mirror of
https://github.com/viatsko/awesome-vscode.git
synced 2025-03-22 00:56:29 -04:00
Merge branch 'master' into patch-1
This commit is contained in:
commit
2fe434cc7e
13
PULL_REQUEST_TEMPLATE.md
Normal file
13
PULL_REQUEST_TEMPLATE.md
Normal file
@ -0,0 +1,13 @@
|
||||
## Name of an extension you are adding
|
||||
|
||||
...
|
||||
|
||||
## Why do you think this extension is awesome?
|
||||
|
||||
...
|
||||
|
||||
## Make sure that:
|
||||
|
||||
[ ] Screenshot/GIF included (to demonstrate the plugin functionality)
|
||||
|
||||
[ ] ToC updated
|
||||
403
README.md
403
README.md
@ -19,6 +19,7 @@ A curated list of delightful [Visual Studio Code](https://code.visualstudio.com/
|
||||
- [Migrating from Atom](#migrating-from-atom)
|
||||
- [Migrating from Sublime Text](#migrating-from-sublime-text)
|
||||
- [Migrating from Visual Studio](#migrating-from-visual-studio)
|
||||
- [Migrating from Intellij IDEA](#migrating-from-intellij-idea)
|
||||
- [Lint and IntelliSense](#lint-and-intellisense)
|
||||
- [1C](#1c)
|
||||
- [C++](#c)
|
||||
@ -26,26 +27,13 @@ A curated list of delightful [Visual Studio Code](https://code.visualstudio.com/
|
||||
- [CSS](#css)
|
||||
- [Go](#go)
|
||||
- [Haskell](#haskell)
|
||||
- [Java](#java)
|
||||
- [JavaScript](#javascript)
|
||||
- [Typescript](#typescript)
|
||||
- [Markdown](#markdown)
|
||||
- [PHP](#php)
|
||||
- [Python](#python)
|
||||
- [Rust](#rust)
|
||||
- [Twig](#twig)
|
||||
- [Themes](#themes)
|
||||
- [An Old Hope Theme](#an-old-hope-theme)
|
||||
- [Atom One Dark Syntax Theme](#atom-one-dark-syntax-theme)
|
||||
- [Atom One Dark Theme](#atom-one-dark-theme)
|
||||
- [Atom One Light Theme](#atom-one-light-theme)
|
||||
- [Ayu](#ayu)
|
||||
- [Base16 Ocean Kit](#base16-ocean-kit)
|
||||
- [Cobalt2 by Wes Bos](#cobalt2-theme-official-by-wes-bos)
|
||||
- [Dracula](#dracula)
|
||||
- [Material-theme](#material-theme)
|
||||
- [Nord](#nord)
|
||||
- [Plastic](#plastic)
|
||||
- [Seti](#seti)
|
||||
- [Productivity](#productivity)
|
||||
- [Azure IoT Toolkit](#azure-iot-toolkit)
|
||||
- [Bookmarks](#bookmarks)
|
||||
@ -98,6 +86,20 @@ A curated list of delightful [Visual Studio Code](https://code.visualstudio.com/
|
||||
- [Spotify](#spotify)
|
||||
- [SVG Viewer](#svg-viewer)
|
||||
- [Vim Mode](#vim-mode)
|
||||
- [Themes](#themes)
|
||||
- [An Old Hope Theme](#an-old-hope-theme)
|
||||
- [Atom One Dark Syntax Theme](#atom-one-dark-syntax-theme)
|
||||
- [Atom One Dark Theme](#atom-one-dark-theme)
|
||||
- [Atom One Light Theme](#atom-one-light-theme)
|
||||
- [Ayu](#ayu)
|
||||
- [Base16 Ocean Kit](#base16-ocean-kit)
|
||||
- [Cobalt2 by Wes Bos](#cobalt2-theme-official-by-wes-bos)
|
||||
- [Dracula](#dracula)
|
||||
- [Material-theme](#material-theme)
|
||||
- [Nord](#nord)
|
||||
- [Plastic](#plastic)
|
||||
- [Shades of Purple](#shades-of-purple)
|
||||
- [Seti](#seti)
|
||||
- [Resources for extension developers](#resources-for-extension-developers)
|
||||
- [Documentation](#documentation)
|
||||
- [Libraries](#libraries)
|
||||
@ -105,7 +107,7 @@ A curated list of delightful [Visual Studio Code](https://code.visualstudio.com/
|
||||
- [Contribute](#contribute)
|
||||
- [License](#license)
|
||||
|
||||
## Official
|
||||
# Official
|
||||
|
||||
- [Official website](https://code.visualstudio.com/)
|
||||
- [Source code](https://github.com/microsoft/vscode) on GitHub
|
||||
@ -113,7 +115,7 @@ A curated list of delightful [Visual Studio Code](https://code.visualstudio.com/
|
||||
- [Releases (insiders channel)](https://code.visualstudio.com/insiders)
|
||||
- [Monthly iteration plans](https://github.com/Microsoft/vscode/issues?utf8=%E2%9C%93&q=label%3Aiteration-plan+)
|
||||
|
||||
## Syntax
|
||||
# Syntax
|
||||
|
||||
Language packages extend the editor with syntax highlighting and/or snippets for a specific language or file format.
|
||||
|
||||
@ -128,8 +130,8 @@ Language packages extend the editor with syntax highlighting and/or snippets for
|
||||
- [Erlang](https://marketplace.visualstudio.com/items?itemName=pgourlain.erlang)
|
||||
- [F#](https://marketplace.visualstudio.com/items?itemName=Ionide.Ionide-fsharp)
|
||||
- [Fortran](https://marketplace.visualstudio.com/items?itemName=Gimly81.fortran)
|
||||
- [Hack(HHVM)](https://marketplace.visualstudio.com/items?itemName=pranayagarwal.vscode-hack)
|
||||
- [Handlebars](https://marketplace.visualstudio.com/items?itemName=andrejunges.Handlebars)
|
||||
- [Java](https://marketplace.visualstudio.com/items?itemName=redhat.java)
|
||||
- [KL](https://marketplace.visualstudio.com/items?itemName=melmass.kl)
|
||||
- [Kotlin](https://marketplace.visualstudio.com/items?itemName=mathiasfrohlich.Kotlin)
|
||||
- [LaTeX](https://marketplace.visualstudio.com/items?itemName=torn4dom4n.latex-support)
|
||||
@ -143,54 +145,63 @@ Language packages extend the editor with syntax highlighting and/or snippets for
|
||||
- [Scala](https://marketplace.visualstudio.com/items?itemName=itryapitsin.Scala)
|
||||
- [Stylus](https://marketplace.visualstudio.com/items?itemName=sysoev.language-stylus)
|
||||
- [Swift](https://marketplace.visualstudio.com/items?itemName=Kasik96.swift)
|
||||
- [Twig](https://marketplace.visualstudio.com/items?itemName=whatwedo.twig)
|
||||
- [VEX](https://marketplace.visualstudio.com/items?itemName=melmass.vex)
|
||||
- [Zephir](https://marketplace.visualstudio.com/items?itemName=zephir-lang.zephir)
|
||||
|
||||
## Editor Keymaps
|
||||
# Editor Keymaps
|
||||
|
||||
The VSCode team provides keymaps from popular editors, making the transition to VSCode almost seamless and easy.
|
||||
|
||||
### [Migrating from Atom](https://marketplace.visualstudio.com/items?itemName=ms-vscode.atom-keybindings)
|
||||
## [Migrating from Atom](https://marketplace.visualstudio.com/items?itemName=ms-vscode.atom-keybindings)
|
||||
|
||||
> Popular Atom keybindings for Visual Studio Code
|
||||
|
||||
### [Migrating from Sublime Text](https://marketplace.visualstudio.com/items?itemName=ms-vscode.sublime-keybindings)
|
||||
## [Migrating from Sublime Text](https://marketplace.visualstudio.com/items?itemName=ms-vscode.sublime-keybindings)
|
||||
|
||||
> Popular Sublime Text keybindings for VS Code.
|
||||
|
||||
### [Migrating from Visual Studio](https://marketplace.visualstudio.com/items?itemName=ms-vscode.vs-keybindings)
|
||||
## [Migrating from Visual Studio](https://marketplace.visualstudio.com/items?itemName=ms-vscode.vs-keybindings)
|
||||
|
||||
> Popular Visual Studio keybindings for VS Code.
|
||||
|
||||
### [Migrating from Intellij IDEA](https://marketplace.visualstudio.com/items?itemName=k--kato.intellij-idea-keybindings)
|
||||
## [Migrating from Intellij IDEA](https://marketplace.visualstudio.com/items?itemName=k--kato.intellij-idea-keybindings)
|
||||
|
||||
> Popular Intellij IDEA keybindings for VS Code.
|
||||
|
||||
## Lint and IntelliSense
|
||||
# Lint and IntelliSense
|
||||
|
||||
In case the awesome nirvana that is linting has not yet been unleashed upon you:
|
||||
> lint was the name originally given to a particular program that flagged some suspicious and non-portable constructs (likely to be bugs) in C language source code. The term is now applied generically to tools that flag suspicious usage in software written in any computer language.
|
||||
|
||||
Unlike some other editors, VS Code supports IntelliSense, linting, outline out-of-the-box and doesn't require any separate extension to run linter packages. Some linters are already integrated in VS Code, you can find the full list in the official documentation, [Languages](https://code.visualstudio.com/Docs/languages/overview) section.
|
||||
|
||||
#### 1C
|
||||
### 1C
|
||||
|
||||
- [1C/OScript](https://marketplace.visualstudio.com/items?itemName=xDrivenDevelopment.language-1c-bsl) - rich 1С:Enterprise 8 (BSL) language support in VSC - add syntax highlighting to *.bsl и *.os files in VSC, add IntelliSense and syntax helper for 1С lang
|
||||

|
||||
|
||||
### C++
|
||||
## C++
|
||||
|
||||
- [C/C++](https://marketplace.visualstudio.com/items?itemName=ms-vscode.cpptools) - Preview C/C++ extension by [Microsoft](https://www.microsoft.com), read [official blog post](https://blogs.msdn.microsoft.com/vcblog/2016/03/31/cc-extension-for-visual-studio-code/) for the details
|
||||
- [gnu-global-tags](https://marketplace.visualstudio.com/items?itemName=austin.code-gnu-global) - Provide Intellisense for C/C++ with the help of the GNU Global tool.
|
||||
- [YouCompleteMe](https://marketplace.visualstudio.com/items?itemName=RichardHe.you-complete-me) - Provides semantic completions for C/C++ (and TypeScript, JavaScript, Objective-C, Golang, Rust) using [YouCompleteMe](http://valloric.github.io/YouCompleteMe/).
|
||||
- [C/C++ Clang Command Adapter](https://github.com/mitaki28/vscode-clang) - Completion and Diagnostic for C/C++/Objective-C using Clang command.
|
||||
|
||||
### C#
|
||||
## C#
|
||||
|
||||
- [C#](https://marketplace.visualstudio.com/items?itemName=ms-vscode.csharp) - Preview C# extension by [Microsoft](https://www.microsoft.com), read [official documentation](https://code.visualstudio.com/docs/languages/csharp) for the details
|
||||
|
||||
### CSS
|
||||
- [C# FixFormat](https://marketplace.visualstudio.com/items?itemName=Leopotam.csharpfixformat) - Fix format of usings / indents / braces / empty lines
|
||||
|
||||
- [C# Extensions](https://marketplace.visualstudio.com/items?itemName=jchannon.csharpextensions) - Provides extensions to the IDE that will speed up your development workflow.
|
||||

|
||||
|
||||
## CSS
|
||||
|
||||
#### [CSS Peek](https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek)
|
||||
> Peek or Jump to a CSS definition directly from HTML, just like in Brackets!
|
||||
|
||||

|
||||
|
||||
- [stylelint](https://marketplace.visualstudio.com/items?itemName=shinnn.stylelint) - Lint CSS/SCSS.
|
||||
- [Autoprefixer](https://marketplace.visualstudio.com/items?itemName=mrmlnc.vscode-autoprefixer)
|
||||
@ -201,15 +212,27 @@ Unlike some other editors, VS Code supports IntelliSense, linting, outline out-o
|
||||
|
||||

|
||||
|
||||
### Go
|
||||
## Go
|
||||
|
||||
- [Go](https://marketplace.visualstudio.com/items?itemName=lukehoban.Go) - Rich language support for the Go language.
|
||||
|
||||
### Haskell
|
||||
## Haskell
|
||||
|
||||
- [haskell-linter](https://marketplace.visualstudio.com/items?itemName=hoovercj.haskell-linter)
|
||||
|
||||
### JavaScript
|
||||
## Java
|
||||
|
||||
- [Language Support for Java(TM) by Red Hat](https://marketplace.visualstudio.com/items?itemName=redhat.java)
|
||||
- [Maven for Java](https://marketplace.visualstudio.com/items?itemName=vscjava.vscode-maven)
|
||||
|
||||
- [Lombok](https://marketplace.visualstudio.com/items?itemName=GabrielBB.vscode-lombok)
|
||||
|
||||
## JavaScript
|
||||
|
||||
- [Babel JavaScript](https://marketplace.visualstudio.com/items?itemName=mgmcdermott.vscode-language-babel)
|
||||
- [Sublime Babel](https://marketplace.visualstudio.com/items?itemName=joshpeng.sublime-babel-vscode#overview) - Babel extension ported from Sublime Text
|
||||
|
||||
See the difference between these two [here](https://github.com/michaelgmcd/vscode-language-babel/issues/1)
|
||||
|
||||
- [tslint](https://marketplace.visualstudio.com/items?itemName=eg2.tslint) - TSLint for Visual Studio Code (with `"tslint.jsEnable": true`).
|
||||
- [eslint](https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint) - Linter for [eslint](https://eslint.org/).
|
||||
@ -217,122 +240,78 @@ Unlike some other editors, VS Code supports IntelliSense, linting, outline out-o
|
||||
- [AVA](https://marketplace.visualstudio.com/items?itemName=samverschueren.ava) - Snippets for [AVA](https://github.com/avajs/ava).
|
||||
- [Prettier](https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode) - Linter, Formatter and Pretty printer for [Prettier](https://github.com/prettier/prettier-vscode).
|
||||
|
||||
### TypeScript
|
||||
### [Debugger for Chrome](https://marketplace.visualstudio.com/items?itemName=msjsdiag.debugger-for-chrome)
|
||||
|
||||
> A VS Code extension to debug your JavaScript code in the Chrome browser, or other targets that support the Chrome Debugging Protocol.
|
||||
|
||||

|
||||
|
||||
## TypeScript
|
||||
|
||||
- [tslint](https://marketplace.visualstudio.com/items?itemName=eg2.tslint) - TSLint for Visual Studio Code
|
||||
|
||||
### Markdown
|
||||
## Markdown
|
||||
|
||||
- [markdownlint](https://marketplace.visualstudio.com/items?itemName=DavidAnson.vscode-markdownlint) - Linter for [markdownlint](https://github.com/DavidAnson/markdownlint).
|
||||
|
||||
### PHP
|
||||
## PHP
|
||||
|
||||
- [php-intellisense](https://marketplace.visualstudio.com/items?itemName=felixfbecker.php-intellisense) - PHP IntelliSense
|
||||
- [phpcs](https://marketplace.visualstudio.com/items?itemName=ikappas.phpcs) - PHP CodeSniffer for Visual Studio Code
|
||||
- [phpfmt](https://marketplace.visualstudio.com/items?itemName=kokororin.vscode-phpfmt) - phpfmt for Visual Studio Code
|
||||
### IntelliSense
|
||||
|
||||
### Python
|
||||
These extensions provide slightly different sets of features. While the first one offers better autocompletion support, the second one seems to have more features overall.
|
||||
|
||||
- [Python](https://marketplace.visualstudio.com/items?itemName=ms-python.python) - Linting, Debugging (multi threaded, web apps), Intellisense, auto-completion, code formatting, snippets, unit testing, and more.
|
||||
|
||||
### Rust
|
||||
|
||||
- [Rust](https://marketplace.visualstudio.com/items?itemName=kalitaalexey.vscode-rust) - Linting, auto-completion, code formatting, snippets and more
|
||||
- [PHP Intelephense](https://marketplace.visualstudio.com/items?itemName=bmewburn.vscode-intelephense-client)
|
||||
- [PHP IntelliSense](https://marketplace.visualstudio.com/items?itemName=felixfbecker.php-intellisense)
|
||||
|
||||
### Twig
|
||||
|
||||
- [Twig Language](https://marketplace.visualstudio.com/items?itemName=mblode.twig-language) - Snippets, Syntax Highlighting, Hover, and Formatting for Twig.
|
||||
- [Twig Language 2](https://marketplace.visualstudio.com/items?itemName=mblode.twig-language-2)
|
||||
|
||||
## Themes
|
||||
To enable Emmet support in .twig files, you'll need to have the following in your settings:
|
||||
|
||||
### UI
|
||||
```json
|
||||
{
|
||||
"emmet.includeLanguages": {
|
||||
"twig": "html"
|
||||
}
|
||||
}
|
||||
```
|
||||
|
||||
If you're feeling brave, there are at least two custom UIs for VS Code:
|
||||
### Other extensions
|
||||
|
||||
- [Essence](https://github.com/flagello/Essence)
|
||||
- [Pragmatic Essence](https://github.com/orta/Essence)
|
||||
- [Composer](https://marketplace.visualstudio.com/items?itemName=ikappas.composer)
|
||||
- [PHP Debug](https://marketplace.visualstudio.com/items?itemName=felixfbecker.php-debug) - XDebug extension for Visual Studio Code
|
||||
- [PHP DocBlocker](https://marketplace.visualstudio.com/items?itemName=neilbrayfield.php-docblocker)
|
||||
- [phpcs](https://marketplace.visualstudio.com/items?itemName=ikappas.phpcs) - PHP CodeSniffer for Visual Studio Code
|
||||
- [phpfmt](https://marketplace.visualstudio.com/items?itemName=kokororin.vscode-phpfmt) - phpfmt for Visual Studio Code
|
||||
|
||||
### Syntax
|
||||
### Read more
|
||||
|
||||
#### [An Old Hope Theme](https://marketplace.visualstudio.com/items?itemName=dustinsanders.an-old-hope-theme-vscode)
|
||||
- [Configuring Visual Studio Code for Drupal](https://www.drupal.org/docs/develop/development-tools/configuring-visual-studio-code)
|
||||
|
||||

|
||||
## Python
|
||||
|
||||
#### [Ariake Dark Color Theme](https://marketplace.visualstudio.com/items?itemName=wart.ariake-dark)
|
||||
- [Python](https://marketplace.visualstudio.com/items?itemName=ms-python.python) - Linting, Debugging (multi threaded, web apps), Intellisense, auto-completion, code formatting, snippets, unit testing, and more.
|
||||
|
||||

|
||||
## Rust
|
||||
|
||||
#### [Atom One Dark Syntax Theme](https://marketplace.visualstudio.com/items?itemName=andischerer.theme-atom-one-dark)
|
||||
- [Rust](https://marketplace.visualstudio.com/items?itemName=kalitaalexey.vscode-rust) - Linting, auto-completion, code formatting, snippets and more
|
||||
|
||||

|
||||
# Productivity
|
||||
|
||||
#### [Atom One Dark Theme](https://marketplace.visualstudio.com/items?itemName=akamud.vscode-theme-onedark)
|
||||
|
||||
Features full workbench theming
|
||||
|
||||

|
||||
|
||||
#### [Atom One Light Theme](https://marketplace.visualstudio.com/items?itemName=akamud.vscode-theme-onelight)
|
||||
|
||||
Features full workbench theming
|
||||
|
||||

|
||||
|
||||
#### [Ayu](https://marketplace.visualstudio.com/items?itemName=teabyii.ayu)
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
#### [Base16 Ocean Kit](https://marketplace.visualstudio.com/items?itemName=chipcollier.Theme-OceanKit)
|
||||
|
||||

|
||||
|
||||
#### [Captain Sweetheart](https://marketplace.visualstudio.com/items?itemName=ultradracula.captain-sweetheart)
|
||||
|
||||

|
||||
|
||||
#### [Cobalt2 Theme Official by Wes Bos](https://marketplace.visualstudio.com/items?itemName=wesbos.theme-cobalt2)
|
||||
|
||||

|
||||
|
||||
#### [Dracula](https://marketplace.visualstudio.com/items?itemName=dracula-theme.theme-dracula)
|
||||
|
||||

|
||||
|
||||
#### [Material-theme](https://marketplace.visualstudio.com/items?itemName=zhuangtongfa.Material-theme)
|
||||
|
||||

|
||||
|
||||
#### [Nord](https://marketplace.visualstudio.com/items?itemName=arcticicestudio.nord-visual-studio-code)
|
||||
|
||||

|
||||
|
||||
#### [Plastic](https://marketplace.visualstudio.com/items?itemName=will-stone.plastic)
|
||||
|
||||
Features full workbench theming
|
||||
|
||||

|
||||
|
||||
#### [Seti](https://marketplace.visualstudio.com/items?itemName=bialikover.theme-seti)
|
||||
|
||||

|
||||
|
||||
## Productivity
|
||||
|
||||
### [Azure Cosmos DB](https://marketplace.visualstudio.com/items?itemName=ms-azuretools.vscode-cosmosdb)
|
||||
## [Azure Cosmos DB](https://marketplace.visualstudio.com/items?itemName=ms-azuretools.vscode-cosmosdb)
|
||||
|
||||
> Browse your database inside the vs code editor
|
||||
|
||||

|
||||
|
||||
### [Azure IoT Toolkit](https://marketplace.visualstudio.com/items?itemName=vsciot-vscode.azure-iot-toolkit)
|
||||
## [Azure IoT Toolkit](https://marketplace.visualstudio.com/items?itemName=vsciot-vscode.azure-iot-toolkit)
|
||||
|
||||
> Everything you need for the Azure IoT development: Interact with Azure IoT Hub, manage devices connected to Azure IoT Hub, and develop with code snippets for Azure IoT Hub
|
||||
|
||||

|
||||
|
||||
### [Bookmarks](https://marketplace.visualstudio.com/items?itemName=alefragnani.Bookmarks)
|
||||
## [Bookmarks](https://marketplace.visualstudio.com/items?itemName=alefragnani.Bookmarks)
|
||||
|
||||
> Mark lines and jump to them
|
||||
|
||||
@ -340,44 +319,44 @@ Features full workbench theming
|
||||
|
||||

|
||||
|
||||
### [Copy Relative Path](https://marketplace.visualstudio.com/items?itemName=alexdima.copy-relative-path)
|
||||
## [Copy Relative Path](https://marketplace.visualstudio.com/items?itemName=alexdima.copy-relative-path)
|
||||
|
||||
> Copy Relative Path from a File
|
||||
|
||||
### [Deploy](https://marketplace.visualstudio.com/items?itemName=mkloubert.vs-deploy)
|
||||
## [Deploy](https://marketplace.visualstudio.com/items?itemName=mkloubert.vs-deploy)
|
||||
|
||||
> Commands for upload or copy files of a workspace to a destination.
|
||||
|
||||

|
||||
|
||||
#### [Gi](https://marketplace.visualstudio.com/items?itemName=rubbersheep.gi)
|
||||
### [Gi](https://marketplace.visualstudio.com/items?itemName=rubbersheep.gi)
|
||||
> Generating .gitignore files made easy.
|
||||
|
||||

|
||||
|
||||
### [Git History](https://marketplace.visualstudio.com/items?itemName=donjayamanne.githistory)
|
||||
## [Git History](https://marketplace.visualstudio.com/items?itemName=donjayamanne.githistory)
|
||||
|
||||
> View git log, file or line History
|
||||
|
||||

|
||||
|
||||
### [Git Project Manager](https://marketplace.visualstudio.com/items?itemName=felipecaputo.git-project-manager)
|
||||
## [Git Project Manager](https://marketplace.visualstudio.com/items?itemName=felipecaputo.git-project-manager)
|
||||
|
||||
> Automatically indexes your git projects and lets you easily toggle between them
|
||||
|
||||
### [GitLink](https://marketplace.visualstudio.com/items?itemName=qezhu.gitlink)
|
||||
## [GitLink](https://marketplace.visualstudio.com/items?itemName=qezhu.gitlink)
|
||||
|
||||
> GoTo current file's online link in browser and Copy the link in clipboard.
|
||||
|
||||

|
||||
|
||||
### [GitLens](https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens)
|
||||
## [GitLens](https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens)
|
||||
|
||||
> Provides Git CodeLens information (most recent commit, # of authors), on-demand inline blame annotations, status bar blame information, file and blame history explorers, and commands to compare changes with the working tree or previous versions.
|
||||
|
||||

|
||||
|
||||
### [Git Indicators](https://marketplace.visualstudio.com/items?itemName=lamartire.git-indicators)
|
||||
## [Git Indicators](https://marketplace.visualstudio.com/items?itemName=lamartire.git-indicators)
|
||||
|
||||
> Atom like git indicators on active panel
|
||||
|
||||
@ -386,78 +365,78 @@ Features full workbench theming
|
||||

|
||||
|
||||
|
||||
### [GitHub](https://marketplace.visualstudio.com/items?itemName=KnisterPeter.vscode-github)
|
||||
## [GitHub](https://marketplace.visualstudio.com/items?itemName=KnisterPeter.vscode-github)
|
||||
|
||||
> Provides GitHub workflow support. For example browse project, issues, file (the current line), create and manage pull request. Support for other providers (e.g. gitlab or bitbucket) is planned.
|
||||
|
||||
> Have a look at the [README.md](https://github.com/KnisterPeter/vscode-github/blob/master/README.md) on how to get started with the setup for this extension.
|
||||
|
||||
### [Icon Fonts](https://marketplace.visualstudio.com/items?itemName=idleberg.icon-fonts)
|
||||
## [Icon Fonts](https://marketplace.visualstudio.com/items?itemName=idleberg.icon-fonts)
|
||||
|
||||
> Snippets for popular icon fonts such as Font Awesome, Ionicons, Glyphicons, Octicons, Material Design Icons and many more!
|
||||
|
||||
### [Live Server](https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer)
|
||||
## [Live Server](https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer)
|
||||
|
||||
> Launch a development local Server with live reload feature for static & dynamic pages.
|
||||
|
||||

|
||||
|
||||
### [Multiple clipboards](https://marketplace.visualstudio.com/items?itemName=slevesque.vscode-multiclip)
|
||||
## [Multiple clipboards](https://marketplace.visualstudio.com/items?itemName=slevesque.vscode-multiclip)
|
||||
|
||||
> Override the regular Copy and Cut commands to keep selections in a clipboard ring
|
||||
|
||||
### [npm Intellisense](https://marketplace.visualstudio.com/items?itemName=christian-kohler.npm-intellisense)
|
||||
## [npm Intellisense](https://marketplace.visualstudio.com/items?itemName=christian-kohler.npm-intellisense)
|
||||
|
||||
> Visual Studio Code plugin that autocompletes npm modules in import statements.
|
||||
|
||||

|
||||
|
||||
|
||||
### [Partial Diff](https://marketplace.visualstudio.com/items?itemName=ryu1kn.partial-diff)
|
||||
## [Partial Diff](https://marketplace.visualstudio.com/items?itemName=ryu1kn.partial-diff)
|
||||
|
||||
> Compare (diff) text selections within a file, across different files, or to the clipboard
|
||||
|
||||

|
||||
|
||||
#### [Paste JSON as Code](https://marketplace.visualstudio.com/items?itemName=quicktype.quicktype)
|
||||
### [Paste JSON as Code](https://marketplace.visualstudio.com/items?itemName=quicktype.quicktype)
|
||||
|
||||
> Infer the structure of JSON and paste is as types in many programming languages
|
||||
|
||||

|
||||
|
||||
### [Path Intellisense](https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense)
|
||||
## [Path Intellisense](https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense)
|
||||
|
||||
> Visual Studio Code plugin that autocompletes filenames
|
||||
|
||||

|
||||
|
||||
### [Project Manager](https://marketplace.visualstudio.com/items?itemName=alefragnani.project-manager)
|
||||
## [Project Manager](https://marketplace.visualstudio.com/items?itemName=alefragnani.project-manager)
|
||||
|
||||
> Easily switch between projects.
|
||||
|
||||

|
||||
|
||||
### [REST Client](https://marketplace.visualstudio.com/items?itemName=humao.rest-client)
|
||||
## [REST Client](https://marketplace.visualstudio.com/items?itemName=humao.rest-client)
|
||||
|
||||
> Allows you to send HTTP request and view the response in Visual Studio Code directly.
|
||||
|
||||

|
||||
|
||||
### [Settings Sync](https://marketplace.visualstudio.com/items?itemName=Shan.code-settings-sync)
|
||||
## [Settings Sync](https://marketplace.visualstudio.com/items?itemName=Shan.code-settings-sync)
|
||||
|
||||
> Synchronize settings, snippets, themes, file icons, launch, keybindings, workspaces and extensions across multiple machines using Github Gist
|
||||
|
||||

|
||||
|
||||
### [Yo](https://marketplace.visualstudio.com/items?itemName=samverschueren.yo)
|
||||
## [Yo](https://marketplace.visualstudio.com/items?itemName=samverschueren.yo)
|
||||
|
||||
> Scaffold projects using [Yeoman](http://yeoman.io/)
|
||||
|
||||

|
||||
|
||||
## Formatting & Beautification
|
||||
# Formatting & Beautification
|
||||
|
||||
### [Better Align](https://marketplace.visualstudio.com/items?itemName=wwm.better-align)
|
||||
## [Better Align](https://marketplace.visualstudio.com/items?itemName=wwm.better-align)
|
||||
|
||||
> Align your code by colon(:), assignment(=,+=,-=,*=,/=) and arrow(=>). It has additional support for comma-first coding style and trailing comment.
|
||||
>
|
||||
@ -465,46 +444,50 @@ Features full workbench theming
|
||||
|
||||

|
||||
|
||||
### [Auto Close Tag](https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-close-tag)
|
||||
## [Auto Close Tag](https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-close-tag)
|
||||
|
||||
> Automatically add HTML/XML close tag, same as Visual Studio IDE or Sublime Text
|
||||
|
||||

|
||||
|
||||
### [Auto Rename Tag](https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag)
|
||||
## [Auto Rename Tag](https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag)
|
||||
|
||||
> Auto rename paired HTML/XML tags
|
||||
|
||||

|
||||
|
||||
### [beautify](https://marketplace.visualstudio.com/items?itemName=HookyQR.beautify)
|
||||
## [beautify](https://marketplace.visualstudio.com/items?itemName=HookyQR.beautify)
|
||||
|
||||
> Beautify code in place for VS Code
|
||||
|
||||
### [ECMAScript Quotes Transformer](https://marketplace.visualstudio.com/items?itemName=vilicvane.es-quotes)
|
||||
## [ECMAScript Quotes Transformer](https://marketplace.visualstudio.com/items?itemName=vilicvane.es-quotes)
|
||||
|
||||
> Transform quotes of ECMAScript string literals
|
||||
|
||||

|
||||
|
||||
### [Paste and Indent](https://marketplace.visualstudio.com/items?itemName=Rubymaniac.vscode-paste-and-indent)
|
||||
## [Paste and Indent](https://marketplace.visualstudio.com/items?itemName=Rubymaniac.vscode-paste-and-indent)
|
||||
|
||||
> Paste code with "correct" indentation
|
||||
|
||||

|
||||
|
||||
### [Sort Lines](https://marketplace.visualstudio.com/items?itemName=Tyriar.sort-lines)
|
||||
## [Sort Lines](https://marketplace.visualstudio.com/items?itemName=Tyriar.sort-lines)
|
||||
|
||||
> Sorts lines of text in specific order
|
||||
|
||||

|
||||
|
||||
### [Wrap Selection](https://marketplace.visualstudio.com/items?itemName=konstantin.wrapSelection)
|
||||
## [Wrap Selection](https://marketplace.visualstudio.com/items?itemName=konstantin.wrapSelection)
|
||||
|
||||
> Wraps selection or multiple selections with symbol or multiple symbols
|
||||
|
||||

|
||||
|
||||
## [Formatting Toggle](https://marketplace.visualstudio.com/items?itemName=tombonnike.vscode-status-bar-format-toggle)
|
||||
|
||||
> Allows you to toggle your formatter on and off with a simple click
|
||||
|
||||
## Explorer Icons
|
||||
|
||||
- [VSCode Icons](https://marketplace.visualstudio.com/items?itemName=robertohuertasm.vscode-icons)
|
||||
@ -515,106 +498,188 @@ Features full workbench theming
|
||||
|
||||

|
||||
|
||||
## Uncategorized
|
||||
# Uncategorized
|
||||
|
||||
### [Code Runner](https://marketplace.visualstudio.com/items?itemName=formulahendry.code-runner)
|
||||
## [Code Runner](https://marketplace.visualstudio.com/items?itemName=formulahendry.code-runner)
|
||||
|
||||
> Run code snippet or code file for multiple languages: C, C++, Java, JavaScript, PHP, Python, Perl, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# Script, C# Script, VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script
|
||||
|
||||

|
||||
|
||||
### [Color Highlight](https://marketplace.visualstudio.com/items?itemName=naumovs.color-highlight)
|
||||
## [Color Highlight](https://marketplace.visualstudio.com/items?itemName=naumovs.color-highlight)
|
||||
|
||||
> Highlight web colors in your editor
|
||||
|
||||

|
||||
|
||||
|
||||
### [Output Colorizer](https://marketplace.visualstudio.com/items?itemName=IBM.output-colorizer)
|
||||
## [Output Colorizer](https://marketplace.visualstudio.com/items?itemName=IBM.output-colorizer)
|
||||
> Syntax highlighting for the VS Code Output Panel and log files
|
||||
|
||||

|
||||
|
||||
### [Dash](https://marketplace.visualstudio.com/items?itemName=deerawan.vscode-dash)
|
||||
## [Dash](https://marketplace.visualstudio.com/items?itemName=deerawan.vscode-dash)
|
||||
|
||||
> Dash integration in Visual Studio Code
|
||||
|
||||

|
||||
|
||||
### [Debugger for Chrome](https://marketplace.visualstudio.com/items?itemName=msjsdiag.debugger-for-chrome)
|
||||
|
||||
> A VS Code extension to debug your JavaScript code in the Chrome browser, or other targets that support the Chrome Debugging Protocol.
|
||||
|
||||

|
||||
|
||||
### [Edit with Shell Command](https://marketplace.visualstudio.com/items?itemName=ryu1kn.edit-with-shell)
|
||||
## [Edit with Shell Command](https://marketplace.visualstudio.com/items?itemName=ryu1kn.edit-with-shell)
|
||||
|
||||
> Levarage your favourite shell commands to edit text
|
||||
|
||||

|
||||
|
||||
### [Editor Config for VS Code](https://marketplace.visualstudio.com/items?itemName=EditorConfig.EditorConfig)
|
||||
## [Editor Config for VS Code](https://marketplace.visualstudio.com/items?itemName=EditorConfig.EditorConfig)
|
||||
|
||||
> Editor Config for VS Code
|
||||
|
||||
### [ftp-sync](https://marketplace.visualstudio.com/items?itemName=lukasz-wronski.ftp-sync)
|
||||
## [ftp-sync](https://marketplace.visualstudio.com/items?itemName=lukasz-wronski.ftp-sync)
|
||||
|
||||
> Auto-sync your work to remote FTP server
|
||||
|
||||

|
||||
|
||||
### [PlatformIO](https://marketplace.visualstudio.com/items?itemName=formulahendry.platformio)
|
||||
## [PlatformIO](https://marketplace.visualstudio.com/items?itemName=formulahendry.platformio)
|
||||
|
||||
> An open source ecosystem for IoT development: supports 350+ embedded boards, 20+ development platforms, 10+ frameworks. Arduino and ARM mbed compatible.
|
||||
|
||||

|
||||
|
||||
### [Quokka](https://marketplace.visualstudio.com/items?itemName=WallabyJs.quokka-vscode)
|
||||
|
||||
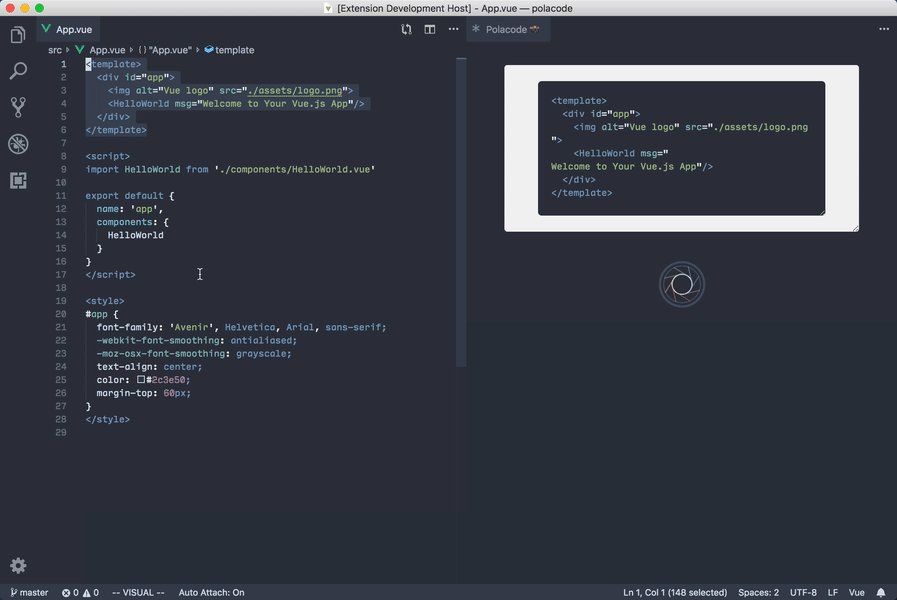
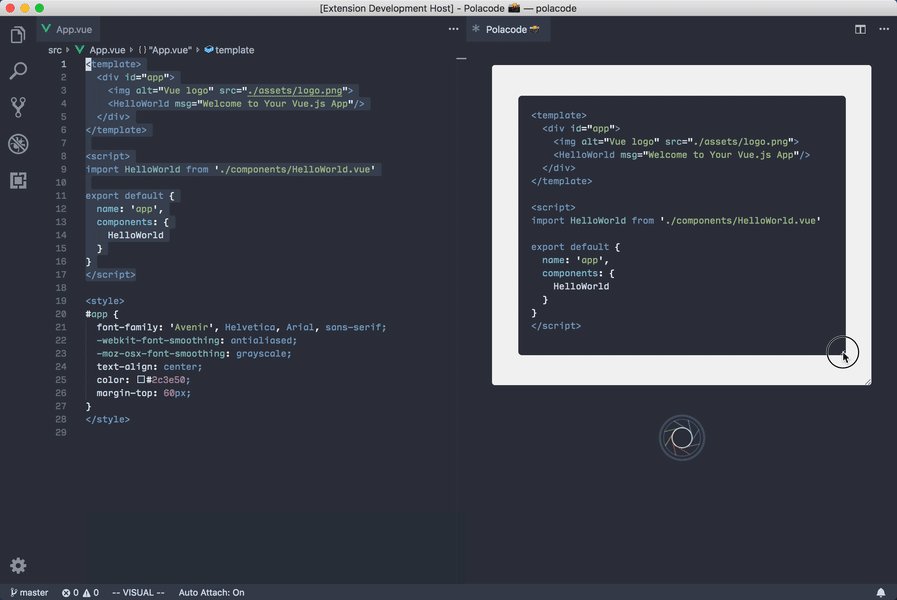
## [Polacode](https://marketplace.visualstudio.com/items?itemName=pnp.polacode)
|
||||
|
||||
> Polaroid for your code 📸.
|
||||
|
||||

|
||||
|
||||
## [Quokka](https://marketplace.visualstudio.com/items?itemName=WallabyJs.quokka-vscode)
|
||||
|
||||
> Rapid prototyping playground for JavaScript and TypeScript in VS Code, with access to your project's files, inline reporting, code coverage and rich output formatting.
|
||||
|
||||

|
||||
|
||||
### [Runner](https://marketplace.visualstudio.com/items?itemName=mattn.Runner)
|
||||
## [Runner](https://marketplace.visualstudio.com/items?itemName=mattn.Runner)
|
||||
|
||||
> Run various scripts right from VS Code
|
||||
|
||||

|
||||
|
||||
### [Slack](https://marketplace.visualstudio.com/items?itemName=sozercan.slack)
|
||||
## [Slack](https://marketplace.visualstudio.com/items?itemName=sozercan.slack)
|
||||
|
||||
> Send messages and code snippets, upload files to Slack
|
||||
|
||||

|
||||
|
||||
#### [Spotify](https://marketplace.visualstudio.com/items?itemName=shyykoserhiy.vscode-spotify)
|
||||
### [Spotify](https://marketplace.visualstudio.com/items?itemName=shyykoserhiy.vscode-spotify)
|
||||
> Provides integration with Spotify Desktop client. Shows the currently playing song in status bar, search lyrics and provides commands for controlling Spotify with buttons and hotkeys.
|
||||
|
||||

|
||||
|
||||
|
||||
### [SVG Viewer](https://marketplace.visualstudio.com/items?itemName=cssho.vscode-svgviewer)
|
||||
## [SVG Viewer](https://marketplace.visualstudio.com/items?itemName=cssho.vscode-svgviewer)
|
||||
|
||||
> View an SVG in the editor and export it as data URI scheme or PNG.
|
||||
|
||||

|
||||
|
||||
### [Vim Mode](https://marketplace.visualstudio.com/items?itemName=vscodevim.vim)
|
||||
## [Vim Mode](https://marketplace.visualstudio.com/items?itemName=vscodevim.vim)
|
||||
|
||||
> Relatively new, but promising extension implementing Vim features in VSCode. Authors suggest to join their [Slack channel](https://vscodevim-slackin.azurewebsites.net/) for feature requests on your favorite Vim features
|
||||
|
||||
## Resources for extension developers
|
||||
# Themes
|
||||
|
||||
### Documentation
|
||||
## UI
|
||||
|
||||
If you're feeling brave, there are at least two custom UIs for VS Code:
|
||||
|
||||
- [Essence](https://github.com/flagello/Essence)
|
||||
- [Pragmatic Essence](https://github.com/orta/Essence)
|
||||
|
||||
## Syntax
|
||||
|
||||
### [An Old Hope Theme](https://marketplace.visualstudio.com/items?itemName=dustinsanders.an-old-hope-theme-vscode)
|
||||
|
||||

|
||||
|
||||
### [Ariake Dark Color Theme](https://marketplace.visualstudio.com/items?itemName=wart.ariake-dark)
|
||||
|
||||

|
||||
|
||||
### [Atom One Dark Syntax Theme](https://marketplace.visualstudio.com/items?itemName=andischerer.theme-atom-one-dark)
|
||||
|
||||

|
||||
|
||||
### [Atom One Dark Theme](https://marketplace.visualstudio.com/items?itemName=akamud.vscode-theme-onedark)
|
||||
|
||||
Features full workbench theming
|
||||
|
||||

|
||||
|
||||
### [Atom One Light Theme](https://marketplace.visualstudio.com/items?itemName=akamud.vscode-theme-onelight)
|
||||
|
||||
Features full workbench theming
|
||||
|
||||

|
||||
|
||||
### [Ayu](https://marketplace.visualstudio.com/items?itemName=teabyii.ayu)
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
### [Base16 Ocean Kit](https://marketplace.visualstudio.com/items?itemName=chipcollier.Theme-OceanKit)
|
||||
|
||||

|
||||
|
||||
### [Captain Sweetheart](https://marketplace.visualstudio.com/items?itemName=ultradracula.captain-sweetheart)
|
||||
|
||||

|
||||
|
||||
### [Cobalt2 Theme Official by Wes Bos](https://marketplace.visualstudio.com/items?itemName=wesbos.theme-cobalt2)
|
||||
|
||||

|
||||
|
||||
### [Dracula](https://marketplace.visualstudio.com/items?itemName=dracula-theme.theme-dracula)
|
||||
|
||||

|
||||
|
||||
### [Material-theme](https://marketplace.visualstudio.com/items?itemName=Equinusocio.vsc-material-theme)
|
||||
|
||||

|
||||
|
||||
### [Nord](https://marketplace.visualstudio.com/items?itemName=arcticicestudio.nord-visual-studio-code)
|
||||
|
||||

|
||||
|
||||
### [Plastic](https://marketplace.visualstudio.com/items?itemName=will-stone.plastic)
|
||||
|
||||
Features full workbench theming
|
||||
|
||||

|
||||
|
||||
### [Shades of Purple](https://marketplace.visualstudio.com/items?itemName=ahmadawais.shades-of-purple)
|
||||
|
||||
A professional theme with hand-picked & bold shades of purple 💜 to go along with your VS Code. A custom VS Code theme with style.
|
||||
|
||||

|
||||
|
||||
### [Seti](https://marketplace.visualstudio.com/items?itemName=bialikover.theme-seti)
|
||||
|
||||

|
||||
|
||||
# Resources for extension developers
|
||||
|
||||
## Documentation
|
||||
|
||||
- [Extending Visual Studio Code](https://code.visualstudio.com/docs/extensions/overview) section of [Official Documentation](https://code.visualstudio.com/docs)
|
||||
|
||||
### Libraries
|
||||
## Libraries
|
||||
|
||||
- [vscode-set-text](https://github.com/samverschueren/vscode-set-text) - An easy-to-use VS Code `#setText()` method.
|
||||
- [vscode-test-content](https://github.com/mlewand-org/vscode-test-content) - A method to set/get editor content, and it's selection. Especially useful for unit tests.
|
||||
|
||||
### Tools
|
||||
## Tools
|
||||
|
||||
- [Online TextMate Themes Editor](http://tmtheme-editor.herokuapp.com/) - since VS Code supports TextMate themes, you can create them in this online editor and then create a new VS Code package using [Yo Code](https://code.visualstudio.com/docs/extensions/yocode) tool
|
||||
- [Yo Code - Extension Generator](https://code.visualstudio.com/docs/extensions/yocode)
|
||||
@ -623,12 +688,12 @@ Features full workbench theming
|
||||
- [Themer](https://themer.mjswensen.com) - Easily create your own theme for VS Code (and matching ones for your other tools).
|
||||
- [Azure Tools for Visual Studio Code](https://github.com/bradygaster/azure-tools-vscode) - This extension for Visual Studio Code gives Azure developers some convenient commands for creating or accessing resources directly in the editor.
|
||||

|
||||
## Contribute
|
||||
# Contribute
|
||||
|
||||
Contributions welcome! Read the [contribution guidelines](CONTRIBUTING.md) first.
|
||||
|
||||
|
||||
## License
|
||||
# License
|
||||
|
||||
[](https://creativecommons.org/publicdomain/zero/1.0/)
|
||||
|
||||
|
||||
Loading…
x
Reference in New Issue
Block a user