mirror of
https://github.com/louislam/uptime-kuma.git
synced 2025-04-24 01:09:29 -04:00
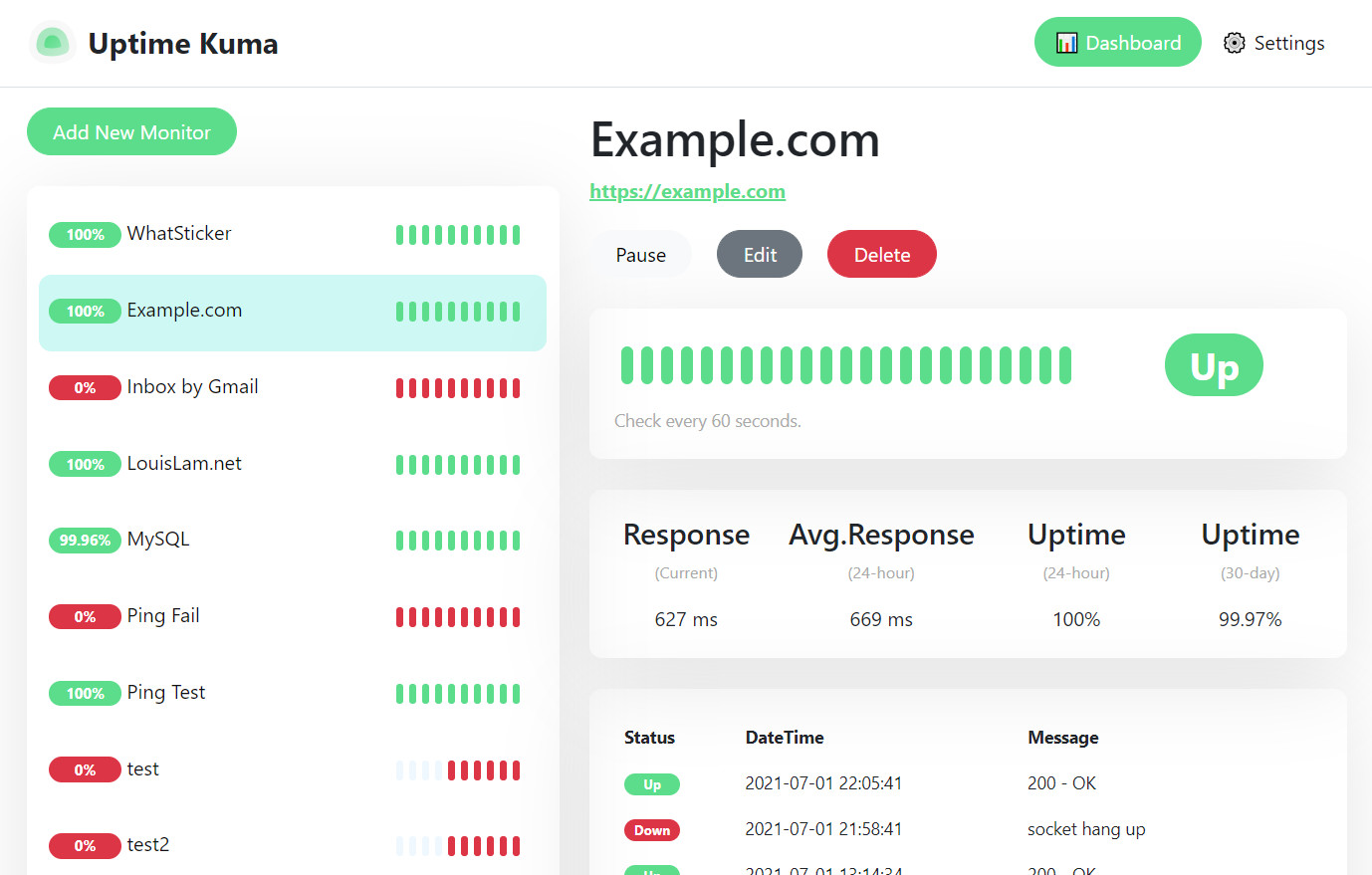
Uptime Kuma
It is a self-hosted monitoring tool like "Uptime Robot".

Features
- Monitoring uptime for HTTP(s) / TCP / Ping.
- Fancy, Reactive, Fast UI/UX.
- Notifications via Webhook, Telegram, Discord and email (SMTP).
- 20 seconds interval.
How to Use
Docker
docker run -d --restart=always -p 3001:3001 louislam/uptime-kuma
Browse to http://localhost:3001 after started.
Without Docker
Required Tools: Node.js >= 14, git and pm2.
git clone https://github.com/louislam/uptime-kuma.git
cd uptime-kuma
npm run setup
# Option 1. Try it
npm run start-server
# (Recommanded)
# Option 2. Run in background using PM2
# Install PM2 if you don't have: npm install pm2 -g
pm2 start npm --name uptime-kuma -- run start-server
Browse to http://localhost:3001 after started.
One-click Deploy to DigitalOcean
Coming Soon
More Screenshots
Settings Page:

Telegram Notification Sample:

Motivation
- I was looking for a self-hosted monitoring tool like "Uptime Robot", but it is hard to find a suitable one. One of the close one is statping. Unfortunately, it is not stable and unmaintained.
- Want to build a fancy UI.
- Learn Vue 3 and vite.js.
- Show the power of Bootstrap 5.
- Try to use WebSocket with SPA instead of REST API.
- Deploy my first Docker image to Docker Hub.
If you love this project, please consider giving me a ⭐.
Description
A fancy self-hosted monitoring tool
dockerhacktoberfestmonitormonitoringresponsiveself-hostedselfhostedsingle-page-appsocket-iouptimeuptime-monitoringwebappwebsocket
Readme
MIT
103 MiB
Languages
JavaScript
55%
Vue
42%
TypeScript
1.3%
SCSS
0.9%
Dockerfile
0.3%
Other
0.3%