mirror of
https://github.com/viatsko/awesome-vscode.git
synced 2024-06-26 14:12:17 +00:00
Merge branch 'master' into master
This commit is contained in:
commit
6635522052
7
.markdownlint.json
Normal file
7
.markdownlint.json
Normal file
|
|
@ -0,0 +1,7 @@
|
|||
{
|
||||
"first-line-h1": false,
|
||||
"no-duplicate-heading": false,
|
||||
"html": false,
|
||||
"line-length": false,
|
||||
"blanks-around-headings": false
|
||||
}
|
||||
217
README.md
217
README.md
|
|
@ -15,18 +15,21 @@ A curated list of delightful [Visual Studio Code](https://code.visualstudio.com/
|
|||
|
||||
- [Official](#official)
|
||||
- [Syntax](#syntax)
|
||||
- [Editor Keymaps](#editor-keymaps)
|
||||
- [Migrating from other editors](#migrating-from-other-editors)
|
||||
- [Migrating from Vim](#migrating-from-vim)
|
||||
- [Migrating from Atom](#migrating-from-atom)
|
||||
- [Migrating from Sublime Text](#migrating-from-sublime-text)
|
||||
- [Migrating from Visual Studio](#migrating-from-visual-studio)
|
||||
- [Migrating from Intellij IDEA](#migrating-from-intellij-idea)
|
||||
- [Lint and IntelliSense](#lint-and-intellisense)
|
||||
- [1C](#1c)
|
||||
- [Bash](#bash)
|
||||
- [C++](#c)
|
||||
- [C#](#c)
|
||||
- [CSS](#css)
|
||||
- [Go](#go)
|
||||
- [Haskell](#haskell)
|
||||
- [Shell](#shell)
|
||||
- [Java](#java)
|
||||
- [JavaScript](#javascript)
|
||||
- [Typescript](#typescript)
|
||||
|
|
@ -40,10 +43,11 @@ A curated list of delightful [Visual Studio Code](https://code.visualstudio.com/
|
|||
- [Python](#python)
|
||||
- [ReasonML](#reasonml)
|
||||
- [Rust](#rust)
|
||||
- [Terraform](#terraform)
|
||||
- [Productivity](#productivity)
|
||||
- [Azure Cosmos DB](#azure-cosmos-db)
|
||||
- [Azure IoT Toolkit](#azure-iot-toolkit)
|
||||
- [Bookmarks](#bookmarks)
|
||||
- [Copy Relative Path](#copy-relative-path)
|
||||
- [Create tests](#create-tests)
|
||||
- [Deploy](#deploy)
|
||||
- [Gi](#gi)
|
||||
|
|
@ -67,7 +71,7 @@ A curated list of delightful [Visual Studio Code](https://code.visualstudio.com/
|
|||
- [Project Manager](#project-manager)
|
||||
- [REST Client](#rest-client)
|
||||
- [Settings Sync](#settings-sync)
|
||||
- [Todo tree](#todo-tree)
|
||||
- [Todo Tree](#todo-tree)
|
||||
- [Toggle Quotes](#toggle-quotes)
|
||||
- [Yo](#yo)
|
||||
- [Formatting/Beautification](#formatting--beautification)
|
||||
|
|
@ -75,20 +79,23 @@ A curated list of delightful [Visual Studio Code](https://code.visualstudio.com/
|
|||
- [Auto Close Tag](#auto-close-tag)
|
||||
- [Auto Rename Tag](#auto-rename-tag)
|
||||
- [beautify](#beautify)
|
||||
- [html2pug](#html2pug)
|
||||
- [ECMAScript Quotes Transformer](#ecmascript-quotes-transformer)
|
||||
- [Paste and Indent](#paste-and-indent)
|
||||
- [Sort Lines](#sort-lines)
|
||||
- [Surround](#surround)
|
||||
- [Wrap Selection](#wrap-selection)
|
||||
- [html2pug](#html2pug)
|
||||
- [Formatting Toggle](#formatting-toggle)
|
||||
- [Bracket Pair Colorizer](#bracket-pair-colorizer)
|
||||
- [Prettier](#prettier-vscode)
|
||||
- [Auto Import](#auto-import)
|
||||
- [Explorer Icons](#explorer-icons)
|
||||
- [City Lights Icons](#city-lights-icons)
|
||||
- [VSCode Icons](#vscode-icons)
|
||||
- [Seti-UI](#seti-icons)
|
||||
- [Material-Icon-Theme](#material-icon-theme)
|
||||
- [Uncategorized](#uncategorized)
|
||||
- [Carbon-now-sh](#carbon-now-sh)
|
||||
- [Code Runner](#code-runner)
|
||||
- [Color Highlight](#color-highlight)
|
||||
- [Output Colorizer](#output-colorizer)
|
||||
|
|
@ -99,6 +106,7 @@ A curated list of delightful [Visual Studio Code](https://code.visualstudio.com/
|
|||
- [Editor Config for VS Code](#editor-config-for-vs-code)
|
||||
- [ftp-sync](#ftp-sync)
|
||||
- [PlatformIO](#platformio)
|
||||
- [Polacode](#polacode)
|
||||
- [Quokka](#quokka)
|
||||
- [Remote Workspace](#remote-workspace)
|
||||
- [Runner](#runner)
|
||||
|
|
@ -106,7 +114,6 @@ A curated list of delightful [Visual Studio Code](https://code.visualstudio.com/
|
|||
- [Spotify](#spotify)
|
||||
- [SVG Viewer](#svg-viewer)
|
||||
- [Text Marker (Highlighter)](#text-marker-highlighter)
|
||||
- [Vim Mode](#vim-mode)
|
||||
- [Themes](#themes)
|
||||
- [An Old Hope Theme by Dustin Sanders](#an-old-hope-theme-by-dustin-sanders)
|
||||
- [Ariake Dark by wart](#ariake-dark-by-wart)
|
||||
|
|
@ -122,10 +129,12 @@ A curated list of delightful [Visual Studio Code](https://code.visualstudio.com/
|
|||
- [GitHub Theme by Thomas Pink](#github-theme-by-thomas-pink)
|
||||
- [Material Palenight Theme by whizkydee](#material-palenight-theme-by-whizkydee)
|
||||
- [Material Theme by Mattia Astorino](#material-theme-by-mattia-astorino)
|
||||
- [Mno by u29dc](#mno-by-u29dc)
|
||||
- [Night Owl by Sarah Drasner](#night-owl-by-sarah-drasner)
|
||||
- [Plastic by Will Stone](#plastic-by-will-stone)
|
||||
- [Nord by arcticicestudio](#nord-by-arcticicestudio)
|
||||
- [Shades of Purple by Ahmad Awais](#shades-of-purple-by-ahmad-awais)
|
||||
- [People to Follow](#people-to-follow)
|
||||
- [Resources for extension developers](#resources-for-extension-developers)
|
||||
- [Documentation](#documentation)
|
||||
- [Libraries](#libraries)
|
||||
|
|
@ -178,10 +187,14 @@ Language packages extend the editor with syntax highlighting and/or snippets for
|
|||
- [VEX](https://marketplace.visualstudio.com/items?itemName=melmass.vex)
|
||||
- [Zephir](https://marketplace.visualstudio.com/items?itemName=zephir-lang.zephir)
|
||||
|
||||
# Editor Keymaps
|
||||
# Migrating from other editors
|
||||
|
||||
The VSCode team provides keymaps from popular editors, making the transition to VSCode almost seamless and easy.
|
||||
|
||||
## [Migrating from Vim](https://marketplace.visualstudio.com/items?itemName=vscodevim.vim)
|
||||
|
||||
> **Vim Mode** - Relatively new, but promising extension implementing Vim features in VSCode. Authors suggest to join their [Slack channel](https://vscodevim-slackin.azurewebsites.net/) for feature requests on your favorite Vim features
|
||||
|
||||
## [Migrating from Atom](https://marketplace.visualstudio.com/items?itemName=ms-vscode.atom-keybindings)
|
||||
|
||||
> Popular Atom keybindings for Visual Studio Code
|
||||
|
|
@ -205,11 +218,16 @@ In case the awesome nirvana that is linting has not yet been unleashed upon you:
|
|||
|
||||
Unlike some other editors, VS Code supports IntelliSense, linting, outline out-of-the-box and doesn't require any separate extension to run linter packages. Some linters are already integrated in VS Code, you can find the full list in the official documentation, [Languages](https://code.visualstudio.com/Docs/languages/overview) section.
|
||||
|
||||
### 1C
|
||||
## 1C
|
||||
|
||||
- [1C/OScript](https://marketplace.visualstudio.com/items?itemName=xDrivenDevelopment.language-1c-bsl) - rich 1С:Enterprise 8 (BSL) language support in VSC - add syntax highlighting to *.bsl и *.os files in VSC, add IntelliSense and syntax helper for 1С lang
|
||||
|
||||

|
||||
|
||||
## Bash
|
||||
|
||||
- [Bash IDE](https://marketplace.visualstudio.com/items?itemName=mads-hartmann.bash-ide-vscode)
|
||||
|
||||
## C++
|
||||
|
||||
- [C/C++](https://marketplace.visualstudio.com/items?itemName=ms-vscode.cpptools) - Preview C/C++ extension by [Microsoft](https://www.microsoft.com), read [official blog post](https://blogs.msdn.microsoft.com/vcblog/2016/03/31/cc-extension-for-visual-studio-code/) for the details
|
||||
|
|
@ -217,18 +235,19 @@ Unlike some other editors, VS Code supports IntelliSense, linting, outline out-o
|
|||
- [YouCompleteMe](https://marketplace.visualstudio.com/items?itemName=RichardHe.you-complete-me) - Provides semantic completions for C/C++ (and TypeScript, JavaScript, Objective-C, Golang, Rust) using [YouCompleteMe](http://valloric.github.io/YouCompleteMe/).
|
||||
- [C/C++ Clang Command Adapter](https://github.com/mitaki28/vscode-clang) - Completion and Diagnostic for C/C++/Objective-C using Clang command.
|
||||
|
||||
## C#
|
||||
## C\#
|
||||
|
||||
- [C#](https://marketplace.visualstudio.com/items?itemName=ms-vscode.csharp) - Preview C# extension by [Microsoft](https://www.microsoft.com), read [official documentation](https://code.visualstudio.com/docs/languages/csharp) for the details
|
||||
|
||||
- [C# FixFormat](https://marketplace.visualstudio.com/items?itemName=Leopotam.csharpfixformat) - Fix format of usings / indents / braces / empty lines
|
||||
|
||||
- [C# Extensions](https://marketplace.visualstudio.com/items?itemName=jchannon.csharpextensions) - Provides extensions to the IDE that will speed up your development workflow.
|
||||
|
||||

|
||||
|
||||
## CSS
|
||||
|
||||
#### [CSS Peek](https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek)
|
||||
### [CSS Peek](https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek)
|
||||
> Peek or Jump to a CSS definition directly from HTML, just like in Brackets!
|
||||
|
||||

|
||||
|
|
@ -249,6 +268,9 @@ Unlike some other editors, VS Code supports IntelliSense, linting, outline out-o
|
|||
## Haskell
|
||||
|
||||
- [haskell-linter](https://marketplace.visualstudio.com/items?itemName=hoovercj.haskell-linter)
|
||||
## Shell
|
||||
|
||||
- [autocomplate-shell](https://marketplace.visualstudio.com/items?itemName=truman.autocomplate-shell)
|
||||
|
||||
## Java
|
||||
|
||||
|
|
@ -276,7 +298,7 @@ See the difference between these two [here](https://github.com/michaelgmcd/vscod
|
|||
|
||||
> A VS Code extension to debug your JavaScript code in the Chrome browser, or other targets that support the Chrome Debugging Protocol.
|
||||
|
||||

|
||||

|
||||
|
||||
## TypeScript
|
||||
|
||||
|
|
@ -296,15 +318,23 @@ These extensions provide slightly different sets of features. While the first on
|
|||
- [PHP IntelliSense](https://marketplace.visualstudio.com/items?itemName=felixfbecker.php-intellisense)
|
||||
|
||||
### Laravel
|
||||
|
||||
- [Laravel 5 Snippets](https://marketplace.visualstudio.com/items?itemName=onecentlin.laravel5-snippets) - Laravel 5 snippets for Visual Studio Code
|
||||
- [Laravel Blade Snippets](https://marketplace.visualstudio.com/items?itemName=onecentlin.laravel-blade) - Laravel blade snippets and syntax highlight support
|
||||

|
||||
|
||||

|
||||
|
||||
- [Laravel Model Snippets](https://marketplace.visualstudio.com/items?itemName=ahinkle.laravel-model-snippets) - Quickly get models up and running with Laravel Model Snippets.
|
||||

|
||||
|
||||

|
||||
|
||||
- [Laravel Artisan](https://marketplace.visualstudio.com/items?itemName=ryannaddy.laravel-artisan) - Laravel Artisan commands within Visual Studio Code
|
||||

|
||||
|
||||

|
||||
|
||||
- [DotENV](https://marketplace.visualstudio.com/items?itemName=mikestead.dotenv) - Support for dotenv file syntax
|
||||

|
||||
|
||||

|
||||
|
||||
### Twig
|
||||
|
||||
|
|
@ -345,54 +375,54 @@ To enable Emmet support in .twig files, you'll need to have the following in you
|
|||
|
||||
- [Rust](https://marketplace.visualstudio.com/items?itemName=kalitaalexey.vscode-rust) - Linting, auto-completion, code formatting, snippets and more
|
||||
|
||||
## Terraform
|
||||
|
||||
- [Terraform](https://marketplace.visualstudio.com/items?itemName=mauve.terraform) - Syntax highlighting, linting, formatting, and validation for Hashicorp's Terraform
|
||||
|
||||
# Productivity
|
||||
|
||||
## [Azure Cosmos DB](https://marketplace.visualstudio.com/items?itemName=ms-azuretools.vscode-cosmosdb)
|
||||
|
||||
> Browse your database inside the vs code editor
|
||||
|
||||

|
||||

|
||||
|
||||
## [Azure IoT Toolkit](https://marketplace.visualstudio.com/items?itemName=vsciot-vscode.azure-iot-toolkit)
|
||||
|
||||
> Everything you need for the Azure IoT development: Interact with Azure IoT Hub, manage devices connected to Azure IoT Hub, and develop with code snippets for Azure IoT Hub
|
||||
|
||||

|
||||

|
||||
|
||||
## [Bookmarks](https://marketplace.visualstudio.com/items?itemName=alefragnani.Bookmarks)
|
||||
|
||||
> Mark lines and jump to them
|
||||
|
||||

|
||||

|
||||
|
||||

|
||||
|
||||
## [Copy Relative Path](https://marketplace.visualstudio.com/items?itemName=alexdima.copy-relative-path)
|
||||
|
||||
> Copy Relative Path from a File
|
||||

|
||||
|
||||
## [Create tests](https://marketplace.visualstudio.com/items?itemName=hardikmodha.create-tests)
|
||||
|
||||
> An extension to quickly generate test files.
|
||||
|
||||

|
||||

|
||||
|
||||
## [Deploy](https://marketplace.visualstudio.com/items?itemName=mkloubert.vs-deploy)
|
||||
|
||||
> Commands for upload or copy files of a workspace to a destination.
|
||||
|
||||

|
||||

|
||||
|
||||
### [Gi](https://marketplace.visualstudio.com/items?itemName=rubbersheep.gi)
|
||||
> Generating .gitignore files made easy.
|
||||
|
||||

|
||||

|
||||
|
||||
## [Git History](https://marketplace.visualstudio.com/items?itemName=donjayamanne.githistory)
|
||||
|
||||
> View git log, file or line History
|
||||
|
||||

|
||||

|
||||
|
||||
## [Git Project Manager](https://marketplace.visualstudio.com/items?itemName=felipecaputo.git-project-manager)
|
||||
|
||||
|
|
@ -402,27 +432,25 @@ To enable Emmet support in .twig files, you'll need to have the following in you
|
|||
|
||||
> GoTo current file's online link in browser and Copy the link in clipboard.
|
||||
|
||||

|
||||

|
||||
|
||||
## [GitLens](https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens)
|
||||
|
||||
> Provides Git CodeLens information (most recent commit, # of authors), on-demand inline blame annotations, status bar blame information, file and blame history explorers, and commands to compare changes with the working tree or previous versions.
|
||||
|
||||

|
||||

|
||||
|
||||
## [Git Indicators](https://marketplace.visualstudio.com/items?itemName=lamartire.git-indicators)
|
||||
|
||||
> Atom like git indicators on active panel
|
||||
|
||||

|
||||

|
||||

|
||||
|
||||

|
||||

|
||||

|
||||
|
||||
## [GitHub](https://marketplace.visualstudio.com/items?itemName=KnisterPeter.vscode-github)
|
||||
|
||||
> Provides GitHub workflow support. For example browse project, issues, file (the current line), create and manage pull request. Support for other providers (e.g. gitlab or bitbucket) is planned.
|
||||
|
||||
> Have a look at the [README.md](https://github.com/KnisterPeter/vscode-github/blob/master/README.md) on how to get started with the setup for this extension.
|
||||
|
||||
## [GitHub Pull Request Monitor](https://marketplace.visualstudio.com/items?itemName=erichbehrens.pull-request-monitor)
|
||||
|
|
@ -460,7 +488,7 @@ To enable Emmet support in .twig files, you'll need to have the following in you
|
|||
|
||||
> View and run your .NET Core tests directly in the editor.
|
||||
|
||||

|
||||

|
||||
|
||||
## [npm Intellisense](https://marketplace.visualstudio.com/items?itemName=christian-kohler.npm-intellisense)
|
||||
|
||||
|
|
@ -468,7 +496,6 @@ To enable Emmet support in .twig files, you'll need to have the following in you
|
|||
|
||||

|
||||
|
||||
|
||||
## [Partial Diff](https://marketplace.visualstudio.com/items?itemName=ryu1kn.partial-diff)
|
||||
|
||||
> Compare (diff) text selections within a file, across different files, or to the clipboard
|
||||
|
|
@ -481,23 +508,23 @@ To enable Emmet support in .twig files, you'll need to have the following in you
|
|||
|
||||

|
||||
|
||||
## [Path Intellisense](https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense)
|
||||
## [Path IntelliSense](https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense)
|
||||
|
||||
> Visual Studio Code plugin that autocompletes filenames
|
||||
|
||||

|
||||

|
||||
|
||||
## [Project Manager](https://marketplace.visualstudio.com/items?itemName=alefragnani.project-manager)
|
||||
|
||||
> Easily switch between projects.
|
||||
|
||||

|
||||

|
||||
|
||||
## [REST Client](https://marketplace.visualstudio.com/items?itemName=humao.rest-client)
|
||||
|
||||
> Allows you to send HTTP request and view the response in Visual Studio Code directly.
|
||||
|
||||

|
||||

|
||||
|
||||
## [Settings Sync](https://marketplace.visualstudio.com/items?itemName=Shan.code-settings-sync)
|
||||
|
||||
|
|
@ -521,7 +548,7 @@ To enable Emmet support in .twig files, you'll need to have the following in you
|
|||
|
||||
> Scaffold projects using [Yeoman](http://yeoman.io/)
|
||||
|
||||

|
||||

|
||||
|
||||
# Formatting & Beautification
|
||||
|
||||
|
|
@ -537,47 +564,51 @@ To enable Emmet support in .twig files, you'll need to have the following in you
|
|||
|
||||
> Automatically add HTML/XML close tag, same as Visual Studio IDE or Sublime Text
|
||||
|
||||

|
||||

|
||||
|
||||
## [Auto Rename Tag](https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag)
|
||||
|
||||
> Auto rename paired HTML/XML tags
|
||||
|
||||

|
||||

|
||||
|
||||
## [beautify](https://marketplace.visualstudio.com/items?itemName=HookyQR.beautify)
|
||||
|
||||
> Beautify code in place for VS Code
|
||||
|
||||
### [html2pug](https://marketplace.visualstudio.com/items?itemName=dbalas.vscode-html2pug)
|
||||
|
||||
> Transform html to pug inside your Visual Studio Code, forget about using an external page anymore.
|
||||
|
||||
## [ECMAScript Quotes Transformer](https://marketplace.visualstudio.com/items?itemName=vilicvane.es-quotes)
|
||||
|
||||
> Transform quotes of ECMAScript string literals
|
||||
|
||||

|
||||

|
||||
|
||||
## [Paste and Indent](https://marketplace.visualstudio.com/items?itemName=Rubymaniac.vscode-paste-and-indent)
|
||||
|
||||
> Paste code with "correct" indentation
|
||||
|
||||

|
||||

|
||||
|
||||
## [Sort Lines](https://marketplace.visualstudio.com/items?itemName=Tyriar.sort-lines)
|
||||
|
||||
> Sorts lines of text in specific order
|
||||
|
||||

|
||||

|
||||
|
||||
## [Surround](https://marketplace.visualstudio.com/items?itemName=yatki.vscode-surround)
|
||||
|
||||
> A simple yet powerful extension to add wrapper templates around your code blocks.
|
||||
|
||||

|
||||

|
||||
|
||||
## [Wrap Selection](https://marketplace.visualstudio.com/items?itemName=konstantin.wrapSelection)
|
||||
|
||||
> Wraps selection or multiple selections with symbol or multiple symbols
|
||||
|
||||

|
||||

|
||||
|
||||
## [Formatting Toggle](https://marketplace.visualstudio.com/items?itemName=tombonnike.vscode-status-bar-format-toggle)
|
||||
|
||||
|
|
@ -616,24 +647,19 @@ To enable Emmet support in .twig files, you'll need to have the following in you
|
|||
|
||||

|
||||
|
||||
## [html2pug](https://marketplace.visualstudio.com/items?itemName=dbalas.vscode-html2pug)
|
||||
|
||||
> Transform html to pug inside your Visual Studio Code, forget about using an external page anymore.
|
||||
|
||||
# Uncategorized
|
||||
|
||||
## [Code Runner](https://marketplace.visualstudio.com/items?itemName=formulahendry.code-runner)
|
||||
|
||||
> Run code snippet or code file for multiple languages: C, C++, Java, JavaScript, PHP, Python, Perl, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# Script, C# Script, VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script
|
||||
|
||||

|
||||

|
||||
|
||||
## [Color Highlight](https://marketplace.visualstudio.com/items?itemName=naumovs.color-highlight)
|
||||
|
||||
> Highlight web colors in your editor
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
## [Output Colorizer](https://marketplace.visualstudio.com/items?itemName=IBM.output-colorizer)
|
||||
> Syntax highlighting for the VS Code Output Panel and log files
|
||||
|
|
@ -644,7 +670,7 @@ To enable Emmet support in .twig files, you'll need to have the following in you
|
|||
|
||||
> Dash integration in Visual Studio Code
|
||||
|
||||

|
||||

|
||||
|
||||
## [Edit with Shell Command](https://marketplace.visualstudio.com/items?itemName=ryu1kn.edit-with-shell)
|
||||
|
||||
|
|
@ -660,51 +686,53 @@ To enable Emmet support in .twig files, you'll need to have the following in you
|
|||
|
||||
> Auto-sync your work to remote FTP server
|
||||
|
||||

|
||||

|
||||
|
||||
## [PlatformIO](https://marketplace.visualstudio.com/items?itemName=formulahendry.platformio)
|
||||
|
||||
> An open source ecosystem for IoT development: supports 350+ embedded boards, 20+ development platforms, 10+ frameworks. Arduino and ARM mbed compatible.
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
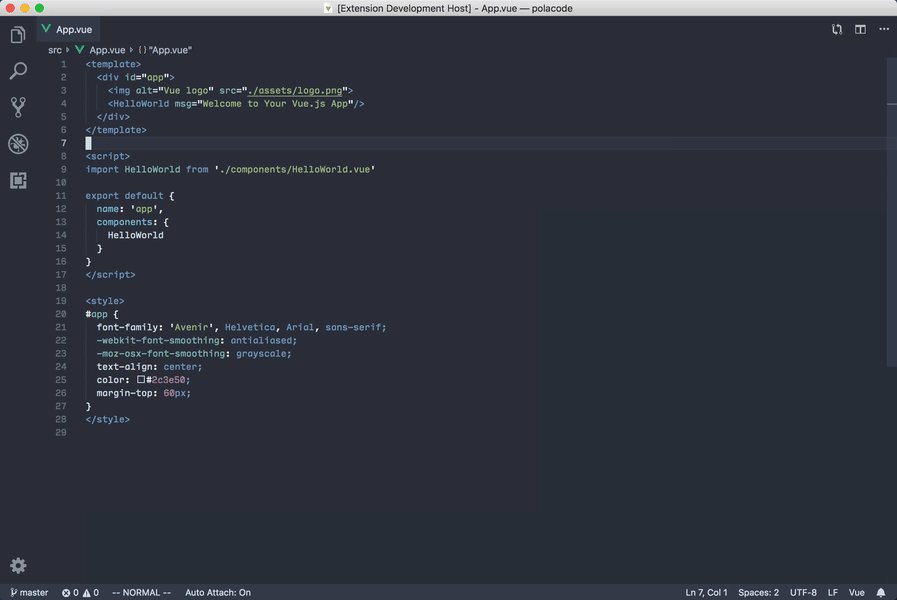
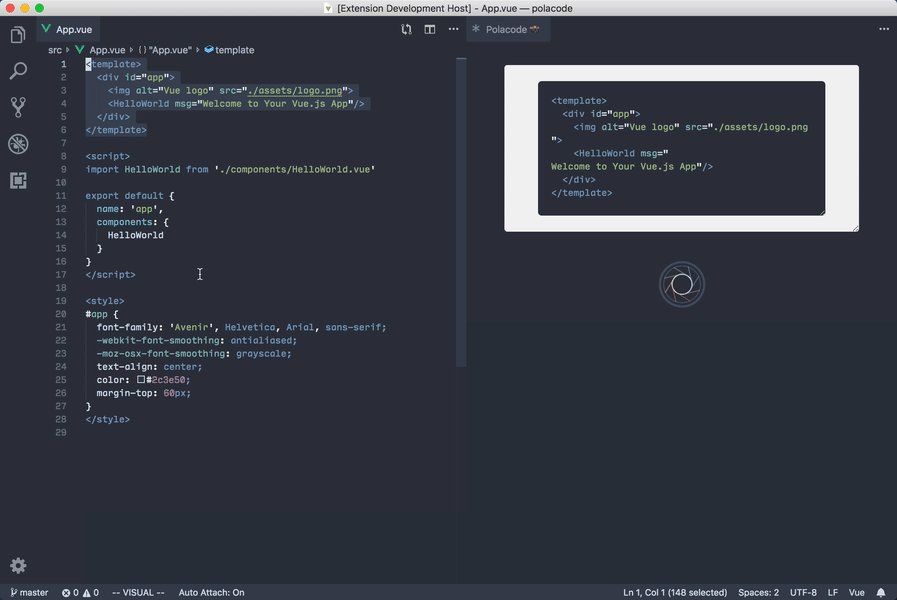
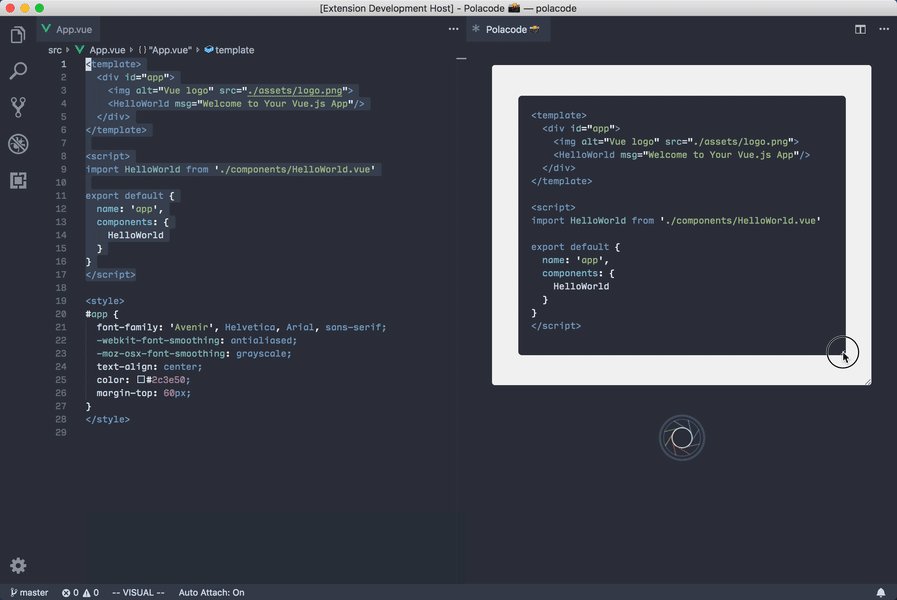
## [Polacode](https://marketplace.visualstudio.com/items?itemName=pnp.polacode)
|
||||
|
||||
> Polaroid for your code 📸.
|
||||
|
||||

|
||||

|
||||
|
||||
## [carbon-now-sh](https://marketplace.visualstudio.com/items?itemName=ericadamski.carbon-now-sh)
|
||||
> Send your code to [carbon.now.sh](https://carbon.now.sh).
|
||||

|
||||
|
||||
## [Quokka](https://marketplace.visualstudio.com/items?itemName=WallabyJs.quokka-vscode)
|
||||
|
||||
> Rapid prototyping playground for JavaScript and TypeScript in VS Code, with access to your project's files, inline reporting, code coverage and rich output formatting.
|
||||
|
||||

|
||||

|
||||
|
||||
## [Remote Workspace](https://marketplace.visualstudio.com/items?itemName=mkloubert.vscode-remote-workspace)
|
||||
|
||||
> Multi protocol support for things, like Azure blobs, S3 buckets, Dropbox, (S)FTP or WebDAV files, by using new [FileSystem API](https://code.visualstudio.com/docs/extensionAPI/vscode-api#FileSystemProvider), especially for accessing resources like local files and folders in the editor as [workspace folders](https://code.visualstudio.com/docs/editor/multi-root-workspaces).
|
||||
|
||||

|
||||

|
||||
|
||||
## [Runner](https://marketplace.visualstudio.com/items?itemName=mattn.Runner)
|
||||
|
||||
> Run various scripts right from VS Code
|
||||
|
||||

|
||||

|
||||
|
||||
## [Slack](https://marketplace.visualstudio.com/items?itemName=sozercan.slack)
|
||||
|
||||
> Send messages and code snippets, upload files to Slack
|
||||
|
||||

|
||||

|
||||
|
||||
### [Spotify](https://marketplace.visualstudio.com/items?itemName=shyykoserhiy.vscode-spotify)
|
||||
> Provides integration with Spotify Desktop client. Shows the currently playing song in status bar, search lyrics and provides commands for controlling Spotify with buttons and hotkeys.
|
||||
|
||||

|
||||
|
||||
|
||||
## [SVG Viewer](https://marketplace.visualstudio.com/items?itemName=cssho.vscode-svgviewer)
|
||||
|
||||
> View an SVG in the editor and export it as data URI scheme or PNG.
|
||||
|
|
@ -717,10 +745,6 @@ To enable Emmet support in .twig files, you'll need to have the following in you
|
|||
|
||||

|
||||
|
||||
## [Vim Mode](https://marketplace.visualstudio.com/items?itemName=vscodevim.vim)
|
||||
|
||||
> Relatively new, but promising extension implementing Vim features in VSCode. Authors suggest to join their [Slack channel](https://vscodevim-slackin.azurewebsites.net/) for feature requests on your favorite Vim features
|
||||
|
||||
# Themes
|
||||
|
||||
## UI
|
||||
|
|
@ -772,14 +796,6 @@ Tuff but sweet theme.
|
|||
<img src="./themes/screenshots/ultradracula.captain-sweetheart.png" width="600" />
|
||||
</a>
|
||||
|
||||
### [Cobalt2 Theme Official by Wes Bos](https://vscodethemes.com/e/wesbos.theme-cobalt2)
|
||||
|
||||
🔥 Official theme by Wes Bos.
|
||||
|
||||
<a href="https://vscodethemes.com/e/wesbos.theme-cobalt2">
|
||||
<img src="./themes/screenshots/wesbos.theme-cobalt2.png" width="600" />
|
||||
</a>
|
||||
|
||||
### [City Lights by Yummygumm](https://vscodethemes.com/e/Yummygum.city-lights-theme)
|
||||
|
||||
🏙 Yummygum's Official City Lights suite
|
||||
|
|
@ -788,6 +804,14 @@ Tuff but sweet theme.
|
|||
<img src="./themes/screenshots/city-lights-yummygum.png" width="600" />
|
||||
</a>
|
||||
|
||||
### [Cobalt2 Theme Official by Wes Bos](https://vscodethemes.com/e/wesbos.theme-cobalt2)
|
||||
|
||||
🔥 Official theme by Wes Bos.
|
||||
|
||||
<a href="https://vscodethemes.com/e/wesbos.theme-cobalt2">
|
||||
<img src="./themes/screenshots/wesbos.theme-cobalt2.png" width="600" />
|
||||
</a>
|
||||
|
||||
### [Dracula Official by Dracula Theme](https://vscodethemes.com/e/dracula-theme.theme-dracula)
|
||||
|
||||
Official Dracula Theme. A dark theme for many editors, shells, and more.
|
||||
|
|
@ -844,6 +868,14 @@ The most epic theme now for Visual Studio Code.
|
|||
<img src="./themes/screenshots/Equinusocio.vsc-material-theme.png" width="600" />
|
||||
</a>
|
||||
|
||||
### [Mno by u29dc](https://vscodethemes.com/e/u29dc.mno)
|
||||
|
||||
Minimal monochrome theme.
|
||||
|
||||
<a href="https://vscodethemes.com/e/u29dc.mno">
|
||||
<img src="./themes/screenshots/u29dc.mno.png" width="600" />
|
||||
</a>
|
||||
|
||||
### [Night Owl by Sarah Drasner](https://vscodethemes.com/e/sdras.night-owl)
|
||||
|
||||
A VS Code theme for the night owls out there. Works well in the daytime, too, but this theme is fine-tuned for those of us who like to code late into the night. Color choices have taken into consideration what is accessible to people with colorblindness and in low-light circumstances. Decisions were also based on meaningful contrast for reading comprehension and for optimal razzle dazzle. ✨
|
||||
|
|
@ -876,9 +908,31 @@ An arctic, north-bluish clean and elegant Visual Studio Code theme.
|
|||
<img src="./themes/screenshots/ahmadawais.shades-of-purple.png" width="600" />
|
||||
</a>
|
||||
|
||||
# People to Follow
|
||||
|
||||
A list of Twitter accounts for various people in the VS Code Community
|
||||
|
||||
- [@code](https://twitter.com/code) - The official VS Code Twitter
|
||||
- [@auchenberg](https://twitter.com/auchenberg) - VS Code Program Manager
|
||||
- [@BenjaminPasero](https://twitter.com/BenjaminPasero) - VS Code Dev
|
||||
- [@chrisdias](https://twitter.com/chrisdias) - VS Code Program Manager
|
||||
- [@_clarkio](https://twitter.com/_clarkio) - Developer Advocate @ Azure. Creator of VS Code release highlight videos
|
||||
- [@eamodio](https://twitter.com/eamodio) - GitLens creator
|
||||
- [@ErichGamma](https://twitter.com/ErichGamma) - VS Code Dev
|
||||
- [@IsidorN](https://twitter.com/@IsidorN) - VS Code Dev
|
||||
- [@joaomoreno](https://twitter.com/joaomoreno) - VS Code Dev
|
||||
- [@johannesrieken](https://twitter.com/johannesrieken) - VS Code Dev
|
||||
- [@lannonbr](https://twitter.com/lannonbr) - Creator of vscode.rocks & JS Parameter Annotations extension
|
||||
- [@maeschli](https://twitter.com/maeschli) - VS Code Dev
|
||||
- [@mattbierner](https://twitter.com/code) - VS Code Dev
|
||||
- [@MrAhmadAwais](https://twitter.com/MrAhmadAwais) - JS/WordPress Core Dev. Creator of VSCode.pro course & Shades of Purple theme
|
||||
- [@ramyanexus](https://twitter.com/ramyanexus) - VS Code Dev. Maintainer of Go extension
|
||||
- [@Tyriar](https://twitter.com/Tyriar) - VS Code Dev. Creator of xterm.js
|
||||
|
||||
# Resources for extension developers
|
||||
|
||||
## Documentation
|
||||
|
||||
- [Better Comments](https://marketplace.visualstudio.com/items?itemName=aaron-bond.better-comments) - The Better Comments extension will help you create more human-friendly comments in your code.
|
||||
- [Extending Visual Studio Code](https://code.visualstudio.com/docs/extensions/overview) section of [Official Documentation](https://code.visualstudio.com/docs)
|
||||
|
||||
|
|
@ -888,20 +942,25 @@ An arctic, north-bluish clean and elegant Visual Studio Code theme.
|
|||
- [vscode-test-content](https://github.com/mlewand-org/vscode-test-content) - A method to set/get editor content, and it's selection. Especially useful for unit tests.
|
||||
|
||||
## Tools
|
||||
|
||||
- [Live Share](https://marketplace.visualstudio.com/items?itemName=MS-vsliveshare.vsliveshare) - Visual Studio Live Share enables you to collaboratively edit and debug with others in real time, regardless what programming languages you're using or app types you're building.
|
||||
- [Online TextMate Themes Editor](http://tmtheme-editor.herokuapp.com/) - since VS Code supports TextMate themes, you can create them in this online editor and then create a new VS Code package using [Yo Code](https://code.visualstudio.com/docs/extensions/yocode) tool
|
||||
- [Yo Code - Extension Generator](https://code.visualstudio.com/docs/extensions/yocode)
|
||||
- [Open in Code](https://github.com/sozercan/OpenInCode) - macOS Finder toolbar app to open current folder in Visual Studio Code
|
||||

|
||||
|
||||

|
||||
|
||||
- [Themer](https://themer.mjswensen.com) - Easily create your own theme for VS Code (and matching ones for your other tools).
|
||||
- [Azure Tools for Visual Studio Code](https://github.com/bradygaster-zz/azure-tools-vscode) - This extension for Visual Studio Code gives Azure developers some convenient commands for creating or accessing resources directly in the editor.
|
||||

|
||||
|
||||

|
||||
|
||||
- [Mark down preview](https://marketplace.visualstudio.com/items?itemName=shd101wyy.markdown-preview-enhanced) - Markdown Preview Enhanced is an extension that provides you with many useful functionalities such as automatic scroll sync, math typesetting, mermaid, PlantUML, pandoc, PDF export, code chunk, presentation writer, etc. A lot of its ideas are inspired by Markdown Preview Plus and RStudio Markdown.
|
||||
|
||||
# Contribute
|
||||
|
||||
Contributions welcome! Read the [contribution guidelines](CONTRIBUTING.md) first.
|
||||
|
||||
|
||||
# License
|
||||
|
||||
[](https://creativecommons.org/publicdomain/zero/1.0/)
|
||||
|
|
|
|||
BIN
themes/screenshots/u29dc.mno.png
Normal file
BIN
themes/screenshots/u29dc.mno.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 22 KiB |
Loading…
Reference in New Issue
Block a user