Awesome VS Code 
A curated list of delightful Visual Studio Code packages and resources. For more awesomeness, check out awesome.
Table of Content
- Official
- Syntax
- Lint and IntelliSense
- C++
- CSS
- Go
- JavaScript
- Markdown
- Python
- Rust
- Themes
- Custom theme for VS code
- Material-theme
- Base16 Ocean Kit
- Seti
- Atom One Dark Syntax Theme
- An Old Hope Theme
- Productivity
- Azure IoT Toolkit
- Bookmarks
- Copy Relative Path
- Gi
- Git History
- Git Project Manager
- GitLink
- Icon Fonts
- Multiple clipboards
- Path IntelliSense
- Project Manager
- REST Client
- Yo
- Formatting/Beautification
- Align
- Auto Close Tag
- Auto Rename Tag
- beautify
- ECMAScript Quotes Transformer
- Paste and Indent
- Sort Lines
- Uncategorized
- Code Runner
- Color Highlight
- Dash
- Debugger for Chrome
- ECMAScript Quotes Transformer
- Editor Config for VS Code
- ftp-sync
- Runner
- Slack
- SVG Viewer
- Vim Mode
- Resources for extension developers
- Documentation
- Libraries
- Tools
- Contribute
- License
Official
- Official website
- Source code on GitHub
- Releases (stable channel)
- Releases (insiders channel)
- Monthly iteration plans
Syntax
Language packages extend the editor with syntax highlighting and/or snippets for a specific language or file format.
- Arduino
- CMake
- Dart
- Dockerfile
- EJS
- Elixir
- Elm
- Erlang
- F#
- Fortran
- Handlebars
- Java
- Mason
- Parser 3
- Pascal, or OmniPascal (only for Windows)
- Perl HTML-Template
- Protobuf
- Ruby
- Scala
- Stylus
- Swift
- Twig
Lint and IntelliSense
In case the awesome nirvana that is linting has not yet been unleashed upon you:
lint was the name originally given to a particular program that flagged some suspicious and non-portable constructs (likely to be bugs) in C language source code. The term is now applied generically to tools that flag suspicious usage in software written in any computer language.
Unlike some other editors, VS Code supports IntelliSense, linting, outline out-of-the-box and doesn't require any separate extension to run linter packages. Some linters are already integrated in VS Code, you can find the full list in the official documentation, Languages section.
C++
- C/C++ - Preview C/C++ extension by Microsoft, read official blog post for the details
- gnu-global-tags - Provide Intellisense for C/C++ with the help of the GNU Global tool.
- YouCompleteMe - Provides semantic completions for C/C++ (and TypeScript, JavaScript, Objective-C, Golang, Rust) using YouCompleteMe.
CSS
- stylelint - Lint CSS/SCSS.
- Autoprefixer
Parse CSS,SCSS, LESS and add vendor prefixes automatically.

Go
- Go - Rich language support for the Go language.
Haskell
JavaScript
Markdown
- markdownlint - Linter for markdownlint.
PHP
- phpcs - PHP CodeSniffer for Visual Studio Code
Python
- Python - Linting, Debugging (multi threaded, web apps), Intellisense, auto-completion, code formatting, snippets, unit testing, and more.
Rust
- Rust - Linting, auto-completion, code formatting, snippets and more
Themes
UI
Unfortunately, VS Code doesn't support custom UI themes yet https://github.com/Microsoft/vscode/issues/1833
However, this extension allow you to do it by patching VS code, until it's implemented as a default feature :
Custom theme for VS code
Customize your Visual Studio Code experience, use your own colors.
If you're feeling brave, there are at least two custom UIs for VS Code:
Syntax
Material-theme
Base16 Ocean Kit
Seti
Atom One Dark Syntax Theme
An Old Hope Theme
Productivity
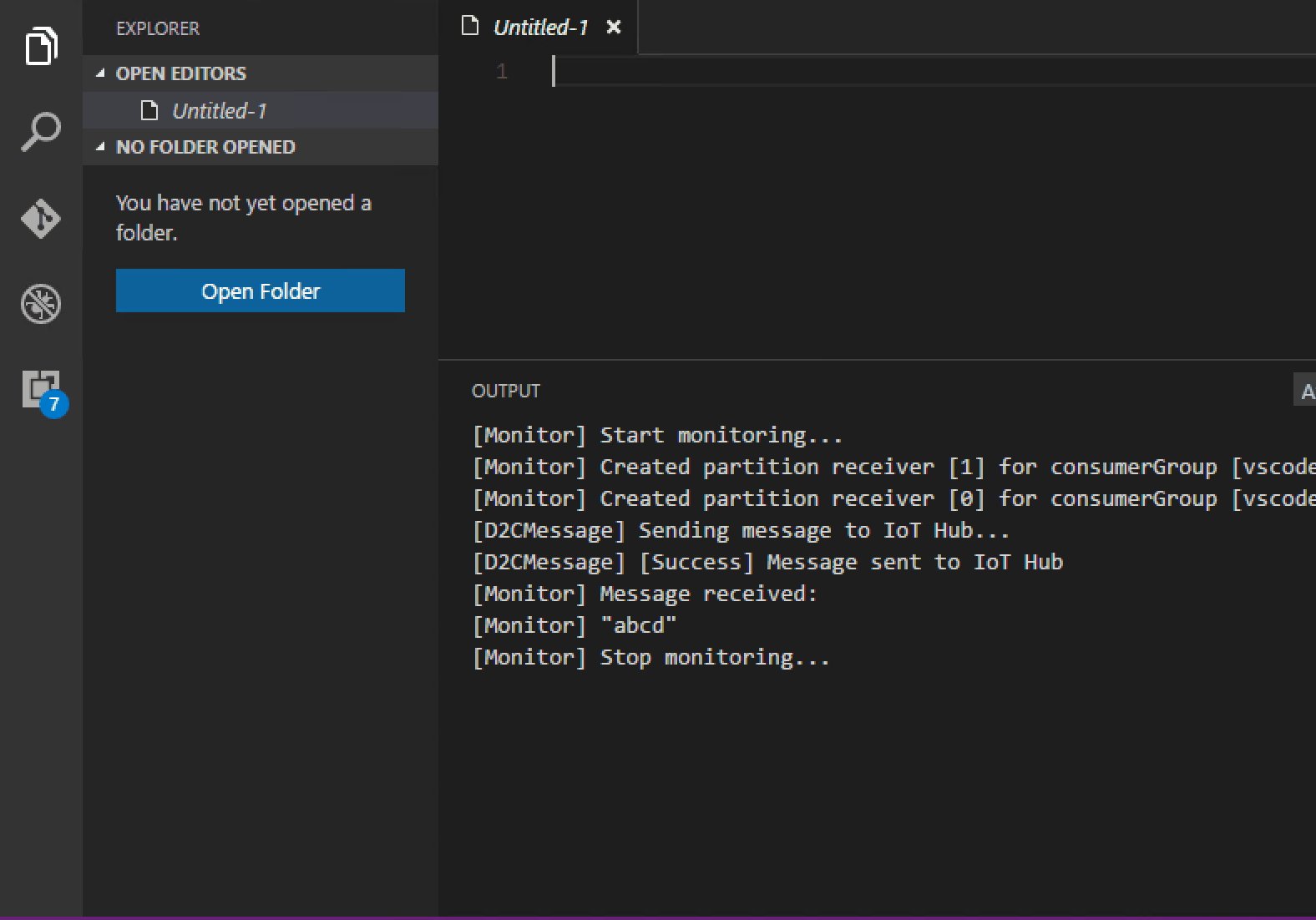
Azure IoT Toolkit
Everything you need for the Azure IoT development: Interact with Azure IoT Hub; IoT Device Management; Discover Ethernet, USB serial, WiFi connected devices
Bookmarks
Mark lines and jump to them
Copy Relative Path
Copy Relative Path from a File
Gi
Generating .gitignore files made easy.
Git History
View git log, file or line History
Git Project Manager
Automatically indexes your git projects and lets you easily toggle between them
GitLink
GoTo current file's online link in browser and Copy the link in clipboard.
GitLens
Provides Git CodeLens information (most recent commit, # of authors), on-demand inline blame annotations, status bar blame information, file and blame history explorers, and commands to compare changes with the working tree or previous versions.
Icon Fonts
Snippets for popular icon fonts such as Font Awesome, Ionicons, Glyphicons, Octicons, Material Design Icons and many more!
Multiple clipboards
Override the regular Copy and Cut commands to keep selections in a clipboard ring
Path Intellisense
Visual Studio Code plugin that autocompletes filenames
Project Manager
Easily switch between projects.
REST Client
Allows you to send HTTP request and view the response in Visual Studio Code directly.
Yo
Scaffold projects using Yeoman
Formatting & Beautification
Align
Align text in vscode like the atom-alignment package
Auto Close Tag
Automatically add HTML/XML close tag, same as Visual Studio IDE or Sublime Text
Auto Rename Tag
Auto rename paired HTML/XML tags
beautify
Beautify code in place for VS Code
ECMAScript Quotes Transformer
Transform quotes of ECMAScript string literals
Paste and Indent
Paste code with "correct" indentation
Sort Lines
Sorts lines of text in specific order
Uncategorized
Code Runner
Run code snippet or code file for multiple languages: C, C++, Java, JavaScript, PHP, Python, Perl, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# Script, C# Script, VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script
Color Highlight
Highlight web colors in your editor
Dash
Dash integration in Visual Studio Code
Debugger for Chrome
A VS Code extension to debug your JavaScript code in the Chrome browser, or other targets that support the Chrome Debugging Protocol.
Editor Config for VS Code
Editor Config for VS Code
ftp-sync
Auto-sync your work to remote FTP server
Runner
Run various scripts right from VS Code
Slack
Send messages and code snippets, upload files to Slack
SVG Viewer
View an SVG in the editor and export it as data URI scheme or PNG.
Vim Mode
Relatively new, but promising extension implementing Vim features in VSCode. Authors suggest to join their Slack channel for feature requests on your favorite Vim features
Resources for extension developers
Documentation
Libraries
- vscode-set-text - An easy-to-use VS Code
#setText()method.
Tools
- Online TextMate Themes Editor - since VS Code supports TextMate themes, you can create them in this online editor and then create a new VS Code package using Yo Code tool
- Yo Code - Extension Generator
- Open in Code - macOS Finder toolbar app to open current folder in Visual Studio Code
Contribute
Contributions welcome! Read the contribution guidelines first.
License
To the extent possible under law, Valerii Iatsko has waived all copyright and related or neighboring rights to this work.