update all passed args in server.js to prioritize command line, then use env.UPTIME_KUMA_ environment variables, then use the generic environment variable versions env.HOST, env.PORT, env.SSL_KEY, env.SSL_CERT and fall back to default values where applicable
Uptime Kuma
It is a self-hosted monitoring tool like "Uptime Robot".

🥔 Live Demo
Try it!
It is a temporary live demo, all data will be deleted after 10 minutes. The server is located in Tokyo, so if you live far from there, it may affect your experience. I suggest that you should install and try it out for the best demo experience.
VPS is sponsored by Uptime Kuma sponsors on Open Collective! Thank you so much!
⭐ Features
- Monitoring uptime for HTTP(s) / TCP / HTTP(s) Keyword / Ping / DNS Record / Push / Steam Game Server.
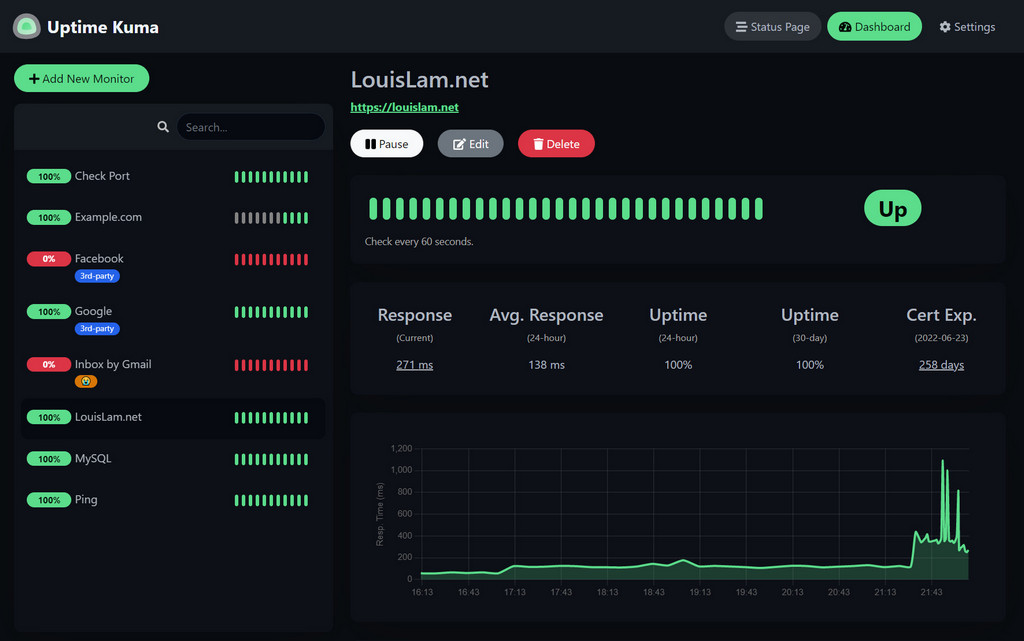
- Fancy, Reactive, Fast UI/UX.
- Notifications via Telegram, Discord, Gotify, Slack, Pushover, Email (SMTP), and 70+ notification services, click here for the full list.
- 20 second intervals.
- Multi Languages
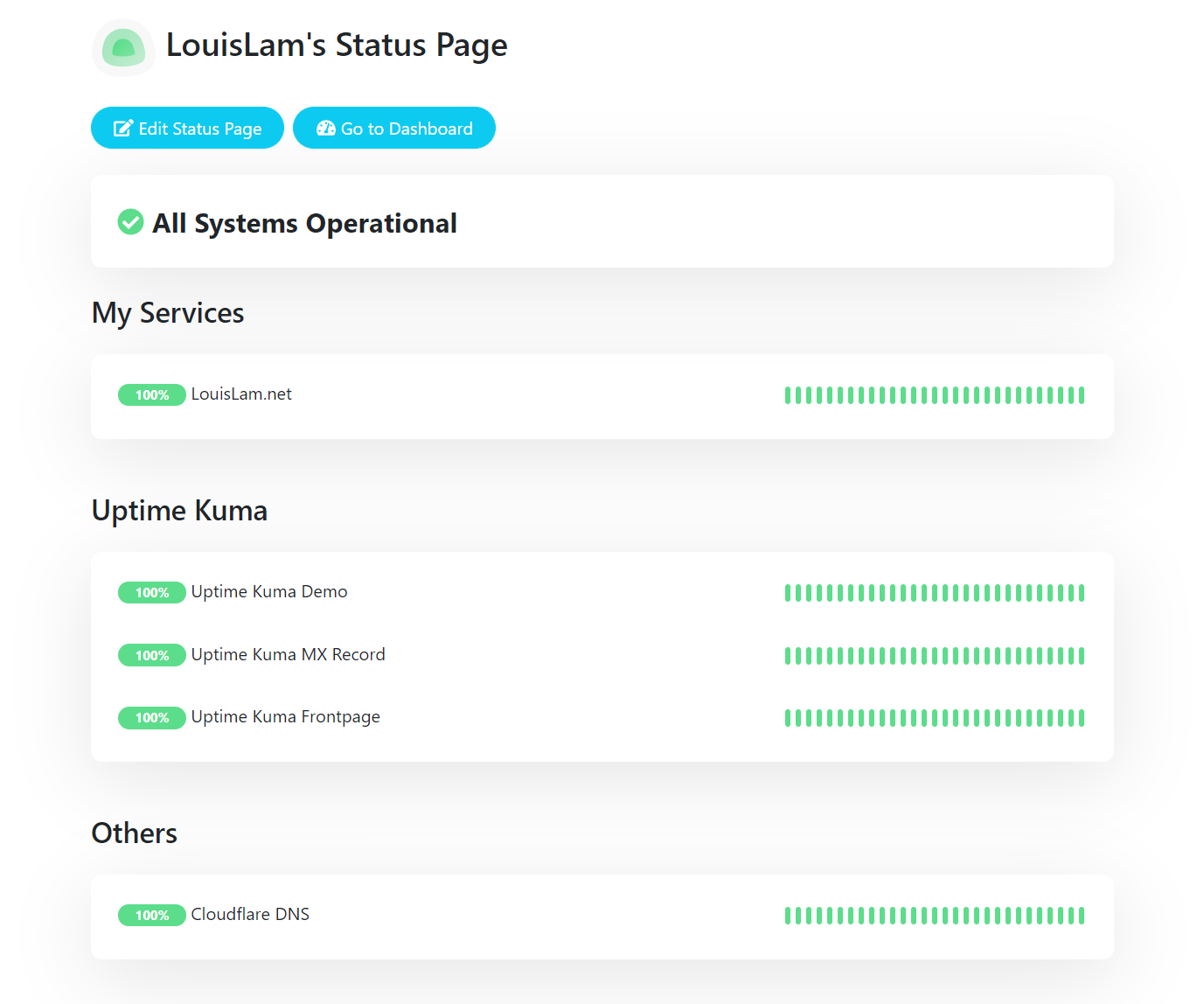
- Simple Status Page
- Ping Chart
- Certificate Info
🔧 How to Install
🐳 Docker
docker volume create uptime-kuma
docker run -d --restart=always -p 3001:3001 -v uptime-kuma:/app/data --name uptime-kuma louislam/uptime-kuma:1
⚠️ Please use a local volume only. Other types such as NFS are not supported.
Browse to http://localhost:3001 after starting.
💪🏻 Non-Docker
Required Tools: Node.js >= 14, git and pm2.
# Update your npm to the latest version
npm install npm -g
git clone https://github.com/louislam/uptime-kuma.git
cd uptime-kuma
npm run setup
# Option 1. Try it
node server/server.js
# (Recommended) Option 2. Run in background using PM2
# Install PM2 if you don't have it: npm install pm2 -g
pm2 start server/server.js --name uptime-kuma
Browse to http://localhost:3001 after starting.
Advanced Installation
If you need more options or need to browse via a reverse proxy, please read:
https://github.com/louislam/uptime-kuma/wiki/%F0%9F%94%A7-How-to-Install
🆙 How to Update
Please read:
https://github.com/louislam/uptime-kuma/wiki/%F0%9F%86%99-How-to-Update
🆕 What's Next?
I will mark requests/issues to the next milestone.
https://github.com/louislam/uptime-kuma/milestones
Project Plan:
https://github.com/louislam/uptime-kuma/projects/1
❤️ Sponsors
Thank you so much! (GitHub Sponsors will be updated manually. OpenCollective sponsors will be updated automatically, the list will be cached by GitHub though. It may need some time to be updated)
🖼 More Screenshots
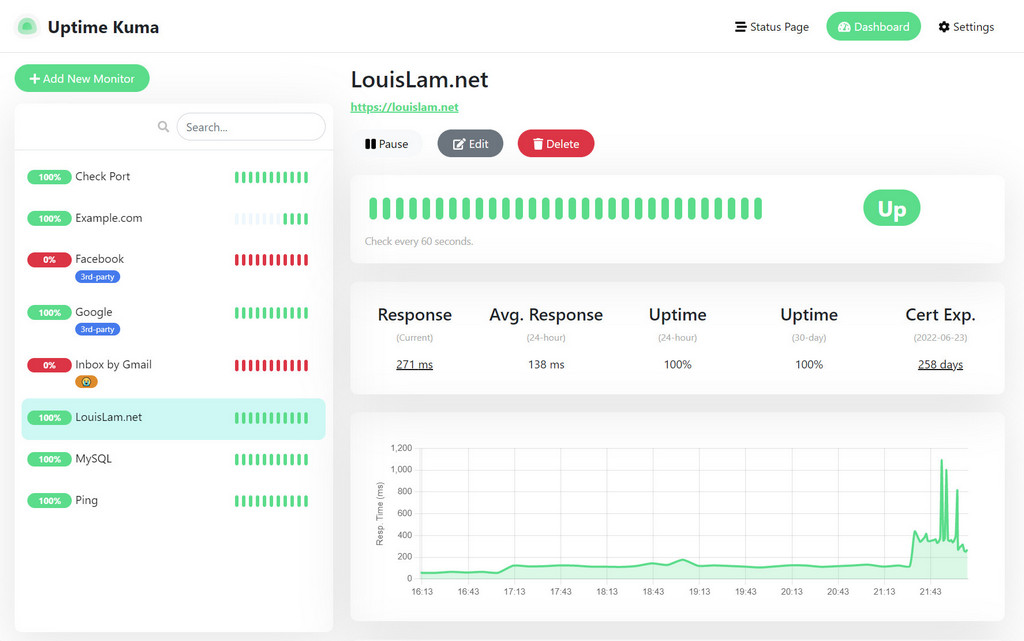
Light Mode:

Status Page:

Settings Page:

Telegram Notification Sample:

Motivation
- I was looking for a self-hosted monitoring tool like "Uptime Robot", but it is hard to find a suitable one. One of the close ones is statping. Unfortunately, it is not stable and unmaintained.
- Want to build a fancy UI.
- Learn Vue 3 and vite.js.
- Show the power of Bootstrap 5.
- Try to use WebSocket with SPA instead of REST API.
- Deploy my first Docker image to Docker Hub.
If you love this project, please consider giving me a ⭐.
🗣️ Discussion
Issues Page
You can discuss or ask for help in issues.
Subreddit
My Reddit account: louislamlam You can mention me if you ask a question on Reddit. https://www.reddit.com/r/UptimeKuma/
Contribute
If you want to report a bug or request a new feature. Free feel to open a new issue.
If you want to translate Uptime Kuma into your language, please read: https://github.com/louislam/uptime-kuma/tree/master/src/languages
If you want to modify Uptime Kuma, this guideline may be useful for you: https://github.com/louislam/uptime-kuma/blob/master/CONTRIBUTING.md
English proofreading is needed too because my grammar is not that great, sadly. Feel free to correct my grammar in this README, source code, or wiki.




