mirror of
https://github.com/viatsko/awesome-vscode.git
synced 2025-03-22 09:06:29 -04:00
Merge branch 'master' into master
This commit is contained in:
commit
50e9716982
@ -1,4 +1,4 @@
|
||||
language: ruby
|
||||
rvm: 2.2
|
||||
before_script: gem install awesome_bot
|
||||
script: awesome_bot README.md --white-list travis-ci,code.visualstudio.com,awesome,microsoft.com
|
||||
script: awesome_bot README.md --white-list travis-ci,tslint,code.visualstudio.com,awesome,microsoft.com
|
||||
|
||||
283
README.md
283
README.md
@ -14,63 +14,86 @@ A curated list of delightful [Visual Studio Code](https://code.visualstudio.com/
|
||||
|
||||
- [Official](#official)
|
||||
- [Syntax](#syntax)
|
||||
- [Editor Keymaps](#editor-keymaps)
|
||||
- [Migrating from Atom](#migrating-from-atom)
|
||||
- [Migrating from Sublime Text](#migrating-from-sublime-text)
|
||||
- [Migrating from Visual Studio](#migrating-from-visual-studio)
|
||||
- [Migrating from Vim](#migrating-from-vim)
|
||||
- [Lint and IntelliSense](#lint-and-intellisense)
|
||||
- [C++](#c)
|
||||
- [CSS](#css)
|
||||
- [Go](#go)
|
||||
- [JavaScript](#javascript)
|
||||
- [Markdown](#markdown)
|
||||
- [Python](#python)
|
||||
- [Rust](#rust)
|
||||
- [1C](#1c)
|
||||
- [C++](#c)
|
||||
- [CSS](#css)
|
||||
- [Go](#go)
|
||||
- [JavaScript](#javascript)
|
||||
- [Typescript](#typescript)
|
||||
- [Markdown](#markdown)
|
||||
- [Python](#python)
|
||||
- [Rust](#rust)
|
||||
- [Themes](#themes)
|
||||
- [Material-theme](#material-theme)
|
||||
- [Base16 Ocean Kit](#base16-ocean-kit)
|
||||
- [Seti](#seti)
|
||||
- [Atom One Dark Syntax Theme](#atom-one-dark-syntax-theme)
|
||||
- [An Old Hope Theme](#an-old-hope-theme)
|
||||
- [An Old Hope Theme](#an-old-hope-theme)
|
||||
- [Atom One Dark Syntax Theme](#atom-one-dark-syntax-theme)
|
||||
- [Atom One Dark Theme](#atom-one-dark-theme)
|
||||
- [Atom One Light Theme](#atom-one-light-theme)
|
||||
- [Ayu](#ayu)
|
||||
- [Base16 Ocean Kit](#base16-ocean-kit)
|
||||
- [Cobalt2 by Wes Bos](#cobalt2-theme-official-by-wes-bos)
|
||||
- [Dracula](#dracula)
|
||||
- [Material-theme](#material-theme)
|
||||
- [Nord](#nord)
|
||||
- [Plastic](#plastic)
|
||||
- [Seti](#seti)
|
||||
- [Productivity](#productivity)
|
||||
- [Azure IoT Toolkit](#azure-iot-toolkit)
|
||||
- [Bookmarks](#bookmarks)
|
||||
- [Copy Relative Path](#copy-relative-path)
|
||||
- [Gi](#gi)
|
||||
- [Git History](#git-history)
|
||||
- [Git Project Manager](#git-project-manager)
|
||||
- [GitLink](#gitlink)
|
||||
- [GitLens](#gitlens)
|
||||
- [Git Indicators](#gitindicators)
|
||||
- [Icon Fonts](#icon-fonts)
|
||||
- [Multiple clipboards](#multiple-clipboards)
|
||||
- [Path IntelliSense](#path-intellisense)
|
||||
- [Project Manager](#project-manager)
|
||||
- [REST Client](#rest-client)
|
||||
- [Settings Sync](#settings-sync)
|
||||
- [Yo](#yo)
|
||||
- [Formatting/Beautification](#formatting-beautification)
|
||||
- [Align](#align)
|
||||
- [Auto Close Tag](#auto-close-tag)
|
||||
- [Auto Rename Tag](#auto-rename-tag)
|
||||
- [beautify](#beautify)
|
||||
- [ECMAScript Quotes Transformer](#ecmascript-quotes-transformer)
|
||||
- [Paste and Indent](#paste-and-indent)
|
||||
- [Sort Lines](#sort-lines)
|
||||
- [Azure IoT Toolkit](#azure-iot-toolkit)
|
||||
- [Bookmarks](#bookmarks)
|
||||
- [Copy Relative Path](#copy-relative-path)
|
||||
- [Deploy](#deploy)
|
||||
- [Gi](#gi)
|
||||
- [Git History](#git-history)
|
||||
- [Git Project Manager](#git-project-manager)
|
||||
- [GitLink](#gitlink)
|
||||
- [GitLens](#gitlens)
|
||||
- [Git Indicators](#gitindicators)
|
||||
- [GitHub](#github)
|
||||
- [Icon Fonts](#icon-fonts)
|
||||
- [Multiple clipboards](#multiple-clipboards)
|
||||
- [npm Intellisense](#npm-intellisense)
|
||||
- [Partial Diff](#partial-diff)
|
||||
- [Path IntelliSense](#path-intellisense)
|
||||
- [Project Manager](#project-manager)
|
||||
- [REST Client](#rest-client)
|
||||
- [Settings Sync](#settings-sync)
|
||||
- [Yo](#yo)
|
||||
- [Formatting/Beautification](#formatting--beautification)
|
||||
- [Align](#align)
|
||||
- [Auto Close Tag](#auto-close-tag)
|
||||
- [Auto Rename Tag](#auto-rename-tag)
|
||||
- [beautify](#beautify)
|
||||
- [ECMAScript Quotes Transformer](#ecmascript-quotes-transformer)
|
||||
- [Paste and Indent](#paste-and-indent)
|
||||
- [Sort Lines](#sort-lines)
|
||||
- [Explorer Icons](#explorer-icons)
|
||||
- [VSCode Icons](#vscode-icons)
|
||||
- [Seti-UI](#seti-icons)
|
||||
- [Uncategorized](#uncategorized)
|
||||
- [Code Runner](#code-runner)
|
||||
- [Color Highlight](#color-highlight)
|
||||
- [Dash](#dash)
|
||||
- [Debugger for Chrome](#debugger-for-chrome)
|
||||
- [ECMAScript Quotes Transformer](#ecmascript-quotes-transformer)
|
||||
- [Editor Config for VS Code](#editor-config-for-vs-code)
|
||||
- [ftp-sync](#ftp-sync)
|
||||
- [PlatformIO](#platformio)
|
||||
- [Quokka](#quokka)
|
||||
- [Runner](#runner)
|
||||
- [Slack](#slack)
|
||||
- [SVG Viewer](#svg-viewer)
|
||||
- [Vim Mode](#vim-mode)
|
||||
- [Code Runner](#code-runner)
|
||||
- [Color Highlight](#color-highlight)
|
||||
- [Output Colorizer](#output-colorizer)
|
||||
- [Dash](#dash)
|
||||
- [Debugger for Chrome](#debugger-for-chrome)
|
||||
- [ECMAScript Quotes Transformer](#ecmascript-quotes-transformer)
|
||||
- [Editor Config for VS Code](#editor-config-for-vs-code)
|
||||
- [ftp-sync](#ftp-sync)
|
||||
- [PlatformIO](#platformio)
|
||||
- [Quokka](#quokka)
|
||||
- [Runner](#runner)
|
||||
- [Slack](#slack)
|
||||
- [Spotify](#spotify)
|
||||
- [SVG Viewer](#svg-viewer)
|
||||
- [Vim Mode](#vim-mode)
|
||||
- [Resources for extension developers](#resources-for-extension-developers)
|
||||
- [Documentation](#documentation)
|
||||
- [Libraries](#libraries)
|
||||
- [Tools](#tools)
|
||||
- [Documentation](#documentation)
|
||||
- [Libraries](#libraries)
|
||||
- [Tools](#tools)
|
||||
- [Contribute](#contribute)
|
||||
- [License](#license)
|
||||
|
||||
@ -86,7 +109,7 @@ A curated list of delightful [Visual Studio Code](https://code.visualstudio.com/
|
||||
|
||||
Language packages extend the editor with syntax highlighting and/or snippets for a specific language or file format.
|
||||
|
||||
- [Arduino](https://marketplace.visualstudio.com/items?itemName=moozzyk.Arduino)
|
||||
- [Arduino](https://marketplace.visualstudio.com/items?itemName=vsciot-vscode.vscode-arduino)
|
||||
- [CMake](https://marketplace.visualstudio.com/items?itemName=twxs.cmake)
|
||||
- [Dart](https://marketplace.visualstudio.com/items?itemName=DanTup.dart-code)
|
||||
- [Dockerfile](https://marketplace.visualstudio.com/items?itemName=PeterJausovec.vscode-docker)
|
||||
@ -109,6 +132,26 @@ Language packages extend the editor with syntax highlighting and/or snippets for
|
||||
- [Swift](https://marketplace.visualstudio.com/items?itemName=Kasik96.swift)
|
||||
- [Twig](https://marketplace.visualstudio.com/items?itemName=whatwedo.twig)
|
||||
|
||||
## Editor Keymaps
|
||||
|
||||
The VSCode team provides keymaps from popular editors, making the transition to VSCode almost seamless and easy.
|
||||
|
||||
### [Migrating from Atom](https://marketplace.visualstudio.com/items?itemName=ms-vscode.atom-keybindings)
|
||||
|
||||
> Popular Atom keybindings for Visual Studio Code
|
||||
|
||||
### [Migrating from Sublime Text](https://marketplace.visualstudio.com/items?itemName=ms-vscode.sublime-keybindings)
|
||||
|
||||
> Popular Sublime Text keybindings for VS Code.
|
||||
|
||||
### [Migrating from Visual Studio](https://marketplace.visualstudio.com/items?itemName=ms-vscode.vs-keybindings)
|
||||
|
||||
> Popular Visual Studio keybindings for VS Code.
|
||||
|
||||
### [Migrating from Intellij IDEA](https://marketplace.visualstudio.com/items?itemName=k--kato.intellij-idea-keybindings)
|
||||
|
||||
> Popular Intellij IDEA keybindings for VS Code.
|
||||
|
||||
## Lint and IntelliSense
|
||||
|
||||
In case the awesome nirvana that is linting has not yet been unleashed upon you:
|
||||
@ -116,11 +159,17 @@ In case the awesome nirvana that is linting has not yet been unleashed upon you:
|
||||
|
||||
Unlike some other editors, VS Code supports IntelliSense, linting, outline out-of-the-box and doesn't require any separate extension to run linter packages. Some linters are already integrated in VS Code, you can find the full list in the official documentation, [Languages](https://code.visualstudio.com/Docs/languages/overview) section.
|
||||
|
||||
#### 1C
|
||||
|
||||
- [1C/OScript](https://marketplace.visualstudio.com/items?itemName=xDrivenDevelopment.language-1c-bsl) - rich 1С:Enterprise 8 (BSL) language support in VSC - add syntax highlighting to *.bsl и *.os files in VSC, add IntelliSense and syntax helper for 1С lang
|
||||

|
||||
|
||||
### C++
|
||||
|
||||
- [C/C++](https://marketplace.visualstudio.com/items?itemName=ms-vscode.cpptools) - Preview C/C++ extension by [Microsoft](https://www.microsoft.com), read [official blog post](https://blogs.msdn.microsoft.com/vcblog/2016/03/31/cc-extension-for-visual-studio-code/) for the details
|
||||
- [gnu-global-tags](https://marketplace.visualstudio.com/items?itemName=austin.code-gnu-global) - Provide Intellisense for C/C++ with the help of the GNU Global tool.
|
||||
- [YouCompleteMe](https://marketplace.visualstudio.com/items?itemName=RichardHe.you-complete-me) - Provides semantic completions for C/C++ (and TypeScript, JavaScript, Objective-C, Golang, Rust) using [YouCompleteMe](http://valloric.github.io/YouCompleteMe/).
|
||||
- [C/C++ Clang Command Adapter](https://github.com/mitaki28/vscode-clang) - Completion and Diagnostic for C/C++/Objective-C using Clang command.
|
||||
|
||||
### CSS
|
||||
|
||||
@ -129,6 +178,10 @@ Unlike some other editors, VS Code supports IntelliSense, linting, outline out-o
|
||||
Parse CSS,SCSS, LESS and add vendor prefixes automatically.
|
||||

|
||||
|
||||
- [Intellisense for CSS class names](https://marketplace.visualstudio.com/items?itemName=Zignd.html-css-class-completion) - Provides CSS class name completion for the HTML class attribute based on the CSS files in your workspace. Also supports React's className attribute.
|
||||
|
||||

|
||||
|
||||
### Go
|
||||
|
||||
- [Go](https://marketplace.visualstudio.com/items?itemName=lukehoban.Go) - Rich language support for the Go language.
|
||||
@ -139,10 +192,15 @@ Unlike some other editors, VS Code supports IntelliSense, linting, outline out-o
|
||||
|
||||
### JavaScript
|
||||
|
||||
- [eslint](https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint) - Linter for [eslint](http://eslint.org/).
|
||||
- [tslint](https://marketplace.visualstudio.com/items?itemName=eg2.tslint) - TSLint for Visual Studio Code (with `"tslint.jsEnable": true`).
|
||||
- [eslint](https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint) - Linter for [eslint](https://eslint.org/).
|
||||
- [XO](https://marketplace.visualstudio.com/items?itemName=samverschueren.linter-xo) - Linter for [XO](https://github.com/sindresorhus/xo).
|
||||
- [AVA](https://marketplace.visualstudio.com/items?itemName=samverschueren.ava) - Snippets for [AVA](https://github.com/avajs/ava).
|
||||
- [Prettier](https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode) - Linter, Formatter and Pretty printer for [Prettier](https://github.com/esbenp/prettier-vscode).
|
||||
- [Prettier](https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode) - Linter, Formatter and Pretty printer for [Prettier](https://github.com/prettier/prettier-vscode).
|
||||
|
||||
### TypeScript
|
||||
|
||||
- [tslint](https://marketplace.visualstudio.com/items?itemName=eg2.tslint) - TSLint for Visual Studio Code
|
||||
|
||||
### Markdown
|
||||
|
||||
@ -160,7 +218,6 @@ Unlike some other editors, VS Code supports IntelliSense, linting, outline out-o
|
||||
|
||||
- [Rust](https://marketplace.visualstudio.com/items?itemName=kalitaalexey.vscode-rust) - Linting, auto-completion, code formatting, snippets and more
|
||||
|
||||
|
||||
## Themes
|
||||
|
||||
### UI
|
||||
@ -174,33 +231,69 @@ If you're feeling brave, there are at least two custom UIs for VS Code:
|
||||
|
||||
### Syntax
|
||||
|
||||
#### [Material-theme](https://marketplace.visualstudio.com/items?itemName=zhuangtongfa.Material-theme)
|
||||
#### [An Old Hope Theme](https://marketplace.visualstudio.com/items?itemName=dustinsanders.an-old-hope-theme-vscode)
|
||||
|
||||

|
||||
|
||||
#### [Base16 Ocean Kit](https://marketplace.visualstudio.com/items?itemName=chipcollier.Theme-OceanKit)
|
||||
|
||||

|
||||
|
||||
#### [Seti](https://marketplace.visualstudio.com/items?itemName=bialikover.theme-seti)
|
||||
|
||||

|
||||

|
||||
|
||||
#### [Atom One Dark Syntax Theme](https://marketplace.visualstudio.com/items?itemName=andischerer.theme-atom-one-dark)
|
||||
|
||||

|
||||
|
||||
#### [An Old Hope Theme](https://marketplace.visualstudio.com/items?itemName=dustinsanders.an-old-hope-theme-vscode)
|
||||
#### [Atom One Dark Theme](https://marketplace.visualstudio.com/items?itemName=akamud.vscode-theme-onedark)
|
||||
|
||||

|
||||
Features full workbench theming
|
||||
|
||||

|
||||
|
||||
#### [Atom One Light Theme](https://marketplace.visualstudio.com/items?itemName=akamud.vscode-theme-onelight)
|
||||
|
||||
Features full workbench theming
|
||||
|
||||

|
||||
|
||||
#### [Ayu](https://marketplace.visualstudio.com/items?itemName=teabyii.ayu)
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
#### [Base16 Ocean Kit](https://marketplace.visualstudio.com/items?itemName=chipcollier.Theme-OceanKit)
|
||||
|
||||

|
||||
|
||||
#### [Cobalt2 Theme Official by Wes Bos](https://marketplace.visualstudio.com/items?itemName=wesbos.theme-cobalt2)
|
||||
|
||||

|
||||
|
||||
#### [Dracula](https://marketplace.visualstudio.com/items?itemName=dracula-theme.theme-dracula)
|
||||
|
||||

|
||||
|
||||
#### [Material-theme](https://marketplace.visualstudio.com/items?itemName=zhuangtongfa.Material-theme)
|
||||
|
||||

|
||||
|
||||
#### [Nord](https://marketplace.visualstudio.com/items?itemName=arcticicestudio.nord-visual-studio-code)
|
||||
|
||||

|
||||
|
||||
#### [Plastic](https://marketplace.visualstudio.com/items?itemName=will-stone.plastic)
|
||||
|
||||
Features full workbench theming
|
||||
|
||||

|
||||
|
||||
#### [Seti](https://marketplace.visualstudio.com/items?itemName=bialikover.theme-seti)
|
||||
|
||||

|
||||
|
||||
## Productivity
|
||||
|
||||
### [Azure IoT Toolkit](https://marketplace.visualstudio.com/items?itemName=formulahendry.azure-iot-toolkit)
|
||||
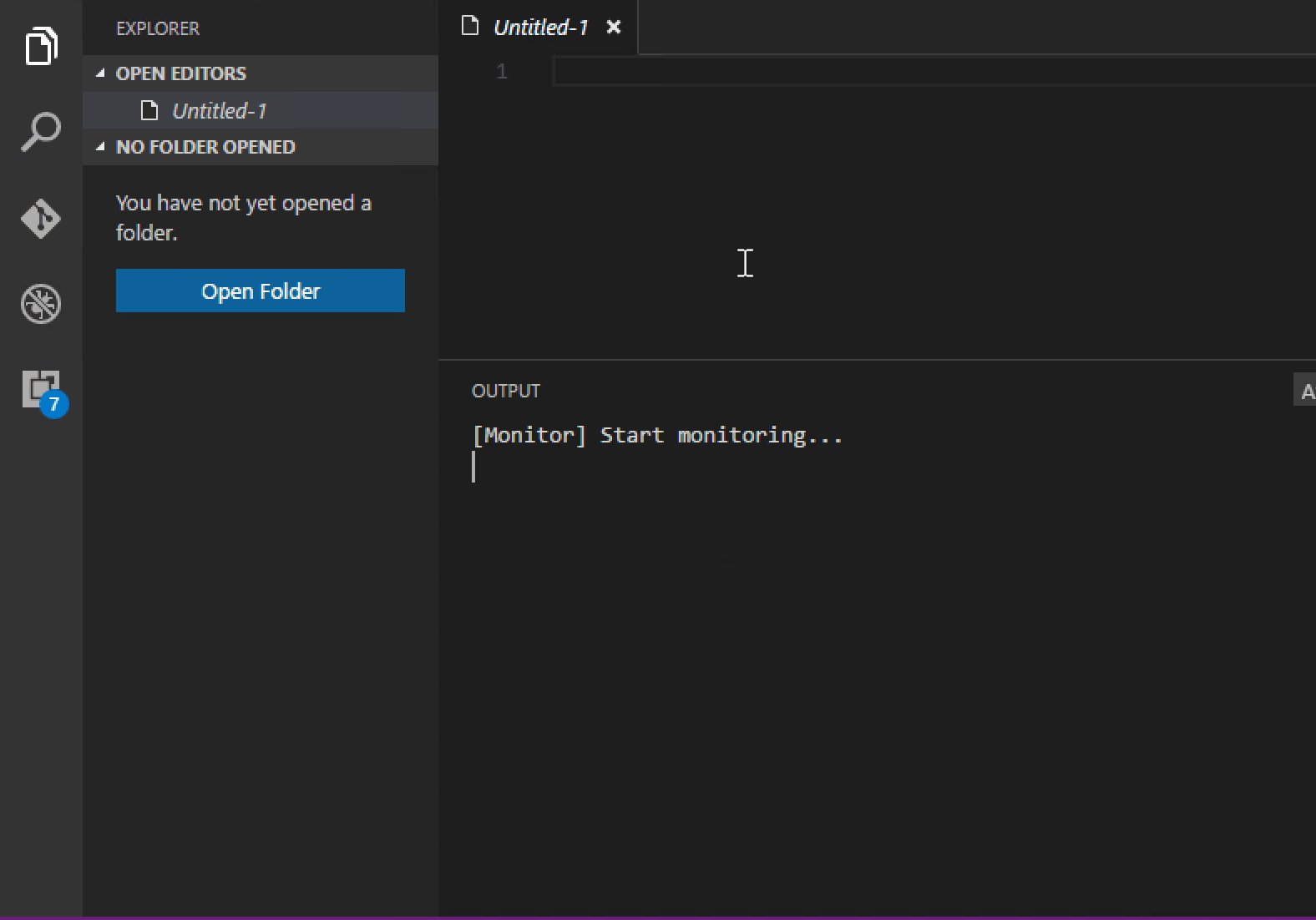
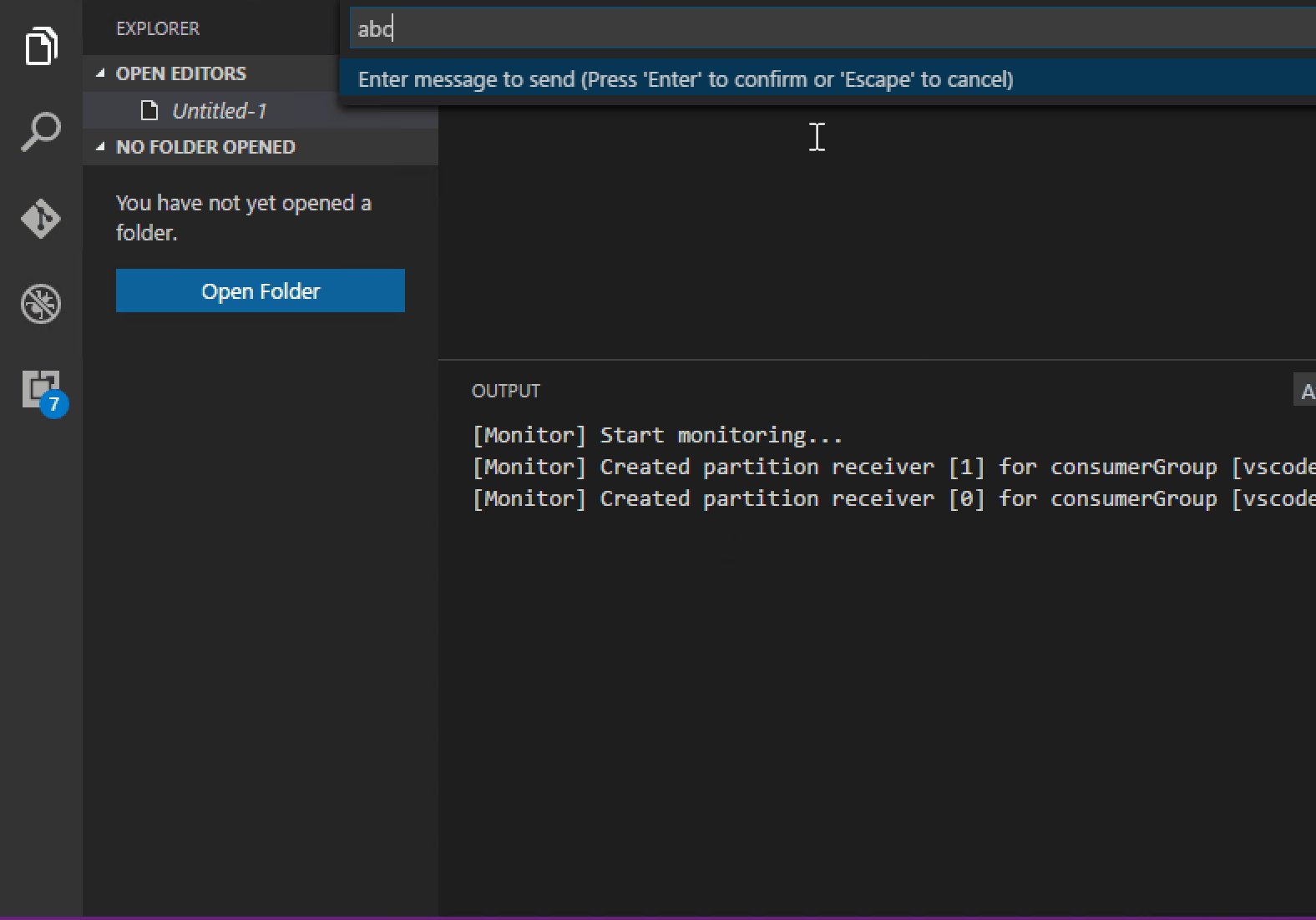
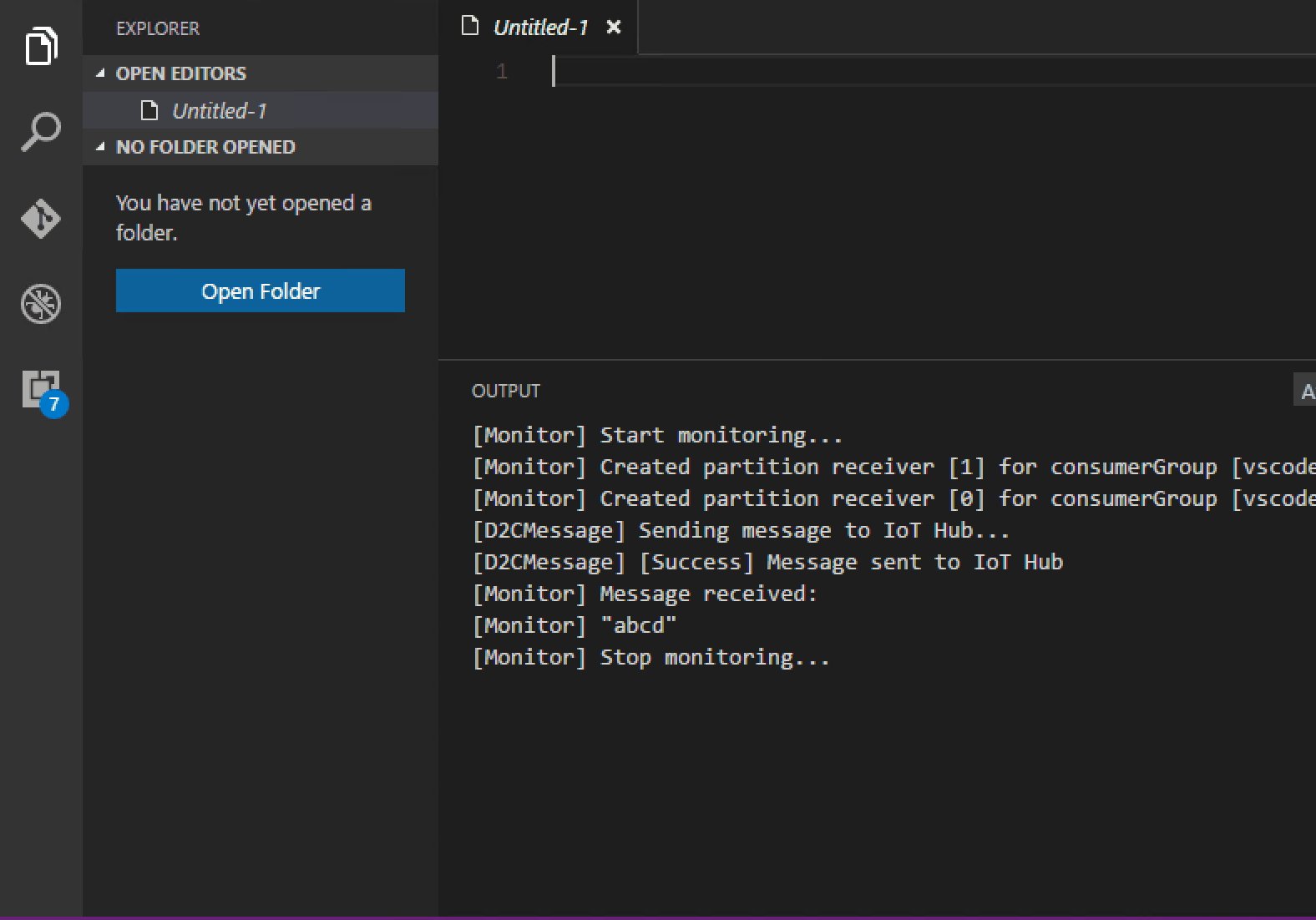
### [Azure IoT Toolkit](https://marketplace.visualstudio.com/items?itemName=vsciot-vscode.azure-iot-toolkit)
|
||||
|
||||
> Everything you need for the Azure IoT development: Interact with Azure IoT Hub; IoT Device Management; Discover Ethernet, USB serial, WiFi connected devices
|
||||
> Everything you need for the Azure IoT development: Interact with Azure IoT Hub, manage devices connected to Azure IoT Hub, and develop with code snippets for Azure IoT Hub
|
||||
|
||||

|
||||

|
||||
|
||||
### [Bookmarks](https://marketplace.visualstudio.com/items?itemName=alefragnani.Bookmarks)
|
||||
|
||||
@ -214,6 +307,12 @@ If you're feeling brave, there are at least two custom UIs for VS Code:
|
||||
|
||||
> Copy Relative Path from a File
|
||||
|
||||
### [Deploy](https://marketplace.visualstudio.com/items?itemName=mkloubert.vs-deploy)
|
||||
|
||||
> Commands for upload or copy files of a workspace to a destination.
|
||||
|
||||

|
||||
|
||||
#### [Gi](https://marketplace.visualstudio.com/items?itemName=rubbersheep.gi)
|
||||
> Generating .gitignore files made easy.
|
||||
|
||||
@ -249,6 +348,13 @@ If you're feeling brave, there are at least two custom UIs for VS Code:
|
||||

|
||||

|
||||
|
||||
|
||||
### [GitHub](https://marketplace.visualstudio.com/items?itemName=KnisterPeter.vscode-github)
|
||||
|
||||
> Provides GitHub workflow support. For example browse project, issues, file (the current line), create and manage pull request. Support for other providers (e.g. gitlab or bitbucket) is planned.
|
||||
|
||||
> Have a look at the [README.md](https://github.com/KnisterPeter/vscode-github/blob/master/README.md) on how to get started with the setup for this extension.
|
||||
|
||||
### [Icon Fonts](https://marketplace.visualstudio.com/items?itemName=idleberg.icon-fonts)
|
||||
|
||||
> Snippets for popular icon fonts such as Font Awesome, Ionicons, Glyphicons, Octicons, Material Design Icons and many more!
|
||||
@ -257,6 +363,19 @@ If you're feeling brave, there are at least two custom UIs for VS Code:
|
||||
|
||||
> Override the regular Copy and Cut commands to keep selections in a clipboard ring
|
||||
|
||||
### [npm Intellisense](https://marketplace.visualstudio.com/items?itemName=christian-kohler.npm-intellisense)
|
||||
|
||||
> Visual Studio Code plugin that autocompletes npm modules in import statements.
|
||||
|
||||

|
||||
|
||||
|
||||
### [Partial Diff](https://marketplace.visualstudio.com/items?itemName=ryu1kn.partial-diff)
|
||||
|
||||
> Compare (diff) text selections within a file, across different files, or to the clipboard
|
||||
|
||||

|
||||
|
||||
### [Path Intellisense](https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense)
|
||||
|
||||
> Visual Studio Code plugin that autocompletes filenames
|
||||
@ -329,6 +448,16 @@ If you're feeling brave, there are at least two custom UIs for VS Code:
|
||||
|
||||

|
||||
|
||||
## Explorer Icons
|
||||
|
||||
- [VSCode Icons](https://marketplace.visualstudio.com/items?itemName=robertohuertasm.vscode-icons)
|
||||
|
||||

|
||||
|
||||
- [Seti Icons](https://marketplace.visualstudio.com/items?itemName=qinjia.seti-icons)
|
||||
|
||||

|
||||
|
||||
## Uncategorized
|
||||
|
||||
### [Code Runner](https://marketplace.visualstudio.com/items?itemName=formulahendry.code-runner)
|
||||
@ -343,6 +472,12 @@ If you're feeling brave, there are at least two custom UIs for VS Code:
|
||||
|
||||

|
||||
|
||||
|
||||
### [Output Colorizer](https://marketplace.visualstudio.com/items?itemName=IBM.output-colorizer)
|
||||
> Syntax highlighting for the VS Code Output Panel and log files
|
||||
|
||||

|
||||
|
||||
### [Dash](https://marketplace.visualstudio.com/items?itemName=deerawan.vscode-dash)
|
||||
|
||||
> Dash integration in Visual Studio Code
|
||||
@ -389,6 +524,12 @@ If you're feeling brave, there are at least two custom UIs for VS Code:
|
||||
|
||||

|
||||
|
||||
#### [Spotify](https://marketplace.visualstudio.com/items?itemName=shyykoserhiy.vscode-spotify)
|
||||
> Provides integration with Spotify Desktop client. Shows the currently playing song in status bar, search lyrics and provides commands for controlling Spotify with buttons and hotkeys.
|
||||
|
||||

|
||||
|
||||
|
||||
### [SVG Viewer](https://marketplace.visualstudio.com/items?itemName=cssho.vscode-svgviewer)
|
||||
|
||||
> View an SVG in the editor and export it as data URI scheme or PNG.
|
||||
|
||||
Loading…
x
Reference in New Issue
Block a user