Update the homepage and branding
25
README.md
@ -4,7 +4,7 @@
|
||||
[](https://travis-ci.org/turt2live/matrix-dimension)
|
||||
[](https://matrix.to/#/#dimension:t2bot.io)
|
||||
|
||||
An alternative integrations manager for [Riot.im](https://riot.im).
|
||||
An open source integrations manager for matrix clients, like Riot.
|
||||
|
||||
# Configuring Riot to use Dimension
|
||||
|
||||
@ -23,8 +23,7 @@ The remaining settings should be tailored for your Riot deployment. If you're se
|
||||
Prerequisites:
|
||||
* [NodeJS](https://nodejs.org/en/download/) 8 or higher
|
||||
* npm 5 or higher (`npm install -g npm@latest`)
|
||||
* TypeScript 2.6 or higher (`npm install -g typescript`)
|
||||
* A webserver running Riot
|
||||
* A webserver running Riot or another supported client
|
||||
|
||||
```bash
|
||||
# Download dimension
|
||||
@ -68,36 +67,26 @@ That button should open Dimension. If you've configured everything correctly, yo
|
||||
|
||||
1. **Check that federation is enabled and working on your homeserver.** Even in a private, or non-federated environment, the federation API still needs to be accessible. If federation is a major concern, limit the servers that can use the API by IP or install Dimension on the same server as your homeserver, only exposing federation to localhost.
|
||||
2. **Check your SRV records.** If you are using SRV records to point to your federation port, make sure that the hostname and port are correct, and that HTTPS is listening on that port. Dimension will use the first record it sees and will only communicate over HTTPS.
|
||||
3. **Log out of Riot and log back in.** When switching from the default integrations manager (Scalar) to Dimension the authentication tokens can change. Logging out and back in will reset this token, allowing Dimension to work. More advanced users can delete the "mx_scalar_token" localstorage key.
|
||||
3. **Verify the homeserver information in your configuration.** The name, access token, and client/server API URL all need to be set to point towards your homeserver. It may also be necessary to set the federation URL if you're running a private server.
|
||||
|
||||
# Development
|
||||
|
||||
For information on how to run Dimension in a local environment, and for information about how the project is structured, see DEVELOPMENT.md
|
||||
For more information about working on Dimension, see DEVELOPMENT.md.
|
||||
|
||||
# Do I need an integrations manager?
|
||||
|
||||
Integration managers aim to ease a user's interaction with the various services a homeserver may provide. Often times the integrations manager provided by Riot.im, named Modular, is more than suitable. However, there are a few cases where running your own makes more sense:
|
||||
|
||||
* Wanting to self-host all aspects of your Riot install
|
||||
* Wanting to self-host all aspects of your services (client, homeserver, and integrations)
|
||||
* Wanting to advertise custom bots specific to your homeserver
|
||||
* Corporate or closed environments where Modular's integrations won't work
|
||||
* Corporate or closed environments where the default integration manager won't work
|
||||
|
||||
# How do integration managers work?
|
||||
|
||||
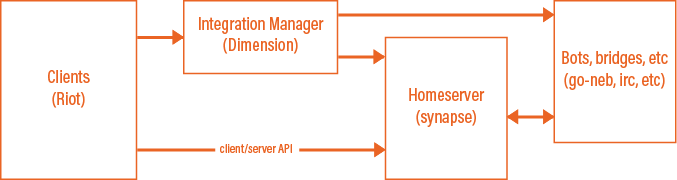
Integration managers sit between your users and your integrations (bots, bridges, etc). It helps guide users through the configuration of your integrations for their rooms. The integrations manager can only manage integrations it is configured for. For example, Modular can only provide configuration for the bridges and bots running on matrix.org, while Dimension can provide configuration for your own bots and bridges.
|
||||
|
||||
The infrastructure diagram looks something like this:
|
||||
```
|
||||
+-----------+ +----------------------+ +--------------------+
|
||||
| |========>| |=========================>| |
|
||||
| | | Integrations Manager | | Bots, bridges, etc |
|
||||
| | | (Dimension) | +-------------+ | (go-neb, irc, etc) |
|
||||
| Clients | | |===>| |<=====>| |
|
||||
| (Riot) | +----------------------+ | Homeserver | +--------------------+
|
||||
| | | (synapse) |
|
||||
| |============client/server API=======>| |
|
||||
+-----------+ +-------------+
|
||||
```
|
||||

|
||||
|
||||
# License
|
||||
|
||||
|
||||
@ -1,4 +1,5 @@
|
||||
# The web settings for the service (API and UI)
|
||||
# The web settings for the service (API and UI).
|
||||
# It is best to have this run on localhost and use a reverse proxy to access Dimension.
|
||||
web:
|
||||
port: 8184
|
||||
address: '0.0.0.0'
|
||||
|
||||
8
package-lock.json
generated
@ -4824,7 +4824,7 @@
|
||||
"requires": {
|
||||
"chalk": "2.3.0",
|
||||
"moment": "2.20.0",
|
||||
"typescript": "2.6.2",
|
||||
"typescript": "2.7.2",
|
||||
"winston": "2.4.0"
|
||||
},
|
||||
"dependencies": {
|
||||
@ -11495,9 +11495,9 @@
|
||||
"integrity": "sha1-hnrHTjhkGHsdPUfZlqeOxciDB3c="
|
||||
},
|
||||
"typescript": {
|
||||
"version": "2.6.2",
|
||||
"resolved": "https://registry.npmjs.org/typescript/-/typescript-2.6.2.tgz",
|
||||
"integrity": "sha1-PFtv1/beCRQmkCfwPAlGdY92c6Q="
|
||||
"version": "2.7.2",
|
||||
"resolved": "https://registry.npmjs.org/typescript/-/typescript-2.7.2.tgz",
|
||||
"integrity": "sha512-p5TCYZDAO0m4G344hD+wx/LATebLWZNkkh2asWUFqSsD2OrDNhbAHuSjobrmsUmdzjJjEeZVU9g1h3O6vpstnw=="
|
||||
},
|
||||
"typescript-rest": {
|
||||
"version": "1.3.0",
|
||||
|
||||
@ -41,6 +41,7 @@
|
||||
"sequelize": "^4.37.3",
|
||||
"sequelize-typescript": "^0.6.3",
|
||||
"sqlite3": "^3.1.13",
|
||||
"typescript": "^2.7.2",
|
||||
"typescript-rest": "^1.3.0",
|
||||
"umzug": "^2.1.0",
|
||||
"url": "^0.11.0"
|
||||
|
||||
@ -1,16 +1,84 @@
|
||||
<div class="header">
|
||||
<img src="/img/logo/banner-sm.png">
|
||||
</div>
|
||||
<div class="wrapper">
|
||||
<div class="center">
|
||||
<h3>A self-hosted integrations manager for Riot</h3>
|
||||
<p>Dimension gives rooms the option of using self-hosted bots, bridges, and widgets.</p>
|
||||
<br/>
|
||||
<p>Point your Riot <code>config.json</code> to Dimension to start using it:</p>
|
||||
<pre>{{ integrationsConfig }}</pre>
|
||||
<br/>
|
||||
<br/>
|
||||
<p>Learn more on <a href="https://github.com/turt2live/matrix-dimension">Github</a> or on [matrix] at <a
|
||||
href="https://matrix.to/#/#dimension:t2bot.io">#dimension:t2bot.io</a></p>
|
||||
</div>
|
||||
<div class="wrapper" *ngIf="showPromoPage">
|
||||
<h3>An open source integration manager for matrix clients, like Riot</h3>
|
||||
<p>
|
||||
View the source on <a href="https://github.com/turt2live/matrix-dimension">Github</a>. Visit the community in
|
||||
<a href="https://matrix.to/#/#dimension:t2bot.io">#dimension:t2bot.io</a> on matrix.
|
||||
</p>
|
||||
|
||||
<h4>Try it out</h4>
|
||||
<p>
|
||||
The easiest way to see it in action is to log in to your matrix account at <a href="https://t2bot.io/riot">t2bot.io/riot</a>
|
||||
(be sure to change the server URL to match your homeserver). The other option is to point your Riot <code>config.json</code>
|
||||
at our servers:</p>
|
||||
<pre>{{ integrationsConfig }}</pre>
|
||||
|
||||
<h4>Running your own</h4>
|
||||
<p class="info">
|
||||
You'll need NodeJS 8 or higher, npm 5 or higher, and Riot (or another supported client). For help getting Dimension set up,
|
||||
please see the <a href="https://github.com/turt2live/matrix-dimension/blob/master/README.md">README</a> or visit us in
|
||||
<a href="https://matrix.to/#/#dimension:t2bot.io">#dimension:t2bot.io</a> on matrix.
|
||||
</p>
|
||||
<pre>{{ downloadInstructions }}</pre>
|
||||
<p>
|
||||
If you didn't change the default settings for the webserver, Dimension should now be running on port 8184 of your
|
||||
server. It is best at this point to set up your reverse proxy to access Dimension. Use a hostname that is not the
|
||||
same as your Riot address (eg: dimension.t2bot.io). Visit the public address for Dimension (eg: dimension.t2bot.io)
|
||||
and follow the instructions.
|
||||
</p>
|
||||
|
||||
<h4>Do I need an integration manager?</h4>
|
||||
<p>
|
||||
Riot, and other clients, come with an integration manager already configured to get you started. This integration manager
|
||||
is not compatible with private homeservers and isn't open source, however. Dimension fills this gap by providing a self-hosted,
|
||||
open source, integration manager that uses your infrastructure instead of someone else's.
|
||||
</p>
|
||||
<p>
|
||||
If you're looking to use an open source or self-hosted integration manager on Riot or another client, Dimension is for you.
|
||||
</p>
|
||||
|
||||
<h4>What is an integration manager?</h4>
|
||||
<p>
|
||||
Integration managers are the part of your client that help you configure the various bots, bridges, and widgets for your
|
||||
room and account. Many bots, brides, and widgets ('integrations') have manual, text-based, ways to configure them however for
|
||||
most users that can be too complicated or confusing. Dimension, and other integration managers, aim to provide an easy-to-use
|
||||
interface for setting up integrations.
|
||||
</p>
|
||||
<p>
|
||||
The infrastructure ends up looking something like this:<br />
|
||||
<img src="img/infrastructure.png" />
|
||||
</p>
|
||||
</div>
|
||||
<div class="wrapper" *ngIf="!showPromoPage">
|
||||
<h3>Welcome to your new Dimension instance!</h3>
|
||||
<p>
|
||||
If you haven't already, join <a href="https://matrix.to/#/#dimension:t2bot.io">#dimension:t2bot.io</a> on
|
||||
matrix and star the repository on <a href="https://github.com/turt2live/matrix-dimension">Github</a>.
|
||||
</p>
|
||||
|
||||
<h4>Configuring Riot</h4>
|
||||
<p>Update your Riot <code>config.json</code> file to have the following options:</p>
|
||||
<pre>{{ integrationsConfig }}</pre>
|
||||
|
||||
<h4>Configuring bots, bridges, and widgets</h4>
|
||||
<p>All of the bots, bridges, and widgets Dimension offers can be turned on and off and configured from within Riot.</p>
|
||||
<ol>
|
||||
<li>Open the integrations manager (the 3x3 grid in the top right of any room).</li>
|
||||
<li>If you're an admin, you'll see a gear (<i class="fa fa-cog"></i>) icon in the top right. To add yourself as an admin, put your user ID in the Dimension configuration and restart Dimension.</li>
|
||||
<li>Click the gear icon and go through the different areas on the left to configure your integrations.</li>
|
||||
</ol>
|
||||
|
||||
<h4>"Could not contact integrations server" error</h4>
|
||||
<p>
|
||||
When Riot cannot reach Dimension or Dimension is unable to reach your homeserver an error saying "Could not contact integrations
|
||||
server" shows up in every room. Before visiting us in <a href="https://matrix.to/#/#dimension:t2bot.io">#dimension:t2bot.io</a>
|
||||
on matrix, here's a few things to check:
|
||||
</p>
|
||||
<ul>
|
||||
<li><strong>Verify the homeserver configuration in Dimension.</strong> The name, client/server URL, and access token all need to be valid and directed at your homeserver.</li>
|
||||
<li><strong>Verify federation is enabled on your homeserver.</strong> Even in a private, or non-federated, environment federation needs to be enabled so Dimension can work correctly. Dimension should still work okay if federation on your homeserver is bound to a private interface instead of being public - just be sure to set the federation URL in your configuration.</li>
|
||||
<li><strong>Verify that federation is working on your homeserver.</strong> Using tools like the <a href="https://matrix.org/federationtester/api/report?server_name=YOUR_SERVER_HERE.com">federation tester</a>, make sure that federation is working on your homeserver.</li>
|
||||
</ul>
|
||||
</div>
|
||||
@ -1,10 +1,10 @@
|
||||
// component styles are encapsulated and only applied to their components
|
||||
.header {
|
||||
text-align: center;
|
||||
background-color: #fff;
|
||||
background-color: #ea6424;
|
||||
margin-top: 30px;
|
||||
border-top: 1px solid #e7eaec;
|
||||
border-bottom: 1px solid #e7eaec;
|
||||
border-top: 1px solid #ea4000;
|
||||
border-bottom: 1px solid #ea4000;
|
||||
}
|
||||
|
||||
.header img {
|
||||
@ -12,9 +12,25 @@
|
||||
}
|
||||
|
||||
.wrapper {
|
||||
margin-top: 20px;
|
||||
min-width: 700px;
|
||||
max-width: 1000px;
|
||||
margin: auto;
|
||||
padding: 20px;
|
||||
background-color: white;
|
||||
border-left: 1px solid #ea6424aa;
|
||||
border-right: 1px solid #ea6424aa;
|
||||
border-bottom: 1px solid #ea6424aa;
|
||||
}
|
||||
|
||||
.center {
|
||||
text-align: center;
|
||||
pre {
|
||||
border: 1px solid #ea6424;
|
||||
border-radius: 3px;
|
||||
padding: 5px;
|
||||
width: 600px;
|
||||
background-color: #fff;
|
||||
}
|
||||
|
||||
h4 {
|
||||
padding-top: 15px;
|
||||
font-size: 1.45em;
|
||||
}
|
||||
@ -8,11 +8,25 @@ import { Component } from "@angular/core";
|
||||
export class HomeComponent {
|
||||
|
||||
public hostname: string = window.location.origin;
|
||||
public integrationsConfig = `
|
||||
"integrations_ui_url": "${this.hostname}/riot",
|
||||
"integrations_rest_url": "${this.hostname}/api/v1/scalar",
|
||||
"integrations_widgets_urls": ["${this.hostname}/widgets"],
|
||||
`;
|
||||
public showPromoPage = this.hostname === "https://dimension.t2bot.io";
|
||||
|
||||
public integrationsConfig = `` +
|
||||
`"integrations_ui_url": "${this.hostname}/riot",\n` +
|
||||
`"integrations_rest_url": "${this.hostname}/api/v1/scalar",\n` +
|
||||
`"integrations_widgets_urls": ["${this.hostname}/widgets"],\n`;
|
||||
|
||||
public downloadInstructions = "" +
|
||||
"# Download Dimension\n" +
|
||||
"git clone https://github.com/turt2live/matrix-dimension.git\n" +
|
||||
"cd matrix-dimension\n" +
|
||||
"\n" +
|
||||
"# Edit the configuration to your needs\n" +
|
||||
"# Be sure to add yourself as an admin!\n" +
|
||||
"cp config/default.yaml config/production.yaml\n" +
|
||||
"nano config/production.yaml\n" +
|
||||
"\n" +
|
||||
"# Run\n" +
|
||||
"NODE_ENV=production npm run start:app";
|
||||
|
||||
constructor() {
|
||||
// Do stuff
|
||||
|
||||
BIN
web/public/img/infrastructure.png
Normal file
|
After Width: | Height: | Size: 13 KiB |
|
Before Width: | Height: | Size: 6.3 KiB After Width: | Height: | Size: 3.5 KiB |
BIN
web/public/img/logo/favicon/android-chrome-192x192.png
Normal file
|
After Width: | Height: | Size: 2.3 KiB |
BIN
web/public/img/logo/favicon/android-chrome-512x512.png
Normal file
|
After Width: | Height: | Size: 7.4 KiB |
|
Before Width: | Height: | Size: 9.9 KiB |
|
Before Width: | Height: | Size: 12 KiB |
|
Before Width: | Height: | Size: 2.3 KiB |
|
Before Width: | Height: | Size: 3.1 KiB |
|
Before Width: | Height: | Size: 4.5 KiB |
|
Before Width: | Height: | Size: 6.2 KiB |
|
Before Width: | Height: | Size: 7.6 KiB |
|
Before Width: | Height: | Size: 8.0 KiB |
|
Before Width: | Height: | Size: 9.9 KiB |
|
Before Width: | Height: | Size: 10 KiB |
|
Before Width: | Height: | Size: 13 KiB |
|
Before Width: | Height: | Size: 3.5 KiB |
|
Before Width: | Height: | Size: 3.8 KiB |
|
Before Width: | Height: | Size: 4.5 KiB |
|
Before Width: | Height: | Size: 4.8 KiB |
|
Before Width: | Height: | Size: 12 KiB |
|
Before Width: | Height: | Size: 12 KiB |
BIN
web/public/img/logo/favicon/apple-touch-icon.png
Normal file
|
After Width: | Height: | Size: 2.2 KiB |
@ -1,2 +1,9 @@
|
||||
<?xml version="1.0" encoding="utf-8"?>
|
||||
<browserconfig><msapplication><tile><square70x70logo src="/ms-icon-70x70.png"/><square150x150logo src="/ms-icon-150x150.png"/><square310x310logo src="/ms-icon-310x310.png"/><TileColor>#ffffff</TileColor></tile></msapplication></browserconfig>
|
||||
<browserconfig>
|
||||
<msapplication>
|
||||
<tile>
|
||||
<square150x150logo src="img/logo/favicon/mstile-150x150.png"/>
|
||||
<TileColor>#da532c</TileColor>
|
||||
</tile>
|
||||
</msapplication>
|
||||
</browserconfig>
|
||||
|
||||
|
Before Width: | Height: | Size: 1.3 KiB After Width: | Height: | Size: 837 B |
|
Before Width: | Height: | Size: 2.2 KiB After Width: | Height: | Size: 1.1 KiB |
|
Before Width: | Height: | Size: 6.2 KiB |
|
Before Width: | Height: | Size: 1.1 KiB After Width: | Height: | Size: 15 KiB |
@ -1,41 +0,0 @@
|
||||
{
|
||||
"name": "App",
|
||||
"icons": [
|
||||
{
|
||||
"src": "\/android-icon-36x36.png",
|
||||
"sizes": "36x36",
|
||||
"type": "image\/png",
|
||||
"density": "0.75"
|
||||
},
|
||||
{
|
||||
"src": "\/android-icon-48x48.png",
|
||||
"sizes": "48x48",
|
||||
"type": "image\/png",
|
||||
"density": "1.0"
|
||||
},
|
||||
{
|
||||
"src": "\/android-icon-72x72.png",
|
||||
"sizes": "72x72",
|
||||
"type": "image\/png",
|
||||
"density": "1.5"
|
||||
},
|
||||
{
|
||||
"src": "\/android-icon-96x96.png",
|
||||
"sizes": "96x96",
|
||||
"type": "image\/png",
|
||||
"density": "2.0"
|
||||
},
|
||||
{
|
||||
"src": "\/android-icon-144x144.png",
|
||||
"sizes": "144x144",
|
||||
"type": "image\/png",
|
||||
"density": "3.0"
|
||||
},
|
||||
{
|
||||
"src": "\/android-icon-192x192.png",
|
||||
"sizes": "192x192",
|
||||
"type": "image\/png",
|
||||
"density": "4.0"
|
||||
}
|
||||
]
|
||||
}
|
||||
|
Before Width: | Height: | Size: 9.9 KiB |
|
Before Width: | Height: | Size: 10 KiB |
|
Before Width: | Height: | Size: 28 KiB |
|
Before Width: | Height: | Size: 4.3 KiB |
BIN
web/public/img/logo/favicon/mstile-150x150.png
Normal file
|
After Width: | Height: | Size: 2.1 KiB |
15
web/public/img/logo/favicon/safari-pinned-tab.svg
Normal file
@ -0,0 +1,15 @@
|
||||
<?xml version="1.0" standalone="no"?>
|
||||
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20010904//EN"
|
||||
"http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd">
|
||||
<svg version="1.0" xmlns="http://www.w3.org/2000/svg"
|
||||
width="513.000000pt" height="513.000000pt" viewBox="0 0 513.000000 513.000000"
|
||||
preserveAspectRatio="xMidYMid meet">
|
||||
<metadata>
|
||||
Created by potrace 1.11, written by Peter Selinger 2001-2013
|
||||
</metadata>
|
||||
<g transform="translate(0.000000,513.000000) scale(0.100000,-0.100000)"
|
||||
fill="#000000" stroke="none">
|
||||
<path d="M0 2565 l0 -2565 2565 0 2565 0 0 2565 0 2565 -2565 0 -2565 0 0
|
||||
-2565z"/>
|
||||
</g>
|
||||
</svg>
|
||||
|
After Width: | Height: | Size: 603 B |
19
web/public/img/logo/favicon/site.webmanifest
Normal file
@ -0,0 +1,19 @@
|
||||
{
|
||||
"name": "",
|
||||
"short_name": "",
|
||||
"icons": [
|
||||
{
|
||||
"src": "android-chrome-192x192.png",
|
||||
"sizes": "192x192",
|
||||
"type": "image/png"
|
||||
},
|
||||
{
|
||||
"src": "android-chrome-512x512.png",
|
||||
"sizes": "512x512",
|
||||
"type": "image/png"
|
||||
}
|
||||
],
|
||||
"theme_color": "#ffffff",
|
||||
"background_color": "#ffffff",
|
||||
"display": "standalone"
|
||||
}
|
||||
@ -6,22 +6,14 @@
|
||||
|
||||
<title>Dimension</title>
|
||||
|
||||
<link rel="apple-touch-icon" sizes="57x57" href="/img/logo/favicon/apple-icon-57x57.png">
|
||||
<link rel="apple-touch-icon" sizes="60x60" href="/img/logo/favicon//apple-icon-60x60.png">
|
||||
<link rel="apple-touch-icon" sizes="72x72" href="/img/logo/favicon//apple-icon-72x72.png">
|
||||
<link rel="apple-touch-icon" sizes="76x76" href="/img/logo/favicon//apple-icon-76x76.png">
|
||||
<link rel="apple-touch-icon" sizes="114x114" href="/img/logo/favicon//apple-icon-114x114.png">
|
||||
<link rel="apple-touch-icon" sizes="120x120" href="/img/logo/favicon//apple-icon-120x120.png">
|
||||
<link rel="apple-touch-icon" sizes="144x144" href="/img/logo/favicon//apple-icon-144x144.png">
|
||||
<link rel="apple-touch-icon" sizes="152x152" href="/img/logo/favicon//apple-icon-152x152.png">
|
||||
<link rel="apple-touch-icon" sizes="180x180" href="/img/logo/favicon//apple-icon-180x180.png">
|
||||
<link rel="icon" type="image/png" sizes="192x192" href="/img/logo/favicon//android-icon-192x192.png">
|
||||
<link rel="icon" type="image/png" sizes="32x32" href="/img/logo/favicon//favicon-32x32.png">
|
||||
<link rel="icon" type="image/png" sizes="96x96" href="/img/logo/favicon//favicon-96x96.png">
|
||||
<link rel="icon" type="image/png" sizes="16x16" href="/img/logo/favicon//favicon-16x16.png">
|
||||
<link rel="manifest" href="/img/logo/favicon//manifest.json">
|
||||
<meta name="msapplication-TileColor" content="#ffffff">
|
||||
<meta name="msapplication-TileImage" content="/img/logo/favicon//ms-icon-144x144.png">
|
||||
<link rel="apple-touch-icon" sizes="180x180" href="img/logo/favicon/apple-touch-icon.png">
|
||||
<link rel="icon" type="image/png" sizes="32x32" href="img/logo/favicon/favicon-32x32.png">
|
||||
<link rel="icon" type="image/png" sizes="16x16" href="img/logo/favicon/favicon-16x16.png">
|
||||
<link rel="manifest" href="img/logo/favicon/site.webmanifest">
|
||||
<link rel="mask-icon" href="img/logo/favicon/safari-pinned-tab.svg" color="#5bbad5">
|
||||
<link rel="shortcut icon" href="img/logo/favicon/favicon.ico">
|
||||
<meta name="msapplication-TileColor" content="#da532c">
|
||||
<meta name="msapplication-config" content="img/logo/favicon/browserconfig.xml">
|
||||
<meta name="theme-color" content="#ffffff">
|
||||
|
||||
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.6/css/bootstrap.min.css" rel="stylesheet" type="text/css" />
|
||||
|
||||