diff --git a/README.md b/README.md
index 443ef20..b6b31e4 100644
--- a/README.md
+++ b/README.md
@@ -4,7 +4,7 @@
[](https://travis-ci.org/turt2live/matrix-dimension)
[](https://matrix.to/#/#dimension:t2bot.io)
-An alternative integrations manager for [Riot.im](https://riot.im).
+An open source integrations manager for matrix clients, like Riot.
# Configuring Riot to use Dimension
@@ -23,8 +23,7 @@ The remaining settings should be tailored for your Riot deployment. If you're se
Prerequisites:
* [NodeJS](https://nodejs.org/en/download/) 8 or higher
* npm 5 or higher (`npm install -g npm@latest`)
-* TypeScript 2.6 or higher (`npm install -g typescript`)
-* A webserver running Riot
+* A webserver running Riot or another supported client
```bash
# Download dimension
@@ -68,36 +67,26 @@ That button should open Dimension. If you've configured everything correctly, yo
1. **Check that federation is enabled and working on your homeserver.** Even in a private, or non-federated environment, the federation API still needs to be accessible. If federation is a major concern, limit the servers that can use the API by IP or install Dimension on the same server as your homeserver, only exposing federation to localhost.
2. **Check your SRV records.** If you are using SRV records to point to your federation port, make sure that the hostname and port are correct, and that HTTPS is listening on that port. Dimension will use the first record it sees and will only communicate over HTTPS.
-3. **Log out of Riot and log back in.** When switching from the default integrations manager (Scalar) to Dimension the authentication tokens can change. Logging out and back in will reset this token, allowing Dimension to work. More advanced users can delete the "mx_scalar_token" localstorage key.
+3. **Verify the homeserver information in your configuration.** The name, access token, and client/server API URL all need to be set to point towards your homeserver. It may also be necessary to set the federation URL if you're running a private server.
# Development
-For information on how to run Dimension in a local environment, and for information about how the project is structured, see DEVELOPMENT.md
+For more information about working on Dimension, see DEVELOPMENT.md.
# Do I need an integrations manager?
Integration managers aim to ease a user's interaction with the various services a homeserver may provide. Often times the integrations manager provided by Riot.im, named Modular, is more than suitable. However, there are a few cases where running your own makes more sense:
-* Wanting to self-host all aspects of your Riot install
+* Wanting to self-host all aspects of your services (client, homeserver, and integrations)
* Wanting to advertise custom bots specific to your homeserver
-* Corporate or closed environments where Modular's integrations won't work
+* Corporate or closed environments where the default integration manager won't work
# How do integration managers work?
Integration managers sit between your users and your integrations (bots, bridges, etc). It helps guide users through the configuration of your integrations for their rooms. The integrations manager can only manage integrations it is configured for. For example, Modular can only provide configuration for the bridges and bots running on matrix.org, while Dimension can provide configuration for your own bots and bridges.
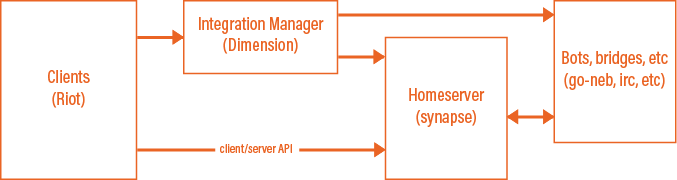
The infrastructure diagram looks something like this:
-```
-+-----------+ +----------------------+ +--------------------+
-| |========>| |=========================>| |
-| | | Integrations Manager | | Bots, bridges, etc |
-| | | (Dimension) | +-------------+ | (go-neb, irc, etc) |
-| Clients | | |===>| |<=====>| |
-| (Riot) | +----------------------+ | Homeserver | +--------------------+
-| | | (synapse) |
-| |============client/server API=======>| |
-+-----------+ +-------------+
-```
+
# License
diff --git a/config/default.yaml b/config/default.yaml
index 2c60a7c..cdf4eec 100644
--- a/config/default.yaml
+++ b/config/default.yaml
@@ -1,4 +1,5 @@
-# The web settings for the service (API and UI)
+# The web settings for the service (API and UI).
+# It is best to have this run on localhost and use a reverse proxy to access Dimension.
web:
port: 8184
address: '0.0.0.0'
diff --git a/package-lock.json b/package-lock.json
index ec68714..deb2654 100644
--- a/package-lock.json
+++ b/package-lock.json
@@ -4824,7 +4824,7 @@
"requires": {
"chalk": "2.3.0",
"moment": "2.20.0",
- "typescript": "2.6.2",
+ "typescript": "2.7.2",
"winston": "2.4.0"
},
"dependencies": {
@@ -11495,9 +11495,9 @@
"integrity": "sha1-hnrHTjhkGHsdPUfZlqeOxciDB3c="
},
"typescript": {
- "version": "2.6.2",
- "resolved": "https://registry.npmjs.org/typescript/-/typescript-2.6.2.tgz",
- "integrity": "sha1-PFtv1/beCRQmkCfwPAlGdY92c6Q="
+ "version": "2.7.2",
+ "resolved": "https://registry.npmjs.org/typescript/-/typescript-2.7.2.tgz",
+ "integrity": "sha512-p5TCYZDAO0m4G344hD+wx/LATebLWZNkkh2asWUFqSsD2OrDNhbAHuSjobrmsUmdzjJjEeZVU9g1h3O6vpstnw=="
},
"typescript-rest": {
"version": "1.3.0",
diff --git a/package.json b/package.json
index 70b7098..1e470bc 100644
--- a/package.json
+++ b/package.json
@@ -41,6 +41,7 @@
"sequelize": "^4.37.3",
"sequelize-typescript": "^0.6.3",
"sqlite3": "^3.1.13",
+ "typescript": "^2.7.2",
"typescript-rest": "^1.3.0",
"umzug": "^2.1.0",
"url": "^0.11.0"
diff --git a/web/app/home/home.component.html b/web/app/home/home.component.html
index 17c4e9a..23e6251 100644
--- a/web/app/home/home.component.html
+++ b/web/app/home/home.component.html
@@ -1,16 +1,84 @@
-
-
-
A self-hosted integrations manager for Riot
-
Dimension gives rooms the option of using self-hosted bots, bridges, and widgets.
-
-
Point your Riot config.json to Dimension to start using it:
+ The easiest way to see it in action is to log in to your matrix account at t2bot.io/riot
+ (be sure to change the server URL to match your homeserver). The other option is to point your Riot config.json
+ at our servers:
+
{{ integrationsConfig }}
+
+
Running your own
+
+ You'll need NodeJS 8 or higher, npm 5 or higher, and Riot (or another supported client). For help getting Dimension set up,
+ please see the README or visit us in
+ #dimension:t2bot.io on matrix.
+
+
{{ downloadInstructions }}
+
+ If you didn't change the default settings for the webserver, Dimension should now be running on port 8184 of your
+ server. It is best at this point to set up your reverse proxy to access Dimension. Use a hostname that is not the
+ same as your Riot address (eg: dimension.t2bot.io). Visit the public address for Dimension (eg: dimension.t2bot.io)
+ and follow the instructions.
+
+
+
Do I need an integration manager?
+
+ Riot, and other clients, come with an integration manager already configured to get you started. This integration manager
+ is not compatible with private homeservers and isn't open source, however. Dimension fills this gap by providing a self-hosted,
+ open source, integration manager that uses your infrastructure instead of someone else's.
+
+
+ If you're looking to use an open source or self-hosted integration manager on Riot or another client, Dimension is for you.
+
+
+
What is an integration manager?
+
+ Integration managers are the part of your client that help you configure the various bots, bridges, and widgets for your
+ room and account. Many bots, brides, and widgets ('integrations') have manual, text-based, ways to configure them however for
+ most users that can be too complicated or confusing. Dimension, and other integration managers, aim to provide an easy-to-use
+ interface for setting up integrations.
+
+
+ The infrastructure ends up looking something like this:
+
+
Update your Riot config.json file to have the following options:
+
{{ integrationsConfig }}
+
+
Configuring bots, bridges, and widgets
+
All of the bots, bridges, and widgets Dimension offers can be turned on and off and configured from within Riot.
+
+
Open the integrations manager (the 3x3 grid in the top right of any room).
+
If you're an admin, you'll see a gear () icon in the top right. To add yourself as an admin, put your user ID in the Dimension configuration and restart Dimension.
+
Click the gear icon and go through the different areas on the left to configure your integrations.
+
+
+
"Could not contact integrations server" error
+
+ When Riot cannot reach Dimension or Dimension is unable to reach your homeserver an error saying "Could not contact integrations
+ server" shows up in every room. Before visiting us in #dimension:t2bot.io
+ on matrix, here's a few things to check:
+
+
+
Verify the homeserver configuration in Dimension. The name, client/server URL, and access token all need to be valid and directed at your homeserver.
+
Verify federation is enabled on your homeserver. Even in a private, or non-federated, environment federation needs to be enabled so Dimension can work correctly. Dimension should still work okay if federation on your homeserver is bound to a private interface instead of being public - just be sure to set the federation URL in your configuration.
+
Verify that federation is working on your homeserver. Using tools like the federation tester, make sure that federation is working on your homeserver.
+
\ No newline at end of file
diff --git a/web/app/home/home.component.scss b/web/app/home/home.component.scss
index 7eedcc5..12620e6 100644
--- a/web/app/home/home.component.scss
+++ b/web/app/home/home.component.scss
@@ -1,10 +1,10 @@
// component styles are encapsulated and only applied to their components
.header {
text-align: center;
- background-color: #fff;
+ background-color: #ea6424;
margin-top: 30px;
- border-top: 1px solid #e7eaec;
- border-bottom: 1px solid #e7eaec;
+ border-top: 1px solid #ea4000;
+ border-bottom: 1px solid #ea4000;
}
.header img {
@@ -12,9 +12,25 @@
}
.wrapper {
- margin-top: 20px;
+ min-width: 700px;
+ max-width: 1000px;
+ margin: auto;
+ padding: 20px;
+ background-color: white;
+ border-left: 1px solid #ea6424aa;
+ border-right: 1px solid #ea6424aa;
+ border-bottom: 1px solid #ea6424aa;
}
-.center {
- text-align: center;
+pre {
+ border: 1px solid #ea6424;
+ border-radius: 3px;
+ padding: 5px;
+ width: 600px;
+ background-color: #fff;
+}
+
+h4 {
+ padding-top: 15px;
+ font-size: 1.45em;
}
\ No newline at end of file
diff --git a/web/app/home/home.component.ts b/web/app/home/home.component.ts
index b353465..7173adb 100644
--- a/web/app/home/home.component.ts
+++ b/web/app/home/home.component.ts
@@ -8,11 +8,25 @@ import { Component } from "@angular/core";
export class HomeComponent {
public hostname: string = window.location.origin;
- public integrationsConfig = `
- "integrations_ui_url": "${this.hostname}/riot",
- "integrations_rest_url": "${this.hostname}/api/v1/scalar",
- "integrations_widgets_urls": ["${this.hostname}/widgets"],
- `;
+ public showPromoPage = this.hostname === "https://dimension.t2bot.io";
+
+ public integrationsConfig = `` +
+ `"integrations_ui_url": "${this.hostname}/riot",\n` +
+ `"integrations_rest_url": "${this.hostname}/api/v1/scalar",\n` +
+ `"integrations_widgets_urls": ["${this.hostname}/widgets"],\n`;
+
+ public downloadInstructions = "" +
+ "# Download Dimension\n" +
+ "git clone https://github.com/turt2live/matrix-dimension.git\n" +
+ "cd matrix-dimension\n" +
+ "\n" +
+ "# Edit the configuration to your needs\n" +
+ "# Be sure to add yourself as an admin!\n" +
+ "cp config/default.yaml config/production.yaml\n" +
+ "nano config/production.yaml\n" +
+ "\n" +
+ "# Run\n" +
+ "NODE_ENV=production npm run start:app";
constructor() {
// Do stuff
diff --git a/web/public/img/infrastructure.png b/web/public/img/infrastructure.png
new file mode 100644
index 0000000..b59e7dc
Binary files /dev/null and b/web/public/img/infrastructure.png differ
diff --git a/web/public/img/logo/banner-sm.png b/web/public/img/logo/banner-sm.png
index fe4b376..02650a7 100644
Binary files a/web/public/img/logo/banner-sm.png and b/web/public/img/logo/banner-sm.png differ
diff --git a/web/public/img/logo/favicon/android-chrome-192x192.png b/web/public/img/logo/favicon/android-chrome-192x192.png
new file mode 100644
index 0000000..749d86c
Binary files /dev/null and b/web/public/img/logo/favicon/android-chrome-192x192.png differ
diff --git a/web/public/img/logo/favicon/android-chrome-512x512.png b/web/public/img/logo/favicon/android-chrome-512x512.png
new file mode 100644
index 0000000..4259cd5
Binary files /dev/null and b/web/public/img/logo/favicon/android-chrome-512x512.png differ
diff --git a/web/public/img/logo/favicon/android-icon-144x144.png b/web/public/img/logo/favicon/android-icon-144x144.png
deleted file mode 100644
index b61c2bb..0000000
Binary files a/web/public/img/logo/favicon/android-icon-144x144.png and /dev/null differ
diff --git a/web/public/img/logo/favicon/android-icon-192x192.png b/web/public/img/logo/favicon/android-icon-192x192.png
deleted file mode 100644
index ee495aa..0000000
Binary files a/web/public/img/logo/favicon/android-icon-192x192.png and /dev/null differ
diff --git a/web/public/img/logo/favicon/android-icon-36x36.png b/web/public/img/logo/favicon/android-icon-36x36.png
deleted file mode 100644
index efa2d02..0000000
Binary files a/web/public/img/logo/favicon/android-icon-36x36.png and /dev/null differ
diff --git a/web/public/img/logo/favicon/android-icon-48x48.png b/web/public/img/logo/favicon/android-icon-48x48.png
deleted file mode 100644
index 712035b..0000000
Binary files a/web/public/img/logo/favicon/android-icon-48x48.png and /dev/null differ
diff --git a/web/public/img/logo/favicon/android-icon-72x72.png b/web/public/img/logo/favicon/android-icon-72x72.png
deleted file mode 100644
index 7afde54..0000000
Binary files a/web/public/img/logo/favicon/android-icon-72x72.png and /dev/null differ
diff --git a/web/public/img/logo/favicon/android-icon-96x96.png b/web/public/img/logo/favicon/android-icon-96x96.png
deleted file mode 100644
index 1c866fb..0000000
Binary files a/web/public/img/logo/favicon/android-icon-96x96.png and /dev/null differ
diff --git a/web/public/img/logo/favicon/apple-icon-114x114.png b/web/public/img/logo/favicon/apple-icon-114x114.png
deleted file mode 100644
index ece1d37..0000000
Binary files a/web/public/img/logo/favicon/apple-icon-114x114.png and /dev/null differ
diff --git a/web/public/img/logo/favicon/apple-icon-120x120.png b/web/public/img/logo/favicon/apple-icon-120x120.png
deleted file mode 100644
index eac0d71..0000000
Binary files a/web/public/img/logo/favicon/apple-icon-120x120.png and /dev/null differ
diff --git a/web/public/img/logo/favicon/apple-icon-144x144.png b/web/public/img/logo/favicon/apple-icon-144x144.png
deleted file mode 100644
index b61c2bb..0000000
Binary files a/web/public/img/logo/favicon/apple-icon-144x144.png and /dev/null differ
diff --git a/web/public/img/logo/favicon/apple-icon-152x152.png b/web/public/img/logo/favicon/apple-icon-152x152.png
deleted file mode 100644
index f870d58..0000000
Binary files a/web/public/img/logo/favicon/apple-icon-152x152.png and /dev/null differ
diff --git a/web/public/img/logo/favicon/apple-icon-180x180.png b/web/public/img/logo/favicon/apple-icon-180x180.png
deleted file mode 100644
index d28a388..0000000
Binary files a/web/public/img/logo/favicon/apple-icon-180x180.png and /dev/null differ
diff --git a/web/public/img/logo/favicon/apple-icon-57x57.png b/web/public/img/logo/favicon/apple-icon-57x57.png
deleted file mode 100644
index fb91931..0000000
Binary files a/web/public/img/logo/favicon/apple-icon-57x57.png and /dev/null differ
diff --git a/web/public/img/logo/favicon/apple-icon-60x60.png b/web/public/img/logo/favicon/apple-icon-60x60.png
deleted file mode 100644
index 5a71620..0000000
Binary files a/web/public/img/logo/favicon/apple-icon-60x60.png and /dev/null differ
diff --git a/web/public/img/logo/favicon/apple-icon-72x72.png b/web/public/img/logo/favicon/apple-icon-72x72.png
deleted file mode 100644
index 7afde54..0000000
Binary files a/web/public/img/logo/favicon/apple-icon-72x72.png and /dev/null differ
diff --git a/web/public/img/logo/favicon/apple-icon-76x76.png b/web/public/img/logo/favicon/apple-icon-76x76.png
deleted file mode 100644
index 38193e2..0000000
Binary files a/web/public/img/logo/favicon/apple-icon-76x76.png and /dev/null differ
diff --git a/web/public/img/logo/favicon/apple-icon-precomposed.png b/web/public/img/logo/favicon/apple-icon-precomposed.png
deleted file mode 100644
index 4c9cef5..0000000
Binary files a/web/public/img/logo/favicon/apple-icon-precomposed.png and /dev/null differ
diff --git a/web/public/img/logo/favicon/apple-icon.png b/web/public/img/logo/favicon/apple-icon.png
deleted file mode 100644
index 4c9cef5..0000000
Binary files a/web/public/img/logo/favicon/apple-icon.png and /dev/null differ
diff --git a/web/public/img/logo/favicon/apple-touch-icon.png b/web/public/img/logo/favicon/apple-touch-icon.png
new file mode 100644
index 0000000..654b395
Binary files /dev/null and b/web/public/img/logo/favicon/apple-touch-icon.png differ
diff --git a/web/public/img/logo/favicon/browserconfig.xml b/web/public/img/logo/favicon/browserconfig.xml
index c554148..56456ba 100644
--- a/web/public/img/logo/favicon/browserconfig.xml
+++ b/web/public/img/logo/favicon/browserconfig.xml
@@ -1,2 +1,9 @@
-#ffffff
\ No newline at end of file
+
+
+
+
+ #da532c
+
+
+
diff --git a/web/public/img/logo/favicon/favicon-16x16.png b/web/public/img/logo/favicon/favicon-16x16.png
index e3c0441..c9ef462 100644
Binary files a/web/public/img/logo/favicon/favicon-16x16.png and b/web/public/img/logo/favicon/favicon-16x16.png differ
diff --git a/web/public/img/logo/favicon/favicon-32x32.png b/web/public/img/logo/favicon/favicon-32x32.png
index 3a9d182..4ce18e0 100644
Binary files a/web/public/img/logo/favicon/favicon-32x32.png and b/web/public/img/logo/favicon/favicon-32x32.png differ
diff --git a/web/public/img/logo/favicon/favicon-96x96.png b/web/public/img/logo/favicon/favicon-96x96.png
deleted file mode 100644
index 1c866fb..0000000
Binary files a/web/public/img/logo/favicon/favicon-96x96.png and /dev/null differ
diff --git a/web/public/img/logo/favicon/favicon.ico b/web/public/img/logo/favicon/favicon.ico
index 6fbfd36..9b21041 100644
Binary files a/web/public/img/logo/favicon/favicon.ico and b/web/public/img/logo/favicon/favicon.ico differ
diff --git a/web/public/img/logo/favicon/manifest.json b/web/public/img/logo/favicon/manifest.json
deleted file mode 100644
index 013d4a6..0000000
--- a/web/public/img/logo/favicon/manifest.json
+++ /dev/null
@@ -1,41 +0,0 @@
-{
- "name": "App",
- "icons": [
- {
- "src": "\/android-icon-36x36.png",
- "sizes": "36x36",
- "type": "image\/png",
- "density": "0.75"
- },
- {
- "src": "\/android-icon-48x48.png",
- "sizes": "48x48",
- "type": "image\/png",
- "density": "1.0"
- },
- {
- "src": "\/android-icon-72x72.png",
- "sizes": "72x72",
- "type": "image\/png",
- "density": "1.5"
- },
- {
- "src": "\/android-icon-96x96.png",
- "sizes": "96x96",
- "type": "image\/png",
- "density": "2.0"
- },
- {
- "src": "\/android-icon-144x144.png",
- "sizes": "144x144",
- "type": "image\/png",
- "density": "3.0"
- },
- {
- "src": "\/android-icon-192x192.png",
- "sizes": "192x192",
- "type": "image\/png",
- "density": "4.0"
- }
- ]
-}
\ No newline at end of file
diff --git a/web/public/img/logo/favicon/ms-icon-144x144.png b/web/public/img/logo/favicon/ms-icon-144x144.png
deleted file mode 100644
index b61c2bb..0000000
Binary files a/web/public/img/logo/favicon/ms-icon-144x144.png and /dev/null differ
diff --git a/web/public/img/logo/favicon/ms-icon-150x150.png b/web/public/img/logo/favicon/ms-icon-150x150.png
deleted file mode 100644
index 71053bc..0000000
Binary files a/web/public/img/logo/favicon/ms-icon-150x150.png and /dev/null differ
diff --git a/web/public/img/logo/favicon/ms-icon-310x310.png b/web/public/img/logo/favicon/ms-icon-310x310.png
deleted file mode 100644
index 02cf999..0000000
Binary files a/web/public/img/logo/favicon/ms-icon-310x310.png and /dev/null differ
diff --git a/web/public/img/logo/favicon/ms-icon-70x70.png b/web/public/img/logo/favicon/ms-icon-70x70.png
deleted file mode 100644
index 45d91c0..0000000
Binary files a/web/public/img/logo/favicon/ms-icon-70x70.png and /dev/null differ
diff --git a/web/public/img/logo/favicon/mstile-150x150.png b/web/public/img/logo/favicon/mstile-150x150.png
new file mode 100644
index 0000000..552a68f
Binary files /dev/null and b/web/public/img/logo/favicon/mstile-150x150.png differ
diff --git a/web/public/img/logo/favicon/safari-pinned-tab.svg b/web/public/img/logo/favicon/safari-pinned-tab.svg
new file mode 100644
index 0000000..d945d9b
--- /dev/null
+++ b/web/public/img/logo/favicon/safari-pinned-tab.svg
@@ -0,0 +1,15 @@
+
+
+
diff --git a/web/public/img/logo/favicon/site.webmanifest b/web/public/img/logo/favicon/site.webmanifest
new file mode 100644
index 0000000..1edcfef
--- /dev/null
+++ b/web/public/img/logo/favicon/site.webmanifest
@@ -0,0 +1,19 @@
+{
+ "name": "",
+ "short_name": "",
+ "icons": [
+ {
+ "src": "android-chrome-192x192.png",
+ "sizes": "192x192",
+ "type": "image/png"
+ },
+ {
+ "src": "android-chrome-512x512.png",
+ "sizes": "512x512",
+ "type": "image/png"
+ }
+ ],
+ "theme_color": "#ffffff",
+ "background_color": "#ffffff",
+ "display": "standalone"
+}
diff --git a/web/public/index.html b/web/public/index.html
index 4ce0ddd..dc9fa64 100644
--- a/web/public/index.html
+++ b/web/public/index.html
@@ -6,22 +6,14 @@
Dimension
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
+
+
+
+
+
+
+
+