mirror of
https://github.com/viatsko/awesome-vscode.git
synced 2025-02-18 14:04:20 -05:00
Merge pull request #165 from jonasbn/addressing_all_markdownlinter_issues
Addressing Markdown issues pointed out by Markdownlint
This commit is contained in:
commit
8d7859ee3c
7
.markdownlint.json
Normal file
7
.markdownlint.json
Normal file
@ -0,0 +1,7 @@
|
|||||||
|
{
|
||||||
|
"first-line-h1": false,
|
||||||
|
"no-duplicate-heading": false,
|
||||||
|
"html": false,
|
||||||
|
"line-length": false,
|
||||||
|
"blanks-around-headings": false
|
||||||
|
}
|
||||||
108
README.md
108
README.md
@ -214,6 +214,7 @@ Unlike some other editors, VS Code supports IntelliSense, linting, outline out-o
|
|||||||
## 1C
|
## 1C
|
||||||
|
|
||||||
- [1C/OScript](https://marketplace.visualstudio.com/items?itemName=xDrivenDevelopment.language-1c-bsl) - rich 1С:Enterprise 8 (BSL) language support in VSC - add syntax highlighting to *.bsl и *.os files in VSC, add IntelliSense and syntax helper for 1С lang
|
- [1C/OScript](https://marketplace.visualstudio.com/items?itemName=xDrivenDevelopment.language-1c-bsl) - rich 1С:Enterprise 8 (BSL) language support in VSC - add syntax highlighting to *.bsl и *.os files in VSC, add IntelliSense and syntax helper for 1С lang
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
## Bash
|
## Bash
|
||||||
@ -227,18 +228,19 @@ Unlike some other editors, VS Code supports IntelliSense, linting, outline out-o
|
|||||||
- [YouCompleteMe](https://marketplace.visualstudio.com/items?itemName=RichardHe.you-complete-me) - Provides semantic completions for C/C++ (and TypeScript, JavaScript, Objective-C, Golang, Rust) using [YouCompleteMe](http://valloric.github.io/YouCompleteMe/).
|
- [YouCompleteMe](https://marketplace.visualstudio.com/items?itemName=RichardHe.you-complete-me) - Provides semantic completions for C/C++ (and TypeScript, JavaScript, Objective-C, Golang, Rust) using [YouCompleteMe](http://valloric.github.io/YouCompleteMe/).
|
||||||
- [C/C++ Clang Command Adapter](https://github.com/mitaki28/vscode-clang) - Completion and Diagnostic for C/C++/Objective-C using Clang command.
|
- [C/C++ Clang Command Adapter](https://github.com/mitaki28/vscode-clang) - Completion and Diagnostic for C/C++/Objective-C using Clang command.
|
||||||
|
|
||||||
## C#
|
## C\#
|
||||||
|
|
||||||
- [C#](https://marketplace.visualstudio.com/items?itemName=ms-vscode.csharp) - Preview C# extension by [Microsoft](https://www.microsoft.com), read [official documentation](https://code.visualstudio.com/docs/languages/csharp) for the details
|
- [C#](https://marketplace.visualstudio.com/items?itemName=ms-vscode.csharp) - Preview C# extension by [Microsoft](https://www.microsoft.com), read [official documentation](https://code.visualstudio.com/docs/languages/csharp) for the details
|
||||||
|
|
||||||
- [C# FixFormat](https://marketplace.visualstudio.com/items?itemName=Leopotam.csharpfixformat) - Fix format of usings / indents / braces / empty lines
|
- [C# FixFormat](https://marketplace.visualstudio.com/items?itemName=Leopotam.csharpfixformat) - Fix format of usings / indents / braces / empty lines
|
||||||
|
|
||||||
- [C# Extensions](https://marketplace.visualstudio.com/items?itemName=jchannon.csharpextensions) - Provides extensions to the IDE that will speed up your development workflow.
|
- [C# Extensions](https://marketplace.visualstudio.com/items?itemName=jchannon.csharpextensions) - Provides extensions to the IDE that will speed up your development workflow.
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
## CSS
|
## CSS
|
||||||
|
|
||||||
#### [CSS Peek](https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek)
|
### [CSS Peek](https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek)
|
||||||
> Peek or Jump to a CSS definition directly from HTML, just like in Brackets!
|
> Peek or Jump to a CSS definition directly from HTML, just like in Brackets!
|
||||||
|
|
||||||

|

|
||||||
@ -289,7 +291,7 @@ See the difference between these two [here](https://github.com/michaelgmcd/vscod
|
|||||||
|
|
||||||
> A VS Code extension to debug your JavaScript code in the Chrome browser, or other targets that support the Chrome Debugging Protocol.
|
> A VS Code extension to debug your JavaScript code in the Chrome browser, or other targets that support the Chrome Debugging Protocol.
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
## TypeScript
|
## TypeScript
|
||||||
|
|
||||||
@ -309,15 +311,23 @@ These extensions provide slightly different sets of features. While the first on
|
|||||||
- [PHP IntelliSense](https://marketplace.visualstudio.com/items?itemName=felixfbecker.php-intellisense)
|
- [PHP IntelliSense](https://marketplace.visualstudio.com/items?itemName=felixfbecker.php-intellisense)
|
||||||
|
|
||||||
### Laravel
|
### Laravel
|
||||||
|
|
||||||
- [Laravel 5 Snippets](https://marketplace.visualstudio.com/items?itemName=onecentlin.laravel5-snippets) - Laravel 5 snippets for Visual Studio Code
|
- [Laravel 5 Snippets](https://marketplace.visualstudio.com/items?itemName=onecentlin.laravel5-snippets) - Laravel 5 snippets for Visual Studio Code
|
||||||
- [Laravel Blade Snippets](https://marketplace.visualstudio.com/items?itemName=onecentlin.laravel-blade) - Laravel blade snippets and syntax highlight support
|
- [Laravel Blade Snippets](https://marketplace.visualstudio.com/items?itemName=onecentlin.laravel-blade) - Laravel blade snippets and syntax highlight support
|
||||||

|
|
||||||
|

|
||||||
|
|
||||||
- [Laravel Model Snippets](https://marketplace.visualstudio.com/items?itemName=ahinkle.laravel-model-snippets) - Quickly get models up and running with Laravel Model Snippets.
|
- [Laravel Model Snippets](https://marketplace.visualstudio.com/items?itemName=ahinkle.laravel-model-snippets) - Quickly get models up and running with Laravel Model Snippets.
|
||||||

|
|
||||||
|

|
||||||
|
|
||||||
- [Laravel Artisan](https://marketplace.visualstudio.com/items?itemName=ryannaddy.laravel-artisan) - Laravel Artisan commands within Visual Studio Code
|
- [Laravel Artisan](https://marketplace.visualstudio.com/items?itemName=ryannaddy.laravel-artisan) - Laravel Artisan commands within Visual Studio Code
|
||||||

|
|
||||||
|

|
||||||
|
|
||||||
- [DotENV](https://marketplace.visualstudio.com/items?itemName=mikestead.dotenv) - Support for dotenv file syntax
|
- [DotENV](https://marketplace.visualstudio.com/items?itemName=mikestead.dotenv) - Support for dotenv file syntax
|
||||||

|
|
||||||
|

|
||||||
|
|
||||||
### Twig
|
### Twig
|
||||||
|
|
||||||
@ -364,21 +374,21 @@ To enable Emmet support in .twig files, you'll need to have the following in you
|
|||||||
|
|
||||||
> Browse your database inside the vs code editor
|
> Browse your database inside the vs code editor
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
## [Azure IoT Toolkit](https://marketplace.visualstudio.com/items?itemName=vsciot-vscode.azure-iot-toolkit)
|
## [Azure IoT Toolkit](https://marketplace.visualstudio.com/items?itemName=vsciot-vscode.azure-iot-toolkit)
|
||||||
|
|
||||||
> Everything you need for the Azure IoT development: Interact with Azure IoT Hub, manage devices connected to Azure IoT Hub, and develop with code snippets for Azure IoT Hub
|
> Everything you need for the Azure IoT development: Interact with Azure IoT Hub, manage devices connected to Azure IoT Hub, and develop with code snippets for Azure IoT Hub
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
## [Bookmarks](https://marketplace.visualstudio.com/items?itemName=alefragnani.Bookmarks)
|
## [Bookmarks](https://marketplace.visualstudio.com/items?itemName=alefragnani.Bookmarks)
|
||||||
|
|
||||||
> Mark lines and jump to them
|
> Mark lines and jump to them
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
## [Copy Relative Path](https://marketplace.visualstudio.com/items?itemName=alexdima.copy-relative-path)
|
## [Copy Relative Path](https://marketplace.visualstudio.com/items?itemName=alexdima.copy-relative-path)
|
||||||
|
|
||||||
@ -388,24 +398,24 @@ To enable Emmet support in .twig files, you'll need to have the following in you
|
|||||||
|
|
||||||
> An extension to quickly generate test files.
|
> An extension to quickly generate test files.
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
## [Deploy](https://marketplace.visualstudio.com/items?itemName=mkloubert.vs-deploy)
|
## [Deploy](https://marketplace.visualstudio.com/items?itemName=mkloubert.vs-deploy)
|
||||||
|
|
||||||
> Commands for upload or copy files of a workspace to a destination.
|
> Commands for upload or copy files of a workspace to a destination.
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
### [Gi](https://marketplace.visualstudio.com/items?itemName=rubbersheep.gi)
|
### [Gi](https://marketplace.visualstudio.com/items?itemName=rubbersheep.gi)
|
||||||
> Generating .gitignore files made easy.
|
> Generating .gitignore files made easy.
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
## [Git History](https://marketplace.visualstudio.com/items?itemName=donjayamanne.githistory)
|
## [Git History](https://marketplace.visualstudio.com/items?itemName=donjayamanne.githistory)
|
||||||
|
|
||||||
> View git log, file or line History
|
> View git log, file or line History
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
## [Git Project Manager](https://marketplace.visualstudio.com/items?itemName=felipecaputo.git-project-manager)
|
## [Git Project Manager](https://marketplace.visualstudio.com/items?itemName=felipecaputo.git-project-manager)
|
||||||
|
|
||||||
@ -415,27 +425,25 @@ To enable Emmet support in .twig files, you'll need to have the following in you
|
|||||||
|
|
||||||
> GoTo current file's online link in browser and Copy the link in clipboard.
|
> GoTo current file's online link in browser and Copy the link in clipboard.
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
## [GitLens](https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens)
|
## [GitLens](https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens)
|
||||||
|
|
||||||
> Provides Git CodeLens information (most recent commit, # of authors), on-demand inline blame annotations, status bar blame information, file and blame history explorers, and commands to compare changes with the working tree or previous versions.
|
> Provides Git CodeLens information (most recent commit, # of authors), on-demand inline blame annotations, status bar blame information, file and blame history explorers, and commands to compare changes with the working tree or previous versions.
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
## [Git Indicators](https://marketplace.visualstudio.com/items?itemName=lamartire.git-indicators)
|
## [Git Indicators](https://marketplace.visualstudio.com/items?itemName=lamartire.git-indicators)
|
||||||
|
|
||||||
> Atom like git indicators on active panel
|
> Atom like git indicators on active panel
|
||||||
|
|
||||||

|

|
||||||

|

|
||||||

|

|
||||||
|
|
||||||
|
|
||||||
## [GitHub](https://marketplace.visualstudio.com/items?itemName=KnisterPeter.vscode-github)
|
## [GitHub](https://marketplace.visualstudio.com/items?itemName=KnisterPeter.vscode-github)
|
||||||
|
|
||||||
> Provides GitHub workflow support. For example browse project, issues, file (the current line), create and manage pull request. Support for other providers (e.g. gitlab or bitbucket) is planned.
|
> Provides GitHub workflow support. For example browse project, issues, file (the current line), create and manage pull request. Support for other providers (e.g. gitlab or bitbucket) is planned.
|
||||||
|
|
||||||
> Have a look at the [README.md](https://github.com/KnisterPeter/vscode-github/blob/master/README.md) on how to get started with the setup for this extension.
|
> Have a look at the [README.md](https://github.com/KnisterPeter/vscode-github/blob/master/README.md) on how to get started with the setup for this extension.
|
||||||
|
|
||||||
## [GitHub Pull Request Monitor](https://marketplace.visualstudio.com/items?itemName=erichbehrens.pull-request-monitor)
|
## [GitHub Pull Request Monitor](https://marketplace.visualstudio.com/items?itemName=erichbehrens.pull-request-monitor)
|
||||||
@ -473,7 +481,7 @@ To enable Emmet support in .twig files, you'll need to have the following in you
|
|||||||
|
|
||||||
> View and run your .NET Core tests directly in the editor.
|
> View and run your .NET Core tests directly in the editor.
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
## [npm Intellisense](https://marketplace.visualstudio.com/items?itemName=christian-kohler.npm-intellisense)
|
## [npm Intellisense](https://marketplace.visualstudio.com/items?itemName=christian-kohler.npm-intellisense)
|
||||||
|
|
||||||
@ -497,19 +505,19 @@ To enable Emmet support in .twig files, you'll need to have the following in you
|
|||||||
|
|
||||||
> Visual Studio Code plugin that autocompletes filenames
|
> Visual Studio Code plugin that autocompletes filenames
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
## [Project Manager](https://marketplace.visualstudio.com/items?itemName=alefragnani.project-manager)
|
## [Project Manager](https://marketplace.visualstudio.com/items?itemName=alefragnani.project-manager)
|
||||||
|
|
||||||
> Easily switch between projects.
|
> Easily switch between projects.
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
## [REST Client](https://marketplace.visualstudio.com/items?itemName=humao.rest-client)
|
## [REST Client](https://marketplace.visualstudio.com/items?itemName=humao.rest-client)
|
||||||
|
|
||||||
> Allows you to send HTTP request and view the response in Visual Studio Code directly.
|
> Allows you to send HTTP request and view the response in Visual Studio Code directly.
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
## [Settings Sync](https://marketplace.visualstudio.com/items?itemName=Shan.code-settings-sync)
|
## [Settings Sync](https://marketplace.visualstudio.com/items?itemName=Shan.code-settings-sync)
|
||||||
|
|
||||||
@ -533,7 +541,7 @@ To enable Emmet support in .twig files, you'll need to have the following in you
|
|||||||
|
|
||||||
> Scaffold projects using [Yeoman](http://yeoman.io/)
|
> Scaffold projects using [Yeoman](http://yeoman.io/)
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
# Formatting & Beautification
|
# Formatting & Beautification
|
||||||
|
|
||||||
@ -549,13 +557,13 @@ To enable Emmet support in .twig files, you'll need to have the following in you
|
|||||||
|
|
||||||
> Automatically add HTML/XML close tag, same as Visual Studio IDE or Sublime Text
|
> Automatically add HTML/XML close tag, same as Visual Studio IDE or Sublime Text
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
## [Auto Rename Tag](https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag)
|
## [Auto Rename Tag](https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag)
|
||||||
|
|
||||||
> Auto rename paired HTML/XML tags
|
> Auto rename paired HTML/XML tags
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
## [beautify](https://marketplace.visualstudio.com/items?itemName=HookyQR.beautify)
|
## [beautify](https://marketplace.visualstudio.com/items?itemName=HookyQR.beautify)
|
||||||
|
|
||||||
@ -569,31 +577,31 @@ To enable Emmet support in .twig files, you'll need to have the following in you
|
|||||||
|
|
||||||
> Transform quotes of ECMAScript string literals
|
> Transform quotes of ECMAScript string literals
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
## [Paste and Indent](https://marketplace.visualstudio.com/items?itemName=Rubymaniac.vscode-paste-and-indent)
|
## [Paste and Indent](https://marketplace.visualstudio.com/items?itemName=Rubymaniac.vscode-paste-and-indent)
|
||||||
|
|
||||||
> Paste code with "correct" indentation
|
> Paste code with "correct" indentation
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
## [Sort Lines](https://marketplace.visualstudio.com/items?itemName=Tyriar.sort-lines)
|
## [Sort Lines](https://marketplace.visualstudio.com/items?itemName=Tyriar.sort-lines)
|
||||||
|
|
||||||
> Sorts lines of text in specific order
|
> Sorts lines of text in specific order
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
## [Surround](https://marketplace.visualstudio.com/items?itemName=yatki.vscode-surround)
|
## [Surround](https://marketplace.visualstudio.com/items?itemName=yatki.vscode-surround)
|
||||||
|
|
||||||
> A simple yet powerful extension to add wrapper templates around your code blocks.
|
> A simple yet powerful extension to add wrapper templates around your code blocks.
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
## [Wrap Selection](https://marketplace.visualstudio.com/items?itemName=konstantin.wrapSelection)
|
## [Wrap Selection](https://marketplace.visualstudio.com/items?itemName=konstantin.wrapSelection)
|
||||||
|
|
||||||
> Wraps selection or multiple selections with symbol or multiple symbols
|
> Wraps selection or multiple selections with symbol or multiple symbols
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
## [Formatting Toggle](https://marketplace.visualstudio.com/items?itemName=tombonnike.vscode-status-bar-format-toggle)
|
## [Formatting Toggle](https://marketplace.visualstudio.com/items?itemName=tombonnike.vscode-status-bar-format-toggle)
|
||||||
|
|
||||||
@ -634,14 +642,13 @@ To enable Emmet support in .twig files, you'll need to have the following in you
|
|||||||
|
|
||||||
> Run code snippet or code file for multiple languages: C, C++, Java, JavaScript, PHP, Python, Perl, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# Script, C# Script, VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script
|
> Run code snippet or code file for multiple languages: C, C++, Java, JavaScript, PHP, Python, Perl, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# Script, C# Script, VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
## [Color Highlight](https://marketplace.visualstudio.com/items?itemName=naumovs.color-highlight)
|
## [Color Highlight](https://marketplace.visualstudio.com/items?itemName=naumovs.color-highlight)
|
||||||
|
|
||||||
> Highlight web colors in your editor
|
> Highlight web colors in your editor
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
|
||||||
## [Output Colorizer](https://marketplace.visualstudio.com/items?itemName=IBM.output-colorizer)
|
## [Output Colorizer](https://marketplace.visualstudio.com/items?itemName=IBM.output-colorizer)
|
||||||
> Syntax highlighting for the VS Code Output Panel and log files
|
> Syntax highlighting for the VS Code Output Panel and log files
|
||||||
@ -652,7 +659,7 @@ To enable Emmet support in .twig files, you'll need to have the following in you
|
|||||||
|
|
||||||
> Dash integration in Visual Studio Code
|
> Dash integration in Visual Studio Code
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
## [Edit with Shell Command](https://marketplace.visualstudio.com/items?itemName=ryu1kn.edit-with-shell)
|
## [Edit with Shell Command](https://marketplace.visualstudio.com/items?itemName=ryu1kn.edit-with-shell)
|
||||||
|
|
||||||
@ -668,50 +675,49 @@ To enable Emmet support in .twig files, you'll need to have the following in you
|
|||||||
|
|
||||||
> Auto-sync your work to remote FTP server
|
> Auto-sync your work to remote FTP server
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
## [PlatformIO](https://marketplace.visualstudio.com/items?itemName=formulahendry.platformio)
|
## [PlatformIO](https://marketplace.visualstudio.com/items?itemName=formulahendry.platformio)
|
||||||
|
|
||||||
> An open source ecosystem for IoT development: supports 350+ embedded boards, 20+ development platforms, 10+ frameworks. Arduino and ARM mbed compatible.
|
> An open source ecosystem for IoT development: supports 350+ embedded boards, 20+ development platforms, 10+ frameworks. Arduino and ARM mbed compatible.
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
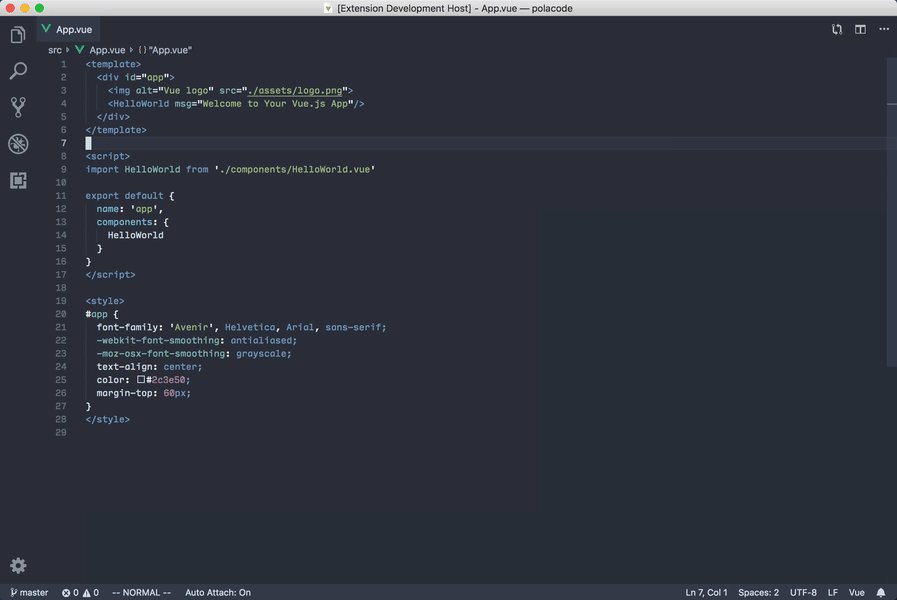
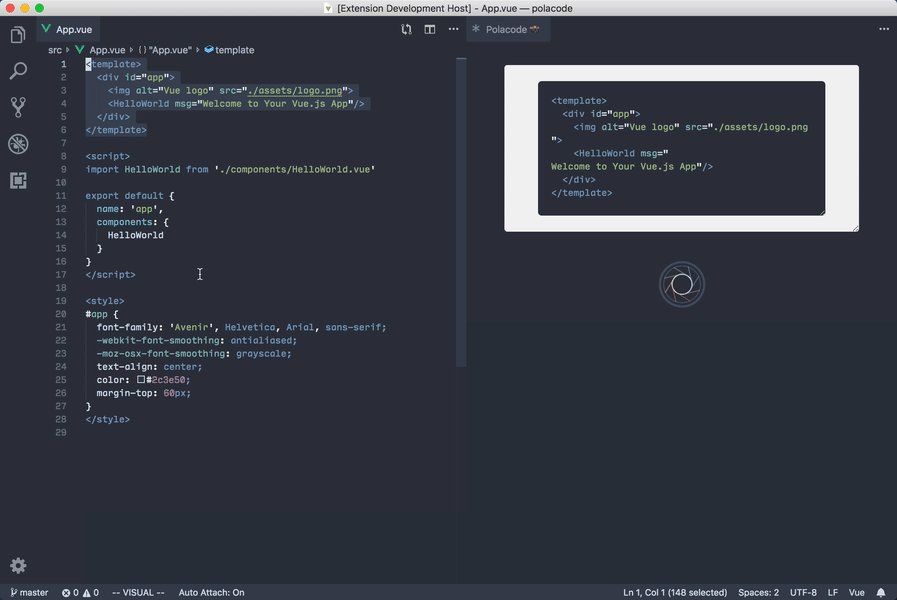
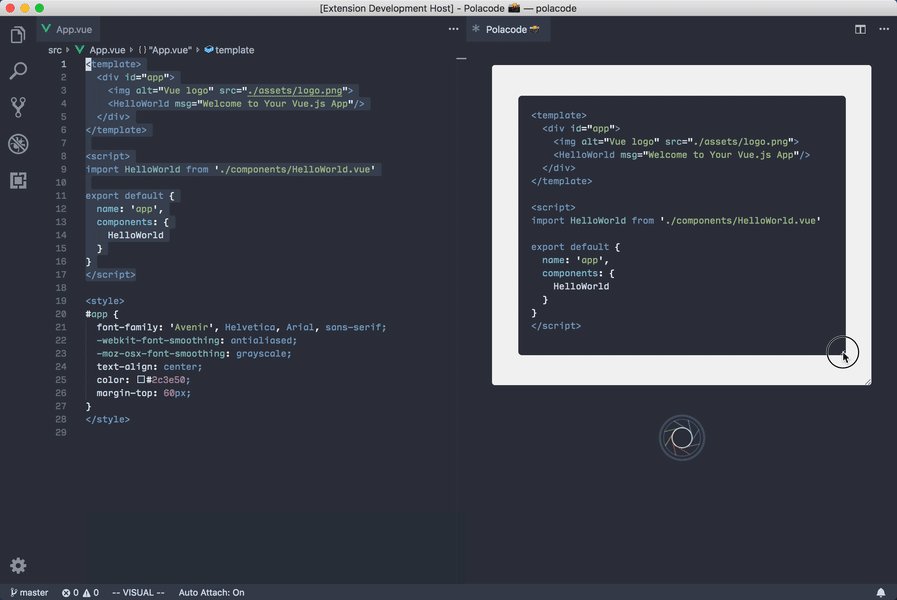
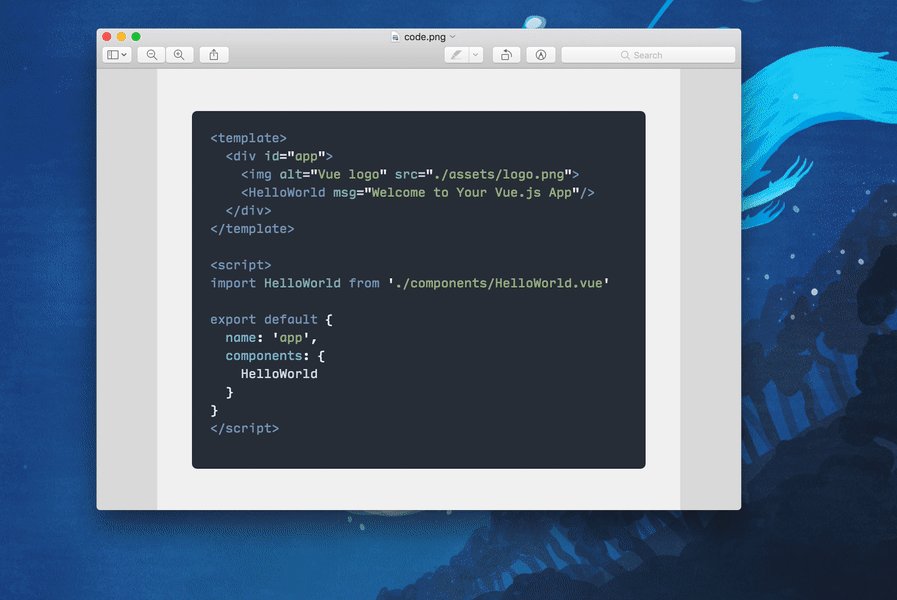
## [Polacode](https://marketplace.visualstudio.com/items?itemName=pnp.polacode)
|
## [Polacode](https://marketplace.visualstudio.com/items?itemName=pnp.polacode)
|
||||||
|
|
||||||
> Polaroid for your code 📸.
|
> Polaroid for your code 📸.
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
## [Quokka](https://marketplace.visualstudio.com/items?itemName=WallabyJs.quokka-vscode)
|
## [Quokka](https://marketplace.visualstudio.com/items?itemName=WallabyJs.quokka-vscode)
|
||||||
|
|
||||||
> Rapid prototyping playground for JavaScript and TypeScript in VS Code, with access to your project's files, inline reporting, code coverage and rich output formatting.
|
> Rapid prototyping playground for JavaScript and TypeScript in VS Code, with access to your project's files, inline reporting, code coverage and rich output formatting.
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
## [Remote Workspace](https://marketplace.visualstudio.com/items?itemName=mkloubert.vscode-remote-workspace)
|
## [Remote Workspace](https://marketplace.visualstudio.com/items?itemName=mkloubert.vscode-remote-workspace)
|
||||||
|
|
||||||
> Multi protocol support for things, like Azure blobs, S3 buckets, Dropbox, (S)FTP or WebDAV files, by using new [FileSystem API](https://code.visualstudio.com/docs/extensionAPI/vscode-api#FileSystemProvider), especially for accessing resources like local files and folders in the editor as [workspace folders](https://code.visualstudio.com/docs/editor/multi-root-workspaces).
|
> Multi protocol support for things, like Azure blobs, S3 buckets, Dropbox, (S)FTP or WebDAV files, by using new [FileSystem API](https://code.visualstudio.com/docs/extensionAPI/vscode-api#FileSystemProvider), especially for accessing resources like local files and folders in the editor as [workspace folders](https://code.visualstudio.com/docs/editor/multi-root-workspaces).
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
## [Runner](https://marketplace.visualstudio.com/items?itemName=mattn.Runner)
|
## [Runner](https://marketplace.visualstudio.com/items?itemName=mattn.Runner)
|
||||||
|
|
||||||
> Run various scripts right from VS Code
|
> Run various scripts right from VS Code
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
## [Slack](https://marketplace.visualstudio.com/items?itemName=sozercan.slack)
|
## [Slack](https://marketplace.visualstudio.com/items?itemName=sozercan.slack)
|
||||||
|
|
||||||
> Send messages and code snippets, upload files to Slack
|
> Send messages and code snippets, upload files to Slack
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
### [Spotify](https://marketplace.visualstudio.com/items?itemName=shyykoserhiy.vscode-spotify)
|
### [Spotify](https://marketplace.visualstudio.com/items?itemName=shyykoserhiy.vscode-spotify)
|
||||||
> Provides integration with Spotify Desktop client. Shows the currently playing song in status bar, search lyrics and provides commands for controlling Spotify with buttons and hotkeys.
|
> Provides integration with Spotify Desktop client. Shows the currently playing song in status bar, search lyrics and provides commands for controlling Spotify with buttons and hotkeys.
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
|
||||||
## [SVG Viewer](https://marketplace.visualstudio.com/items?itemName=cssho.vscode-svgviewer)
|
## [SVG Viewer](https://marketplace.visualstudio.com/items?itemName=cssho.vscode-svgviewer)
|
||||||
|
|
||||||
> View an SVG in the editor and export it as data URI scheme or PNG.
|
> View an SVG in the editor and export it as data URI scheme or PNG.
|
||||||
@ -894,6 +900,7 @@ An arctic, north-bluish clean and elegant Visual Studio Code theme.
|
|||||||
# Resources for extension developers
|
# Resources for extension developers
|
||||||
|
|
||||||
## Documentation
|
## Documentation
|
||||||
|
|
||||||
- [Better Comments](https://marketplace.visualstudio.com/items?itemName=aaron-bond.better-comments) - The Better Comments extension will help you create more human-friendly comments in your code.
|
- [Better Comments](https://marketplace.visualstudio.com/items?itemName=aaron-bond.better-comments) - The Better Comments extension will help you create more human-friendly comments in your code.
|
||||||
- [Extending Visual Studio Code](https://code.visualstudio.com/docs/extensions/overview) section of [Official Documentation](https://code.visualstudio.com/docs)
|
- [Extending Visual Studio Code](https://code.visualstudio.com/docs/extensions/overview) section of [Official Documentation](https://code.visualstudio.com/docs)
|
||||||
|
|
||||||
@ -903,14 +910,19 @@ An arctic, north-bluish clean and elegant Visual Studio Code theme.
|
|||||||
- [vscode-test-content](https://github.com/mlewand-org/vscode-test-content) - A method to set/get editor content, and it's selection. Especially useful for unit tests.
|
- [vscode-test-content](https://github.com/mlewand-org/vscode-test-content) - A method to set/get editor content, and it's selection. Especially useful for unit tests.
|
||||||
|
|
||||||
## Tools
|
## Tools
|
||||||
|
|
||||||
- [Live Share](https://marketplace.visualstudio.com/items?itemName=MS-vsliveshare.vsliveshare) - Visual Studio Live Share enables you to collaboratively edit and debug with others in real time, regardless what programming languages you're using or app types you're building.
|
- [Live Share](https://marketplace.visualstudio.com/items?itemName=MS-vsliveshare.vsliveshare) - Visual Studio Live Share enables you to collaboratively edit and debug with others in real time, regardless what programming languages you're using or app types you're building.
|
||||||
- [Online TextMate Themes Editor](http://tmtheme-editor.herokuapp.com/) - since VS Code supports TextMate themes, you can create them in this online editor and then create a new VS Code package using [Yo Code](https://code.visualstudio.com/docs/extensions/yocode) tool
|
- [Online TextMate Themes Editor](http://tmtheme-editor.herokuapp.com/) - since VS Code supports TextMate themes, you can create them in this online editor and then create a new VS Code package using [Yo Code](https://code.visualstudio.com/docs/extensions/yocode) tool
|
||||||
- [Yo Code - Extension Generator](https://code.visualstudio.com/docs/extensions/yocode)
|
- [Yo Code - Extension Generator](https://code.visualstudio.com/docs/extensions/yocode)
|
||||||
- [Open in Code](https://github.com/sozercan/OpenInCode) - macOS Finder toolbar app to open current folder in Visual Studio Code
|
- [Open in Code](https://github.com/sozercan/OpenInCode) - macOS Finder toolbar app to open current folder in Visual Studio Code
|
||||||

|
|
||||||
|

|
||||||
|
|
||||||
- [Themer](https://themer.mjswensen.com) - Easily create your own theme for VS Code (and matching ones for your other tools).
|
- [Themer](https://themer.mjswensen.com) - Easily create your own theme for VS Code (and matching ones for your other tools).
|
||||||
- [Azure Tools for Visual Studio Code](https://github.com/bradygaster-zz/azure-tools-vscode) - This extension for Visual Studio Code gives Azure developers some convenient commands for creating or accessing resources directly in the editor.
|
- [Azure Tools for Visual Studio Code](https://github.com/bradygaster-zz/azure-tools-vscode) - This extension for Visual Studio Code gives Azure developers some convenient commands for creating or accessing resources directly in the editor.
|
||||||

|
|
||||||
|

|
||||||
|
|
||||||
- [Mark down preview](https://marketplace.visualstudio.com/items?itemName=shd101wyy.markdown-preview-enhanced) - Markdown Preview Enhanced is an extension that provides you with many useful functionalities such as automatic scroll sync, math typesetting, mermaid, PlantUML, pandoc, PDF export, code chunk, presentation writer, etc. A lot of its ideas are inspired by Markdown Preview Plus and RStudio Markdown.
|
- [Mark down preview](https://marketplace.visualstudio.com/items?itemName=shd101wyy.markdown-preview-enhanced) - Markdown Preview Enhanced is an extension that provides you with many useful functionalities such as automatic scroll sync, math typesetting, mermaid, PlantUML, pandoc, PDF export, code chunk, presentation writer, etc. A lot of its ideas are inspired by Markdown Preview Plus and RStudio Markdown.
|
||||||
|
|
||||||
# Contribute
|
# Contribute
|
||||||
|
|||||||
Loading…
x
Reference in New Issue
Block a user