Merge branch 'viatsko:master' into master
@ -1,4 +1,4 @@
|
||||
language: ruby
|
||||
rvm: 2.2
|
||||
before_script: gem install awesome_bot
|
||||
script: awesome_bot README.md --white-list travis-ci,tslint,code.visualstudio.com,awesome,microsoft.com,viatsko.me,drupal.org,camo.githubusercontent.com --allow-dupe
|
||||
script: awesome_bot README.md --white-list travis-ci,tslint,code.visualstudio.com,awesome,microsoft.com,viatsko.me,drupal.org,camo.githubusercontent.com --allow 429 --allow-dupe
|
||||
|
||||
@ -3,7 +3,7 @@
|
||||
To submit a package to this list, please do the following:
|
||||
|
||||
1. Find a link to the package you consider is awesome. Use the link from [marketplace.visualstudio.com](https://marketplace.visualstudio.com/) instead of a link from its GitHub repository.
|
||||
2. Find the appropriate place for your package. If it belongs to a certain section, put it there. If it doesn't belong to a specific category, you should put it in the `uncategorized` section. Make sure to put your package in the alphabetical odrer.
|
||||
2. Find the appropriate place for your package. If it belongs to a certain section, put it there. If it doesn't belong to a specific category, you should put it in the `uncategorized` section. Make sure to put your package in the alphabetical order.
|
||||
3. If possible, find a `.gif` animation that displays the functionality of the package.
|
||||
|
||||
Submit your package in the specific form:
|
||||
|
||||
518
README.md
@ -1,3 +1,4 @@
|
||||
|
||||
<br/>
|
||||
<div align="center">
|
||||
<img width="380px" src="https://raw.githubusercontent.com/viatsko/awesome-vscode/master/awesome-vscode-logo.png">
|
||||
@ -5,14 +6,19 @@
|
||||
<br/>
|
||||
<div align="center">
|
||||
|
||||
A curated list of delightful [Visual Studio Code](https://code.visualstudio.com/) packages and resources. For more awesomeness, check out [awesome](https://github.com/sindresorhus/awesome).
|
||||
|
||||
[](https://github.com/sindresorhus/awesome) [](https://travis-ci.org/viatsko/awesome-vscode)
|
||||
A curated list of delightful <a href="https://code.visualstudio.com/">Visual Studio Code</a>
|
||||
packages and resources. For more awesomeness, check
|
||||
out <a href="https://github.com/sindresorhus/awesome">awesome</a>.
|
||||
<br/>
|
||||
<br/>
|
||||
<img src="https://cdn.rawgit.com/sindresorhus/awesome/d7305f38d29fed78fa85652e3a63e154dd8e8829/media/badge.svg" alt="Awesome"/>
|
||||
<img src="https://travis-ci.org/viatsko/awesome-vscode.svg" alt="Build Status"/>
|
||||
</div>
|
||||
<br/>
|
||||
|
||||
# Table of Contents
|
||||
|
||||
- [Table of Contents](#table-of-contents)
|
||||
- [Official](#official)
|
||||
- [Syntax](#syntax)
|
||||
- [Migrating from other editors](#migrating-from-other-editors)
|
||||
@ -21,154 +27,196 @@ A curated list of delightful [Visual Studio Code](https://code.visualstudio.com/
|
||||
- [Migrating from Sublime Text](#migrating-from-sublime-text)
|
||||
- [Migrating from Visual Studio](#migrating-from-visual-studio)
|
||||
- [Migrating from Intellij IDEA](#migrating-from-intellij-idea)
|
||||
- [Camel humps](#camel-humps)
|
||||
- [Camel Humps](#camel-humps)
|
||||
- [Using VS Code with particular technologies](#using-vs-code-with-particular-technologies)
|
||||
- [Lint and IntelliSense](#lint-and-intellisense)
|
||||
- [1C](#1c)
|
||||
- [AutoHotkey](#autohotkey)
|
||||
- [AutoHotkey Plus](#autohotkey-plus)
|
||||
- [Bash](#bash)
|
||||
- [Bash IDE](#bash-ide)
|
||||
- [Bash Debug](#bash-debug)
|
||||
- [Shellman](#shellman)
|
||||
- [C++](#c)
|
||||
- [C#](#c)
|
||||
- [More](#more)
|
||||
- [C\#, ASP .NET and .NET Core](#c-asp-net-and-net-core)
|
||||
- [Clojure](#clojure)
|
||||
- [Calva](#calva)
|
||||
- [CSS](#css)
|
||||
- [CSS Peek](#css-peek)
|
||||
- [Go](#go)
|
||||
- [Groovy](#groovy)
|
||||
- [Haskell](#haskell)
|
||||
- [HLSL](#hlsl)
|
||||
- [Shell](#shell)
|
||||
- [Java](#java)
|
||||
- [JavaScript](#javascript)
|
||||
- [Typescript](#typescript)
|
||||
- [Linters](#linters)
|
||||
- [Framework-specific](#framework-specific)
|
||||
- [Debugger for Chrome](#debugger-for-chrome)
|
||||
- [Facebook Flow](#facebook-flow)
|
||||
- [TypeScript](#typescript)
|
||||
- [Debugger for Chrome](#debugger-for-chrome-1)
|
||||
- [MATLAB](#matlab)
|
||||
- [Markdown](#markdown)
|
||||
- [markdownlint](#markdownlint)
|
||||
- [Markdown All in one](#markdown-all-in-one)
|
||||
- [Markdown All in One](#markdown-all-in-one)
|
||||
- [Markdown Emoji](#markdown-emoji)
|
||||
- [PHP](#php)
|
||||
- [PHP Tools](#php-tools)
|
||||
- [IntelliSense](#intellisense)
|
||||
- [Laravel](#laravel)
|
||||
- [Twig](#twig)
|
||||
- [Smarty](#smarty)
|
||||
- [Smarty Template Support](#smarty-template-support)
|
||||
- [Other extensions](#other-extensions)
|
||||
- [Read more](#read-more)
|
||||
- [POV-Ray](#pov-ray)
|
||||
- [Python](#python)
|
||||
- [TensorFlow](#tensorflow)
|
||||
- [ReasonML](#reasonml)
|
||||
- [Rust](#rust)
|
||||
- [Terraform](#terraform)
|
||||
- [GitHub](#github)
|
||||
- [GitHub](#github-1)
|
||||
- [GitHub Pull Requests and Issues](#github-pull-requests-and-issues)
|
||||
- [GistPad](#gistpad)
|
||||
- [GitHub Actions](#github-actions)
|
||||
- [GitHub Repositories](#github-repositories)
|
||||
- [GitHub Pull Request Monitor](#github-pull-request-monitor)
|
||||
- [Productivity](#productivity)
|
||||
- [ARM Template Viewer](#arm-template-viewer)
|
||||
- [Azure Cosmos DB](#azure-cosmos-db)
|
||||
- [Azure IoT Toolkit](#azure-iot-toolkit)
|
||||
- [Bookmarks](#bookmarks)
|
||||
- [Browser Preview (deprecated)](#browser-preview)
|
||||
- [Color Tabs](#color-tabs)
|
||||
- [Create tests](#create-tests)
|
||||
- [Dendron](#dendron)
|
||||
- [Deploy](#deploy)
|
||||
- [Duplicate Action](#duplicate-action)
|
||||
- [Error Lens](#error-lens)
|
||||
- [Toggle](#toggle)
|
||||
- [ES7 React/Redux/GraphQL/React-Native snippets](#es7-reactreduxgraphqlreact-native-snippets)
|
||||
- [Gi](#gi)
|
||||
- [Gi](#gi)
|
||||
- [Git History](#git-history)
|
||||
- [Git Project Manager](#git-project-manager)
|
||||
- [GitLink](#gitlink)
|
||||
- [GitLens](#gitlens)
|
||||
- [Git Indicators](#git-indicators)
|
||||
- [GitHub](#github)
|
||||
- [GitHub Pull Request Monitor](#github-pull-request-monitor)
|
||||
- [GitLab Workflow](#gitlab-workflow)
|
||||
- [Gradle Tasks](#gradle-tasks)
|
||||
- [Icon Fonts](#icon-fonts)
|
||||
- [Import Cost](#import-cost)
|
||||
- [Jira and Bitbucket](#jira-and-bitbucket)
|
||||
- [JS Parameter Annotations](#js-parameter-annotations)
|
||||
- [Jumpy](#jumpy)
|
||||
- [Kanban](#kanban)
|
||||
- [Live Server](#live-server)
|
||||
- [Multiple clipboards](#multiple-clipboards)
|
||||
- [ngrok for VSCode](#ngrok-for-vscode)
|
||||
- [Dotnet Core Test Explorer](#dotnet-core-test-explorer)
|
||||
- [i18n Ally](#i18n-ally)
|
||||
- [Instant Markdown](#instant-markdown)
|
||||
- [npm Intellisense](#npm-intellisense)
|
||||
- [Parameter Hints](#parameter-hints)
|
||||
- [Partial Diff](#partial-diff)
|
||||
- [Paste JSON as Code](#paste-json-as-code)
|
||||
- [Paste JSON as Code](#paste-json-as-code)
|
||||
- [Path Autocomplete](#path-autocomplete)
|
||||
- [Path IntelliSense](#path-intellisense)
|
||||
- [Power Tools](#power-tools)
|
||||
- [PrintCode](#printcode)
|
||||
- [Project Manager](#project-manager)
|
||||
- [REST Client](#rest-client)
|
||||
- [Project Dashboard](#project-dashboard)
|
||||
- [Rainbow CSV](#rainbow-csv)
|
||||
- [Remote Development](#remote-development)
|
||||
- [Remote VSCode](#remote-vscode)
|
||||
- [Settings Sync](#settings-sync)
|
||||
- [REST Client](#rest-client)
|
||||
- [Text Power Tools](#text-power-tools)
|
||||
- [Todo Tree](#todo-tree)
|
||||
- [Toggle Quotes](#toggle-quotes)
|
||||
- [Typescript Destructure](#typescript-destructure)
|
||||
- [WakaTime](#wakatime)
|
||||
- [Yo](#yo)
|
||||
- [Formatting/Beautification](#formatting--beautification)
|
||||
- [Timing](#timing)
|
||||
- [Formatting & Beautification](#formatting--beautification)
|
||||
- [Better Align](#better-align)
|
||||
- [Auto Close Tag](#auto-close-tag)
|
||||
- [Auto Rename Tag](#auto-rename-tag)
|
||||
- [beautify](#beautify)
|
||||
- [html2pug](#html2pug)
|
||||
- [html2pug](#html2pug)
|
||||
- [ECMAScript Quotes Transformer](#ecmascript-quotes-transformer)
|
||||
- [Paste and Indent](#paste-and-indent)
|
||||
- [Sort Lines](#sort-lines)
|
||||
- [Surround](#surround)
|
||||
- [Wrap Selection](#wrap-selection)
|
||||
- [Formatting Toggle](#formatting-toggle)
|
||||
- [Bracket Pair Colorizer](#bracket-pair-colorizer)
|
||||
- [Auto Import](#auto-import)
|
||||
- [shell-format](#shell-format)
|
||||
- [Vscode Google Translate](#vscode-google-translate)
|
||||
- [Explorer Icons](#explorer-icons)
|
||||
- [City Lights Icons](#city-lights-icons)
|
||||
- [VSCode Icons](#vscode-icons)
|
||||
- [Seti-UI](#seti-icons)
|
||||
- [Material-Icon-Theme](#material-icon-theme)
|
||||
- [Explorer Icons](#explorer-icons)
|
||||
- [City Lights Icons](#city-lights-icons)
|
||||
- [VSCode Icons](#vscode-icons)
|
||||
- [Seti Icons](#seti-icons)
|
||||
- [Material Icon Theme](#material-icon-theme)
|
||||
- [Uncategorized](#uncategorized)
|
||||
- [Browser Preview](#browser-preview)
|
||||
- [Carbon-now-sh](#carbon-now-sh)
|
||||
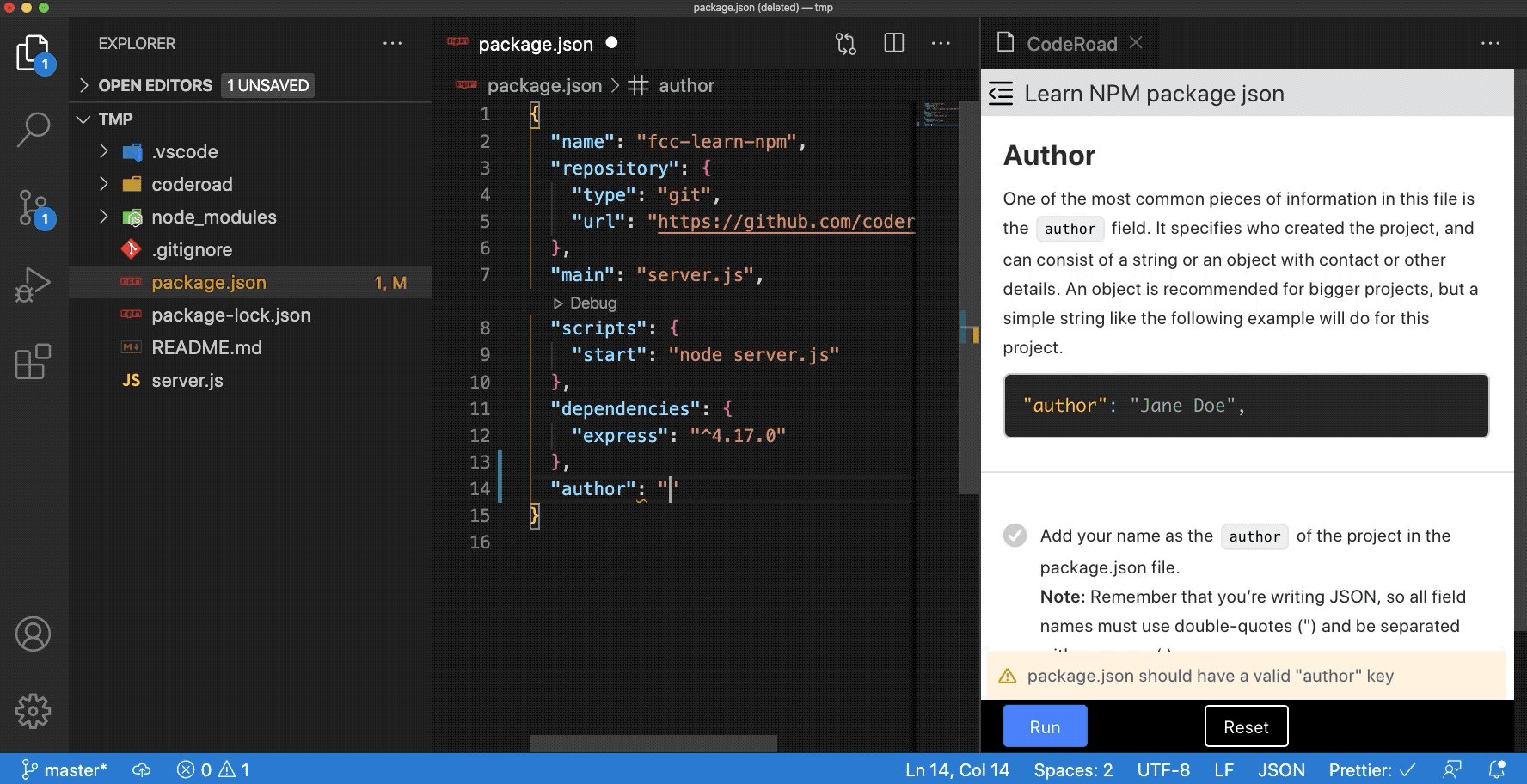
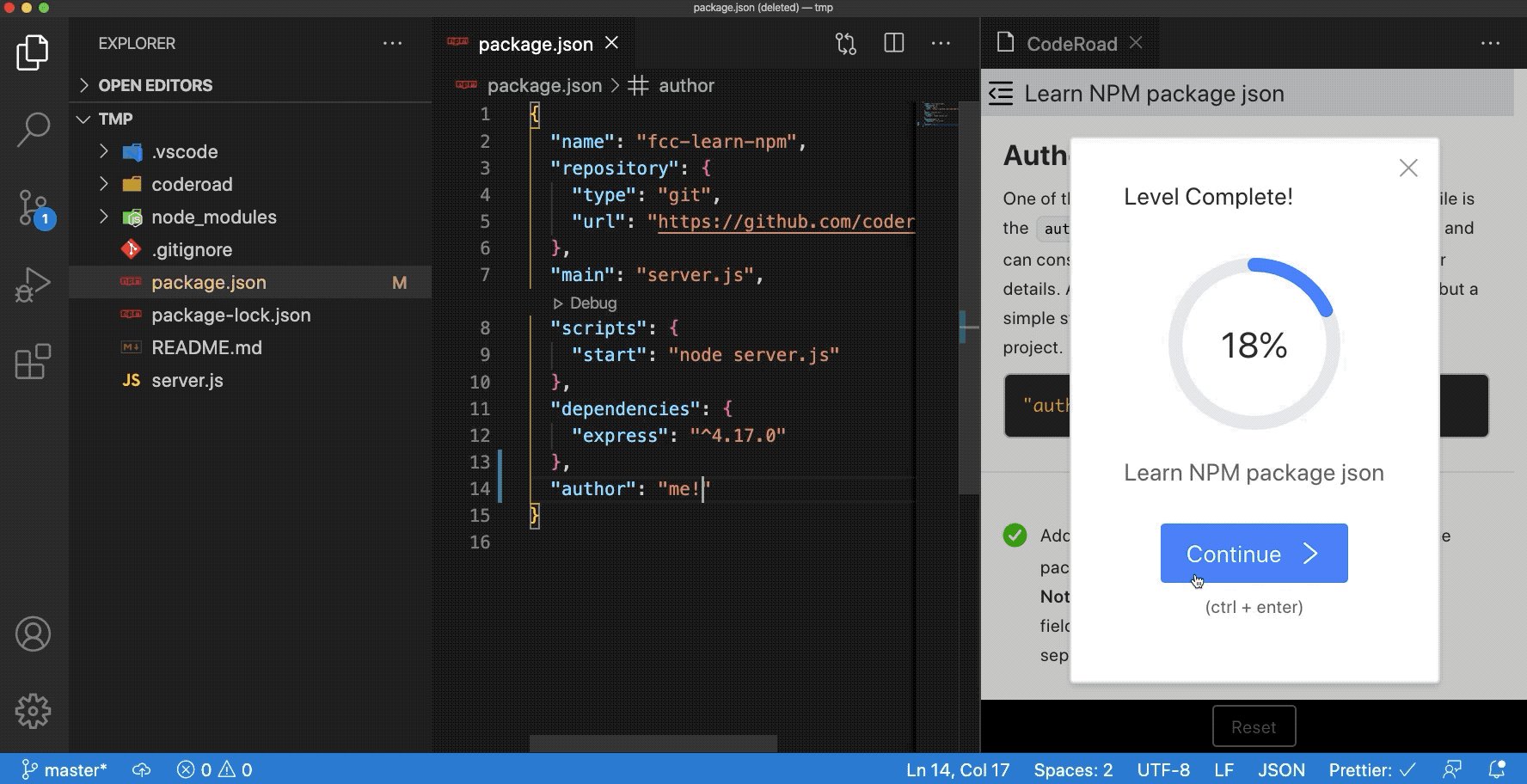
- [CodeRoad](#coderoad)
|
||||
- [Code Runner](#code-runner)
|
||||
- [Code Time](#code-time)
|
||||
- [Color Highlight](#color-highlight)
|
||||
- [Output Colorizer](#output-colorizer)
|
||||
- [Dash](#dash)
|
||||
- [Debugger for Chrome](#debugger-for-chrome)
|
||||
- [ECMAScript Quotes Transformer](#ecmascript-quotes-transformer)
|
||||
- [Edit with Shell Command](#edit-with-shell-command)
|
||||
- [Editor Config for VS Code](#editor-config-for-vs-code)
|
||||
- [ftp-sync](#ftp-sync)
|
||||
- [Highlight JSX/HTML tags](#highlight-jsxhtml-tags)
|
||||
- [Indent Rainbow](#indent-rainbow)
|
||||
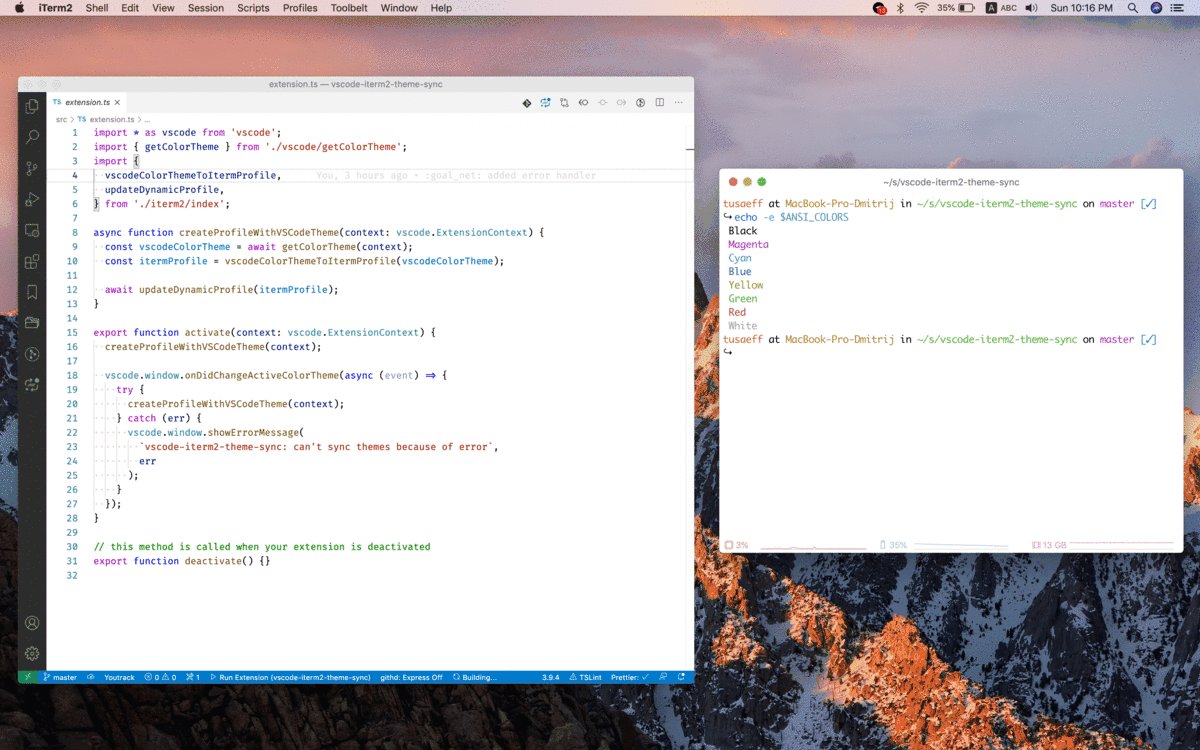
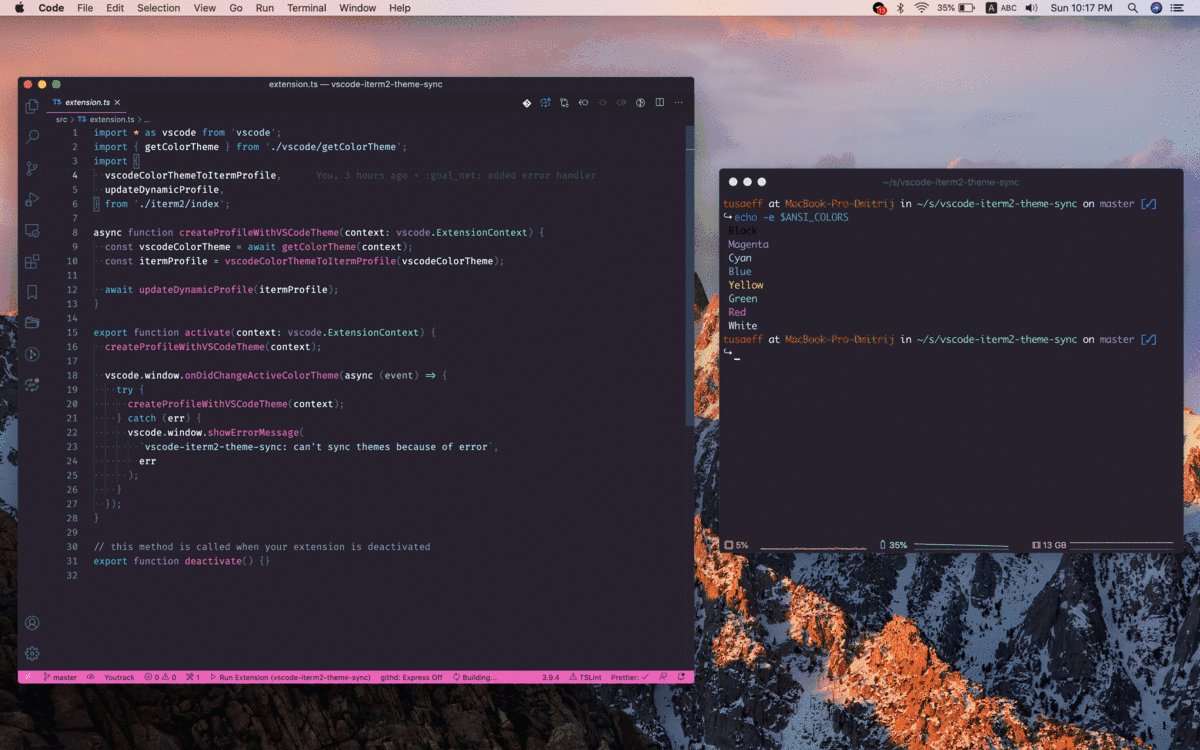
- [iTerm2 Theme Sync](#iterm2-theme-sync)
|
||||
- [Password Generator](#password-generator)
|
||||
- [PlatformIO](#platformio)
|
||||
- [Polacode](#polacode)
|
||||
- [carbon-now-sh](#carbon-now-sh)
|
||||
- [Quokka](#quokka)
|
||||
- [Remote Workspace](#remote-workspace)
|
||||
- [Runner](#runner)
|
||||
- [Slack](#slack)
|
||||
- [SmoothType](#smoothtype)
|
||||
- [Spotify](#spotify)
|
||||
- [SVG](#svg)
|
||||
- [SVG Viewer](#svg-viewer)
|
||||
- [Text Marker (Highlighter)](#text-marker-highlighter)
|
||||
- [ESDOC MDN](#esdoc-mdn)
|
||||
- [Interface generator](#interface-generator)
|
||||
- [JFrog](#jfrog)
|
||||
- [Themes](#themes)
|
||||
- [An Old Hope Theme by Dustin Sanders](#an-old-hope-theme-by-dustin-sanders)
|
||||
- [Ariake Dark by wart](#ariake-dark-by-wart)
|
||||
- [Atom One Dark Theme by Mahmoud Ali](#atom-one-dark-theme-by-mahmoud-ali)
|
||||
- [Ayu by teabyii](#ayu-by-teabyii)
|
||||
- [Captain Sweetheart by ultradracula](#captain-sweetheart-by-ultradracula)
|
||||
- [City Lights Theme by Yummygum](#city-lights-by-yummygum)
|
||||
- [Cobalt2 Theme Official by Wes Bos](#cobalt2-theme-official-by-wes-bos)
|
||||
- [Dracula Official by Dracula Theme](#dracula-official-by-dracula-theme)
|
||||
- [Edge by Bogdan Lazar](#edge-by-bogdan-lazar)
|
||||
- [Eva Theme by fisheva](#eva-theme-by-fisheva)
|
||||
- [Fairyfloss by nopjmp and sailorhg](#fairy-floss-by-nopjmp-and-sailorhg)
|
||||
- [GitHub Theme by Thomas Pink](#github-theme-by-thomas-pink)
|
||||
- [Jellybeans Theme by Dimitar Nonov](#jellybeans-theme-by-dimitar-nonov)
|
||||
- [Material Palenight Theme by whizkydee](#material-palenight-theme-by-whizkydee)
|
||||
- [Material Theme by Mattia Astorino](#material-theme-by-mattia-astorino)
|
||||
- [Mno by u29dc](#mno-by-u29dc)
|
||||
- [Monokai Oblique](#monokai-oblique-by-pushqrdx)
|
||||
- [Monokai Pro by monokai (commercial)](#monokai-pro-by-monokai-commercial)
|
||||
- [Night Owl by Sarah Drasner](#night-owl-by-sarah-drasner)
|
||||
- [Plastic by Will Stone](#plastic-by-will-stone)
|
||||
- [Niketa Theme by Dejan Toteff](#niketa-theme-by-dejan-toteff)
|
||||
- [Nord by arcticicestudio](#nord-by-arcticicestudio)
|
||||
- [Rainglow by Dayle Rees](#rainglow-by-dayle-rees)
|
||||
- [Relaxed Theme by Michael Kühnel](#relaxed-theme-by-michael-kühnel)
|
||||
- [Shades of Purple by Ahmad Awais](#shades-of-purple-by-ahmad-awais)
|
||||
- [Slime Theme by smlombardi](#slime-theme-by-smlombardi)
|
||||
- [UI](#ui)
|
||||
- [Syntax](#syntax-1)
|
||||
- [2077 theme by Endormi](#2077-theme-by-endormi)
|
||||
- [An Old Hope Theme by Dustin Sanders](#an-old-hope-theme-by-dustin-sanders)
|
||||
- [Ariake Dark by wart](#ariake-dark-by-wart)
|
||||
- [Atom One Dark Theme by Mahmoud Ali](#atom-one-dark-theme-by-mahmoud-ali)
|
||||
- [Atomize by emroussel](#atomize-by-emroussel)
|
||||
- [Ayu by teabyii](#ayu-by-teabyii)
|
||||
- [Borealis Theme by Alexander Eckert](#borealis-theme-by-alexander-eckert)
|
||||
- [Captain Sweetheart by ultradracula](#captain-sweetheart-by-ultradracula)
|
||||
- [City Lights by Yummygum](#city-lights-by-yummygum)
|
||||
- [Cobalt2 Theme Official by Wes Bos](#cobalt2-theme-official-by-wes-bos)
|
||||
- [Dracula Official by Dracula Theme](#dracula-official-by-dracula-theme)
|
||||
- [Edge by Bogdan Lazar](#edge-by-bogdan-lazar)
|
||||
- [Eva Theme by fisheva](#eva-theme-by-fisheva)
|
||||
- [Fairy Floss by nopjmp and sailorhg](#fairy-floss-by-nopjmp-and-sailorhg)
|
||||
- [GitHub Theme by Thomas Pink](#github-theme-by-thomas-pink)
|
||||
- [Jellybeans Theme by Dimitar Nonov](#jellybeans-theme-by-dimitar-nonov)
|
||||
- [Material Palenight Theme by whizkydee](#material-palenight-theme-by-whizkydee)
|
||||
- [Material Theme by Mattia Astorino](#material-theme-by-mattia-astorino)
|
||||
- [Mno by u29dc](#mno-by-u29dc)
|
||||
- [Monokai Oblique by pushqrdx](#monokai-oblique-by-pushqrdx)
|
||||
- [Monokai Pro by monokai (commercial)](#monokai-pro-by-monokai-commercial)
|
||||
- [Night Owl by Sarah Drasner](#night-owl-by-sarah-drasner)
|
||||
- [Plastic by Will Stone](#plastic-by-will-stone)
|
||||
- [Nord by arcticicestudio](#nord-by-arcticicestudio)
|
||||
- [Rainglow by Dayle Rees](#rainglow-by-dayle-rees)
|
||||
- [Relaxed Theme by Michael Kühnel](#relaxed-theme-by-michael-kühnel)
|
||||
- [Shades of Purple by Ahmad Awais](#shades-of-purple-by-ahmad-awais)
|
||||
- [Slime Theme by smlombardi](#slime-theme-by-smlombardi)
|
||||
- [Niketa Theme by Dejan Toteff](#niketa-theme-by-dejan-toteff)
|
||||
- [People to Follow](#people-to-follow)
|
||||
- [Resources for extension developers](#resources-for-extension-developers)
|
||||
- [Documentation](#documentation)
|
||||
@ -209,20 +257,25 @@ Language packages extend the editor with syntax highlighting and/or snippets for
|
||||
- [Hack(HHVM)](https://marketplace.visualstudio.com/items?itemName=pranayagarwal.vscode-hack)
|
||||
- [Handlebars](https://marketplace.visualstudio.com/items?itemName=andrejunges.Handlebars)
|
||||
- [Hive SQL](https://marketplace.visualstudio.com/items?itemName=josephtbradley.hive-sql)
|
||||
- [Julia](https://marketplace.visualstudio.com/items?itemName=julialang.language-julia)
|
||||
- [KL](https://marketplace.visualstudio.com/items?itemName=melmass.kl)
|
||||
- [Kotlin](https://marketplace.visualstudio.com/items?itemName=mathiasfrohlich.Kotlin)
|
||||
- [LaTeX](https://marketplace.visualstudio.com/items?itemName=torn4dom4n.latex-support)
|
||||
- [MATLAB](https://marketplace.visualstudio.com/items?itemName=MathWorks.language-matlab)
|
||||
- [Mason](https://marketplace.visualstudio.com/items?itemName=viatsko.html-mason)
|
||||
- [openHAB](https://marketplace.visualstudio.com/items?itemName=openhab.openhab)
|
||||
- [Parser 3](https://marketplace.visualstudio.com/items?itemName=viatsko.parser3)
|
||||
- [Pascal](https://marketplace.visualstudio.com/items?itemName=alefragnani.pascal), or [OmniPascal](https://marketplace.visualstudio.com/items?itemName=Wosi.omnipascal) (only for Windows)
|
||||
- [Perl HTML-Template](https://marketplace.visualstudio.com/items?itemName=viatsko.perl-html-template)
|
||||
- [POV-Ray](https://marketplace.visualstudio.com/items?itemName=jmaxwilson.vscode-povray)
|
||||
- [Protobuf](https://marketplace.visualstudio.com/items?itemName=peterj.proto)
|
||||
- [Ruby](https://marketplace.visualstudio.com/items?itemName=groksrc.ruby)
|
||||
- [Scala](https://marketplace.visualstudio.com/items?itemName=scala-lang.scala)
|
||||
- [Shaders (*HLSL*, *GLSL*, *Cg*) ](https://marketplace.visualstudio.com/items?itemName=slevesque.shader)
|
||||
- [Stylus](https://marketplace.visualstudio.com/items?itemName=sysoev.language-stylus)
|
||||
- [Swift](https://marketplace.visualstudio.com/items?itemName=Kasik96.swift)
|
||||
- [VEX](https://marketplace.visualstudio.com/items?itemName=melmass.vex)
|
||||
- [Wenyan](https://github.com/antfu/wenyan-lang-vscode)
|
||||
- [Zephir](https://marketplace.visualstudio.com/items?itemName=zephir-lang.zephir)
|
||||
|
||||
# Migrating from other editors
|
||||
@ -249,7 +302,7 @@ The VSCode team provides keymaps from popular editors, making the transition to
|
||||
|
||||
> Popular Intellij IDEA key bindings for VS Code.
|
||||
|
||||
## [Camel Humps](http://www.damirscorner.com/blog/posts/20190726-CamelHumpsNavigationInVsCode.html)
|
||||
## [Camel Humps](https://www.damirscorner.com/blog/posts/20190726-CamelHumpsNavigationInVsCode.html)
|
||||
|
||||
> Like with Visual Studio and Resharper or Intellij IDEA
|
||||
|
||||
@ -270,6 +323,11 @@ Unlike some other editors, VS Code supports IntelliSense, linting, outline out-o
|
||||
|
||||
- [1C/OScript](https://marketplace.visualstudio.com/items?itemName=1c-syntax.language-1c-bsl) - rich 1С:Enterprise 8 (BSL) language support in VSC - add syntax highlighting to *.bsl и *.os files in VSC, add IntelliSense and syntax helper for 1С lang
|
||||
|
||||
## AutoHotkey
|
||||
|
||||
### [AutoHotkey Plus](https://marketplace.visualstudio.com/items?itemName=cweijan.vscode-autohotkey-plus)
|
||||
> Syntax Highlighting, Snippets, Go to Definition, Signature helper and Code formatter
|
||||
|
||||
## Bash
|
||||
|
||||
### [Bash IDE](https://marketplace.visualstudio.com/items?itemName=mads-hartmann.bash-ide-vscode)
|
||||
@ -280,21 +338,27 @@ Unlike some other editors, VS Code supports IntelliSense, linting, outline out-o
|
||||
|
||||

|
||||
|
||||
### [Shellman](https://marketplace.visualstudio.com/items?itemName=Remisa.shellman)
|
||||
> Bash script snippets extension
|
||||
|
||||

|
||||
|
||||
## C++
|
||||
|
||||
- [C/C++](https://marketplace.visualstudio.com/items?itemName=ms-vscode.cpptools) - Preview C/C++ extension by [Microsoft](https://www.microsoft.com), read [official blog post](https://blogs.msdn.microsoft.com/vcblog/2016/03/31/cc-extension-for-visual-studio-code/) for the details
|
||||
- [Clangd](https://marketplace.visualstudio.com/items?itemName=llvm-vs-code-extensions.vscode-clangd) - Provides C/C++ language IDE features for VS Code using clangd: code completion, compile errors and warnings, go-to-definition and cross references, include management, code formatting, simple refactorings.
|
||||
- [gnu-global-tags](https://marketplace.visualstudio.com/items?itemName=austin.code-gnu-global) - Provide Intellisense for C/C++ with the help of the GNU Global tool.
|
||||
- [YouCompleteMe](https://marketplace.visualstudio.com/items?itemName=RichardHe.you-complete-me) - Provides semantic completions for C/C++ (and TypeScript, JavaScript, Objective-C, Golang, Rust) using [YouCompleteMe](http://ycm-core.github.io/YouCompleteMe/).
|
||||
- [C/C++ Clang Command Adapter](https://github.com/mitaki28/vscode-clang) - Completion and Diagnostic for C/C++/Objective-C using Clang command.
|
||||
- [CQuery](https://github.com/cquery-project/vscode-cquery) - [C/C++ language server](https://github.com/cquery-project/cquery) supporting multi-million line code base, powered by libclang. Cross references, completion, diagnostics, semantic highlighting and more.
|
||||
- [CQuery](https://github.com/cquery-project/vscode-cquery) - [C/C++ language server](https://github.com/jacobdufault/cquery) supporting multi-million line code base, powered by libclang. Cross references, completion, diagnostics, semantic highlighting and more.
|
||||
|
||||
#### More
|
||||
|
||||
* [Microsoft's tutorial on using VSCode for remote C/C++ development](https://devblogs.microsoft.com/cppblog/vscode-cpp-may-2019-update/)
|
||||
- [Microsoft's tutorial on using VSCode for remote C/C++ development](https://devblogs.microsoft.com/cppblog/vscode-cpp-may-2019-update/)
|
||||
|
||||
## C\#, ASP .NET and .NET Core
|
||||
|
||||
- [C#](https://marketplace.visualstudio.com/items?itemName=ms-vscode.csharp) - C# extension by [Microsoft](https://www.microsoft.com), read [official documentation](https://code.visualstudio.com/docs/languages/csharp) for the details
|
||||
- [C#](https://marketplace.visualstudio.com/items?itemName=ms-dotnettools.csharp) - C# extension by [Microsoft](https://www.microsoft.com), read [official documentation](https://code.visualstudio.com/docs/languages/csharp) for the details
|
||||
- [C# FixFormat](https://marketplace.visualstudio.com/items?itemName=Leopotam.csharpfixformat) - Fix format of usings / indents / braces / empty lines
|
||||
- [C# Extensions](https://marketplace.visualstudio.com/items?itemName=jchannon.csharpextensions) - Provides extensions to the IDE that will speed up your development workflow.
|
||||
- [MSBuild Project Tools](https://marketplace.visualstudio.com/items?itemName=tintoy.msbuild-project-tools)
|
||||
@ -305,19 +369,19 @@ Unlike some other editors, VS Code supports IntelliSense, linting, outline out-o
|
||||
|
||||
## Clojure
|
||||
|
||||
### [Calva](https://marketplace.visualstudio.com/items?itemName=cospaia.clojure4vscode)
|
||||
### [Calva](https://marketplace.visualstudio.com/items?itemName=betterthantomorrow.calva)
|
||||
> Integrated REPL, linting, inline eval, test runner, and more. Powered by Cider & nRepl.
|
||||
|
||||

|
||||

|
||||
|
||||
## CSS
|
||||
|
||||
### [CSS Peek](https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek)
|
||||
> Peek or Jump to a CSS definition directly from HTML, just like in Brackets!
|
||||
|
||||

|
||||

|
||||
|
||||
- [stylelint](https://marketplace.visualstudio.com/items?itemName=shinnn.stylelint) - Lint CSS/SCSS.
|
||||
- [stylelint](https://marketplace.visualstudio.com/items?itemName=stylelint.vscode-stylelint) - Lint CSS/SCSS.
|
||||
- [Autoprefixer](https://marketplace.visualstudio.com/items?itemName=mrmlnc.vscode-autoprefixer)
|
||||
Parse CSS,SCSS, LESS and add vendor prefixes automatically.
|
||||

|
||||
@ -328,12 +392,24 @@ Unlike some other editors, VS Code supports IntelliSense, linting, outline out-o
|
||||
|
||||
## Go
|
||||
|
||||
- [Go](https://marketplace.visualstudio.com/items?itemName=ms-vscode.Go) - Rich language support for the Go language.
|
||||
- [Go](https://marketplace.visualstudio.com/items?itemName=golang.Go) - Rich language support for the Go language.
|
||||
|
||||
## Groovy
|
||||
|
||||
- [VsCode Groovy Lint](https://marketplace.visualstudio.com/items?itemName=NicolasVuillamy.vscode-groovy-lint) - Groovy lint, format, prettify and auto-fix
|
||||
|
||||

|
||||
|
||||
## Haskell
|
||||
|
||||
- [haskell-linter](https://marketplace.visualstudio.com/items?itemName=hoovercj.haskell-linter)
|
||||
- [Haskell IDE engine](https://marketplace.visualstudio.com/items?itemName=alanz.vscode-hie-server) - provides [language server](https://github.com/haskell/haskell-ide-engine) for stack and cabal projects.
|
||||
|
||||
## HLSL
|
||||
|
||||
- [HLSL Tools](https://marketplace.visualstudio.com/items?itemName=TimGJones.hlsltools) - provides rich language support for editing HLSL files in VS Code
|
||||

|
||||
|
||||
## Shell
|
||||
|
||||
- [autocomplate-shell](https://marketplace.visualstudio.com/items?itemName=truman.autocomplate-shell)
|
||||
@ -348,18 +424,36 @@ Unlike some other editors, VS Code supports IntelliSense, linting, outline out-o
|
||||
|
||||
## JavaScript
|
||||
|
||||
- [TS/JS postfix completion](https://marketplace.visualstudio.com/items?itemName=ipatalas.vscode-postfix-ts)
|
||||
|
||||

|
||||
|
||||
- [Babel JavaScript](https://marketplace.visualstudio.com/items?itemName=mgmcdermott.vscode-language-babel)
|
||||
- [Sublime Babel](https://marketplace.visualstudio.com/items?itemName=joshpeng.sublime-babel-vscode#overview) - Babel extension ported from Sublime Text
|
||||
- [Visual Studio IntelliCode](https://marketplace.visualstudio.com/items?itemName=VisualStudioExptTeam.vscodeintellicode) - This extension provides AI-assisted development features including autocomplete and other insights based on understanding your code context.
|
||||

|
||||
|
||||
See the difference between these two [here](https://github.com/michaelgmcd/vscode-language-babel/issues/1)
|
||||
|
||||
- [tslint](https://marketplace.visualstudio.com/items?itemName=ms-vscode.vscode-typescript-tslint-plugin) - TSLint for Visual Studio Code (with `"tslint.jsEnable": true`).
|
||||
### Linters
|
||||
|
||||
- [tslint (deprecated)](https://marketplace.visualstudio.com/items?itemName=ms-vscode.vscode-typescript-tslint-plugin) - TSLint for Visual Studio Code (with `"tslint.jsEnable": true`).
|
||||
- [eslint](https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint) - Linter for [eslint](https://eslint.org/).
|
||||
- [XO](https://marketplace.visualstudio.com/items?itemName=samverschueren.linter-xo) - Linter for [XO](https://github.com/xojs/xo).
|
||||
- [AVA](https://marketplace.visualstudio.com/items?itemName=samverschueren.ava) - Snippets for [AVA](https://github.com/avajs/ava).
|
||||
- [Prettier](https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode) - Linter, Formatter and Pretty printer for [Prettier](https://github.com/prettier/prettier-vscode).
|
||||
- [Code Spell Checker](https://marketplace.visualstudio.com/items?itemName=streetsidesoftware.code-spell-checker) - Spelling Checker for Visual Studio Code (English). Also supports other languages via external extensions.
|
||||
|
||||
- [Schema.org Snippets](https://marketplace.visualstudio.com/items?itemName=austinleegordon.vscode-schema-dot-org) - Snippets for [Schema.org](https://schema.org/).
|
||||
|
||||
### Framework-specific
|
||||
|
||||
- [Vetur](https://marketplace.visualstudio.com/items?itemName=octref.vetur) - Toolkit for Vue.js
|
||||

|
||||
|
||||
### [Debugger for Chrome](https://marketplace.visualstudio.com/items?itemName=msjsdiag.debugger-for-chrome)
|
||||
|
||||
> A VS Code extension to debug your JavaScript code in the Chrome browser, or other targets that support the Chrome Debugging Protocol.
|
||||
|
||||
### Facebook Flow
|
||||
|
||||
- [Flow Language Support](https://marketplace.visualstudio.com/items?itemName=flowtype.flow-for-vscode) - provides all the functionality you would expect — linting, intellisense, type tooltips and click-to-definition
|
||||
@ -367,13 +461,31 @@ See the difference between these two [here](https://github.com/michaelgmcd/vscod
|
||||
|
||||
### TypeScript
|
||||
|
||||
- [tslint](https://marketplace.visualstudio.com/items?itemName=eg2.tslint) - TSLint for Visual Studio Code
|
||||
- [TypeScript Hero](https://marketplace.visualstudio.com/items?itemName=rbbit.typescript-hero) - Code outline view of your open TS, sort and organize your imports.
|
||||
- [tslint (deprecated)](https://marketplace.visualstudio.com/items?itemName=ms-vscode.vscode-typescript-tslint-plugin) - TSLint for Visual Studio Code.
|
||||
|
||||
### [Debugger for Chrome](https://marketplace.visualstudio.com/items?itemName=msjsdiag.debugger-for-chrome)
|
||||
|
||||
> A VS Code extension to debug your JavaScript code in the Chrome browser, or other targets that support the Chrome Debugging Protocol.
|
||||
|
||||
## [MATLAB](https://marketplace.visualstudio.com/items?itemName=MathWorks.language-matlab)
|
||||
> This extension provides support for editing MATLAB® code in Visual Studio® Code and includes features such as syntax highlighting, code analysis, navigation support, and more.
|
||||
|
||||
Without MATLAB installed:
|
||||
- Syntax highlighting
|
||||
- Code snippets
|
||||
- Commenting
|
||||
- Code folding
|
||||
|
||||

|
||||
|
||||
With MATLAB installed:
|
||||
- Automatic code completion
|
||||
- Source code formatting (document formatting)
|
||||
- Code navigation
|
||||
- Code analysis, such as continuous code checking and automatic fixes
|
||||
|
||||

|
||||
|
||||
## Markdown
|
||||
|
||||
### [markdownlint](https://marketplace.visualstudio.com/items?itemName=DavidAnson.vscode-markdownlint)
|
||||
@ -386,8 +498,19 @@ See the difference between these two [here](https://github.com/michaelgmcd/vscod
|
||||
|
||||

|
||||
|
||||
### [Markdown Emoji](https://marketplace.visualstudio.com/items?itemName=bierner.markdown-emoji)
|
||||
> Adds emoji syntax support to VS Code's built-in Markdown preview
|
||||
|
||||

|
||||
|
||||
## PHP
|
||||
|
||||
### [PHP Tools](https://marketplace.visualstudio.com/items?itemName=DEVSENSE.phptools-vscode)
|
||||
|
||||
> Rich language support for the PHP language: linting, debugging, intellisense, auto-completion, code formatting, refactoring, unit testing, profiling, and more.
|
||||
|
||||

|
||||
|
||||
### IntelliSense
|
||||
|
||||
These extensions provide slightly different sets of features. While the first one offers better autocompletion support, the second one seems to have more features overall.
|
||||
@ -428,6 +551,13 @@ To enable Emmet support in .twig files, you'll need to have the following in you
|
||||
}
|
||||
```
|
||||
|
||||
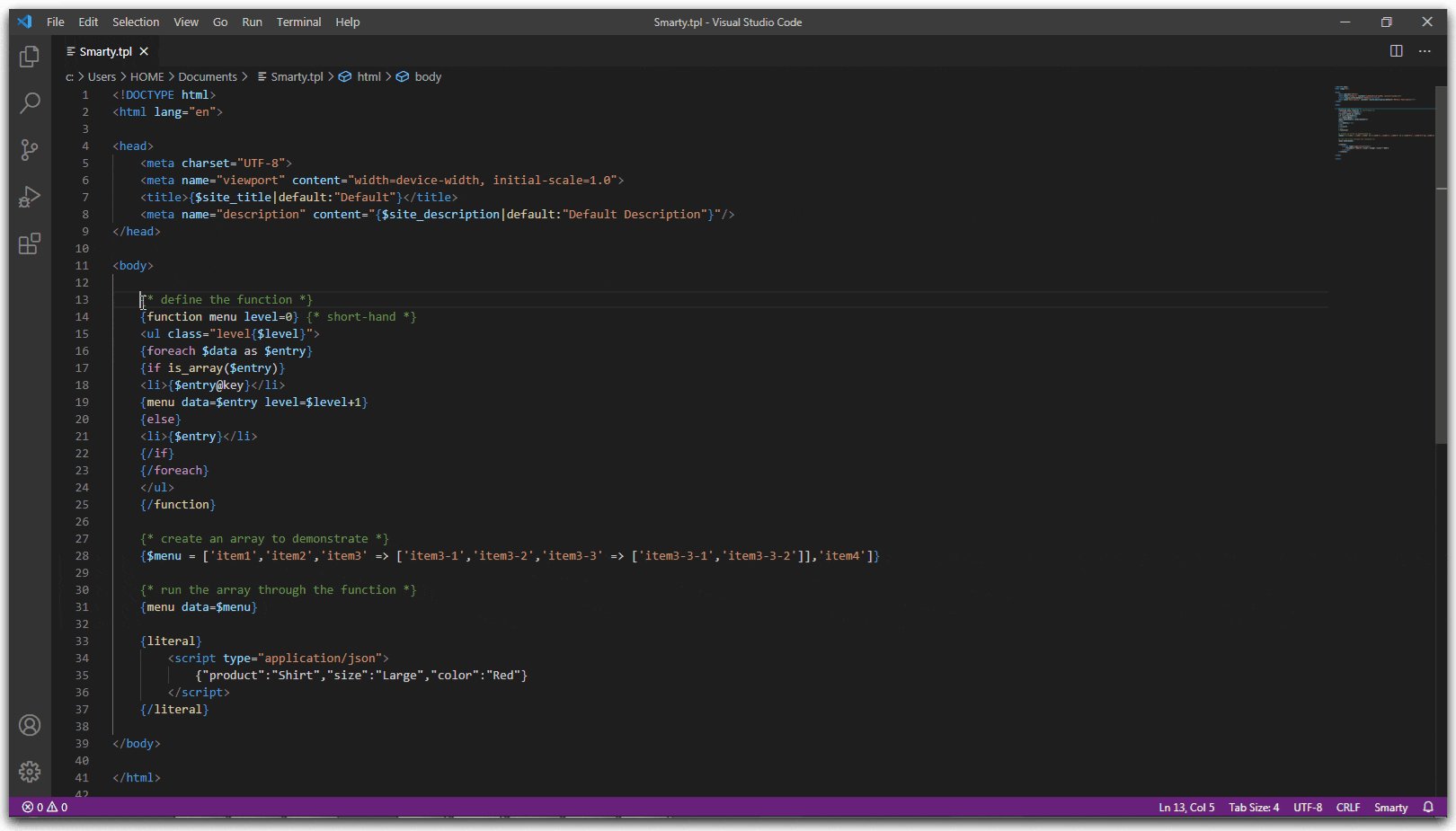
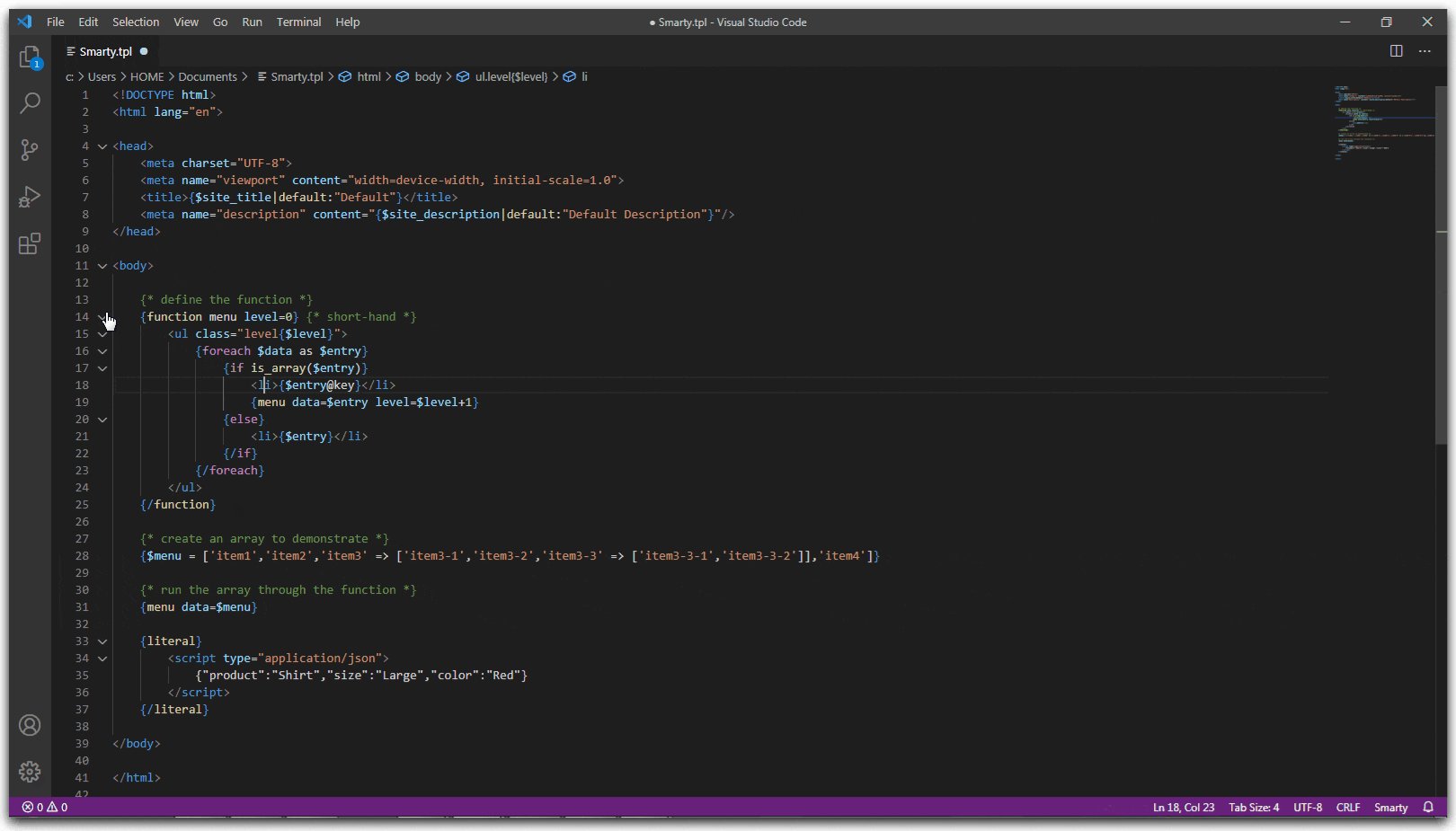
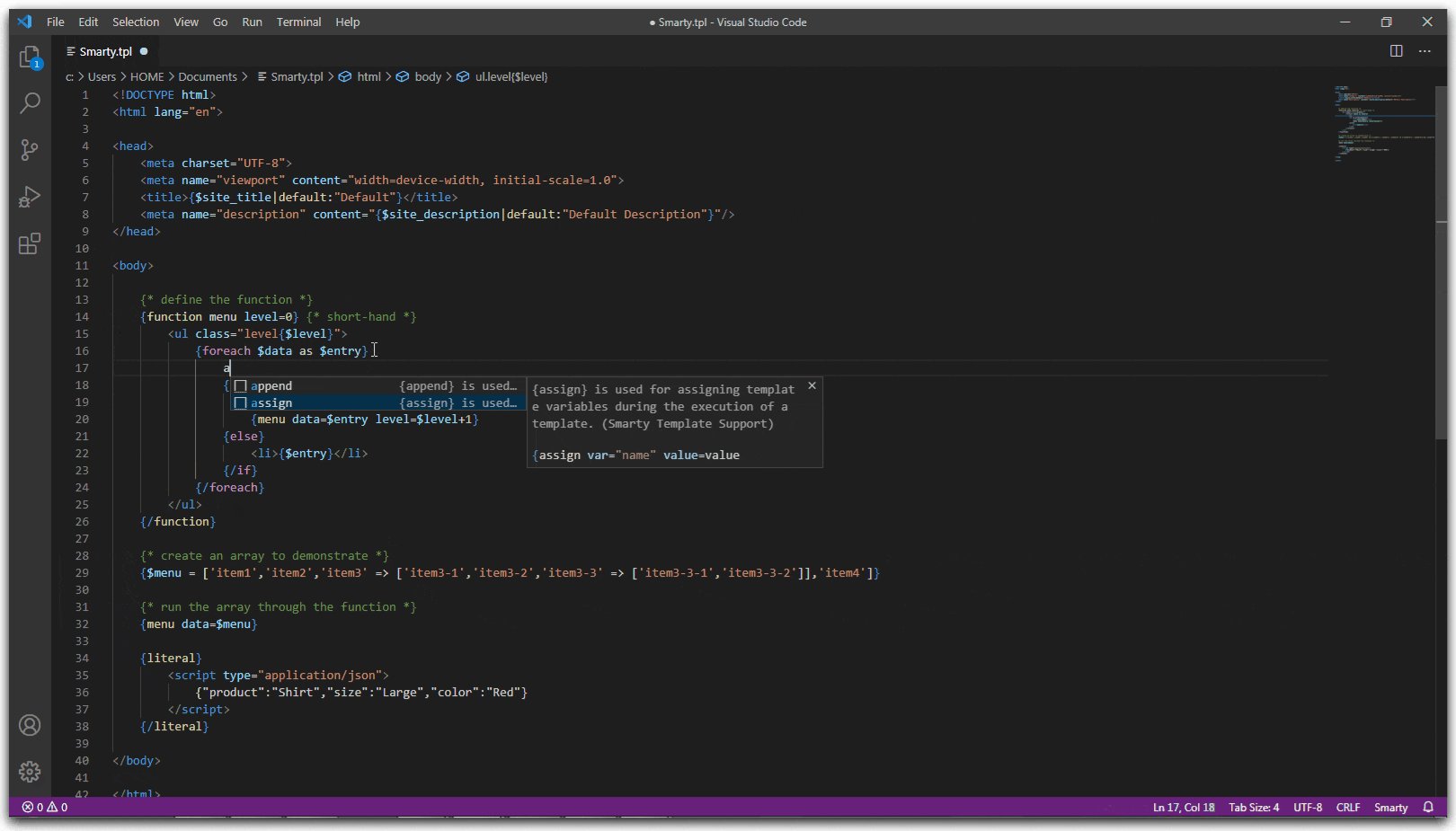
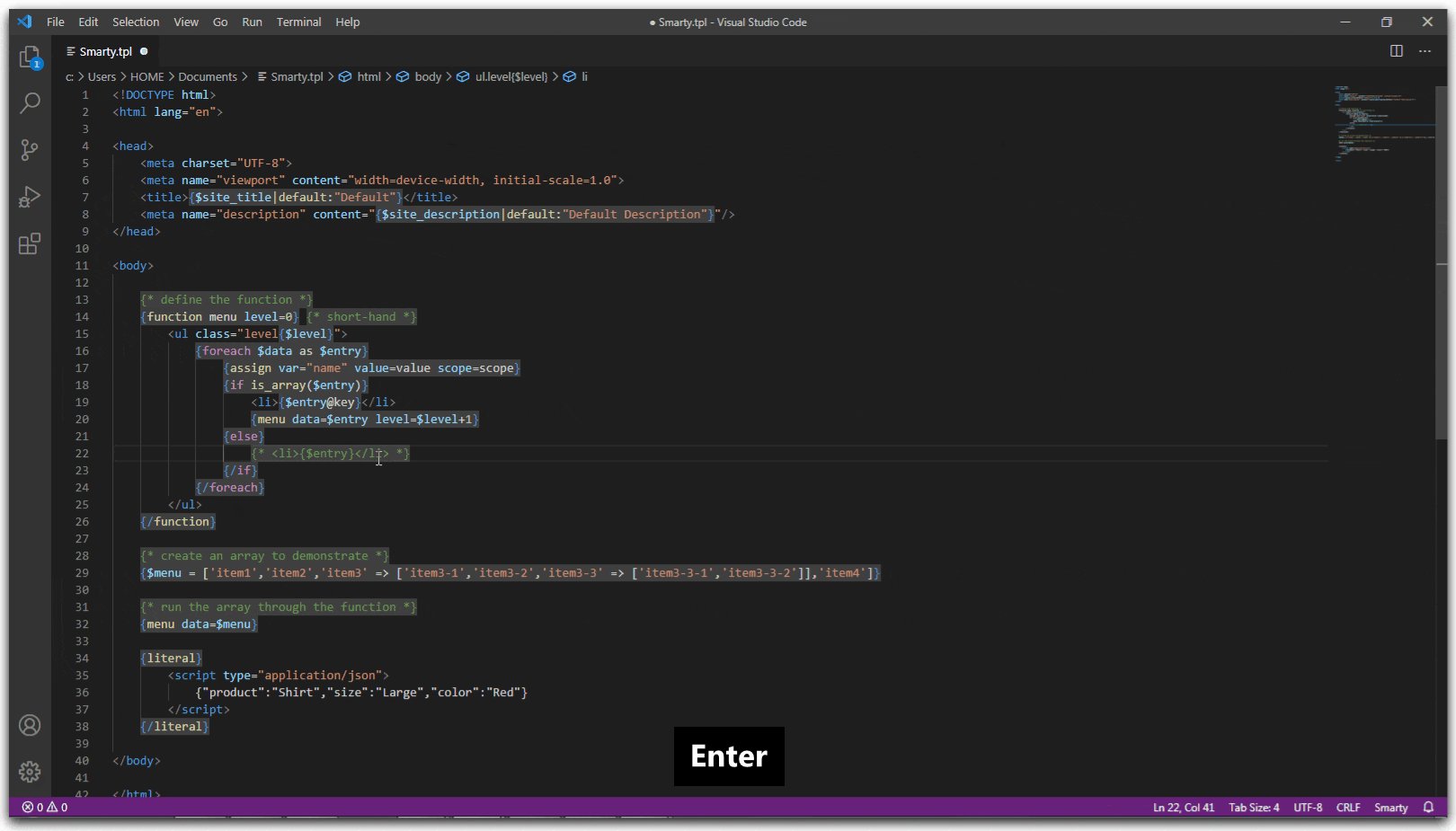
### Smarty
|
||||
|
||||
#### [Smarty Template Support](https://marketplace.visualstudio.com/items?itemName=aswinkumar863.smarty-template-support)
|
||||
> Smarty template support with formatting, folding, snippets, syntax highlighting and more.
|
||||
|
||||

|
||||
|
||||
### Other extensions
|
||||
|
||||
- [Format HTML in PHP](https://marketplace.visualstudio.com/items?itemName=rifi2k.format-html-in-php) - Formatting for the HTML in PHP files. Runs before the save action so you can still have a PHP formatter.
|
||||
@ -445,6 +575,12 @@ To enable Emmet support in .twig files, you'll need to have the following in you
|
||||
|
||||
- [Configuring Visual Studio Code for Drupal](https://www.drupal.org/docs/develop/development-tools/configuring-visual-studio-code)
|
||||
|
||||
## POV-Ray
|
||||
|
||||
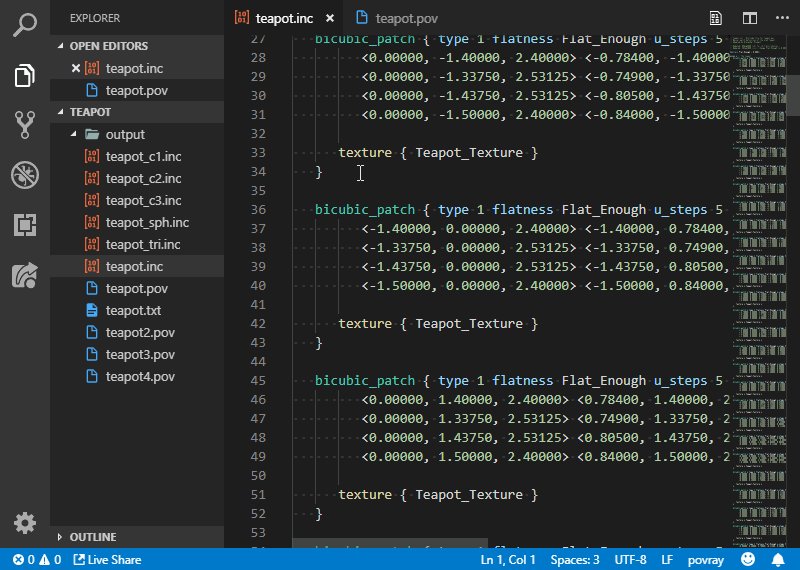
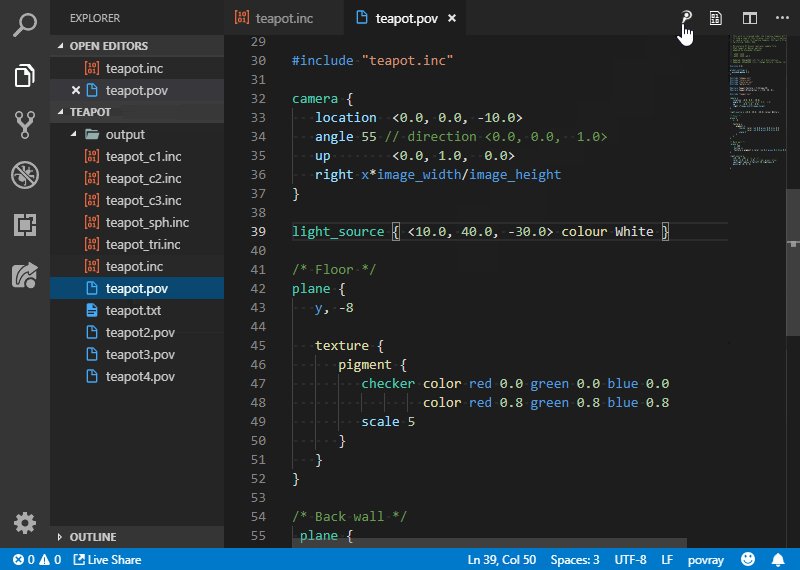
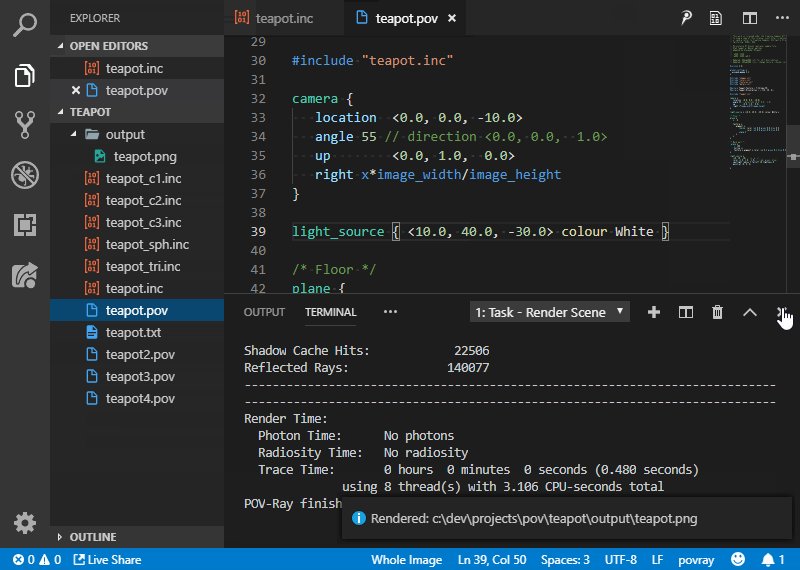
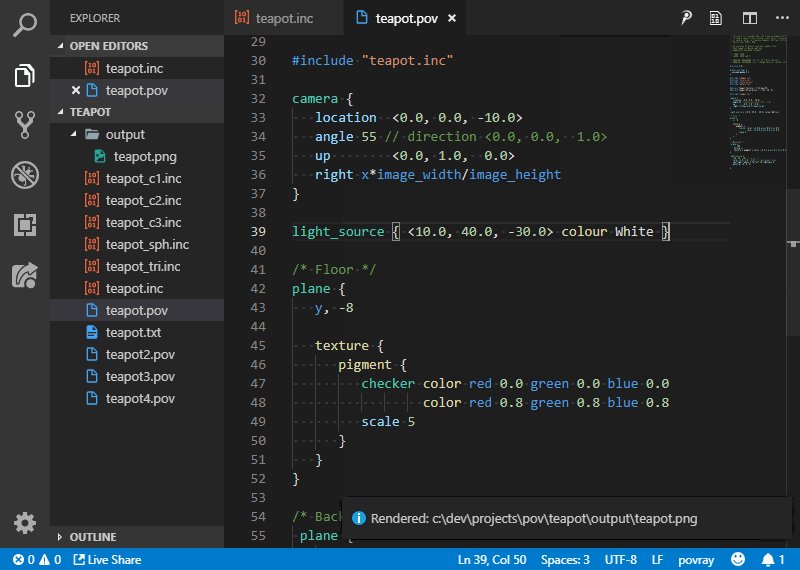
- [POV-Ray](https://marketplace.visualstudio.com/items?itemName=jmaxwilson.vscode-povray) - Persistence of Vision Ray Tracer (POV-Ray) Extension, includes Syntax Highlighting and Snippets for common POV-Ray scene elements, Render the current scene from within Visual Studio Code
|
||||
|
||||

|
||||
|
||||
## Python
|
||||
|
||||
- [Python](https://marketplace.visualstudio.com/items?itemName=ms-python.python) - Linting, Debugging (multi threaded, web apps), Intellisense, auto-completion, code formatting, snippets, unit testing, and more.
|
||||
@ -461,14 +597,50 @@ To enable Emmet support in .twig files, you'll need to have the following in you
|
||||
|
||||
## Rust
|
||||
|
||||
- [Rust](https://marketplace.visualstudio.com/items?itemName=kalitaalexey.vscode-rust) - Linting, auto-completion, code formatting, snippets and more
|
||||
- [rust-analyzer](https://marketplace.visualstudio.com/items?itemName=rust-lang.rust-analyzer) - Linting, auto-completion, code formatting, snippets and more
|
||||
|
||||
## Terraform
|
||||
|
||||
- [Terraform](https://marketplace.visualstudio.com/items?itemName=mauve.terraform) - Syntax highlighting, linting, formatting, and validation for Hashicorp's Terraform
|
||||
- [Terraform](https://marketplace.visualstudio.com/items?itemName=hashicorp.terraform) - Syntax highlighting, linting, formatting, and validation for Hashicorp's Terraform
|
||||
|
||||
# GitHub
|
||||
|
||||
## [GitHub](https://marketplace.visualstudio.com/items?itemName=KnisterPeter.vscode-github)
|
||||
|
||||
> Provides GitHub workflow support. For example browse project, issues, file (the current line), create and manage pull request. Support for other providers (e.g. gitlab or bitbucket) is planned.
|
||||
|
||||
## [GitHub Pull Requests and Issues](https://marketplace.visualstudio.com/items?itemName=GitHub.vscode-pull-request-github)
|
||||
|
||||
> Review and manage GitHub pull requests and issues
|
||||
|
||||
## [GistPad](https://marketplace.visualstudio.com/items?itemName=vsls-contrib.gistfs)
|
||||
|
||||
> Allows you to manage GitHub Gists entirely within the editor. You can open, create, delete, fork, star and clone gists, and then seamlessly begin editing files as if they were local. It's like your very own developer library for building and referencing code snippets, commonly used config/scripts, programming-related notes/documentation, and interactive samples.
|
||||
|
||||

|
||||
|
||||
## [GitHub Actions](https://marketplace.visualstudio.com/items?itemName=cschleiden.vscode-github-actions)
|
||||
|
||||
> Shows GitHub Actions workflows and runs
|
||||
|
||||
## [GitHub Repositories](https://marketplace.visualstudio.com/items?itemName=GitHub.remotehub)
|
||||
|
||||
> Remotely browse and edit any GitHub repository
|
||||
|
||||
## [GitHub Pull Request Monitor](https://marketplace.visualstudio.com/items?itemName=erichbehrens.pull-request-monitor)
|
||||
|
||||
> This extension uses the GitHub api to monitor the state of your pull requests and let you know when it's time to merge or if someone requested changes.
|
||||
|
||||

|
||||
|
||||
# Productivity
|
||||
|
||||
## [ARM Template Viewer](https://marketplace.visualstudio.com/items?itemName=bencoleman.armview)
|
||||
|
||||
> Displays a graphical preview of Azure Resource Manager (ARM) templates. The view will show all resources with the official Azure icons and also linkage between the resources.
|
||||
|
||||

|
||||
|
||||
## [Azure Cosmos DB](https://marketplace.visualstudio.com/items?itemName=ms-azuretools.vscode-cosmosdb)
|
||||
|
||||
> Browse your database inside the vs code editor
|
||||
@ -485,15 +657,17 @@ To enable Emmet support in .twig files, you'll need to have the following in you
|
||||
|
||||
> Mark lines and jump to them
|
||||
|
||||

|
||||
## [Browser Preview (deprecated)](https://marketplace.visualstudio.com/items?itemName=auchenberg.vscode-browser-preview)
|
||||
|
||||

|
||||
> Browser Preview for VS Code enables you to open a real browser preview inside your editor that you can debug. Browser Preview is powered by Chrome Headless, and works by starting a headless Chrome instance in a new process. This enables a secure way to render web content inside VS Code, and enables interesting features such as in-editor debugging and more!
|
||||
|
||||

|
||||
|
||||
## [Color Tabs](https://marketplace.visualstudio.com/items?itemName=orepor.color-tabs-vscode-ext)
|
||||
|
||||
> An extension for big projects or monorepos that colors your tab/titlebar based on the current package
|
||||
|
||||

|
||||

|
||||
|
||||
## [Create tests](https://marketplace.visualstudio.com/items?itemName=hardikmodha.create-tests)
|
||||
|
||||
@ -501,6 +675,12 @@ To enable Emmet support in .twig files, you'll need to have the following in you
|
||||
|
||||

|
||||
|
||||
## [Dendron](https://marketplace.visualstudio.com/items?itemName=dendron.dendron)
|
||||
|
||||
> An extension that can turn Visual Studio Code into a PKM tool, with excellent UX, using Markdown files to organize and reference any amount of knowledge. Whether you organize your notes with PARA or Zettelkasten, link notes together like Roam, or simply create notes in an ad-hoc manner, Dendron can help. Think of it as a second brain to help you make sense of all the information you care about. Bonus: Dendron can also publish a static site via NextJS if also using `dendron-cli`.
|
||||
|
||||

|
||||
|
||||
## [Deploy](https://marketplace.visualstudio.com/items?itemName=mkloubert.vs-deploy)
|
||||
|
||||
> Commands for upload or copy files of a workspace to a destination.
|
||||
@ -511,6 +691,20 @@ To enable Emmet support in .twig files, you'll need to have the following in you
|
||||
|
||||
> Ability to duplicate files and directories.
|
||||
|
||||
## [Error Lens](https://marketplace.visualstudio.com/items?itemName=usernamehw.errorlens)
|
||||
|
||||
> Show language diagnostics inline (errors/warnings/...).
|
||||
|
||||

|
||||
|
||||
## [Toggle](https://marketplace.visualstudio.com/items?itemName=rebornix.toggle)
|
||||
|
||||
> Toggle any VS Code setting by your favorite keybindings.
|
||||
|
||||
Example of toggling `typescript.inlayHints.functionLikeReturnTypes.enabled` by shortcut:
|
||||
|
||||

|
||||
|
||||
## [ES7 React/Redux/GraphQL/React-Native snippets](https://marketplace.visualstudio.com/items?itemName=dsznajder.es7-react-js-snippets)
|
||||
|
||||
> Provides Javascript and React/Redux snippets in ES7
|
||||
@ -526,8 +720,6 @@ To enable Emmet support in .twig files, you'll need to have the following in you
|
||||
|
||||
> View git log, file or line History
|
||||
|
||||

|
||||
|
||||
## [Git Project Manager](https://marketplace.visualstudio.com/items?itemName=felipecaputo.git-project-manager)
|
||||
|
||||
> Automatically indexes your git projects and lets you easily toggle between them
|
||||
@ -552,20 +744,14 @@ To enable Emmet support in .twig files, you'll need to have the following in you
|
||||

|
||||

|
||||
|
||||
## [GitHub](https://marketplace.visualstudio.com/items?itemName=KnisterPeter.vscode-github)
|
||||
|
||||
> Provides GitHub workflow support. For example browse project, issues, file (the current line), create and manage pull request. Support for other providers (e.g. gitlab or bitbucket) is planned.
|
||||
> Have a look at the [README.md](https://github.com/KnisterPeter/vscode-github/blob/master/README.md) on how to get started with the setup for this extension.
|
||||
|
||||
## [GitHub Pull Request Monitor](https://marketplace.visualstudio.com/items?itemName=erichbehrens.pull-request-monitor)
|
||||
> This extension uses the GitHub api to monitor the state of your pull requests and let you know when it's time to merge or if someone requested changes.
|
||||
|
||||

|
||||
|
||||
## [GitLab Workflow](https://marketplace.visualstudio.com/items?itemName=fatihacet.gitlab-workflow)
|
||||
## [GitLab Workflow](https://marketplace.visualstudio.com/items?itemName=gitlab.gitlab-workflow)
|
||||
> Adds a GitLab sidebar icon to view issues, merge requests and other GitLab resources. You can also view the results of your GitLab CI/CD pipeline and check the syntax of your `.gitlab-ci.yml`.
|
||||
|
||||

|
||||
#### [Gradle Tasks](https://marketplace.visualstudio.com/items?itemName=richardwillis.vscode-gradle)
|
||||
|
||||
> Run gradle tasks in VS Code.
|
||||
|
||||

|
||||
|
||||
## [Icon Fonts](https://marketplace.visualstudio.com/items?itemName=idleberg.icon-fonts)
|
||||
|
||||
@ -575,7 +761,11 @@ To enable Emmet support in .twig files, you'll need to have the following in you
|
||||
|
||||
> This extension will display inline in the editor the size of the imported package. The extension utilizes webpack with babili-webpack-plugin in order to detect the imported size.
|
||||
|
||||

|
||||
## [Jira and Bitbucket](https://marketplace.visualstudio.com/items?itemName=Atlassian.atlascode)
|
||||
|
||||
> Bringing the power of Jira and Bitbucket to VS Code - With Atlassian for VS Code you can create and view issues, start work on issues, create pull requests, do code reviews, start builds, get build statuses and more!
|
||||
|
||||

|
||||
|
||||
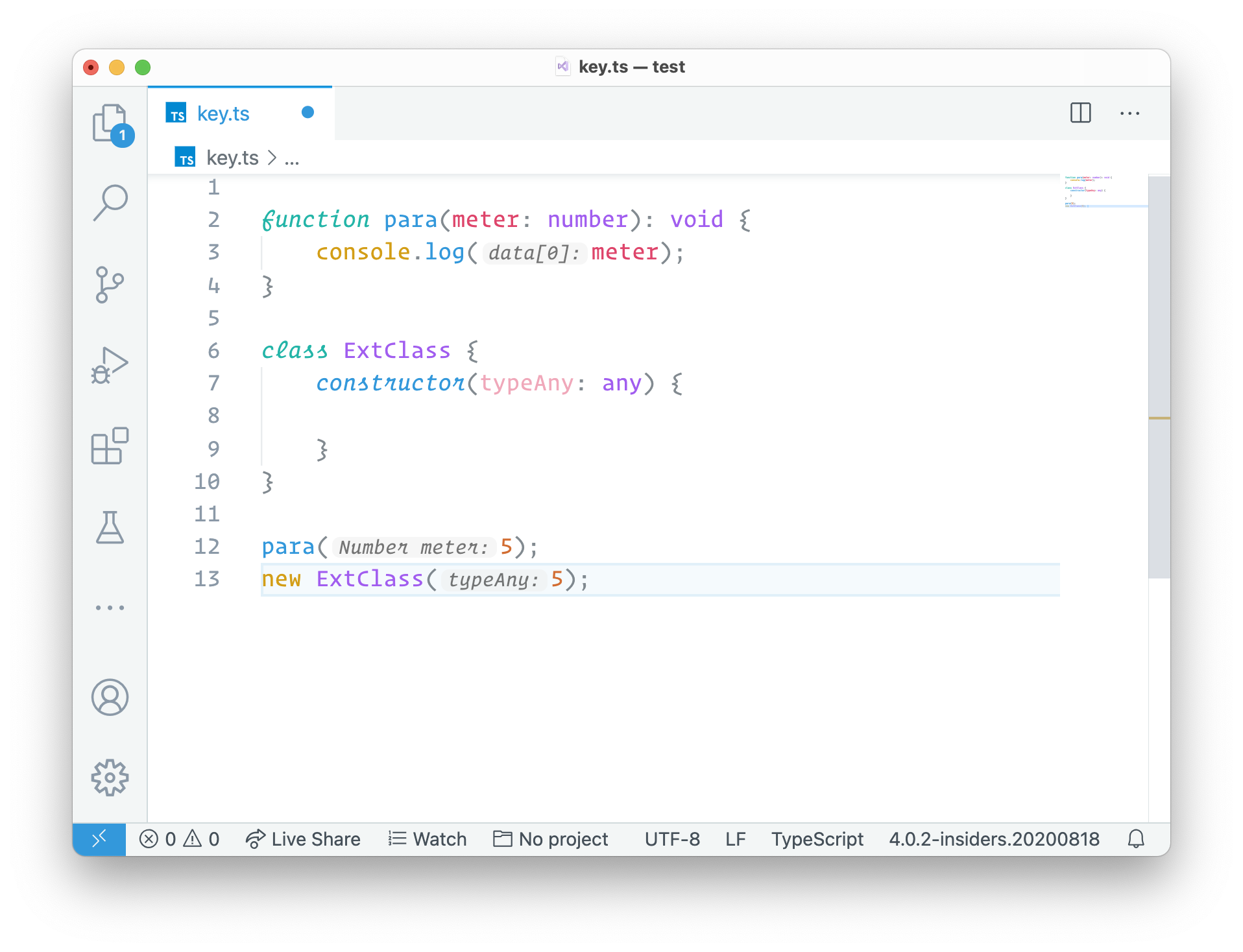
## [JS Parameter Annotations](https://marketplace.visualstudio.com/items?itemName=lannonbr.vscode-js-annotations)
|
||||
|
||||
@ -605,25 +795,42 @@ To enable Emmet support in .twig files, you'll need to have the following in you
|
||||
|
||||
> Override the regular Copy and Cut commands to keep selections in a clipboard ring
|
||||
|
||||
## [ngrok for VSCode](https://marketplace.visualstudio.com/items?itemName=philnash.ngrok-for-vscode)
|
||||
|
||||
> ngrok allows you to expose a web server running on your local machine to the internet. Just tell ngrok what port your web server is listening on. This extension allows you to control [ngrok](https://ngrok.com/) from the VSCode command palette
|
||||
|
||||

|
||||
|
||||
## [Dotnet Core Test Explorer](https://marketplace.visualstudio.com/items?itemName=formulahendry.dotnet-test-explorer)
|
||||
|
||||
> View and run your .NET Core tests directly in the editor.
|
||||
|
||||

|
||||
|
||||
## [i18n Ally](https://marketplace.visualstudio.com/items?itemName=antfu.i18n-ally)
|
||||
|
||||
> 🌍 All in one i18n extension for VSCode
|
||||
|
||||

|
||||
|
||||
## [Instant Markdown](https://marketplace.visualstudio.com/items?itemName=dbankier.vscode-instant-markdown)
|
||||
|
||||
>Simply, edit markdown documents in vscode and instantly preview it in your browser as you type.
|
||||
|
||||

|
||||
|
||||
|
||||
## [npm Intellisense](https://marketplace.visualstudio.com/items?itemName=christian-kohler.npm-intellisense)
|
||||
|
||||
> Visual Studio Code plugin that autocompletes npm modules in import statements.
|
||||
|
||||

|
||||
|
||||
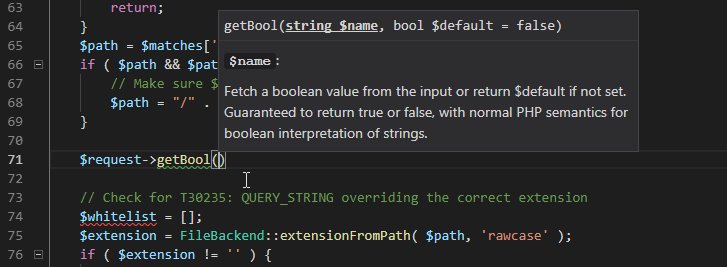
## [Parameter Hints](https://marketplace.visualstudio.com/items?itemName=DominicVonk.parameter-hints)
|
||||
|
||||
> Provides parameter hints on function calls in JS/TS/PHP files.
|
||||
|
||||

|
||||
|
||||
## [Partial Diff](https://marketplace.visualstudio.com/items?itemName=ryu1kn.partial-diff)
|
||||
|
||||
> Compare (diff) text selections within a file, across different files, or to the clipboard
|
||||
@ -636,17 +843,23 @@ To enable Emmet support in .twig files, you'll need to have the following in you
|
||||
|
||||

|
||||
|
||||
## [Path Autocomplete](https://marketplace.visualstudio.com/items?itemName=ionutvmi.path-autocomplete)
|
||||
|
||||
> Provides path completion for visual studio code.
|
||||
|
||||

|
||||
|
||||
## [Path IntelliSense](https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense)
|
||||
|
||||
> Visual Studio Code plugin that autocompletes filenames
|
||||
|
||||

|
||||
|
||||
## [Power Tools](https://marketplace.visualstudio.com/items?itemName=ego-digital.vscode-powertools)
|
||||
## [Power Tools](https://marketplace.visualstudio.com/items?itemName=egomobile.vscode-powertools)
|
||||
|
||||
> Extends Visual Studio Code via things like Node.js based scripts or shell commands, without writing separate extensions
|
||||
|
||||

|
||||

|
||||
|
||||
## [PrintCode](https://marketplace.visualstudio.com/items?itemName=nobuhito.printcode)
|
||||
|
||||
@ -660,6 +873,23 @@ To enable Emmet support in .twig files, you'll need to have the following in you
|
||||
|
||||

|
||||
|
||||
## [Project Dashboard](https://marketplace.visualstudio.com/items?itemName=kruemelkatze.vscode-dashboard)
|
||||
|
||||
> VSCode Project Dashboard is a Visual Studio Code extension that lets you organize your projects in a speed-dial like manner. Pin your frequently visited folders, files, and SSH remotes onto a dashboard to access them quickly.
|
||||
|
||||

|
||||
|
||||
## [Rainbow CSV](https://marketplace.visualstudio.com/items?itemName=mechatroner.rainbow-csv)
|
||||
> Highlight columns in comma, tab, semicolon and pipe separated files, consistency check and linting with CSVLint, multi-cursor column editing, column trimming and realignment, and SQL-style querying with RBQL.
|
||||
|
||||

|
||||
|
||||
## [Remote Development](https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.vscode-remote-extensionpack)
|
||||
|
||||
> Allows users to open any folder in a container, on a remote machine, container or in Windows Subsystem for Linux(WSL) and take advantage of VS Code's full feature set.
|
||||
|
||||

|
||||
|
||||
## [Remote VSCode](https://marketplace.visualstudio.com/items?itemName=rafaelmaiolla.remote-vscode)
|
||||
|
||||
> Allow user to edit files from Remote server in Visual Studio Code directly.
|
||||
@ -670,11 +900,11 @@ To enable Emmet support in .twig files, you'll need to have the following in you
|
||||
|
||||

|
||||
|
||||
## [Settings Sync](https://marketplace.visualstudio.com/items?itemName=Shan.code-settings-sync)
|
||||
## [Text Power Tools](https://marketplace.visualstudio.com/items?itemName=qcz.text-power-tools)
|
||||
|
||||
> Synchronize settings, snippets, themes, file icons, launch, key bindings, workspaces and extensions across multiple machines using GitHub Gist
|
||||
> All-in-one extension for text manipulation: filtering (grep), remove lines, insert number sequences and GUIDs, format content as table, change case, converting numbers and more. Great for finding information in logs and manipulating text.
|
||||
|
||||

|
||||

|
||||
|
||||
## [Todo Tree](https://marketplace.visualstudio.com/items?itemName=Gruntfuggly.todo-tree)
|
||||
|
||||
@ -688,6 +918,12 @@ To enable Emmet support in .twig files, you'll need to have the following in you
|
||||
|
||||

|
||||
|
||||
## [Typescript Destructure](https://marketplace.visualstudio.com/items?itemName=tusaeff.vscode-typescript-destructure-plugin)
|
||||
|
||||
> TypeScript Language Service Plugin providing a set of source actions for easy objects destructuring
|
||||
|
||||

|
||||
|
||||
## [WakaTime](https://marketplace.visualstudio.com/items?itemName=WakaTime.vscode-wakatime)
|
||||
|
||||
> Automatic time tracker and productivity dashboard showing how long you coded in each project, file, branch, and language.
|
||||
@ -698,6 +934,12 @@ To enable Emmet support in .twig files, you'll need to have the following in you
|
||||
|
||||

|
||||
|
||||
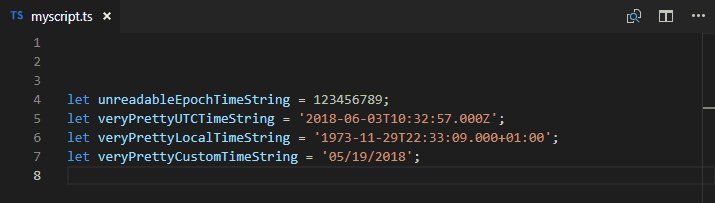
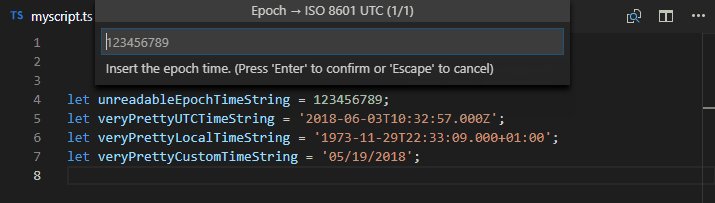
## [Timing](https://marketplace.visualstudio.com/items?itemName=HaaLeo.timing)
|
||||
|
||||
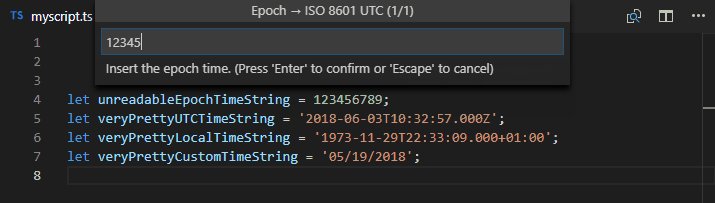
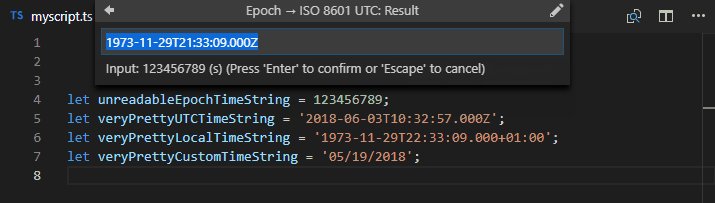
> Time converter extension to convert timestamps from/to various formats and insert them on demand or just display them. It further provides a neat hover provider to beautify epoch timestamps instantly. All features are highly customizable.
|
||||
|
||||

|
||||
|
||||
# Formatting & Beautification
|
||||
|
||||
## [Better Align](https://marketplace.visualstudio.com/items?itemName=wwm.better-align)
|
||||
@ -708,13 +950,9 @@ To enable Emmet support in .twig files, you'll need to have the following in you
|
||||
|
||||

|
||||
|
||||
## [Auto Close Tag](https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-close-tag)
|
||||
## Auto Rename Tag
|
||||
|
||||
> Automatically add HTML/XML close tag, same as Visual Studio IDE or Sublime Text
|
||||
|
||||

|
||||
|
||||
## [Auto Rename Tag](https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag)
|
||||
> Native settings, just add `"editor.linkedEditing": true` to your `settings.json` file
|
||||
|
||||
> Auto rename paired HTML/XML tags
|
||||
|
||||
@ -762,12 +1000,6 @@ To enable Emmet support in .twig files, you'll need to have the following in you
|
||||
|
||||
> Allows you to toggle your formatter on and off with a simple click
|
||||
|
||||
## [Bracket Pair Colorizer](https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer)
|
||||
|
||||
> This extension allows matching brackets to be identified with colours. The user can define which characters to match, and which colours to use.
|
||||
|
||||

|
||||
|
||||
## [Auto Import](https://marketplace.visualstudio.com/items?itemName=steoates.autoimport)
|
||||
> Automatically finds, parses and provides code actions and code completion for all available imports. Works with Typescript and TSX.
|
||||
|
||||
@ -803,11 +1035,11 @@ To enable Emmet support in .twig files, you'll need to have the following in you
|
||||
|
||||
# Uncategorized
|
||||
|
||||
## [Browser Preview](https://marketplace.visualstudio.com/items?itemName=auchenberg.vscode-browser-preview)
|
||||
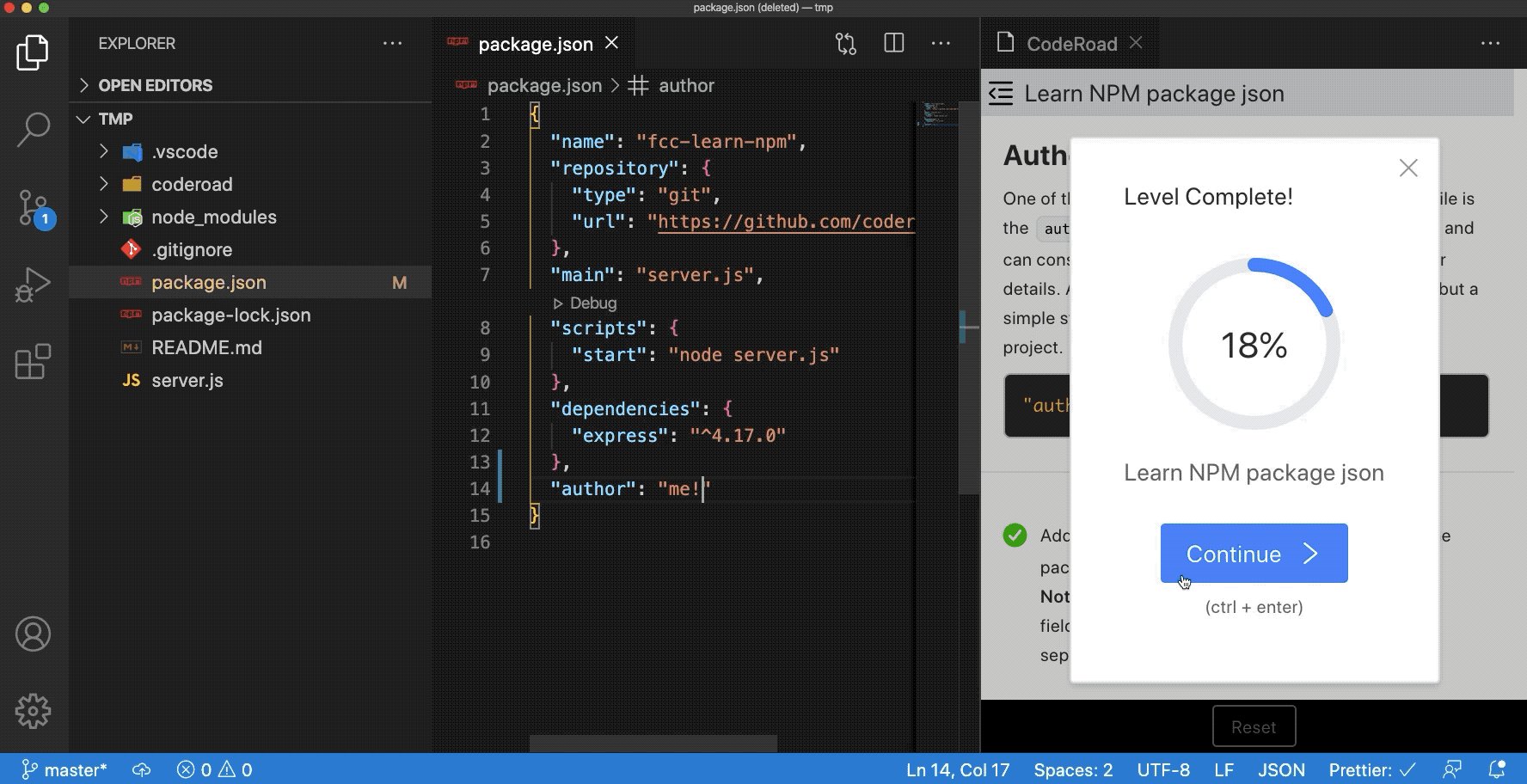
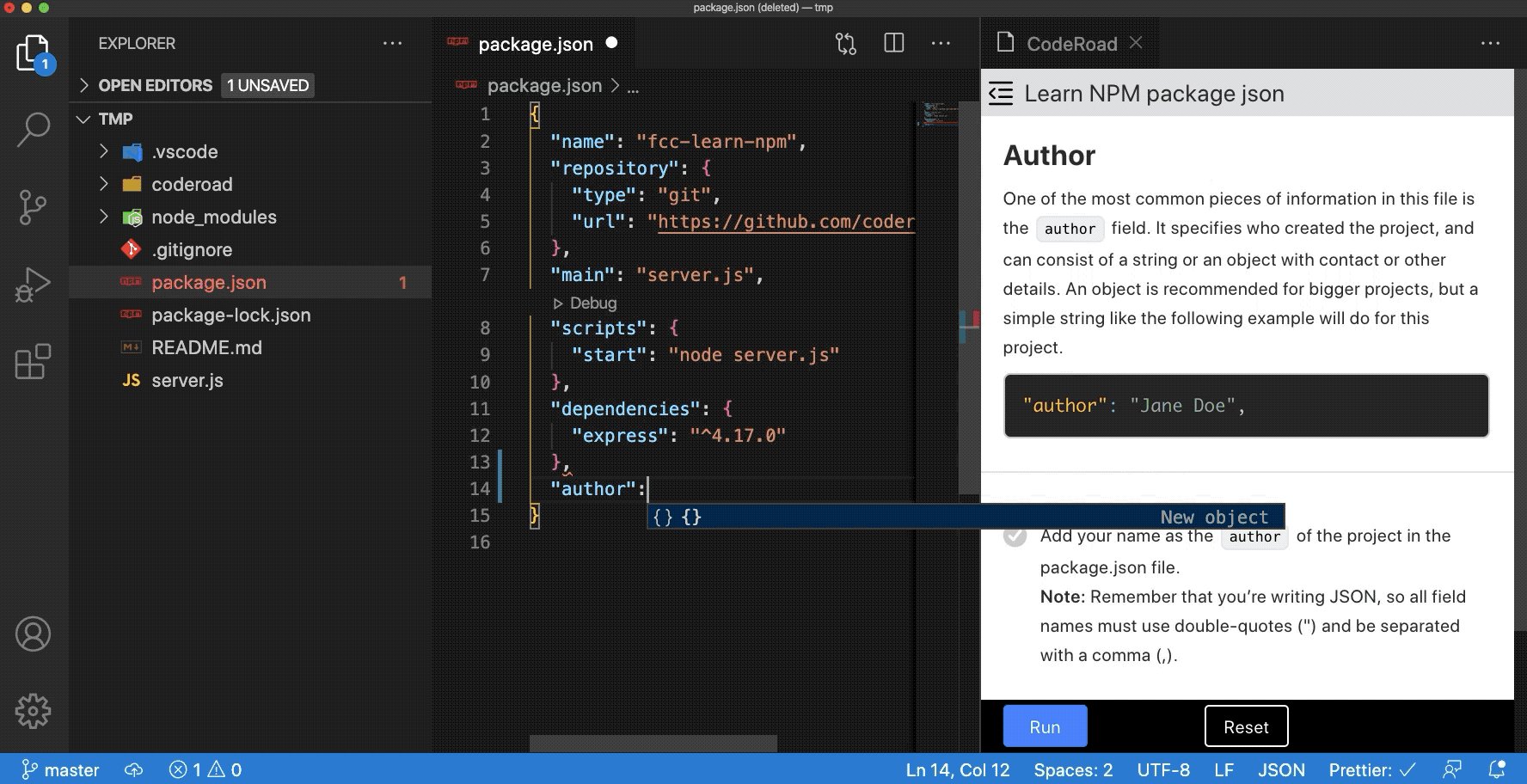
## [CodeRoad](https://marketplace.visualstudio.com/items?itemName=CodeRoad.coderoad)
|
||||
|
||||
> Browser Preview for VS Code enables you to open a real browser preview inside your editor that you can debug. Browser Preview is powered by Chrome Headless, and works by starting a headless Chrome instance in a new process. This enables a secure way to render web content inside VS Code, and enables interesting features such as in-editor debugging and more!
|
||||
> Play interactive tutorials in your favorite editor.
|
||||
|
||||

|
||||

|
||||
|
||||
## [Code Runner](https://marketplace.visualstudio.com/items?itemName=formulahendry.code-runner)
|
||||
|
||||
@ -819,7 +1051,7 @@ To enable Emmet support in .twig files, you'll need to have the following in you
|
||||
|
||||
> Automatic time reports by project and other programming metrics right in VS Code.
|
||||
|
||||

|
||||

|
||||
|
||||
## [Color Highlight](https://marketplace.visualstudio.com/items?itemName=naumovs.color-highlight)
|
||||
|
||||
@ -866,6 +1098,18 @@ To enable Emmet support in .twig files, you'll need to have the following in you
|
||||
|
||||

|
||||
|
||||
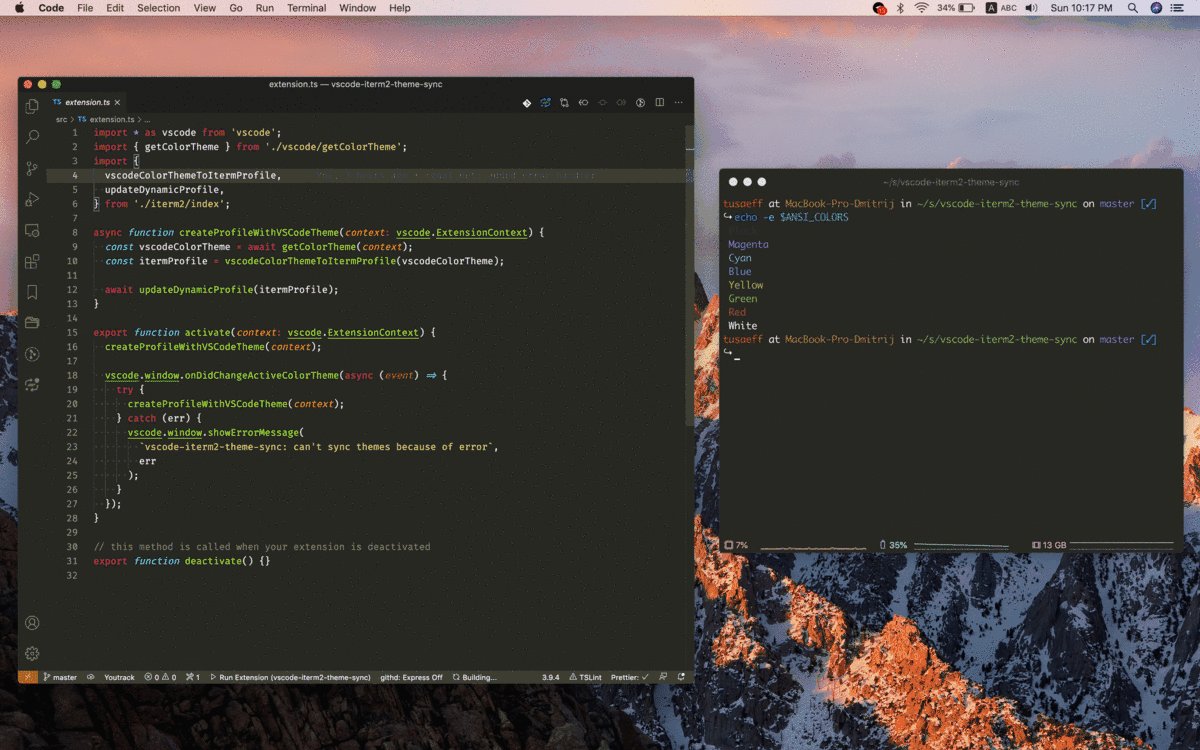
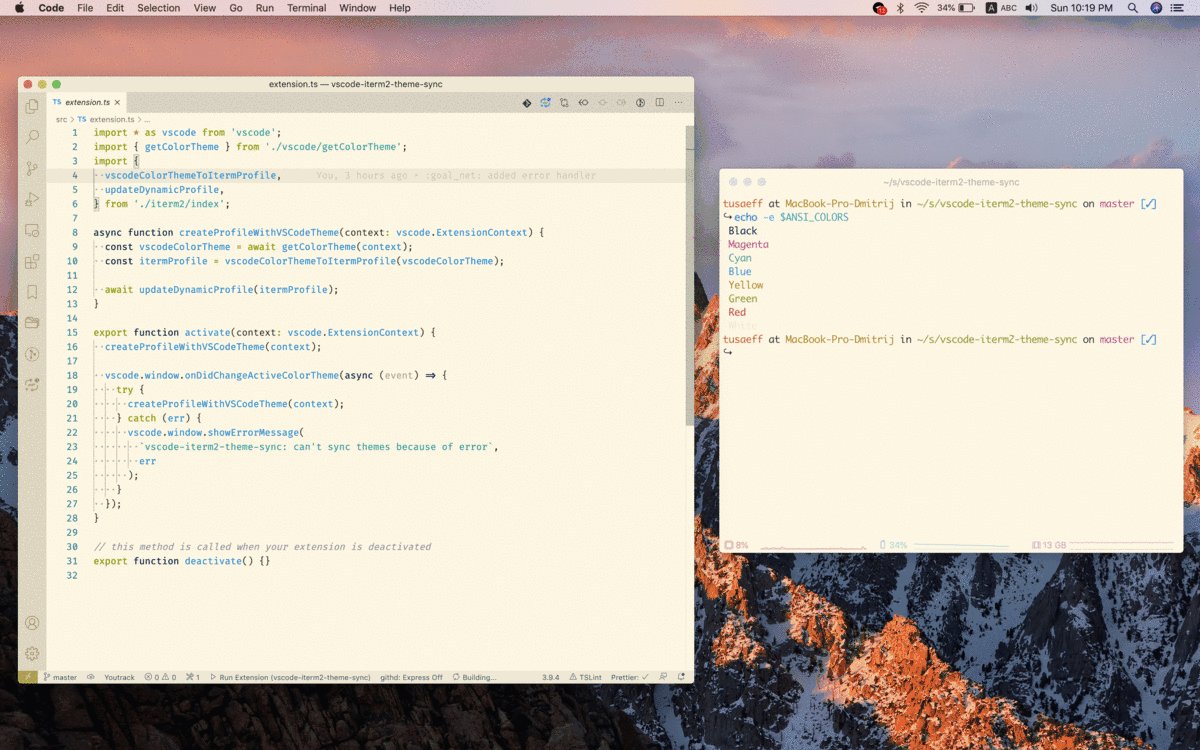
## [iTerm2 Theme Sync](https://marketplace.visualstudio.com/items?itemName=tusaeff.vscode-iterm2-theme-sync)
|
||||
|
||||
> Syncs selected VSCode theme with iTerm2 color profile
|
||||
|
||||

|
||||
|
||||
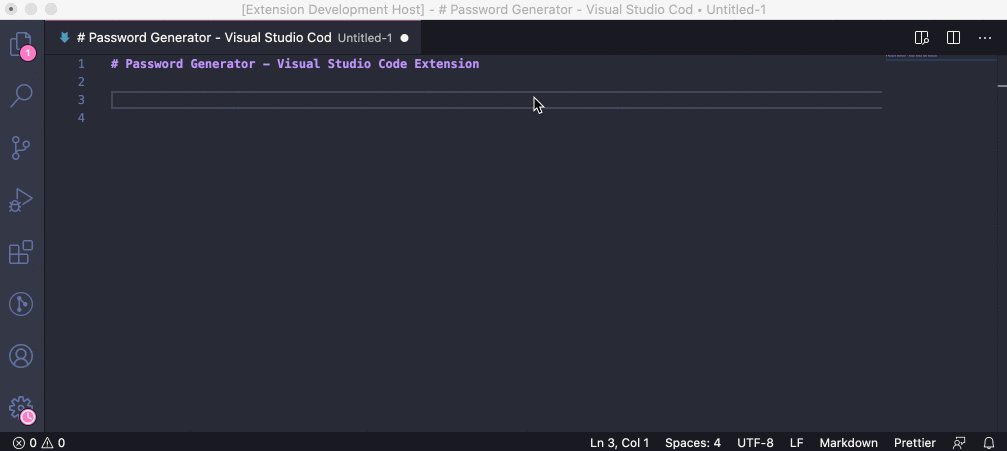
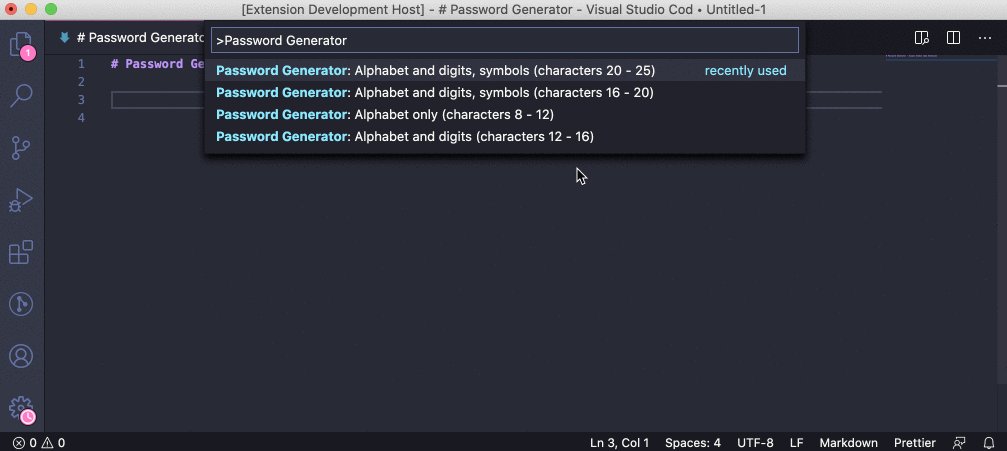
## [Password Generator](https://marketplace.visualstudio.com/items?itemName=ftonato.password-generator)
|
||||
|
||||
> Create a secure password using our generator tool. Help prevent a security threat by getting a strong password today.
|
||||
|
||||

|
||||
|
||||
## [PlatformIO](https://marketplace.visualstudio.com/items?itemName=formulahendry.platformio)
|
||||
|
||||
> An open source ecosystem for IoT development: supports 350+ embedded boards, 20+ development platforms, 10+ frameworks. Arduino and ARM mbed compatible.
|
||||
@ -888,12 +1132,6 @@ To enable Emmet support in .twig files, you'll need to have the following in you
|
||||
|
||||

|
||||
|
||||
## [Remote Workspace](https://marketplace.visualstudio.com/items?itemName=mkloubert.vscode-remote-workspace)
|
||||
|
||||
> Multi protocol support for things, like Azure blobs, S3 buckets, Dropbox, (S)FTP or WebDAV files, by using new [FileSystem API](https://code.visualstudio.com/docs/extensionAPI/vscode-api#FileSystemProvider), especially for accessing resources like local files and folders in the editor as [workspace folders](https://code.visualstudio.com/docs/editor/multi-root-workspaces).
|
||||
|
||||

|
||||
|
||||
## [Runner](https://marketplace.visualstudio.com/items?itemName=mattn.Runner)
|
||||
|
||||
> Run various scripts right from VS Code
|
||||
@ -906,12 +1144,6 @@ To enable Emmet support in .twig files, you'll need to have the following in you
|
||||
|
||||

|
||||
|
||||
## [SmoothType](https://marketplace.visualstudio.com/items?itemName=spikespaz.vscode-smoothtype)
|
||||
|
||||
> Add a smooth typing animation, similar to MS Office and the Windows 10 Mail app.
|
||||
|
||||

|
||||
|
||||
## [Spotify](https://marketplace.visualstudio.com/items?itemName=shyykoserhiy.vscode-spotify)
|
||||
> Provides integration with Spotify Desktop client. Shows the currently playing song in status bar, search lyrics and provides commands for controlling Spotify with buttons and hotkeys.
|
||||
|
||||
@ -941,26 +1173,37 @@ To enable Emmet support in .twig files, you'll need to have the following in you
|
||||
|
||||

|
||||
|
||||
|
||||

|
||||
|
||||
## [Interface generator](https://marketplace.visualstudio.com/items?itemName=dotup.dotup-vscode-interface-generator)
|
||||
|
||||
> Quickly generate interface definitions from typescript class
|
||||
|
||||

|
||||
|
||||
## [JFrog](https://marketplace.visualstudio.com/items?itemName=JFrog.jfrog-vscode-extension)
|
||||
|
||||
> Adds JFrog Xray scanning of project dependencies to your VS Code IDE. It allows developers to view panels displaying vulnerability information about the components and their dependencies directly in their VS Code IDE. The extension also allows developers to track the status of the code while it is being built, tested and scanned on the CI server.
|
||||
|
||||

|
||||
|
||||
# Themes
|
||||
|
||||
## UI
|
||||
|
||||
If you're feeling brave, there are at least two custom UIs for VS Code:
|
||||
|
||||
- [Essence](https://github.com/flagello/Essence)
|
||||
- [Essence](https://github.com/essence-language/vscode-extension)
|
||||
- [Pragmatic Essence](https://github.com/orta/Essence)
|
||||
|
||||
## Syntax
|
||||
|
||||
### [2077 theme by Endormi](https://vscodethemes.com/e/Endormi.2077-theme)
|
||||
|
||||
Cyberpunk 2077 inspired theme
|
||||
|
||||
<a href="https://vscodethemes.com/e/Endormi.2077-theme">
|
||||
<img src="./themes/screenshots/endormi.2077-theme.png" width="600" />
|
||||
</a>
|
||||
|
||||
### [An Old Hope Theme by Dustin Sanders](https://vscodethemes.com/e/dustinsanders.an-old-hope-theme-vscode)
|
||||
|
||||
VSCode theme inspired by a galaxy far far away...
|
||||
@ -985,6 +1228,14 @@ One Dark Theme based on Atom.
|
||||
<img src="./themes/screenshots/akamud.vscode-theme-onedark.png" width="600" />
|
||||
</a>
|
||||
|
||||
### [Atomize by emroussel](https://vscodethemes.com/e/emroussel.atomize-atom-one-dark-theme)
|
||||
|
||||
A detailed and accurate Atom One Dark Theme.
|
||||
|
||||
<a href="https://vscodethemes.com/e/emroussel.atomize-atom-one-dark-theme">
|
||||
<img src="./themes/screenshots/atomize.png" width="600" />
|
||||
</a>
|
||||
|
||||
### [Ayu by teabyii](https://vscodethemes.com/e/teabyii.ayu)
|
||||
|
||||
A simple theme with bright colors and comes in three versions — dark, light and mirage for all day long comfortable work.
|
||||
@ -993,6 +1244,14 @@ A simple theme with bright colors and comes in three versions — dark, light an
|
||||
<img src="./themes/screenshots/teabyii.ayu.png" width="600" />
|
||||
</a>
|
||||
|
||||
### [Borealis Theme by Alexander Eckert](https://vscodethemes.com/e/eckertalex.borealis)
|
||||
|
||||
VS Code theme inspired by the calm colors of the aurora borealis in Alaska.
|
||||
|
||||
<a href="https://vscodethemes.com/e/eckertalex.borealis">
|
||||
<img src="./themes/screenshots/eckertalex.borealis.png" width="600" />
|
||||
</a>
|
||||
|
||||
### [Captain Sweetheart by ultradracula](https://vscodethemes.com/e/ultradracula.captain-sweetheart)
|
||||
|
||||
Tuff but sweet theme.
|
||||
@ -1110,7 +1369,7 @@ Beautiful functionality for professional developers, from the author of the orig
|
||||
A VS Code theme for the night owls out there. Works well in the daytime, too, but this theme is fine-tuned for those of us who like to code late into the night. Color choices have taken into consideration what is accessible to people with color blindness and in low-light circumstances. Decisions were also based on meaningful contrast for reading comprehension and for optimal razzle dazzle. ✨
|
||||
|
||||
<a href="https://marketplace.visualstudio.com/items?itemName=sdras.night-owl">
|
||||
<img src="./themes/screenshots/night-owl.png" width=600 />
|
||||
<img src="./themes/screenshots/night-owl.png" width="600" />
|
||||
</a>
|
||||
|
||||
### [Plastic by Will Stone](https://vscodethemes.com/e/will-stone.plastic)
|
||||
@ -1185,7 +1444,7 @@ A list of Twitter accounts for various people in the VS Code Community
|
||||
- [@johannesrieken](https://twitter.com/johannesrieken) - VS Code Dev
|
||||
- [@lannonbr](https://twitter.com/lannonbr) - Creator of vscode.rocks & JS Parameter Annotations extension
|
||||
- [@maeschli](https://twitter.com/maeschli) - VS Code Dev
|
||||
- [@mattbierner](https://twitter.com/code) - VS Code Dev
|
||||
- [@mattbierner](https://twitter.com/mattbierner) - VS Code Dev
|
||||
- [@MrAhmadAwais](https://twitter.com/MrAhmadAwais) - JS/WordPress Core Dev. Creator of VSCode.pro course & Shades of Purple theme
|
||||
- [@ramyanexus](https://twitter.com/ramyanexus) - VS Code Dev. Maintainer of Go extension
|
||||
- [@Tyriar](https://twitter.com/Tyriar) - VS Code Dev. Creator of xterm.js
|
||||
@ -1195,13 +1454,12 @@ A list of Twitter accounts for various people in the VS Code Community
|
||||
## Documentation
|
||||
|
||||
- [Better Comments](https://marketplace.visualstudio.com/items?itemName=aaron-bond.better-comments) - The Better Comments extension will help you create more human-friendly comments in your code.
|
||||
- [Extending Visual Studio Code](https://code.visualstudio.com/docs/extensions/overview) section of [Official Documentation](https://code.visualstudio.com/docs)
|
||||
- [Visual Studio Code API](https://code.visualstudio.com/api) section of [Official Documentation](https://code.visualstudio.com/docs)
|
||||
|
||||
## Libraries
|
||||
|
||||
- [vscode-extension-vscode](https://github.com/Microsoft/vscode-extension-vscode) - The vscode.d.ts node module
|
||||
- [vscode-set-text](https://github.com/samverschueren/vscode-set-text) - An easy-to-use VS Code `#setText()` method.
|
||||
- [vscode-test-content](https://github.com/mlewand-org/vscode-test-content) - A method to set/get editor content, and it's selection. Especially useful for unit tests.
|
||||
- [typed-vscode](https://www.npmjs.com/typed-vscode) - Generates types from contribution points of your extension manifest
|
||||
|
||||
## Tools
|
||||
|
||||
|
||||
|
Before Width: | Height: | Size: 46 KiB After Width: | Height: | Size: 99 KiB |
BIN
screenshots/Vetur.png
Normal file
|
After Width: | Height: | Size: 70 KiB |
BIN
screenshots/toggle-example.gif
Normal file
|
After Width: | Height: | Size: 32 KiB |
BIN
themes/screenshots/atomize.png
Normal file
|
After Width: | Height: | Size: 66 KiB |
BIN
themes/screenshots/eckertalex.borealis.png
Normal file
|
After Width: | Height: | Size: 332 KiB |
BIN
themes/screenshots/endormi.2077-theme.png
Normal file
|
After Width: | Height: | Size: 206 KiB |