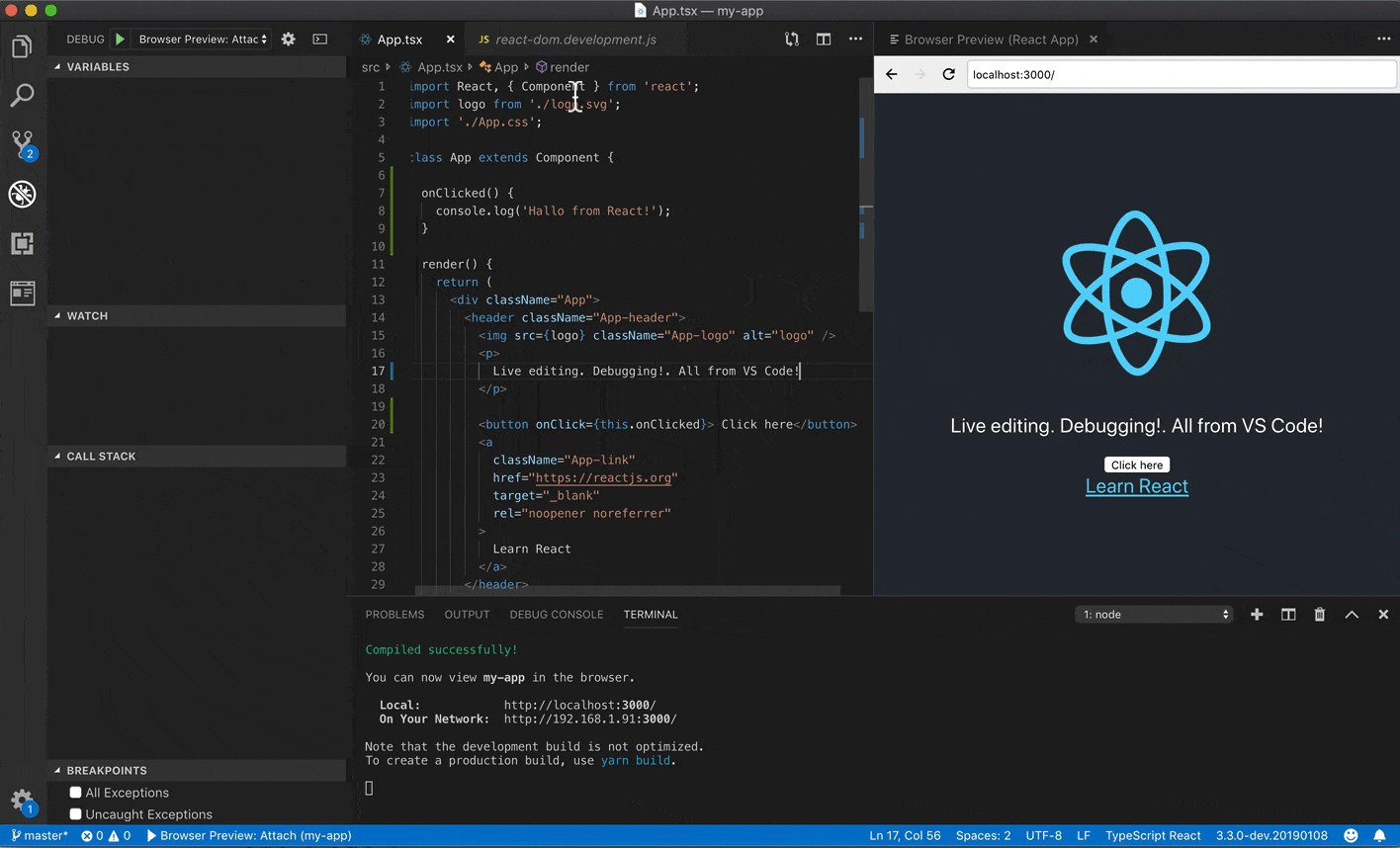
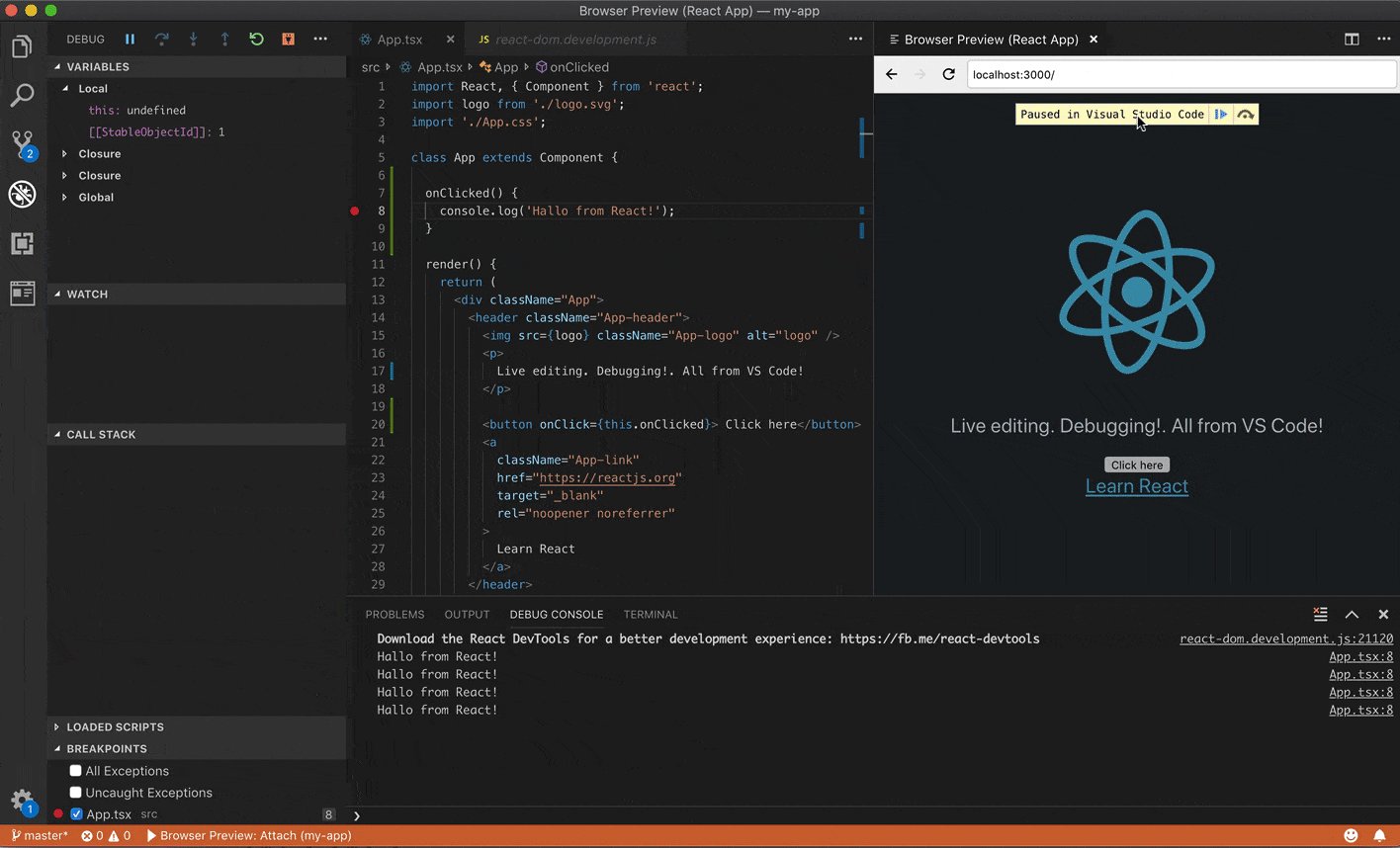
## [Browser Preview](https://marketplace.visualstudio.com/items?itemName=auchenberg.vscode-browser-preview)
> Browser Preview for VS Code enables you to open a real browser preview inside your editor that you can debug. Browser Preview is powered by Chrome Headless, and works by starting a headless Chrome instance in a new process. This enables a secure way to render web content inside VS Code, and enables interesting features such as in-editor debugging and more!

2018-03-19 03:16:36 -04:00
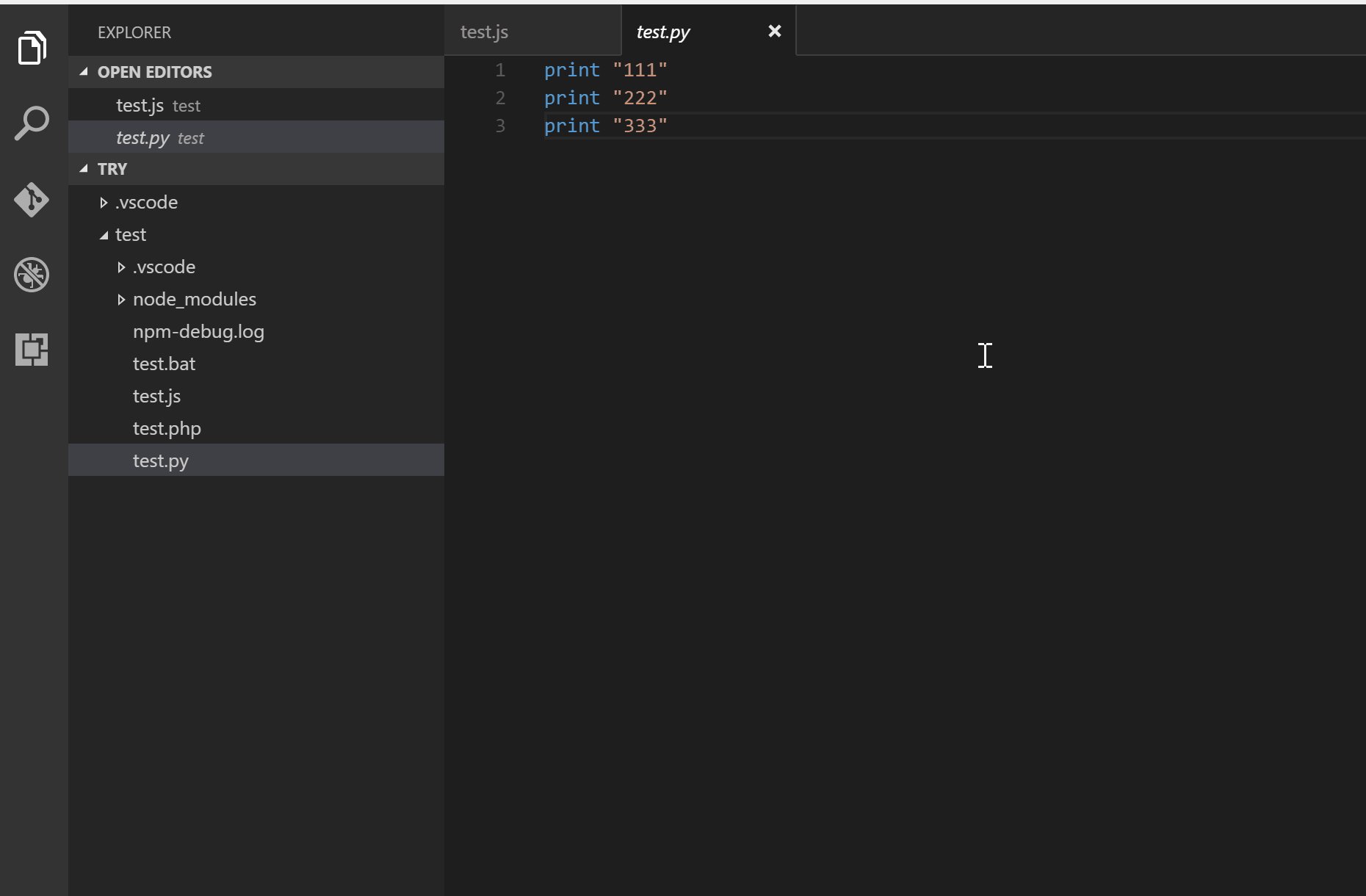
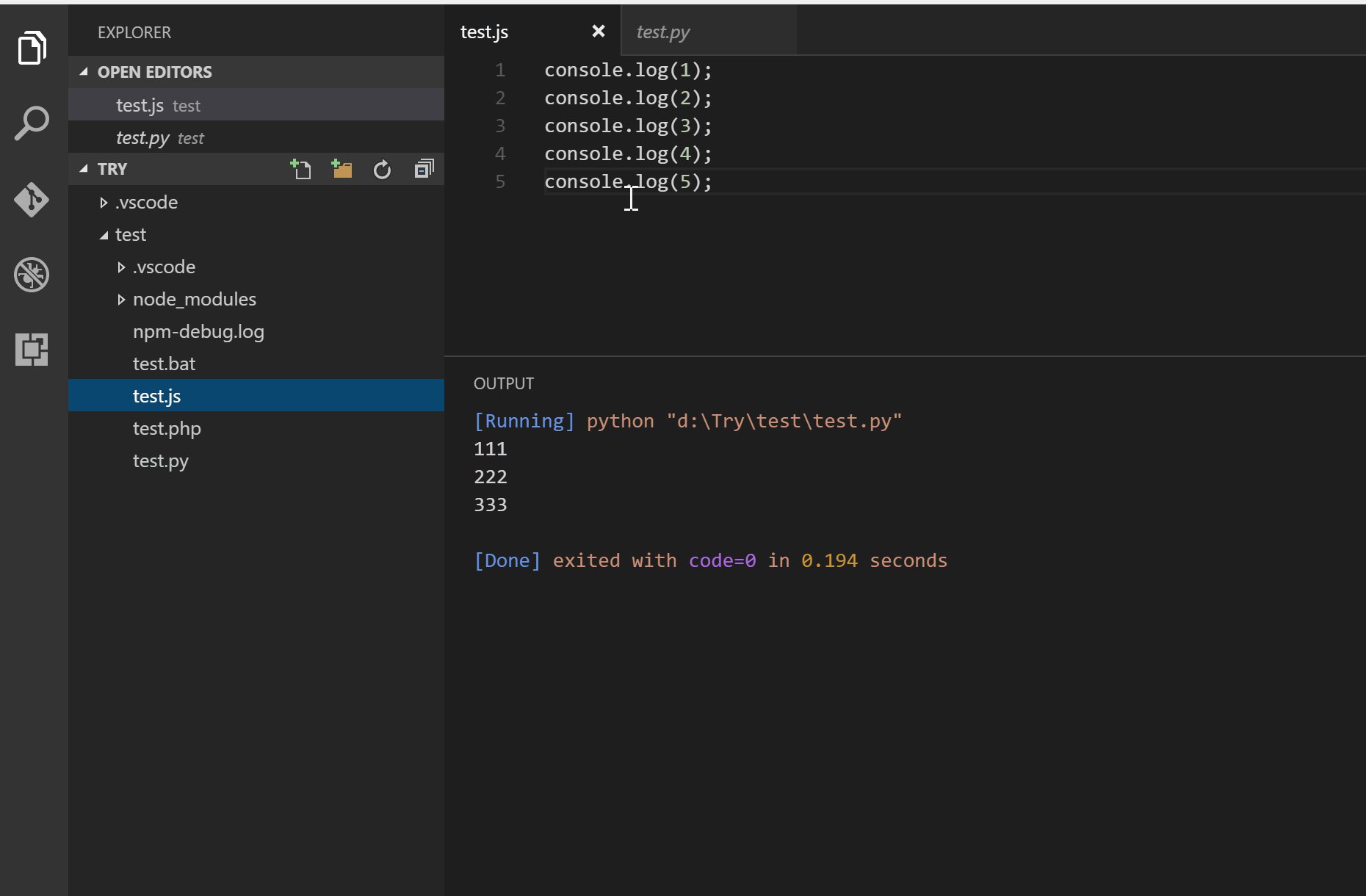
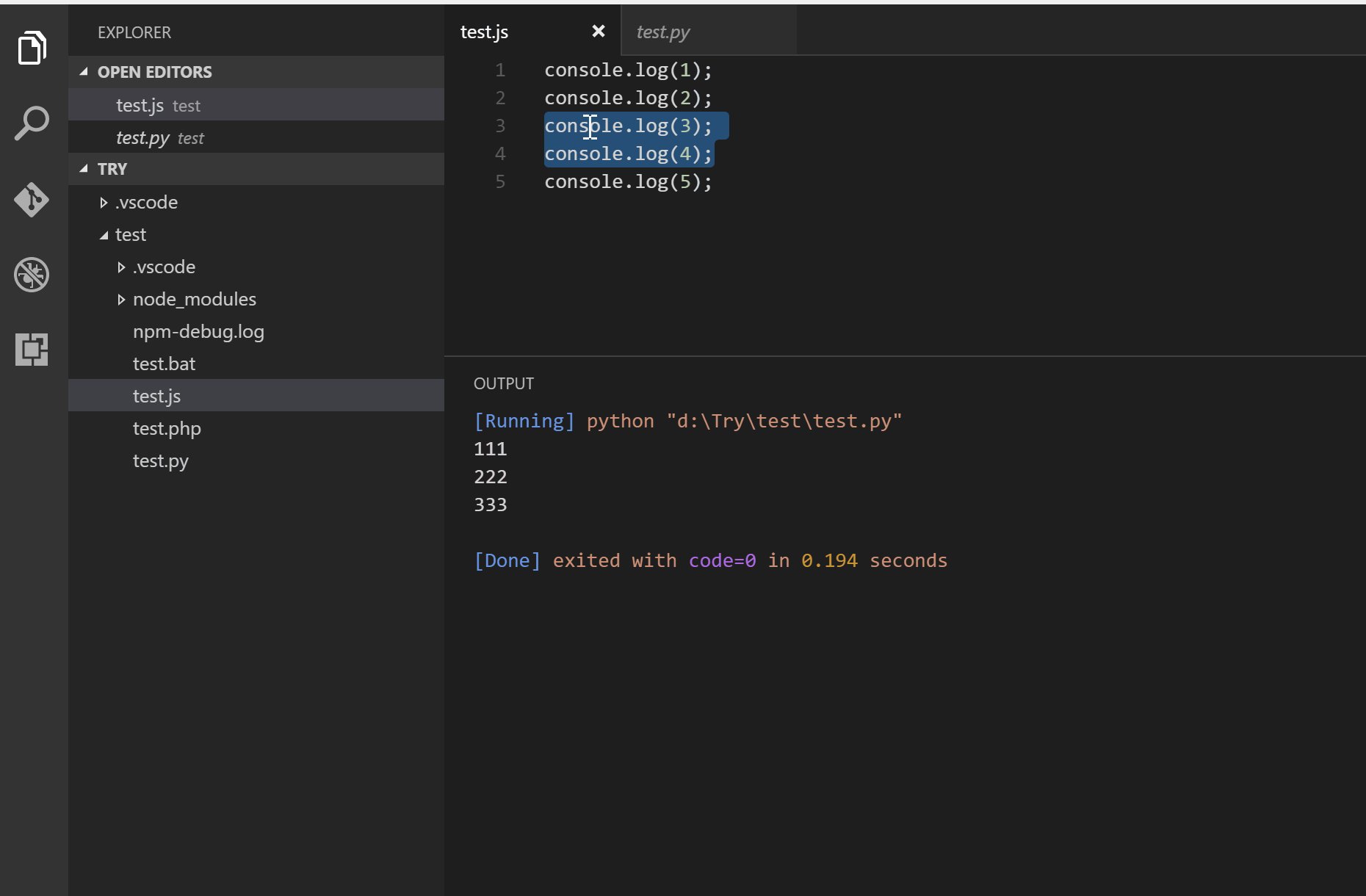
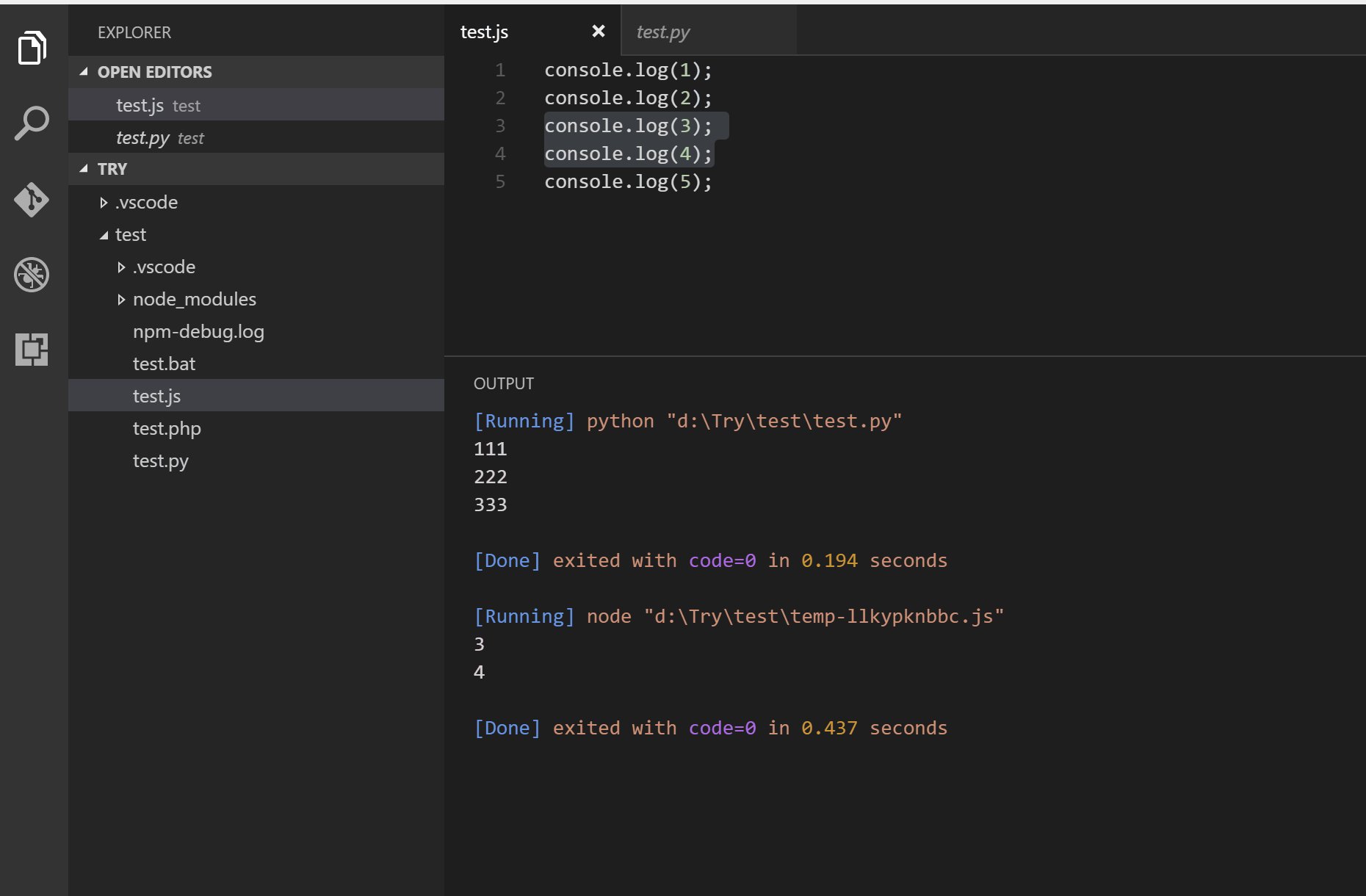
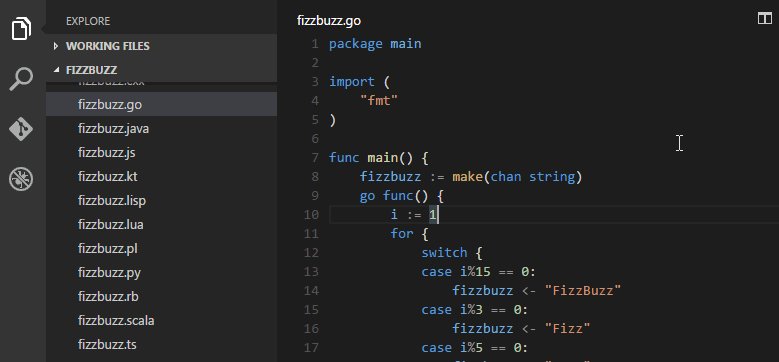
## [Code Runner](https://marketplace.visualstudio.com/items?itemName=formulahendry.code-runner)
2016-11-19 23:13:14 -05:00
> Run code snippet or code file for multiple languages: C, C++, Java, JavaScript, PHP, Python, Perl, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# Script, C# Script, VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script
2018-10-06 10:01:13 -04:00

2016-11-19 23:13:14 -05:00
2018-03-19 03:16:36 -04:00
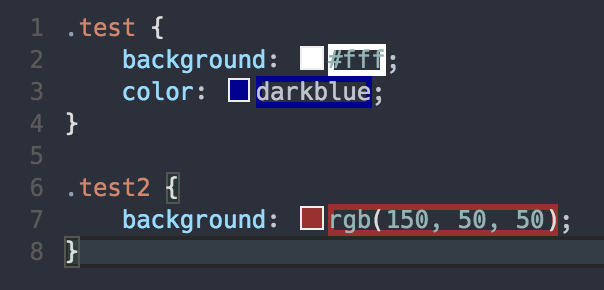
## [Color Highlight](https://marketplace.visualstudio.com/items?itemName=naumovs.color-highlight)
2016-08-13 13:38:17 -04:00
2016-10-24 16:58:55 -04:00
> Highlight web colors in your editor
2016-08-13 13:38:17 -04:00
2018-10-06 10:01:13 -04:00

2017-07-13 13:54:06 -04:00
2018-03-19 03:16:36 -04:00
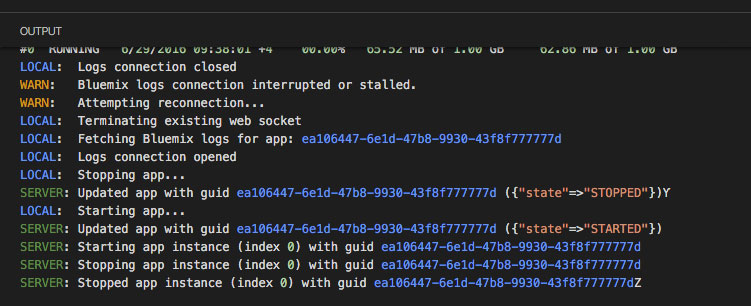
## [Output Colorizer](https://marketplace.visualstudio.com/items?itemName=IBM.output-colorizer)
2017-07-13 13:54:06 -04:00
> Syntax highlighting for the VS Code Output Panel and log files

2018-03-19 03:16:36 -04:00
## [Dash](https://marketplace.visualstudio.com/items?itemName=deerawan.vscode-dash)
2016-02-08 02:12:54 -05:00
2016-10-24 16:58:55 -04:00
> Dash integration in Visual Studio Code
2016-02-08 02:12:54 -05:00
2018-10-06 10:01:13 -04:00

2016-08-27 11:04:51 -04:00
2018-03-19 03:16:36 -04:00
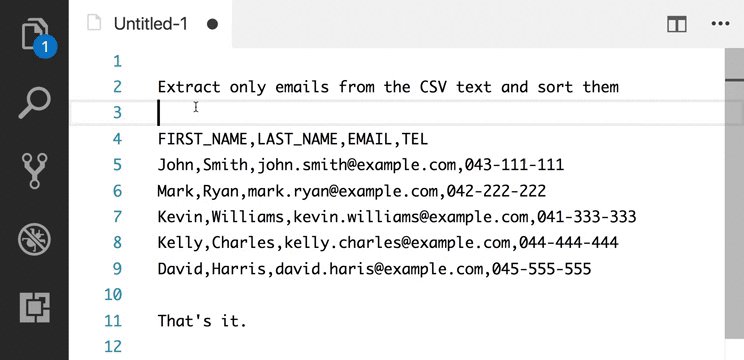
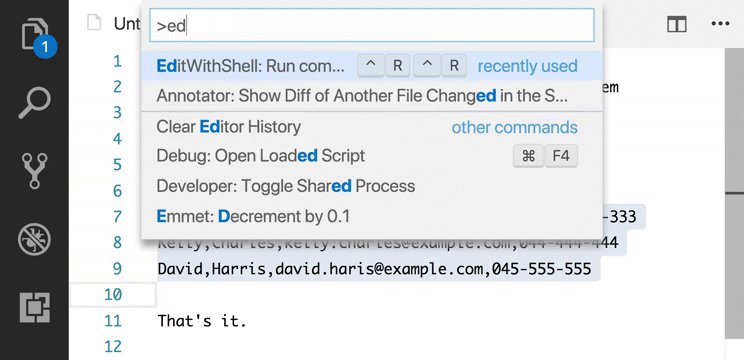
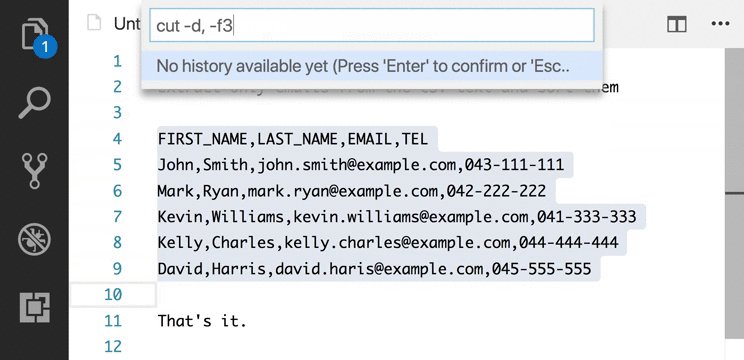
## [Edit with Shell Command](https://marketplace.visualstudio.com/items?itemName=ryu1kn.edit-with-shell)
2017-08-13 05:20:38 -04:00
> Levarage your favourite shell commands to edit text

2018-03-19 03:16:36 -04:00
## [Editor Config for VS Code](https://marketplace.visualstudio.com/items?itemName=EditorConfig.EditorConfig)
2016-08-27 10:56:13 -04:00
2016-10-24 16:58:55 -04:00
> Editor Config for VS Code
2018-03-19 03:16:36 -04:00
## [ftp-sync](https://marketplace.visualstudio.com/items?itemName=lukasz-wronski.ftp-sync)
2016-08-27 10:56:13 -04:00
2016-10-24 16:58:55 -04:00
> Auto-sync your work to remote FTP server
2018-10-06 10:01:13 -04:00

2016-10-24 16:58:55 -04:00
2018-10-05 14:50:52 -04:00
## [Highlight JSX/HTML tags](https://marketplace.visualstudio.com/items?itemName=vincaslt.highlight-matching-tag)
> Highlights matching tags in the file.

2019-03-14 14:12:13 -04:00
## [Indent Rainbow](https://marketplace.visualstudio.com/items?itemName=oderwat.indent-rainbow)
> A simple extension to make indentation more readable.

2018-03-19 03:16:36 -04:00
## [PlatformIO](https://marketplace.visualstudio.com/items?itemName=formulahendry.platformio)
2017-05-14 23:41:08 -04:00
> An open source ecosystem for IoT development: supports 350+ embedded boards, 20+ development platforms, 10+ frameworks. Arduino and ARM mbed compatible.
2018-10-06 10:01:13 -04:00

2017-05-14 23:41:08 -04:00
2018-03-19 03:16:36 -04:00
## [Polacode](https://marketplace.visualstudio.com/items?itemName=pnp.polacode)
2018-03-18 16:44:23 -04:00
> Polaroid for your code 📸.
2018-10-06 10:01:13 -04:00

2018-03-18 16:44:23 -04:00
2018-10-09 06:51:04 -04:00
## [carbon-now-sh](https://marketplace.visualstudio.com/items?itemName=ericadamski.carbon-now-sh)
> Send your code to [carbon.now.sh](https://carbon.now.sh).

2018-03-19 03:16:36 -04:00
## [Quokka](https://marketplace.visualstudio.com/items?itemName=WallabyJs.quokka-vscode)
2017-05-02 23:04:02 -04:00
> Rapid prototyping playground for JavaScript and TypeScript in VS Code, with access to your project's files, inline reporting, code coverage and rich output formatting.
2018-10-06 10:01:13 -04:00

2017-05-02 23:04:02 -04:00
2018-08-06 15:47:46 -04:00
## [Remote Workspace](https://marketplace.visualstudio.com/items?itemName=mkloubert.vscode-remote-workspace)
> Multi protocol support for things, like Azure blobs, S3 buckets, Dropbox, (S)FTP or WebDAV files, by using new [FileSystem API](https://code.visualstudio.com/docs/extensionAPI/vscode-api#FileSystemProvider), especially for accessing resources like local files and folders in the editor as [workspace folders](https://code.visualstudio.com/docs/editor/multi-root-workspaces).
2018-10-06 10:01:13 -04:00

2018-08-06 15:47:46 -04:00
2018-03-19 03:16:36 -04:00
## [Runner](https://marketplace.visualstudio.com/items?itemName=mattn.Runner)
2016-10-24 16:58:55 -04:00
> Run various scripts right from VS Code
2018-10-06 10:01:13 -04:00

2016-10-24 16:58:55 -04:00
2018-03-19 03:16:36 -04:00
## [Slack](https://marketplace.visualstudio.com/items?itemName=sozercan.slack)
2016-09-11 23:55:43 -04:00
> Send messages and code snippets, upload files to Slack
2018-10-06 10:01:13 -04:00

2016-08-27 10:56:13 -04:00
2018-10-09 00:36:38 -04:00
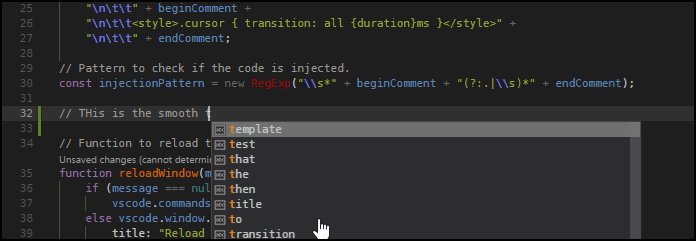
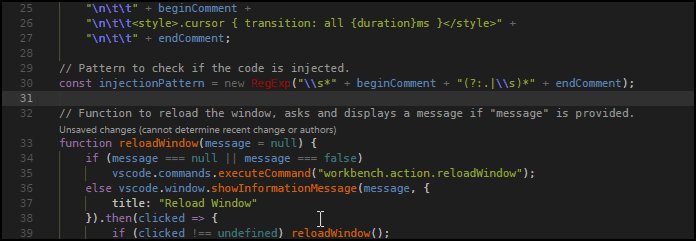
## [SmoothType](https://marketplace.visualstudio.com/items?itemName=spikespaz.vscode-smoothtype)
> Add a smooth typing animation, similar to MS Office and the Windows 10 Mail app.

## [Spotify](https://marketplace.visualstudio.com/items?itemName=shyykoserhiy.vscode-spotify)
2017-10-04 16:46:58 -04:00
> Provides integration with Spotify Desktop client. Shows the currently playing song in status bar, search lyrics and provides commands for controlling Spotify with buttons and hotkeys.

2018-10-11 00:12:51 -04:00
## [SVG](https://marketplace.visualstudio.com/items?itemName=jock.svg)
> A Powerful SVG Language Support Extension(beta). Almost all the features you need to handle SVG.

2018-03-19 03:16:36 -04:00
## [SVG Viewer](https://marketplace.visualstudio.com/items?itemName=cssho.vscode-svgviewer)
2017-02-07 07:20:26 -05:00
> View an SVG in the editor and export it as data URI scheme or PNG.

2017-08-13 05:06:19 -04:00
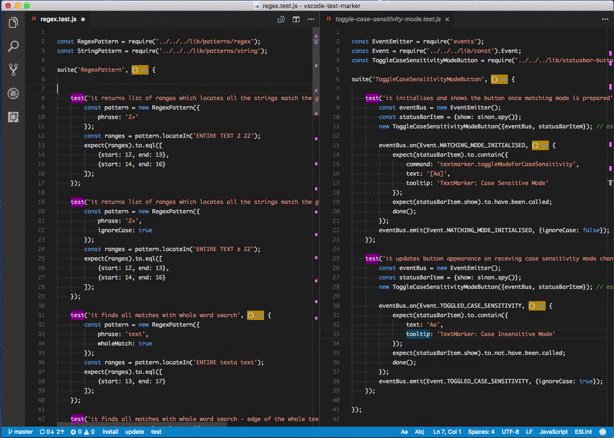
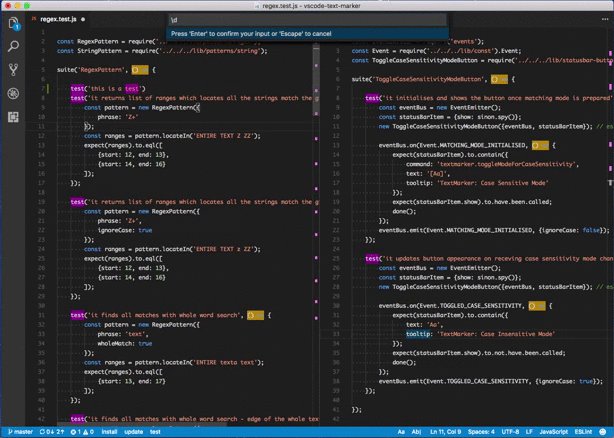
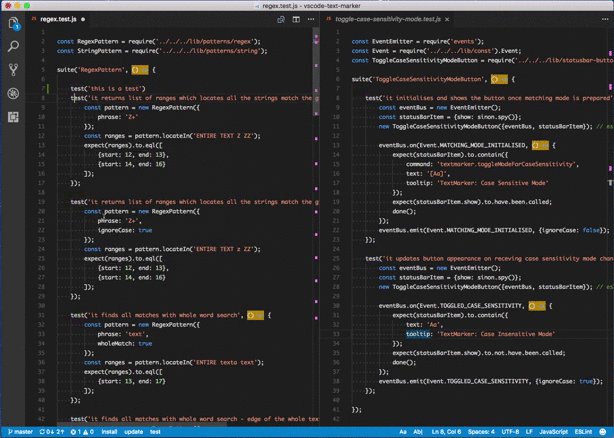
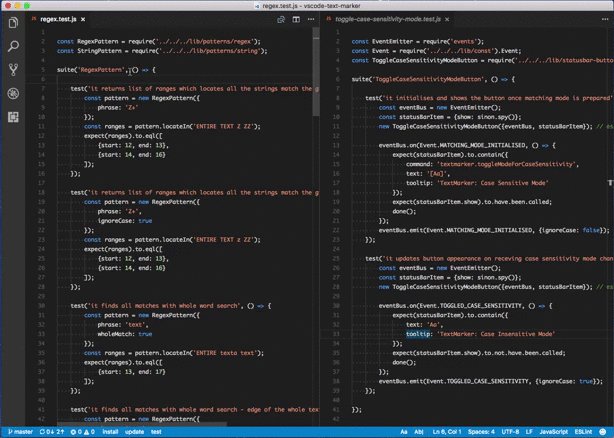
## [Text Marker (Highlighter)](https://marketplace.visualstudio.com/items?itemName=ryu1kn.text-marker)
2018-04-02 04:10:20 -04:00
> Highlight multiple text patterns with different colors at the same time. Highlighting a single text pattern can be done with the editor's search functionality, but it cannot highlight multiple patterns at the same time, and this is where this extension comes handy.
2017-08-13 05:06:19 -04:00

2019-02-04 06:03:52 -05:00
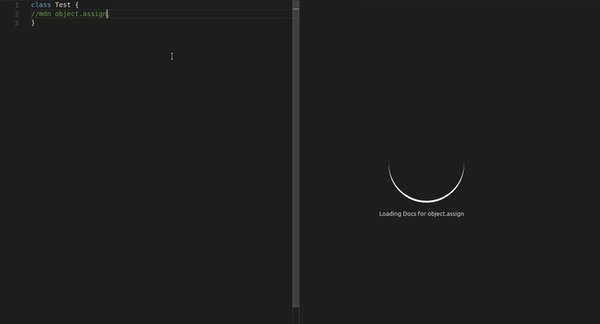
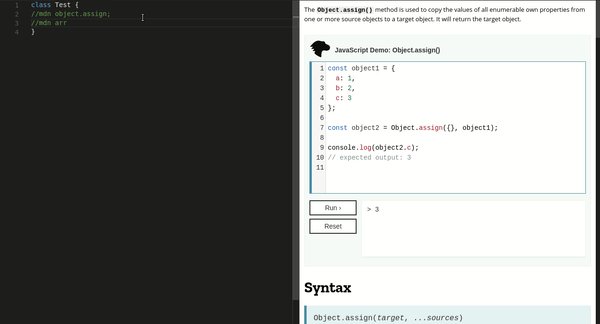
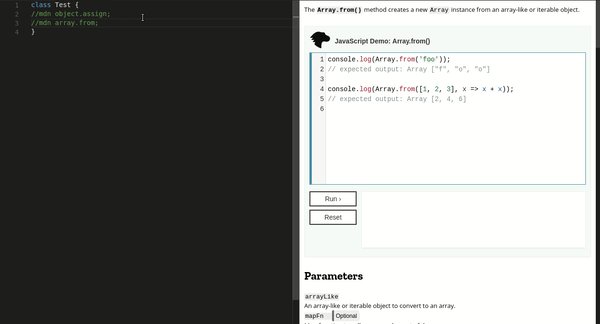
## [ESDOC MDN](https://marketplace.visualstudio.com/items?itemName=samundrak.esdoc-mdn)
> Quickly bring up helpful MDN documentation in the editor

2019-03-06 15:05:35 -05:00

## [Interface generator](https://marketplace.visualstudio.com/items?itemName=dotup.dotup-vscode-interface-generator)
> Quickly generate interface definitions from typescript class

2018-03-19 03:16:36 -04:00
# Themes
2018-03-18 16:05:11 -04:00
2018-03-19 03:16:36 -04:00
## UI
2018-03-18 16:05:11 -04:00
If you're feeling brave, there are at least two custom UIs for VS Code:
- [Essence ](https://github.com/flagello/Essence )
- [Pragmatic Essence ](https://github.com/orta/Essence )
2018-03-19 03:16:36 -04:00
## Syntax
2018-03-18 16:05:11 -04:00
2018-08-05 16:05:19 -04:00
### [An Old Hope Theme by Dustin Sanders](https://vscodethemes.com/e/dustinsanders.an-old-hope-theme-vscode)
2018-03-18 16:05:11 -04:00
2018-07-24 23:45:41 -04:00
VSCode theme inspired by a galaxy far far away...
2018-03-18 16:05:11 -04:00
2018-08-05 16:05:19 -04:00
< a href = "https://vscodethemes.com/e/dustinsanders.an-old-hope-theme-vscode" >
2018-07-26 21:10:58 -04:00
< img src = "./themes/screenshots/dustinsanders.an-old-hope-theme-vscode.png" width = "600" / >
< / a >
2018-03-18 16:05:11 -04:00
2018-08-05 16:05:19 -04:00
### [Ariake Dark by wart](https://vscodethemes.com/e/wart.ariake-dark)
2018-03-18 16:05:11 -04:00
2018-07-24 23:45:41 -04:00
Dark VSCode theme inspired by Japanese traditional colors and the poetry composed 1000 years ago.
2018-03-18 16:05:11 -04:00
2018-08-05 16:05:19 -04:00
< a href = "https://vscodethemes.com/e/wart.ariake-dark" >
2018-07-26 21:10:58 -04:00
< img src = "./themes/screenshots/wart.ariake-dark.png" width = "600" / >
< / a >
2018-03-18 16:05:11 -04:00
2018-07-24 23:45:41 -04:00
### [Atom One Dark Theme by Mahmoud Ali](https://vscodethemes.com/e/akamud.vscode-theme-onedark)
2018-03-18 16:05:11 -04:00
2018-07-24 23:45:41 -04:00
One Dark Theme based on Atom.
2018-03-18 16:05:11 -04:00
2018-07-26 21:10:58 -04:00
< a href = "https://vscodethemes.com/e/akamud.vscode-theme-onedark" >
< img src = "./themes/screenshots/akamud.vscode-theme-onedark.png" width = "600" / >
< / a >
2018-03-18 16:05:11 -04:00
2018-07-24 23:45:41 -04:00
### [Ayu by teabyii](https://vscodethemes.com/e/teabyii.ayu)
2018-03-18 16:05:11 -04:00
2018-07-24 23:45:41 -04:00
A simple theme with bright colors and comes in three versions — dark, light and mirage for all day long comfortable work.
2018-03-18 16:05:11 -04:00
2018-07-26 21:10:58 -04:00
< a href = "https://vscodethemes.com/e/teabyii.ayu" >
< img src = "./themes/screenshots/teabyii.ayu.png" width = "600" / >
< / a >
2018-03-18 16:05:11 -04:00
2018-07-24 23:45:41 -04:00
### [Captain Sweetheart by ultradracula](https://vscodethemes.com/e/ultradracula.captain-sweetheart)
2018-03-18 16:05:11 -04:00
2018-07-24 23:45:41 -04:00
Tuff but sweet theme.
2018-03-18 16:05:11 -04:00
2018-07-26 21:10:58 -04:00
< a href = "https://vscodethemes.com/e/ultradracula.captain-sweetheart" >
< img src = "./themes/screenshots/ultradracula.captain-sweetheart.png" width = "600" / >
< / a >
2018-03-18 16:05:11 -04:00
2018-10-02 03:44:29 -04:00
### [City Lights by Yummygumm](https://vscodethemes.com/e/Yummygum.city-lights-theme)
🏙 Yummygum's Official City Lights suite
< a href = "http://citylights.xyz" >
< img src = "./themes/screenshots/city-lights-yummygum.png" width = "600" / >
< / a >
2018-10-06 02:36:28 -04:00
### [Cobalt2 Theme Official by Wes Bos](https://vscodethemes.com/e/wesbos.theme-cobalt2)
🔥 Official theme by Wes Bos.
< a href = "https://vscodethemes.com/e/wesbos.theme-cobalt2" >
< img src = "./themes/screenshots/wesbos.theme-cobalt2.png" width = "600" / >
< / a >
2018-08-05 16:05:19 -04:00
### [Dracula Official by Dracula Theme](https://vscodethemes.com/e/dracula-theme.theme-dracula)
2018-03-30 04:35:08 -04:00
2018-07-24 23:45:41 -04:00
Official Dracula Theme. A dark theme for many editors, shells, and more.
2018-03-18 16:05:11 -04:00
2018-08-05 16:05:19 -04:00
< a href = "https://vscodethemes.com/e/dracula-theme.theme-dracula" >
2018-07-26 21:10:58 -04:00
< img src = "./themes/screenshots/dracula-theme.theme-dracula.png" width = "600" / >
< / a >
2018-03-18 16:05:11 -04:00
2018-10-06 11:12:52 -04:00
### [Edge by Bogdan Lazar](https://vscodethemes.com/e/bogdanlazar.edge)
A simple theme with bright colors in three variants — Night Sky, Serene and Ocean for all day long comfortable work.
< a href = "https://vscodethemes.com/e/bogdanlazar.edge" >
< img src = "./themes/screenshots/bogdanlazar.edge-theme.png" width = "600" / >
< / a >
2018-07-24 23:45:41 -04:00
### [Eva Theme by fisheva](https://vscodethemes.com/e/fisheva.eva-theme)
2018-03-18 16:05:11 -04:00
2018-07-24 23:45:41 -04:00
A colorful and semantic coloring code theme.
2018-03-18 16:05:11 -04:00
2018-07-26 21:10:58 -04:00
< a href = "https://vscodethemes.com/e/fisheva.eva-theme" >
< img src = "./themes/screenshots/fisheva.eva-theme.png" width = "600" / >
< / a >
2018-03-18 16:05:11 -04:00
2018-10-06 20:02:52 -04:00
### [Fairy Floss by nopjmp and sailorhg](https://vscodethemes.com/e/nopjmp.fairyfloss)
2018-10-06 13:01:49 -04:00
A fun, purple-based pastel/candy/daydream fairyfloss theme made by sailorhg.
< a href = "https://vscodethemes.com/e/nopjmp.fairyfloss" >
< img src = "./themes/screenshots/nopjmp.fairyfloss.png" width = "600" / >
< / a >
2018-10-04 20:08:48 -04:00
### [GitHub Theme by Thomas Pink](https://vscodethemes.com/e/thomaspink.theme-github)
2018-03-18 16:05:11 -04:00
2018-07-24 23:45:41 -04:00
GitHub Theme for Visual Studio Code.
2018-03-18 16:05:11 -04:00
2018-07-26 21:10:58 -04:00
< a href = "https://vscodethemes.com/e/thomaspink.theme-github" >
< img src = "./themes/screenshots/thomaspink.theme-github.png" width = "600" / >
< / a >
2018-03-18 16:05:11 -04:00
2018-07-24 23:45:41 -04:00
### [Material Palenight Theme by whizkydee](https://vscodethemes.com/e/whizkydee.material-palenight-theme)
2018-03-18 16:05:11 -04:00
2018-07-24 23:45:41 -04:00
An elegant and juicy material-like theme for Visual Studio Code.
2018-03-18 16:05:11 -04:00
2018-07-26 21:10:58 -04:00
< a href = "https://vscodethemes.com/e/whizkydee.material-palenight-theme" >
< img src = "./themes/screenshots/whizkydee.material-palenight-theme.png" width = "600" / >
< / a >
2018-03-18 16:05:11 -04:00
2018-08-05 16:05:19 -04:00
### [Material Theme by Mattia Astorino](https://vscodethemes.com/e/Equinusocio.vsc-material-theme)
2018-03-28 18:21:47 -04:00
2018-07-24 23:45:41 -04:00
The most epic theme now for Visual Studio Code.
2018-03-28 18:21:47 -04:00
2018-08-05 16:05:19 -04:00
< a href = "https://vscodethemes.com/e/Equinusocio.vsc-material-theme" >
2018-07-26 21:10:58 -04:00
< img src = "./themes/screenshots/Equinusocio.vsc-material-theme.png" width = "600" / >
< / a >
2018-03-28 18:21:47 -04:00
2018-10-07 15:12:10 -04:00
### [Mno by u29dc](https://vscodethemes.com/e/u29dc.mno)
Minimal monochrome theme.
< a href = "https://vscodethemes.com/e/u29dc.mno" >
< img src = "./themes/screenshots/u29dc.mno.png" width = "600" / >
< / a >
2018-10-22 16:05:11 -04:00
### [Monokai Oblique by pushqrdx](https://vscodethemes.com/e/pushqrdx.theme-monokai-oblique-vscode)
2018-10-18 13:01:03 -04:00
2018-10-22 16:05:11 -04:00
Monokai inspired theme for [Visual Studio Code ](https://vscodethemes.com/e/pushqrdx.theme-monokai-oblique-vscode ) and [Visual Studio IDE ](https://github.com/pushqrdx/monokai ).
2018-10-18 13:01:03 -04:00
< a href = "https://marketplace.visualstudio.com/items?itemName=pushqrdx.theme-monokai-oblique-vscode" >
< img src = "./themes/screenshots/moblique.png" width = "600" / >
< / a >
2018-10-15 11:25:37 -04:00
### [Monokai Pro by monokai (commercial)](https://vscodethemes.com/e/monokai.theme-monokai-pro-vscode)
2018-10-11 06:21:54 -04:00
Beautiful functionality for professional developers, from the author of the original Monokai color scheme.
< a href = "https://vscodethemes.com/e/monokai.theme-monokai-pro-vscode" >
< img src = "./themes/screenshots/1079cc76.png" width = "600" / >
< / a >
2018-10-04 14:52:45 -04:00
### [Night Owl by Sarah Drasner](https://vscodethemes.com/e/sdras.night-owl)
2018-10-04 14:24:19 -04:00
A VS Code theme for the night owls out there. Works well in the daytime, too, but this theme is fine-tuned for those of us who like to code late into the night. Color choices have taken into consideration what is accessible to people with colorblindness and in low-light circumstances. Decisions were also based on meaningful contrast for reading comprehension and for optimal razzle dazzle. ✨
< a href = "https://marketplace.visualstudio.com/items?itemName=sdras.night-owl" >
< img src = "./themes/screenshots/night-owl.png" width = 600 / >
< / a >
2018-08-05 16:05:19 -04:00
### [Plastic by Will Stone](https://vscodethemes.com/e/will-stone.plastic)
2018-03-18 16:05:11 -04:00
2018-07-24 23:45:41 -04:00
A simple theme.
2018-08-05 16:05:19 -04:00
< a href = "https://vscodethemes.com/e/will-stone.plastic" >
2018-07-26 21:10:58 -04:00
< img src = "./themes/screenshots/will-stone.plastic.png" width = "600" / >
< / a >
2018-07-24 23:45:41 -04:00
### [Nord by arcticicestudio](https://vscodethemes.com/e/arcticicestudio.nord-visual-studio-code)
An arctic, north-bluish clean and elegant Visual Studio Code theme.
2018-07-26 21:10:58 -04:00
< a href = "https://vscodethemes.com/e/arcticicestudio.nord-visual-studio-code" >
< img src = "./themes/screenshots/arcticicestudio.nord-visual-studio-code.png" width = "600" / >
< / a >
2018-07-24 23:45:41 -04:00
2019-02-21 17:24:58 -05:00
### [Rainglow by Dayle Rees](https://vscodethemes.com/e/daylerees.rainglow)
2018-10-18 02:35:27 -04:00
Collection of 320+ beautiful syntax and UI themes.
2018-11-18 21:45:07 -05:00
< a href = "https://vscodethemes.com/e/daylerees.rainglow" >
2018-10-31 13:57:56 -04:00
< img src = "https://raw.githubusercontent.com/rainglow/examples/master/vscode/gloom-contrast.png" width = "600" / >
< / a >
2018-10-18 02:35:27 -04:00
2019-02-21 17:24:58 -05:00
### [Relaxed Theme by Michael Kühnel](https://vscodethemes.com/e/mischah.relaxed-theme)
A relaxed theme to take a more relaxed view of things.
< a href = "https://vscodethemes.com/e/mischah.relaxed-theme" >
< img src = "./themes/screenshots/relaxed-theme.png" width = "600" / >
< / a >
2018-07-24 23:45:41 -04:00
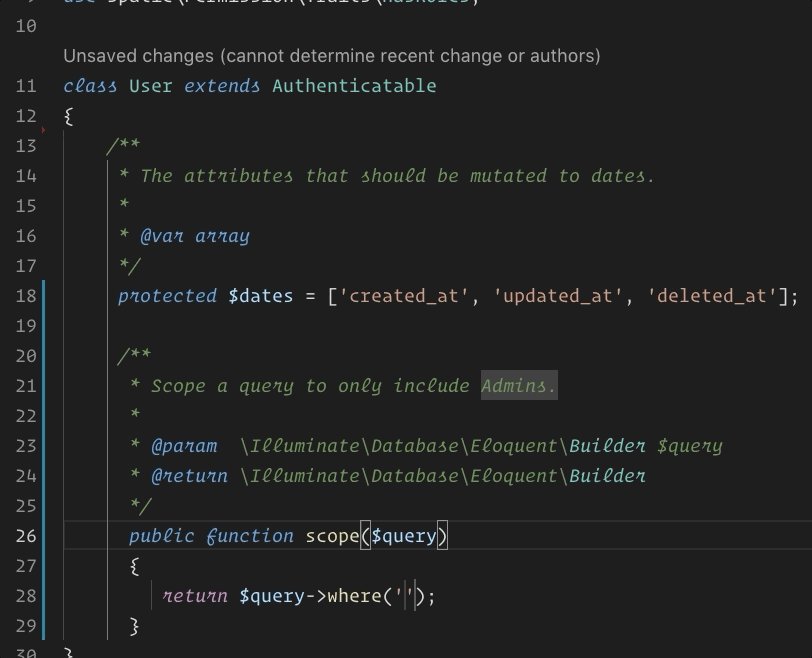
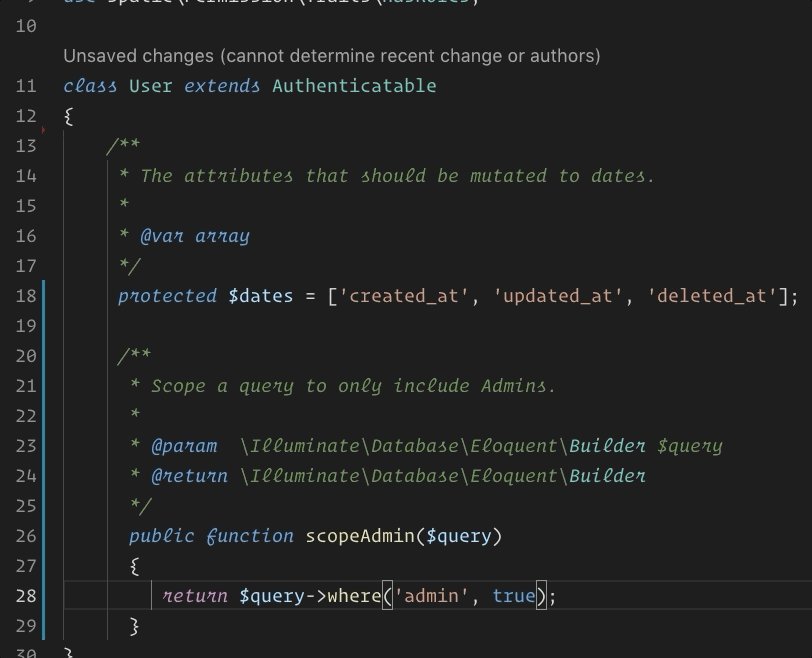
### [Shades of Purple by Ahmad Awais](https://vscodethemes.com/e/ahmadawais.shades-of-purple)
⚡ A professional theme with hand-picked & bold shades of purple 💜 to go along with your VS Code. A custom VS Code theme with style.
2018-07-26 21:10:58 -04:00
< a href = "https://vscodethemes.com/e/ahmadawais.shades-of-purple" >
< img src = "./themes/screenshots/ahmadawais.shades-of-purple.png" width = "600" / >
< / a >
2018-03-18 16:05:11 -04:00
2018-10-12 11:02:08 -04:00
### [Slime Theme by smlombardi](https://vscodethemes.com/e/smlombardi.slime)
A dark syntax/workbench theme for Visual Studio Code - optimized for SCSS, HTML, JS, TS, Markdown, and PHP files.
< a href = "https://vscodethemes.com/e/smlombardi.slime" >
< img src = "./themes/screenshots/slime.png" width = "600" / >
< / a >
2018-10-09 06:44:52 -04:00
# People to Follow
A list of Twitter accounts for various people in the VS Code Community
- [@code ](https://twitter.com/code ) - The official VS Code Twitter
- [@auchenberg ](https://twitter.com/auchenberg ) - VS Code Program Manager
- [@BenjaminPasero ](https://twitter.com/BenjaminPasero ) - VS Code Dev
- [@chrisdias ](https://twitter.com/chrisdias ) - VS Code Program Manager
- [@_clarkio ](https://twitter.com/_clarkio ) - Developer Advocate @ Azure. Creator of VS Code release highlight videos
- [@eamodio ](https://twitter.com/eamodio ) - GitLens creator
- [@ErichGamma ](https://twitter.com/ErichGamma ) - VS Code Dev
- [@IsidorN ](https://twitter.com/@IsidorN ) - VS Code Dev
- [@joaomoreno ](https://twitter.com/joaomoreno ) - VS Code Dev
- [@johannesrieken ](https://twitter.com/johannesrieken ) - VS Code Dev
- [@lannonbr ](https://twitter.com/lannonbr ) - Creator of vscode.rocks & JS Parameter Annotations extension
- [@maeschli ](https://twitter.com/maeschli ) - VS Code Dev
- [@mattbierner ](https://twitter.com/code ) - VS Code Dev
2018-10-10 07:07:17 -04:00
- [@MrAhmadAwais ](https://twitter.com/MrAhmadAwais ) - JS/WordPress Core Dev. Creator of VSCode.pro course & Shades of Purple theme
2018-10-09 06:44:52 -04:00
- [@ramyanexus ](https://twitter.com/ramyanexus ) - VS Code Dev. Maintainer of Go extension
- [@Tyriar ](https://twitter.com/Tyriar ) - VS Code Dev. Creator of xterm.js
2018-03-19 03:16:36 -04:00
# Resources for extension developers
2016-02-07 19:25:38 -05:00
2018-03-19 03:16:36 -04:00
## Documentation
2018-10-06 10:01:13 -04:00
2018-09-25 04:06:32 -04:00
- [Better Comments ](https://marketplace.visualstudio.com/items?itemName=aaron-bond.better-comments ) - The Better Comments extension will help you create more human-friendly comments in your code.
2016-02-08 11:47:55 -05:00
- [Extending Visual Studio Code ](https://code.visualstudio.com/docs/extensions/overview ) section of [Official Documentation ](https://code.visualstudio.com/docs )
2018-03-19 03:16:36 -04:00
## Libraries
2016-02-08 11:46:34 -05:00
2019-01-03 03:30:59 -05:00
- [vscode-extension-vscode ](https://github.com/Microsoft/vscode-extension-vscode ) - The vscode.d.ts node module
2017-03-15 16:40:02 -04:00
- [vscode-set-text ](https://github.com/samverschueren/vscode-set-text ) - An easy-to-use VS Code `#setText()` method.
- [vscode-test-content ](https://github.com/mlewand-org/vscode-test-content ) - A method to set/get editor content, and it's selection. Especially useful for unit tests.
2016-02-08 11:46:34 -05:00
2018-03-19 03:16:36 -04:00
## Tools
2018-10-06 10:01:13 -04:00
2018-09-25 04:10:11 -04:00
- [Live Share ](https://marketplace.visualstudio.com/items?itemName=MS-vsliveshare.vsliveshare ) - Visual Studio Live Share enables you to collaboratively edit and debug with others in real time, regardless what programming languages you're using or app types you're building.
2019-03-06 01:35:43 -05:00
- [Online TextMate Themes Editor ](https://tmtheme-editor.herokuapp.com/ ) - since VS Code supports TextMate themes, you can create them in this online editor and then create a new VS Code package using [Yo Code ](https://code.visualstudio.com/docs/extensions/yocode ) tool
2017-05-06 04:07:42 -04:00
- [Yo Code - Extension Generator ](https://code.visualstudio.com/docs/extensions/yocode )
2016-09-11 23:56:42 -04:00
- [Open in Code ](https://github.com/sozercan/OpenInCode ) - macOS Finder toolbar app to open current folder in Visual Studio Code
2018-10-06 10:01:13 -04:00

2017-10-17 08:49:58 -04:00
- [Themer ](https://themer.mjswensen.com ) - Easily create your own theme for VS Code (and matching ones for your other tools).
2018-08-01 14:26:18 -04:00
- [Azure Tools for Visual Studio Code ](https://github.com/bradygaster-zz/azure-tools-vscode ) - This extension for Visual Studio Code gives Azure developers some convenient commands for creating or accessing resources directly in the editor.
2018-10-06 10:01:13 -04:00

2018-09-25 04:17:38 -04:00
- [Mark down preview ](https://marketplace.visualstudio.com/items?itemName=shd101wyy.markdown-preview-enhanced ) - Markdown Preview Enhanced is an extension that provides you with many useful functionalities such as automatic scroll sync, math typesetting, mermaid, PlantUML, pandoc, PDF export, code chunk, presentation writer, etc. A lot of its ideas are inspired by Markdown Preview Plus and RStudio Markdown.
2018-10-06 02:36:28 -04:00
2019-01-03 02:19:58 -05:00
# Online Courses
## Visual Studio Code Power User Course (commercial)
After 10 years with Sublime Text, [Ahmad Awais ](https://twitter.com/MrAhmadAwais/ ) switched to VSCode, built [Shades of Purple theme ](https://marketplace.visualstudio.com/items?itemName=ahmadawais.shades-of-purple ), and spent over a 1,000 hours perfecting his setup. He has lanched a VSCode Power User Course to help you switch today. You can bring all your custom settings from the previous editor and learn the power user workflows for HTML/CSS, Git/GitHub & Open Source, supercharged Markdown, and everything from JavaScript to PHP, Go, Python, C++, C#, ROR. In this course, you'll also learn to install/setup 50+ Extensions.
- [VSCode.pro ](https://vscode.pro/ ) - 📺 Huge five hours 65 videos VSCode course.
- [Ahmad Awais ](https://twitter.com/MrAhmadAwais/ ) - 🙌 Creator of Shades of Purple theme. Core Developer for WP/JS. OSS Dev Advocate.
2018-03-19 03:16:36 -04:00
# Contribute
2016-02-07 19:25:38 -05:00
Contributions welcome! Read the [contribution guidelines ](CONTRIBUTING.md ) first.
2018-03-19 03:16:36 -04:00
# License
2016-02-07 19:25:38 -05:00
2019-01-03 02:19:58 -05:00
I am providing code and resources in this repository to you under an open source license. Because this is my personal repository, the license you receive to my code and resources is from me and not my employer (Microsoft).
2019-03-06 01:35:43 -05:00
[](https://creativecommons.org/publicdomain/zero/1.0/)
2016-02-07 19:25:38 -05:00
2017-05-06 04:07:42 -04:00
To the extent possible under law, [Valerii Iatsko ](https://viatsko.me ) has waived all copyright and related or neighboring rights to this work.